
A software development kit (SDK) provides developers with essential tools, libraries, coding samples, and documentation needed to create various mobile apps.
By leveraging SDKs, developers can streamline workflows, integrate complex features, and optimize apps for specific platforms without building everything from scratch.
So, which SDKs are the best for achieving this?
In this article, we aim to answer this question for you.
We’ll explore eight of the top SDK tools available today—each with unique strengths to help your dev team deliver outstanding mobile app experiences.
Let’s get started!
Table of Contents
Firebase SDK
Firebase SDK is a suite of tools and services provided by Google that helps developers build and manage apps more easily.
It includes features like databases, analytics, crash reporting, and cloud messaging.
Firebase is designed to work with various platforms—including web, iOS, and Android—and different programming languages, such as:
- JavaScript for web apps and Firebase Cloud Functions,
- Swift for iOS app development,
- Kotlin and Java for Android app development, and
- Python, Go, and C++ for backend services.

Developers can use Firebase to add backend services (functionalities) to their applications without needing to build those services from scratch.
For instance, developers can easily store and manage user data without setting up complex backend servers.
This is particularly useful for interactive applications like chat apps and games.
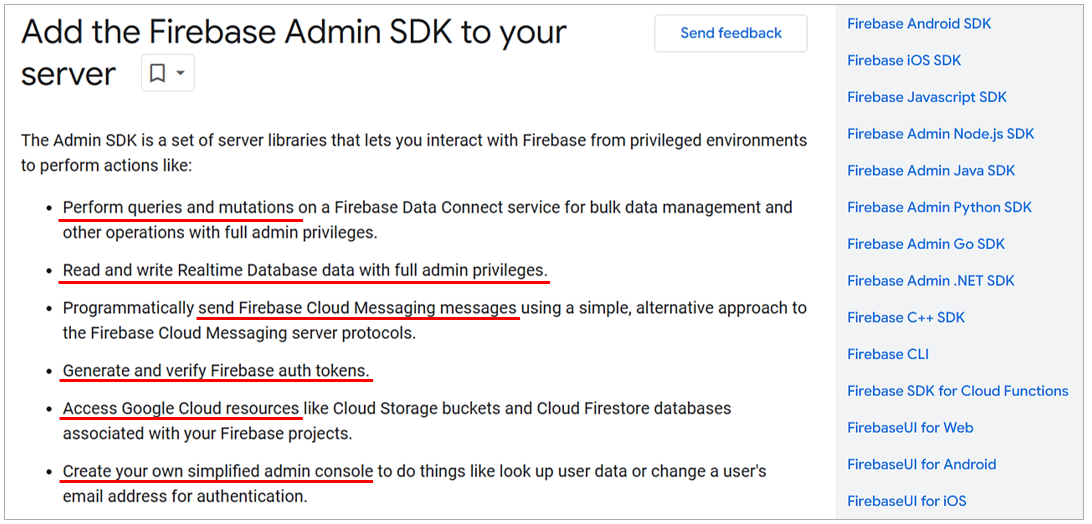
Essentially, Firebase consists of a series of SDKs: the Admin SDK and so-called Client SDKs, shown below on the right-hand side.

The Admin SDK gives you full admin privileges within a secure environment (Firebase Cloud Functions or your own server).
For instance, the Admin SDK allows you to:
- read and write data in the database to implement bulk app updates,
- easily update user information, reset passwords, or adjust account settings, and
- send personalized or group notifications to keep users informed or engaged.
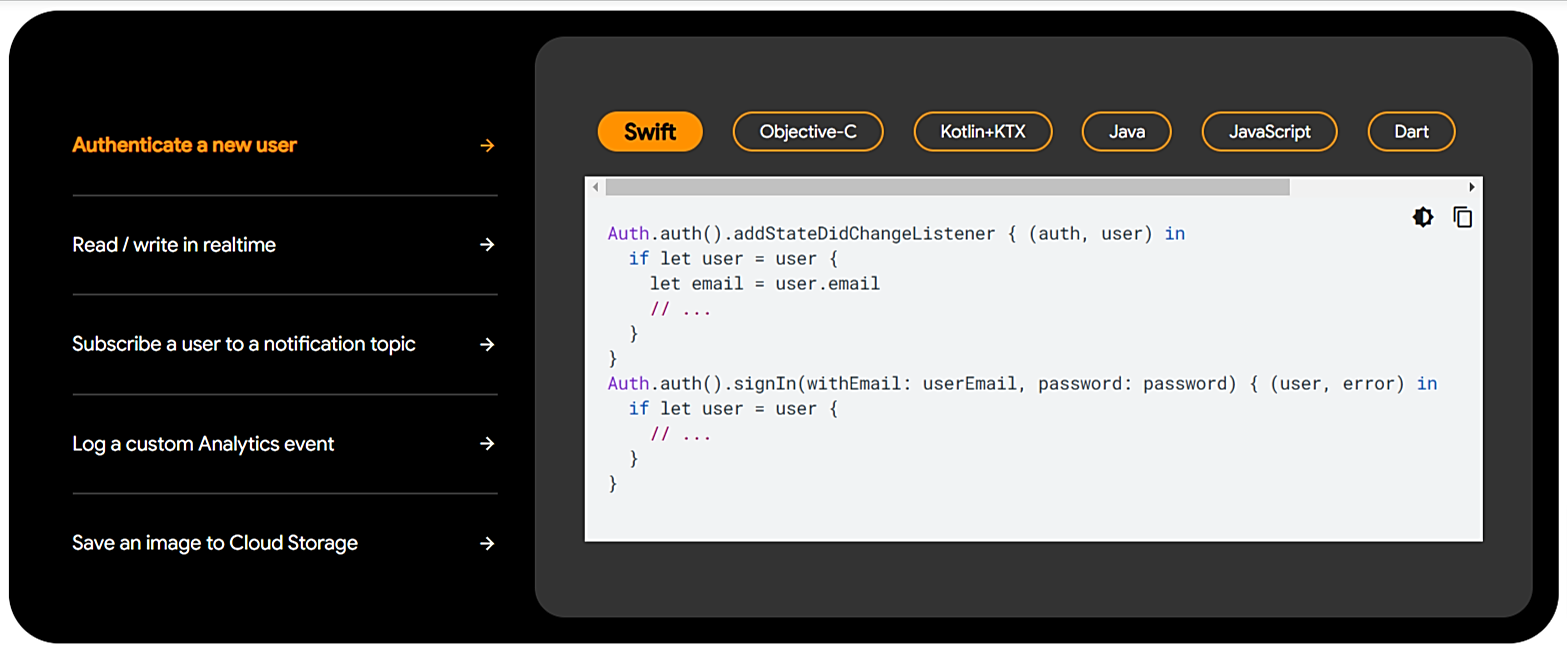
As for Client SDKs, these are tailored for specific platforms and programming languages.
They allow developers to integrate Firebase features, such as user authentication or push notifications, directly into their applications.
Together, Firebase SDKs—now with AI-powered features—enable you to build apps faster and run them with confidence while delivering the best user experience.

