When they download an app, users expect a smooth interaction with it, and they’ll abandon it if they don’t get a good experience.
That’s why performance is crucial when developing an app.
Slow load times, stuttering animations, or glitchy behavior will frustrate users.
And in the era of instant gratification, they’ll replace your app with the one that does what they want faster.
That’s why in this article, we’ll walk you through the most common factors that can impact the performance of an app and show you a few examples of how you can mitigate them.
Stay tuned!
Table of Contents
Application design
The design of a mobile app can have a major impact on its performance.
The main reason behind this is that the UI decides how much memory, CPU, and GPU the application will consume as it determines how much information it will display at once.
This is why UI design comes at the very beginning of the development cycle when the app’s architecture is being laid down—it’s easier to make changes then rather than later.

Since the amount of memory available to an app is limited, it’s critical to use only those design elements that are actually needed by the application.
As such, all unnecessary elements should be removed from the interface. This may seem straightforward, but in practice, it can be quite challenging to achieve.
A good place to start is to choose elements that are lightweight and perform well on mobile devices.

Get unreal data to fix real issues in your app & web.
For example, if the application includes too many buttons or other links, users may have trouble figuring out how to navigate and perform tasks.
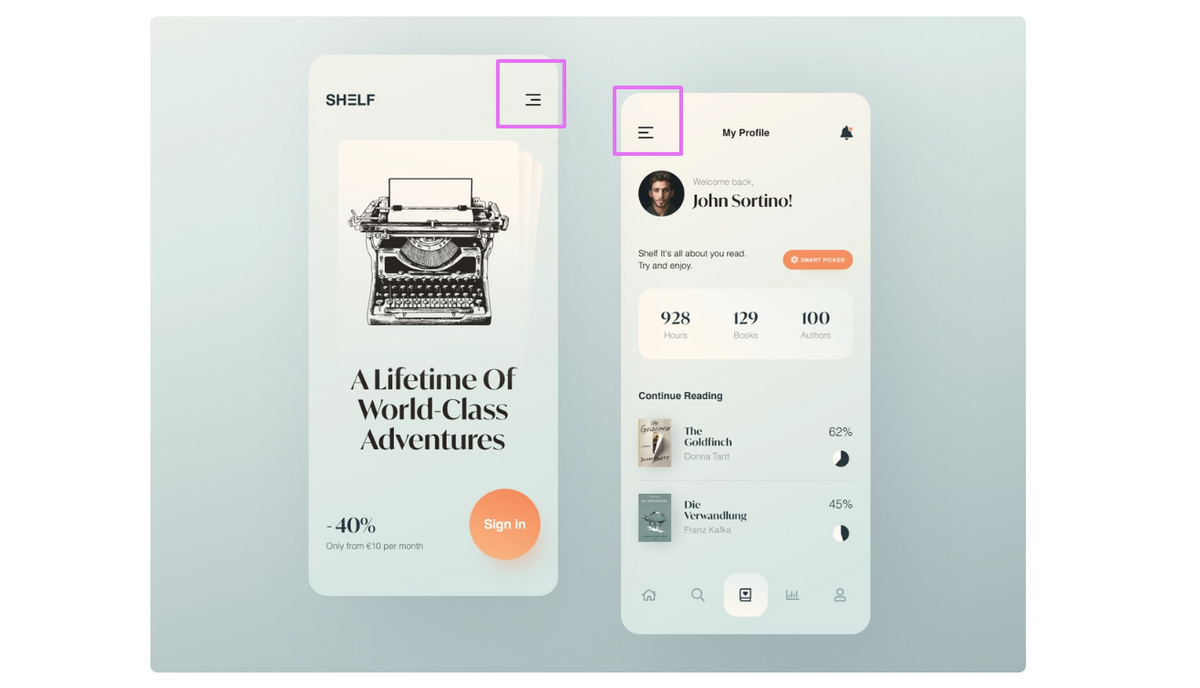
A good way to address this problem is to use a hamburger menu instead—this way, developers can reduce the number of buttons on the screen while keeping important functionality easily accessible.