Lastly, it’s worth noting that all Firebase products are available for free under the Spark Plan, which includes generous usage limits.
However, while some products remain free regardless of usage levels, others may require switching to a paid plan (Blaze Plan) if your usage is high.
If you have a clear sense of your app’s requirements, you can estimate costs using the Firebase pricing calculator.
Overall, Firebase is a go-to SDK for developers because it simplifies backend management and enhances real-time data syncing for cross-platform apps.

Get unreal data to fix real issues in your app & web.
React Native SDK
React Native is an open-source SDK developed by Meta Platforms that allows developers to create mobile applications using JavaScript and the React framework.
Designed specifically for mobile apps, React Native enables development for both iOS and Android from a single codebase.
In other words, React Native allows developers to write code once and deploy it on both “native” platforms.
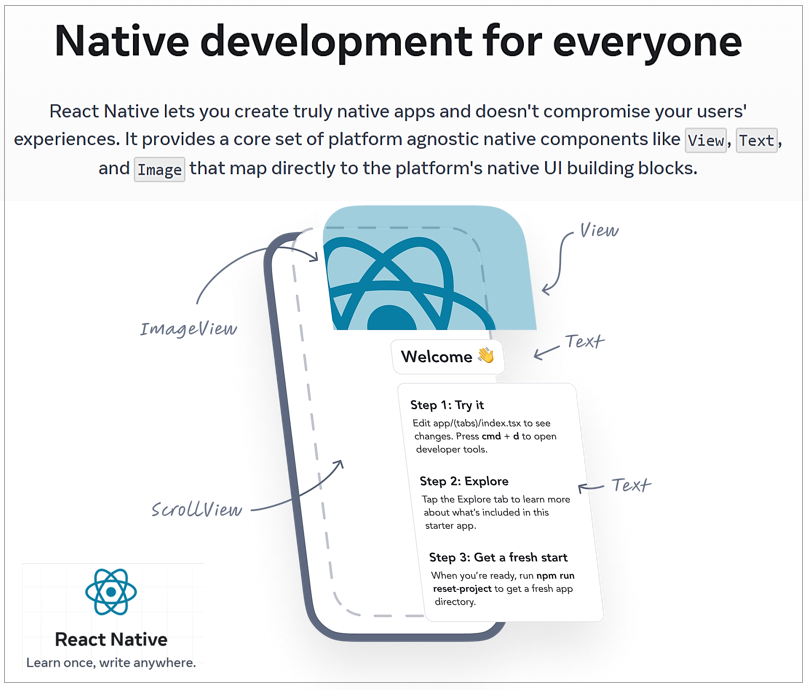
It provides a set of core components that map directly to native UI elements, enabling the creation of cross-platform apps with a native look and feel.

Released in 2015, React Native has grown to host one of the largest GitHub repositories.
There, developers actively contribute updates, plugins, and tools to enhance React Native’s functionality and ease of use.
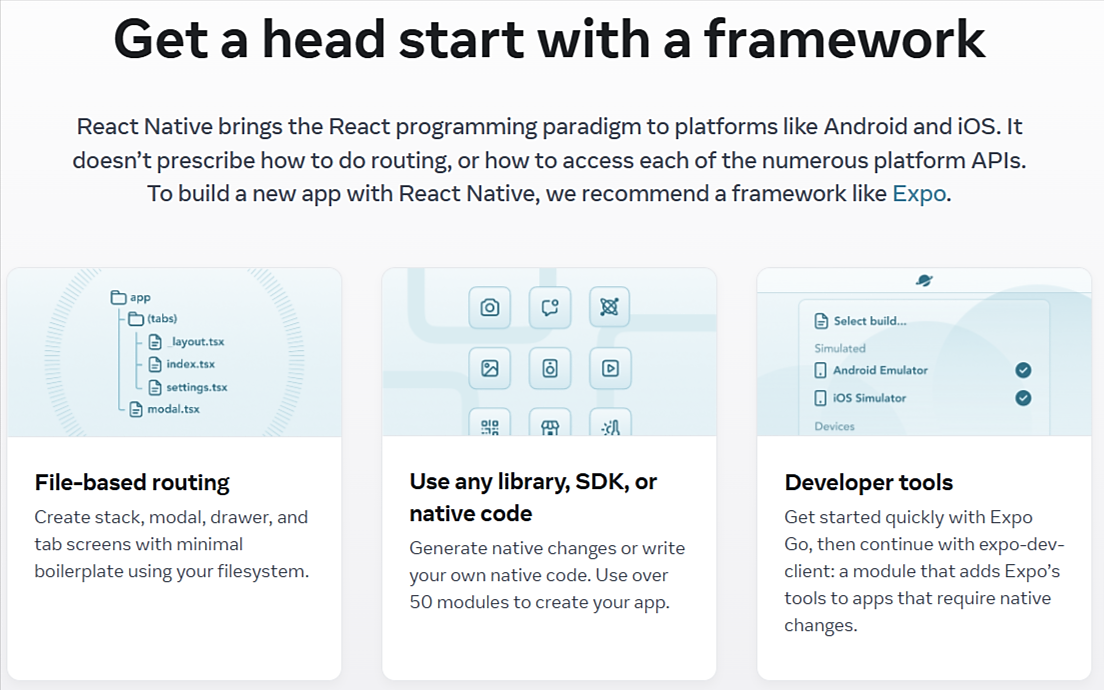
To create a mobile app with React Native, developers typically start by setting up their environment using tools like Expo or React Native CLI.

From there, developers can install necessary packages and libraries to enhance functionality, such as integrating with Firebase for backend services.
With Firebase SDK handling an app’s backend management and React Native SDK focusing on its front end—user interface and user experience—it’s easy to see why developers often use them together.
To top it off, React Native is open-source and free to use, which only adds to its appeal as a powerful SDK for building cross-platform mobile apps.
Shake SDK
Shake SDK provides debugging tools and performance metrics that help detect and resolve issues early, contributing to a more stable mobile application.
It streamlines the process of reporting bugs and crashes for testers and users, thereby significantly enhancing the efficiency of app development and maintenance.
So, how does Shake SDK work?
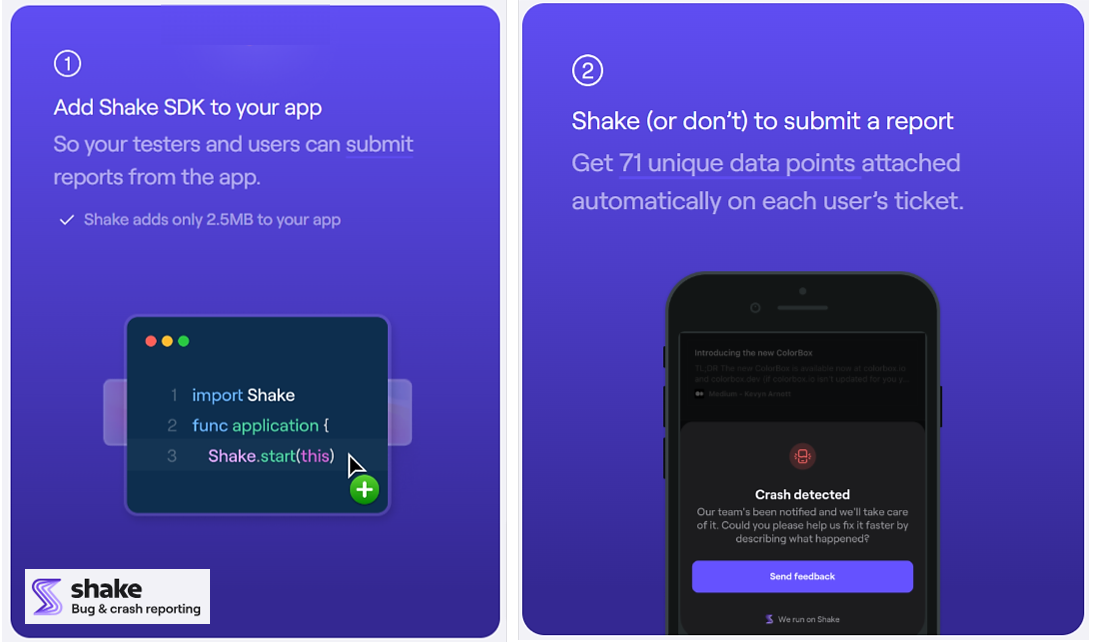
The installation is simple: all you need to do is add Shake SDK to your app (only 2.5 MB, with no impact on app speed).
Now, testers and users can simply shake their phones (or tap a floating Shake button) to report bugs and crashes without leaving your app.