Additionally, items in the hamburger menu will load after the interface has finished loading, which can help improve the application’s initial load time.
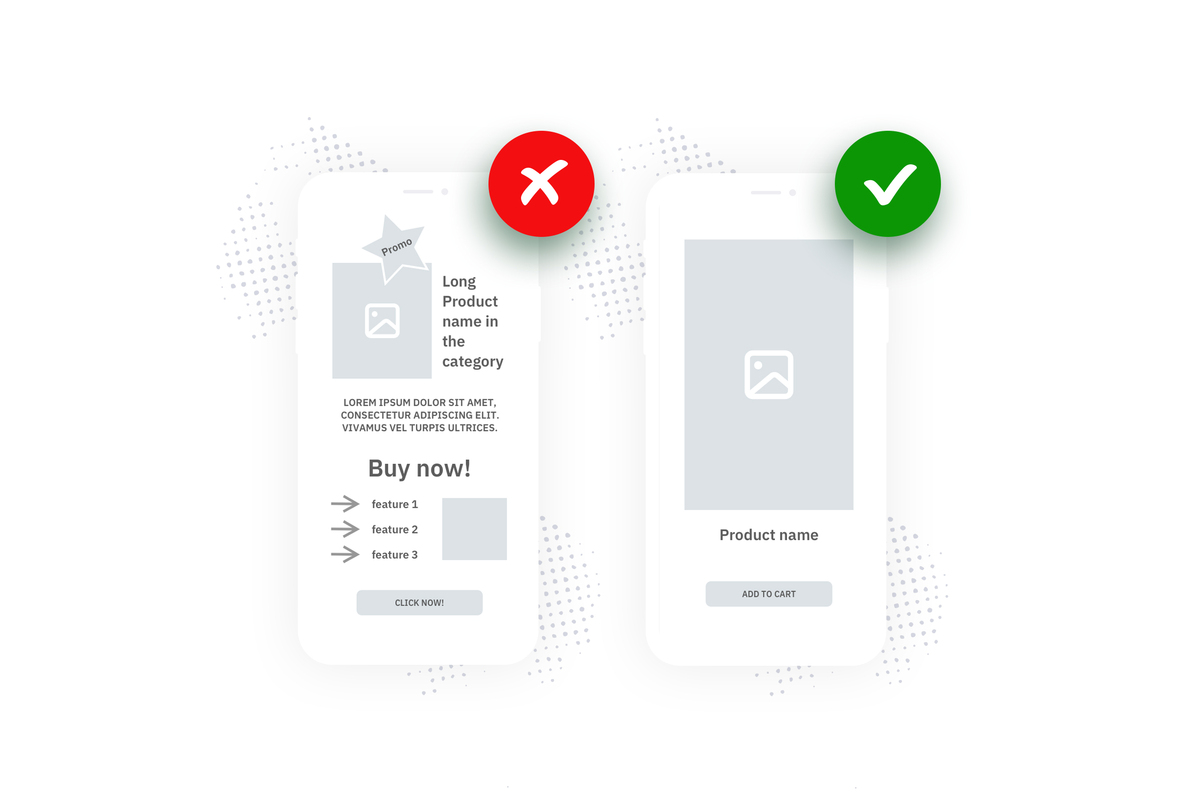
It’s also possible to speed up the app by removing unnecessary details that clutter the interface and cause friction.
This can be accomplished by reducing the amount of text on the screen, using simple color schemes with easily readable fonts, and making sure everything is laid out in an easy-to-understand format.

The same principle can be applied when optimizing images, videos, and animations for mobile devices—less is more.
Even though today’s mobile phones are sophisticated devices, they can still feel sluggish or crash if loaded with too many large files—an issue that especially affects older models where space and processing power can be limited.
It’s, therefore, essential to make sure that the files are compressed as much as possible.
Below, for example, you can see two versions of the same image. The first one is in its original size, and the second one has been compressed.