As illustrated above, when a bug is detected or the app crashes, testers, and users can use Shake to easily report these issues.
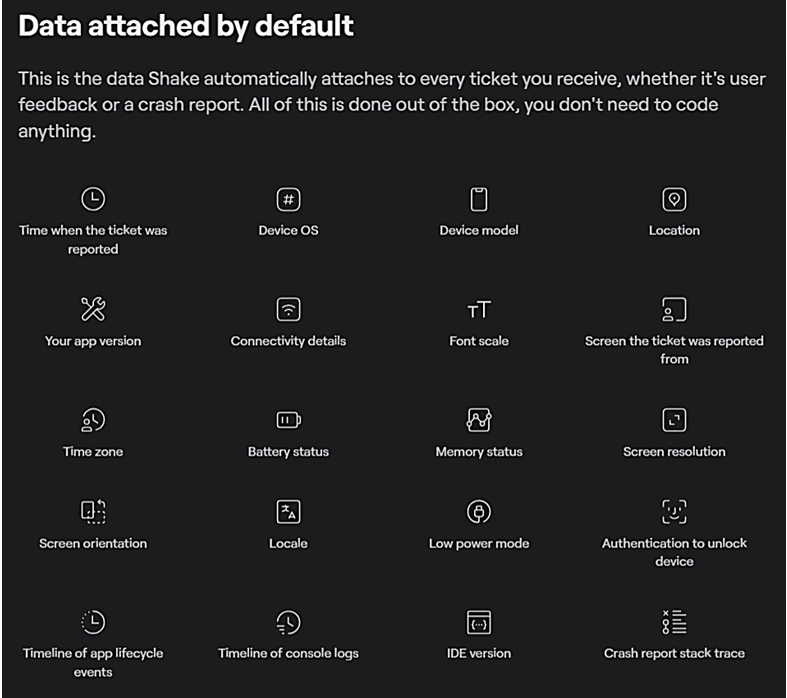
When a user wants to submit a report, Shake automatically attaches over 50 unique data points essential for fast bug identification, root cause investigation, and resolution.
Below is just a small excerpt of these data points.

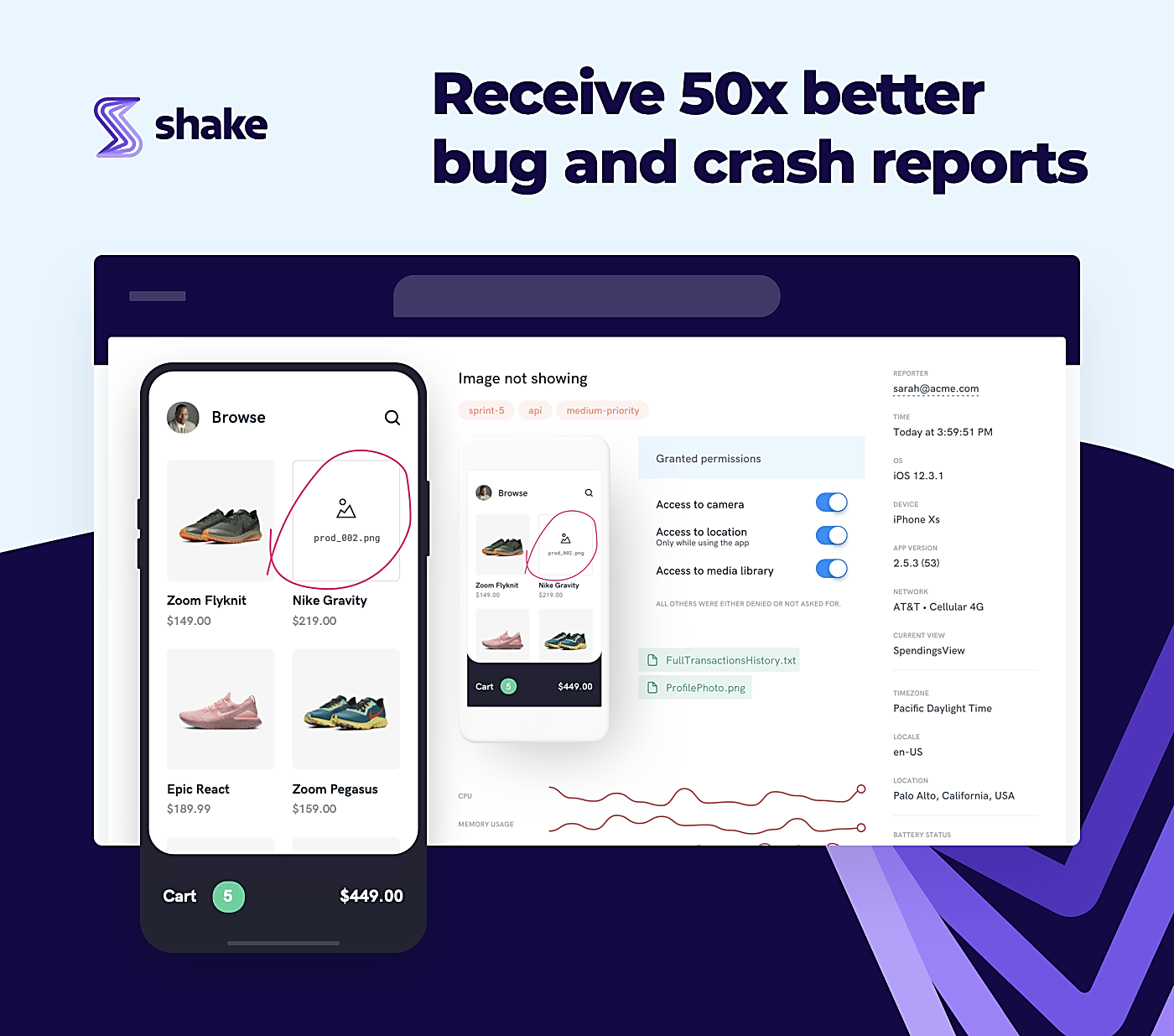
Shake SDK also captures screen recordings leading up to the bug or crash occurring, which provides developers with visual context crucial for diagnosing issues.
In addition to the automatically captured data, users can add their comments and highlight relevant areas.