Both images appear identical, although the PNG image (250 KB) on the left is over twice as large as the JPG version of the same picture (109 KB) on the right.
After the compression, most people won’t be able to tell much difference between them—and a lot of space will be saved.
There are many other UI strategies for improving the performance of a mobile app.
The key is to invest time and resources into creating an interface that works well from the get-go—it can make a big difference in the long run.
Application complexity
Modern apps are assembled from a multitude of components: data centers, clouds, on-premise servers, third-party integrations, and so on.
When development teams combine all these pieces together, the overall complexity of the app skyrockets.
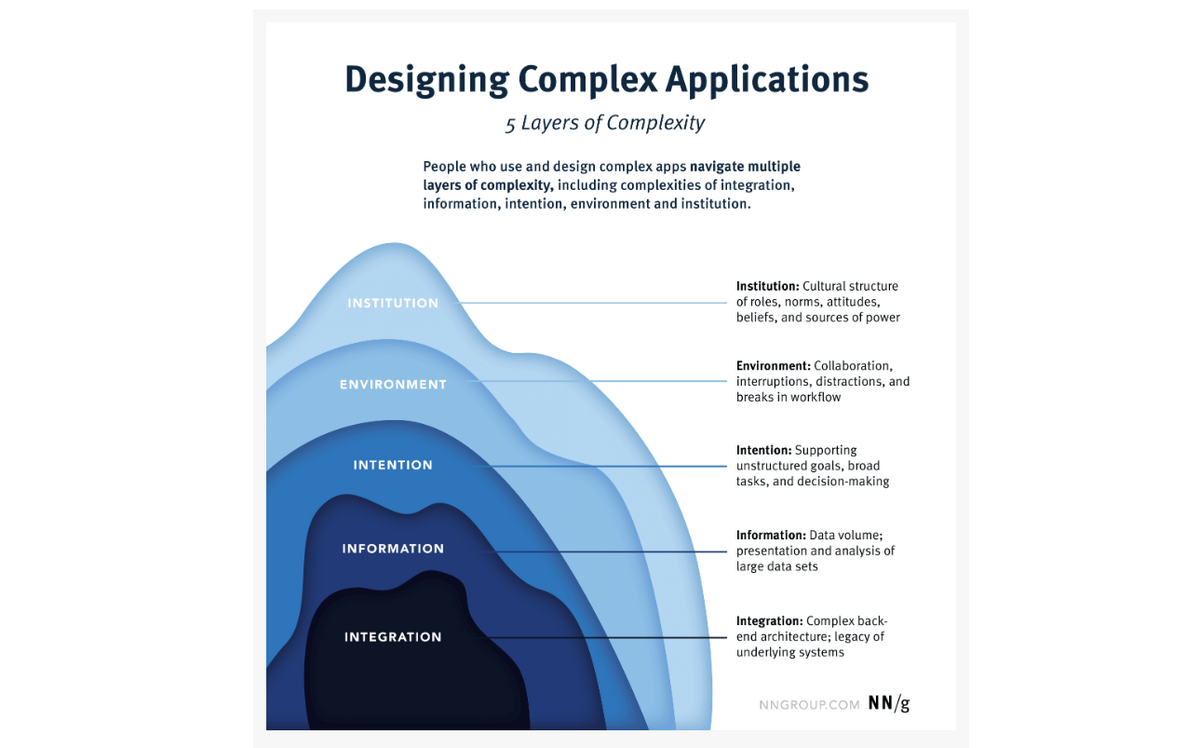
In fact, the complexity can be so rampant that some experts have proposed a five-layer model to help organize the many moving parts involved, pictured below.

The problem with complexity is that it can be difficult to make all these components communicate reliably, especially if they’re at different locations and use different protocols.
If one component fails or performs poorly at a critical time (for example, during peak usage), it could cause a chain reaction that brings down other components or even the entire app.
This can be extremely costly and time-consuming, and it could even cause users to uninstall the app or review it poorly.
Therefore, to build stable apps, development teams should be able to seamlessly integrate components from different sources into the app.
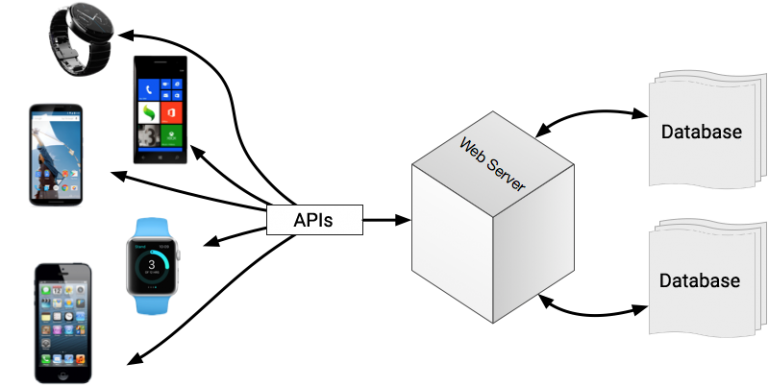
Communication between servers and APIs is one of the main ways that the apps communicate with their source data.

When this process isn’t working correctly, this can lead to significant problems.
For example, if a query takes too long to process on the database server, it could cause a delay in responding back to the app.
This means that the users may not get immediate feedback from their action, which will likely cause them to get frustrated and leave the app.
This can be overcome by setting up a caching server that can provide a local copy of the data that is more easily accessible, thus allowing the app to get the information it needs faster and with fewer problems.
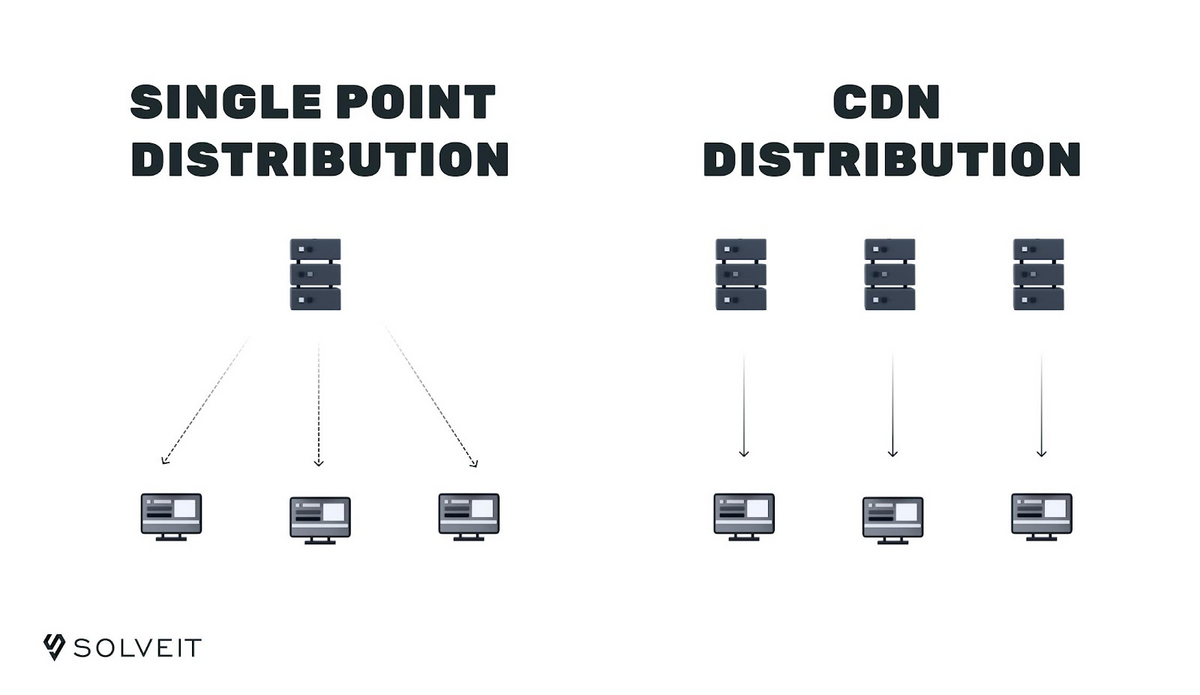
Additionally, using CDN is a good way to improve performance, as it provides content and data from a server that is geographically close to the user.