Even with no bugs or crashes, users can send feedback, questions, and suggestions through the SDK or use its live chat feature, thereby facilitating direct communication between users and developers.
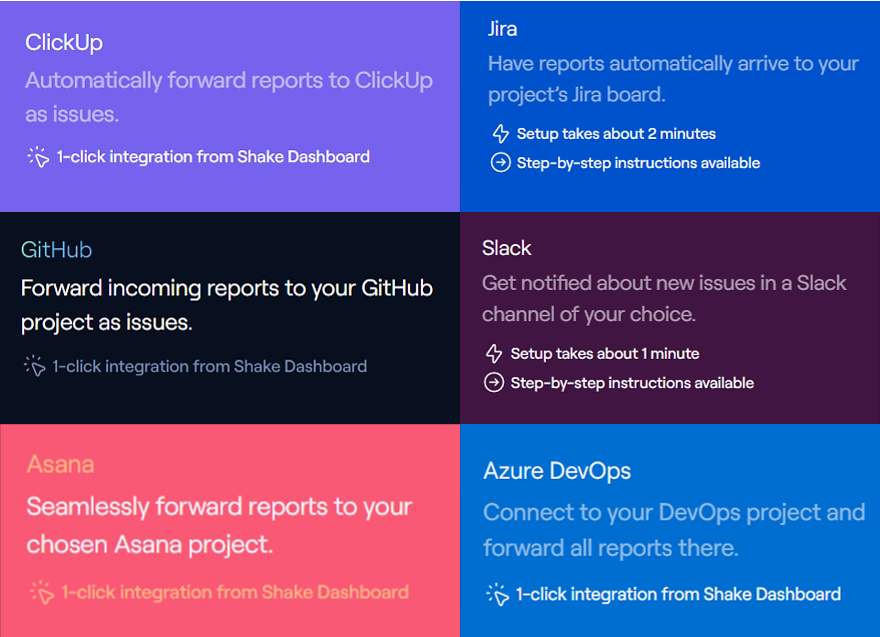
The reports received from testers and users can be automatically forwarded to other tools in your app development stack through Shake’s one-click integrations.

While Shake SDK is primarily designed for mobile apps on both iOS and Android platforms, we recently released a free-forever SDK for web apps, too.
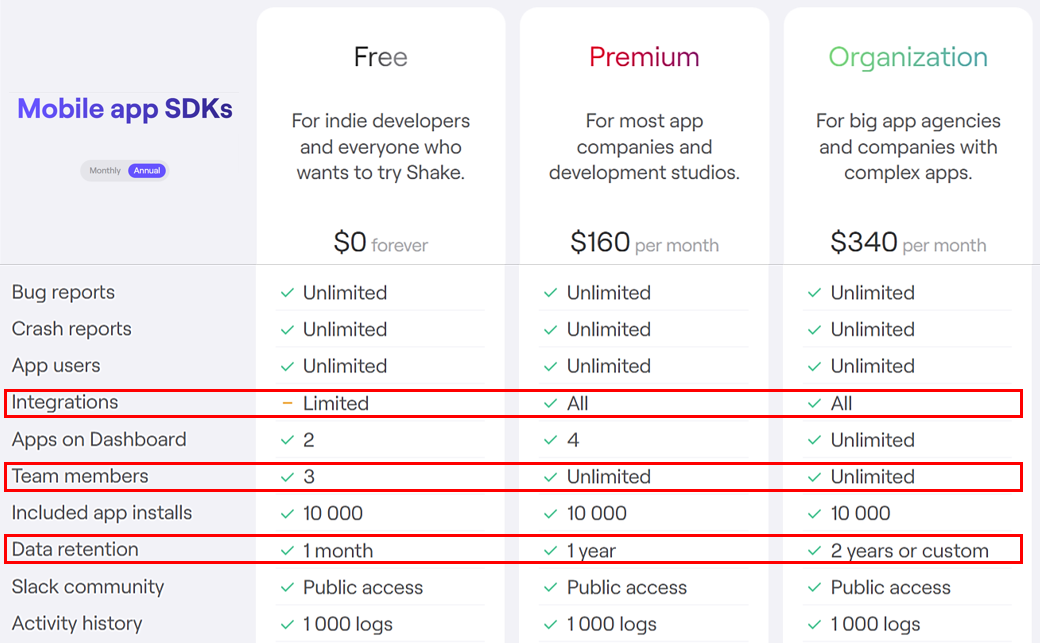
As for mobile applications, Shake offers a generous free tier with unlimited app users and bug and crash reports.
Shake’s paid tiers include an unrestricted number of integrations and team members along with longer data retention periods.