This means that the user gets content delivered from the server that is closest to their location.
This significantly speeds up app load times and reduces server load and data usage.
In an Android app, reducing the number of HTTP requests can also help improve its performance and speed.

HTTP requests are used to fetch resources from the server. Each request consumes bandwidth, which slows down the app load time.
Therefore, it’s important to reduce the number of HTTP requests as much as possible so that the app does not make unnecessary calls to the server.
This is only a partial list of ways in which app complexity can be handled.
Other solutions include building a scalable infrastructure, using cloud services to handle the load when needed, and keeping the codebase clean and maintainable.
The bottom line is that by being aware of the complexity of the app, development teams can better manage the app’s performance and avoid issues in the future.
Application testing
When it comes to the performance of mobile apps, testing is particularly important.
No matter how good the app is, if there are bugs in it and they go unnoticed by developers and testers, its performance will suffer.
There are many different kinds of application testing, but when developers want to make sure that the app performs well, they usually combine the following four:
- Unit testing
- Integration testing
- System testing
- User acceptance testing
Unit testing, as the name suggests, is used to test individual lines of code, and it’s one of the most important parts of any application-development process.
If there are errors in a piece of code, unit tests will ensure that the developers catch them promptly, before they reach other parts of the application.
The next step is integration testing, which makes sure that each piece of code interacts with others the way it’s supposed to.
It also helps developers find errors in the codebase, but this time they’re looking at how two modules interact together rather than as standalone pieces.
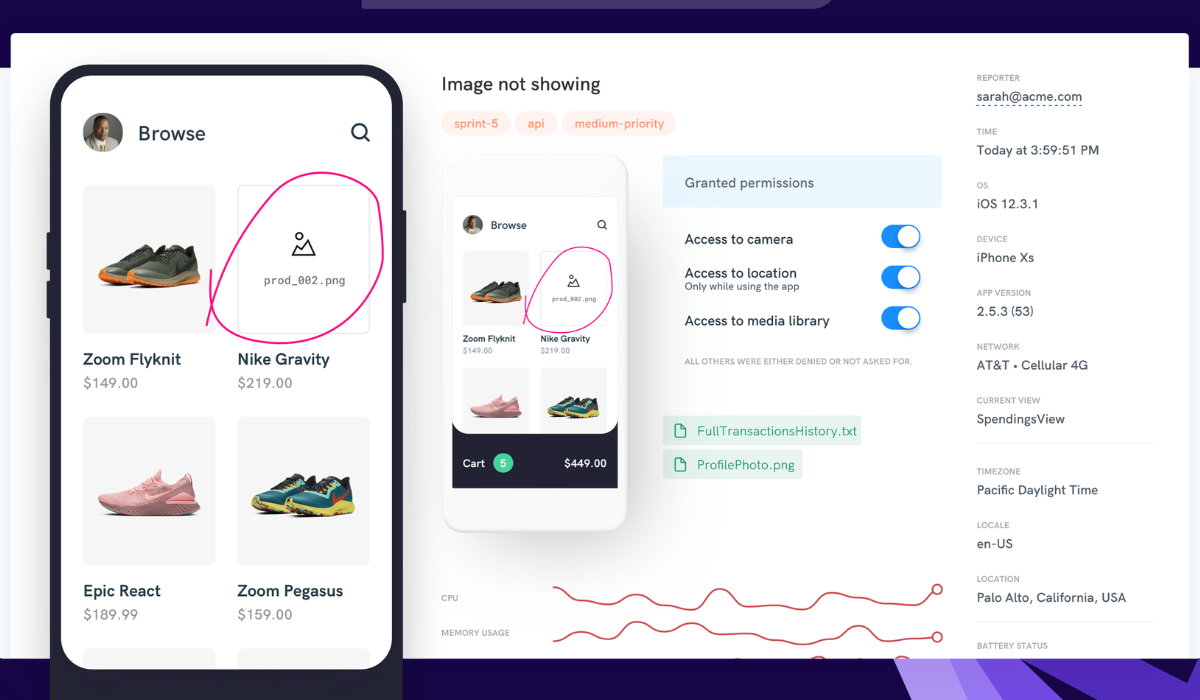
Development teams can use our mobile app crash and bug reporting tool, Shakebugs, to perform this type of testing—flagging any crashes or bugs that may arise.