Additionally, Shake provides a substantial discount on paid plans for early-stage startups that qualify.
In summary, Shake SDK is an invaluable tool for developers looking to streamline how bugs and crashes in their mobile applications are reported, investigated, and fixed.
Flutter SDK
Flutter, developed by Google, is a popular open-source SDK for building cross-platform mobile apps using a single codebase.
Developers can write one codebase that runs on multiple platforms (iOS, Android, web, and desktop), which simplifies maintenance and reduces development time.
Flutter uses the Dart programming language and provides a rich set of pre-designed widgets, tools, and libraries to facilitate the app development process.
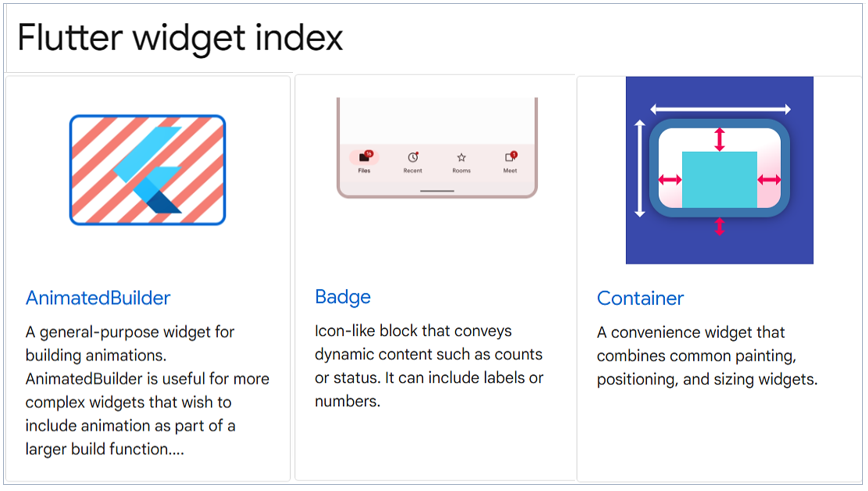
As for widgets, they are reusable user interface (UI) components that can be combined, customized, and styled to create complex interfaces.
Flutter lists these widgets on their website in alphabetical order, but you can also browse them by category.

This extensive widget library provides developers with pre-coded functionalities, which reduces overall coding time and therefore also lowers development costs.
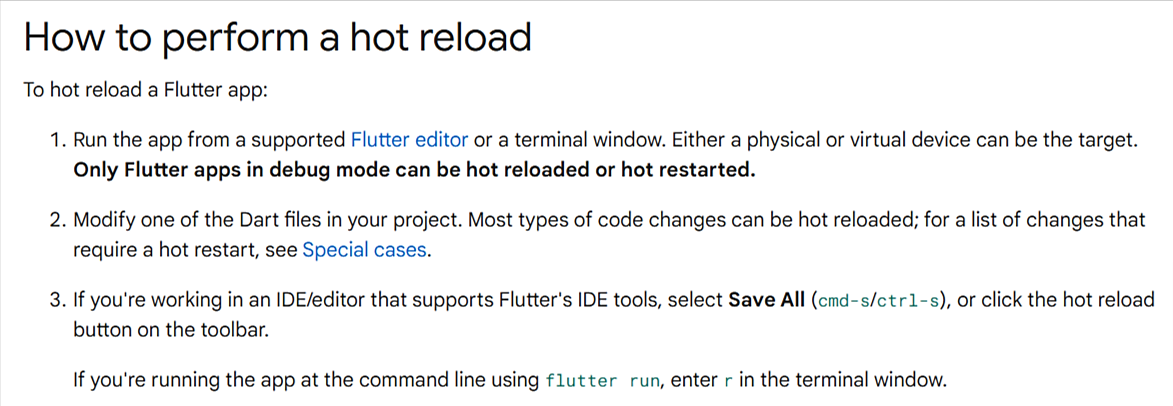
Another Flutter feature that speeds up the development process is hot reload, which allows developers to see changes in real time without restarting the application.

It works by inserting updated source code into the Dart Virtual Machine (VM), helping developers seamlessly build UIs, add features, and fix bugs.
That way, developers can quickly view the effects of their changes.
Although launched in 2018, Flutter has, according to Statista, recently surpassed React Native to become the most popular mobile app SDK.
The only potential drawback is that it uses Dart, which may require developers to learn a new coding language.
Conversely, React Native is based on JavaScript, making it accessible to many web developers.
To recap, Flutter is a practical, free-to-use SDK for cross-platform apps favored for its fast development cycles, vast widget library, and expressive UI components.

Ionic SDK
Ionic is another open-source SDK for building hybrid, cross-platform apps using web technologies like HTML, CSS, and JavaScript.
Although built with web technologies, Ionic apps can access native device functionalities through plugins, enabling features like camera access, GPS, and more.
The Ionic SDK consists of several key components that facilitate the development of hybrid applications.
You can see these components below.