As you can see in the picture, this tool makes it easy to spot errors across interdependent modules.
All it takes is a shake of the phone, and a dashboard will show extensive data about what’s going wrong with the app.
This saves developers from jumping through hoops when trying to pinpoint a bug or crash.
System testing occurs after integration testing. It’s the point at which developers verify that all of the code they’ve written actually works together as a fully-functioning system.
Because of this, it looks at every aspect of the app, including security, usability, and performance. This also means that there will be many tests involved.
And finally, in user acceptance testing, also known as beta testing, real-world users test the app.

This is when developers find out if the app actually works as intended, and it’s also an opportunity to get feedback from users about what they like and don’t like about it.
From just this brief description, it’s clear that in order to ensure peak performance, the app needs to be subjected to a variety of tests.
Without them, the performance of the app can be greatly reduced, and it might even have security flaws that could put the users at risk.
This is why it’s important to have a comprehensive testing plan in place—the more testing that developers do, the better the app will perform, and the less likely users are to experience issues with it once it’s launched.
Third-party components
Integrating third-party components into the app can save time and money, but it can also increase the complexity of the application–which means there is more that could break.
Before we dive into this topic in more detail, let’s take a look at some of the most well-known third-party components used in mobile apps.
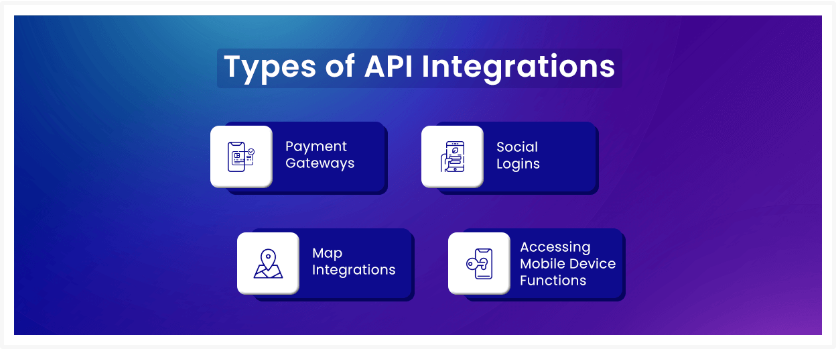
There are four main types of third-party API integrations: payment getaways, social logins, map integrations, and accessing mobile device functions.

For example, the Facebook API lets new users sign up for the app through their existing Facebook profiles, so they don’t have to fill out lengthy registration forms.
The Google Maps API is essential for any mobile app that wants to give users directions or show them a map of their surroundings.
A Booking.com API allows developers to add information from hotel booking sites—including prices, amenities, and accommodation queries—to the app.
For building a travel app that offers users ticket prices and other information from different types of agencies, the Skyscanner API could be more than helpful.
As you can see, today’s mobile apps rely heavily on third-party integrations, and it’s almost impossible to imagine a well-developed app that doesn’t use them.
This has a downside, however—third-party integrations can disrupt performance and cause instability in the app.

If an application relies too heavily on external dependencies, its infrastructure can become cluttered.
Moreover, while developers can control some functional aspects of API providers, others are out of their hands.
As a result, if something malfunctions or breaks down, they can’t count on getting it fixed right away.
If that’s the case, they’ll have to find a temporary solution or live with the current problem until it gets fixed on the other side.
As you can imagine, both of these options can affect app performance tremendously.