The Ionic Framework is the core component of the Ionic SDK, providing developers with a rich library of pre-designed UI components and tools for building high-quality applications.
The Ionic Capacitor is a native runtime that enables web apps to access native device features.
It serves as an alternative to Cordova, providing modern capabilities and improved performance.
Finally, the Ionic Command-Line Interface (CLI) is a powerful tool that simplifies the development process by providing commands for building, testing, and deploying Ionic applications.
Another noteworthy feature is the Ionic Superapp SDK.
This SDK enables you to integrate independent mini apps, developed by different teams using various tools and technologies, into a single cohesive superapp.
Sounds interesting? Watch this short video to see how it works.
One of the key benefits of superapps is that developers can independently create, debug, and deploy mini-apps, pushing live updates directly to users’ devices.
This capability can greatly streamline both the app development and maintenance process.
While Ionic is similar to other SDKs like React Native and Flutter in its cross-platform capabilities, it stands out for its emphasis on web technologies and hybrid app development.
This makes it an excellent, free tool for developers who want to create cross-platform apps while leveraging their web development skills.
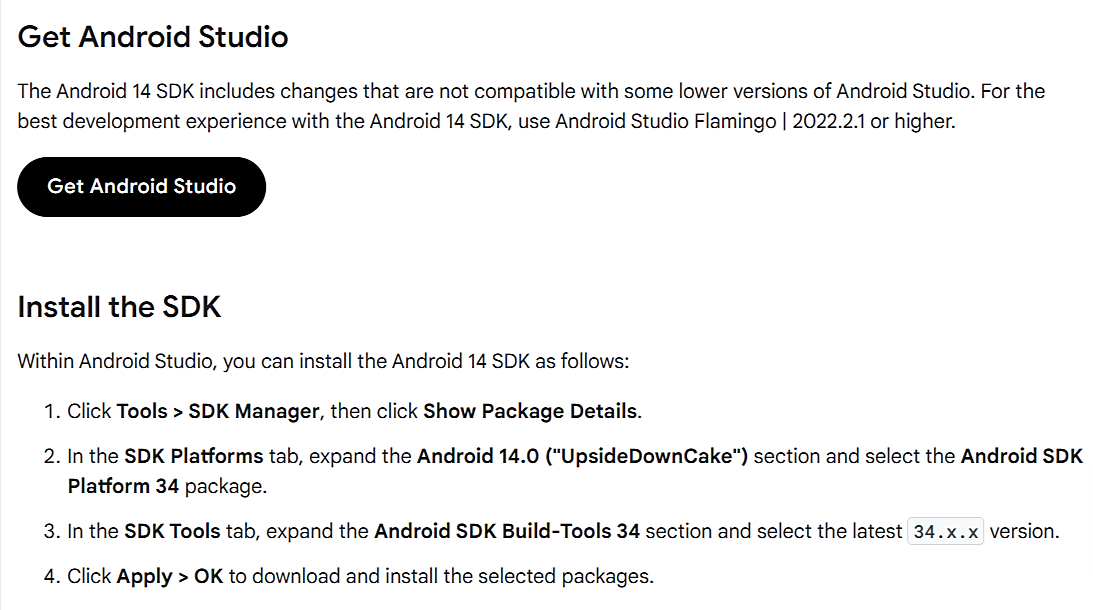
Android SDK
The Android SDK, provided by Google, is a collection of open-source tools, libraries, and APIs essential for developing Android applications.
These resources enable developers to create robust apps that perform well across a variety of Android devices, ensuring compatibility and high performance.
For this reason, most native Android app developers use the Android SDK alongside an integrated development environment (IDE) like Android Studio.

However, cross-platform developers using SDKs like React Native or Flutter may not interact directly with the Android SDK but still rely on it indirectly through these tools.
For native Android developers, however, the SDK is indispensable.
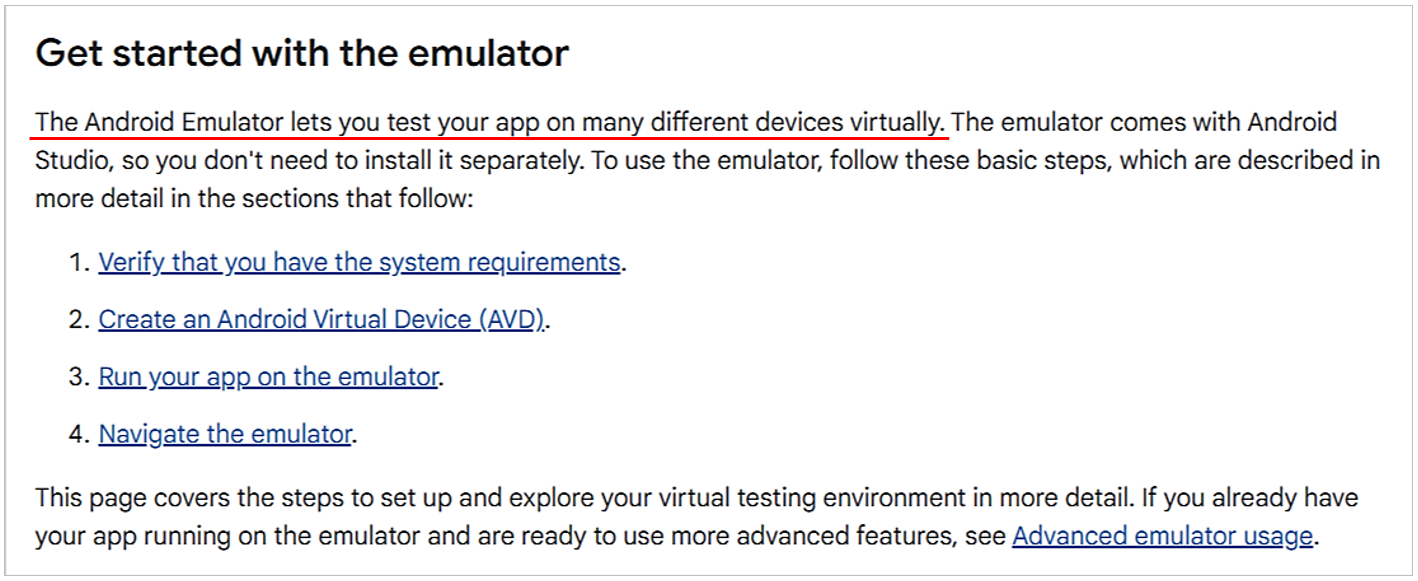
It enables them to write code in languages such as Java or Kotlin, compile it into an APK file, and test it using the emulator, which is part of Android Studio.