Keep in mind that when developers use third-party integrations, it’s a one-way street—they don’t get to choose the technology but simply use what is offered.
In other words, providers of third-party integrations tend to take into account their users’ demands and so will not bend over backward for a particular app’s specific needs.
Because of this, their APIs might not be perfectly suited to the app’s needs, and developers would need to make some trade-offs.
That’s why it’s important to choose the right third-party integration for the project, and that includes using a reliable API service provider and APIs that are stable and more flexible.
Additionally, avoiding untested or brand-new APIs is highly recommendable because they may not be stable yet and can cause unexpected bugs in the app.
The network
There are many causes of network issues in mobile apps, including server overload, network congestion, unreliable Wi-Fi access points, and poor network connectivity.
However, the result is always the same—poor performance.
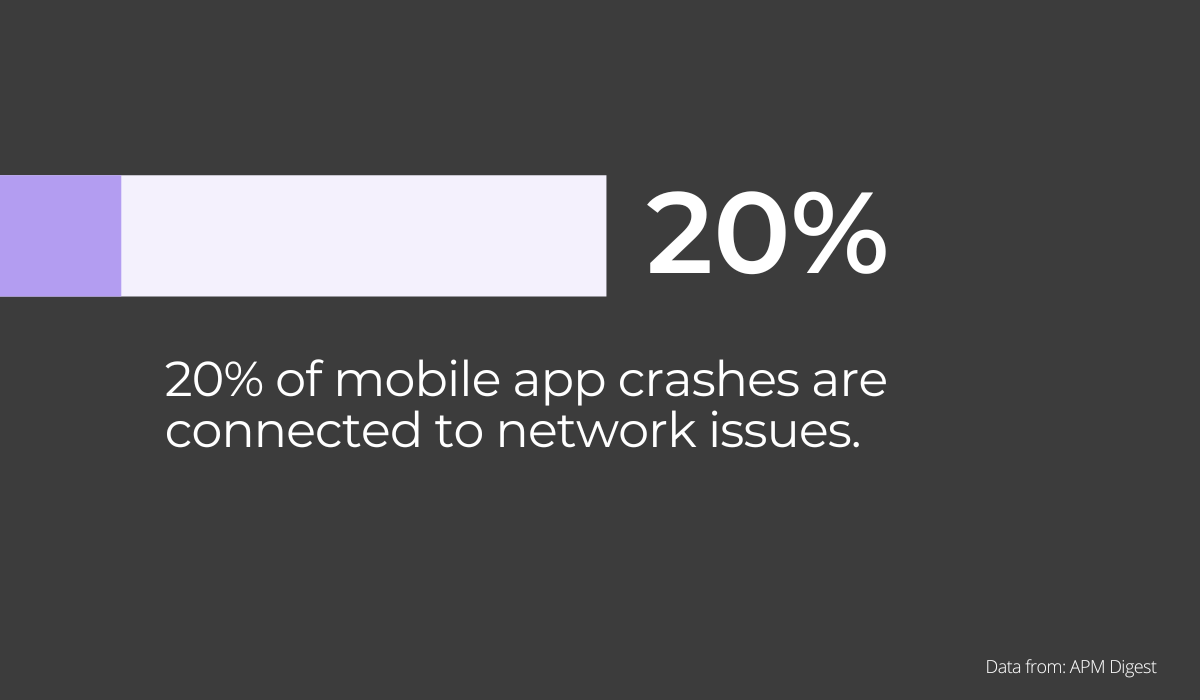
Network issues are such a major cause of crashes in mobile apps that they account for 20% of all app failures.

Therefore, to ensure an optimal user experience, it’s important to acknowledge the potential of network problems in the app design and develop strategies for mitigating them.
One of the most obvious ways to do that is by building applications using an offline-first approach.
In a nutshell, it’s a design philosophy that ensures the app works even when there is no internet connection.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
The premise of this approach is that users are more likely to use an app regularly if it lets them work productively even when they’re not connected.
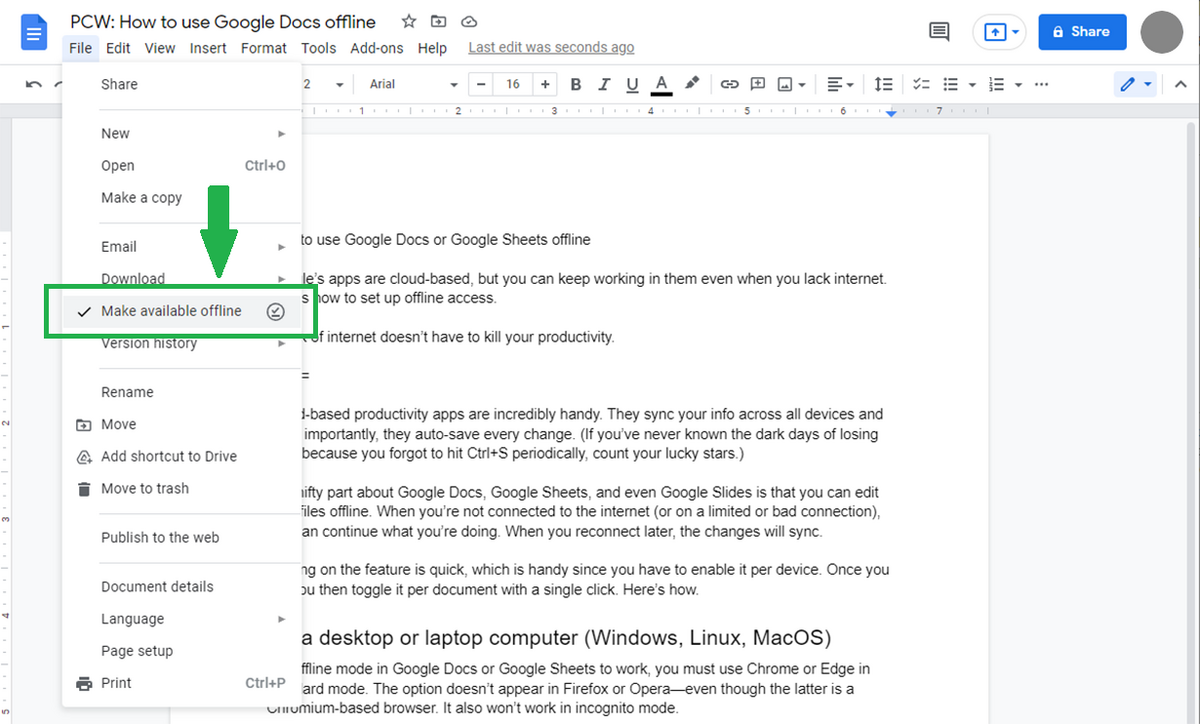
For example, think about the times when you used Facebook, Twitter, or Google Docs—even without internet access.
You were still able to check notifications, scroll through the feed, watch a video, or edit a document—though not necessarily at full capacity. You had access to some functions, but not all.

The reason for this is that these apps are designed to work even when users don’t have internet connections. Once they’re back online, the app will sync their changes with the server.
Another great way to disguise network problems is to use loading states, visual indicators that show the users that something is happening, even if they can’t see it.

This can be helpful in many scenarios, such as when an app loads new content, but developers don’t want to show users a blank screen while they wait for it.
This gives users the impression that the app is working properly and doesn’t seem like it’s frozen or broken.
All in all, network issues can be an issue for users, especially if they’re not aware of them.
By using some of the tactics above, you can help resolve these problems and make sure that your users aren’t frustrated by what’s happening behind the scenes.
Conclusion
With the growing popularity of mobile applications and their increasing complexity, building a high-performance application is becoming more and more challenging.
While many modern frameworks are designed to deliver great performance, sometimes this isn’t enough.
In this article, we’ve tried to give an overview of key factors that influence app performance.
While these factors are not exhaustive, they provide a good starting point for any performance optimization effort.