As highlighted above, the emulator simulates Android devices on computers so developers can test their app on a variety of devices and Android API levels without having each physical device.
Of course, the emulator can’t perfectly mimic all hardware characteristics, so later-stage testing on real devices is recommended.
The tools within the Android SDK also help debug and optimize applications before they’re published on the Google Play Store and other Android app stores.
Overall, this powerful, free-to-use SDK enables native developers to build, test, and optimize high-performance Android apps for a wide range of devices.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
Apple iOS SDK
As the second-largest operating system for mobile devices, Apple’s iOS SDK includes tools, libraries, and APIs for building native apps for iOS devices like iPhones and iPads.
It is essential for developers, as it provides access to all the features of Apple’s hardware and software.
This ensures seamless integration and optimal performance on iOS devices.
Just like with the Android SDK, cross-platform and low-code developers may use other tools without directly interacting with the iOS SDK.
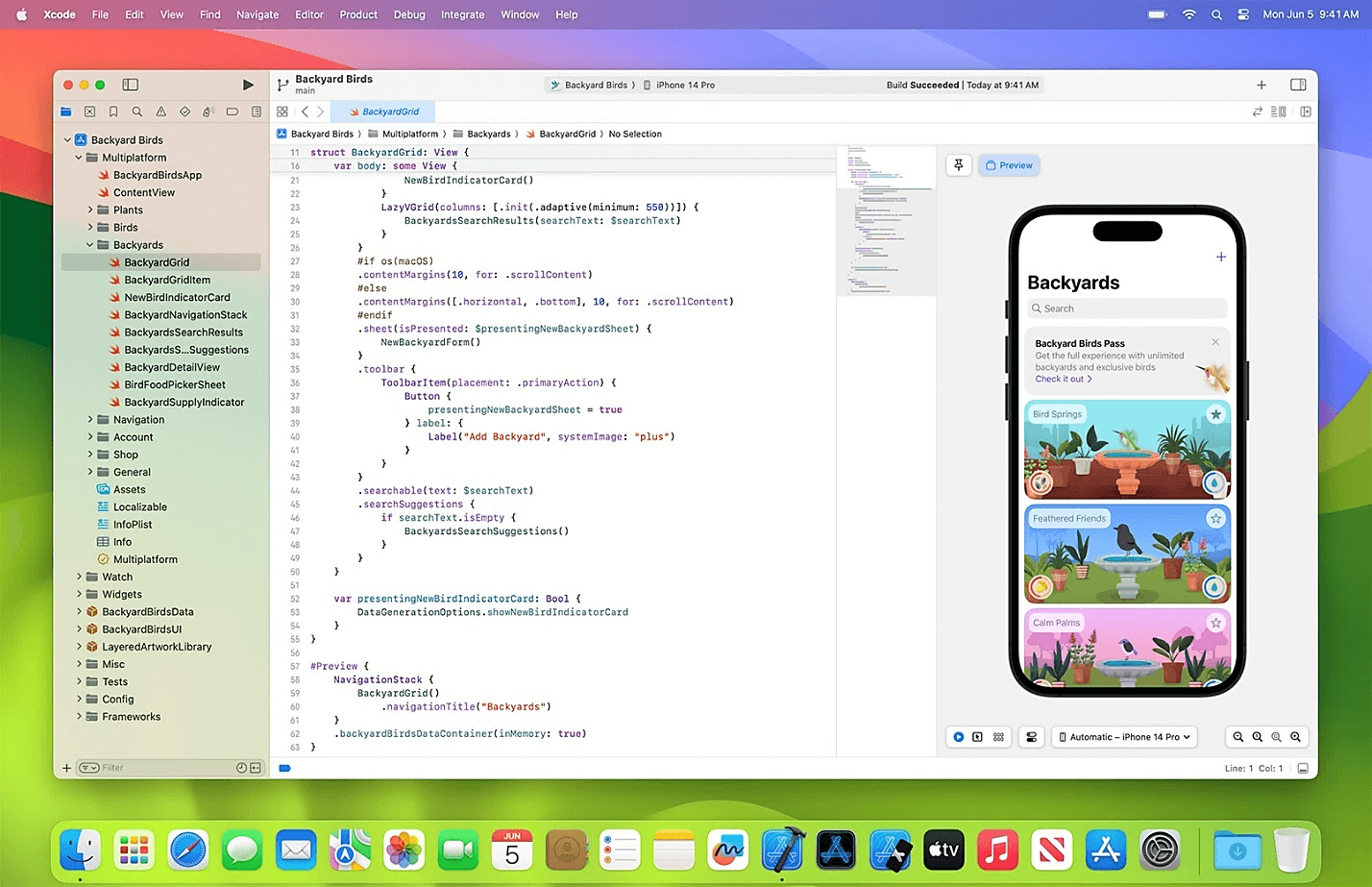
The iOS SDK is tightly integrated with Xcode, Apple’s official IDE that enables native developers to build, test, and deploy apps for all Apple platforms.

Xcode provides a user-friendly interface for writing code, designing user interfaces, testing applications, and debugging.
For instance, developers can cut development time using features like predictive code completion, interactive previews, and live animations.
The officially supported programming languages for iOS development are Swift and Objective-C, with Swift being increasingly favored for its modern syntax and safety features.
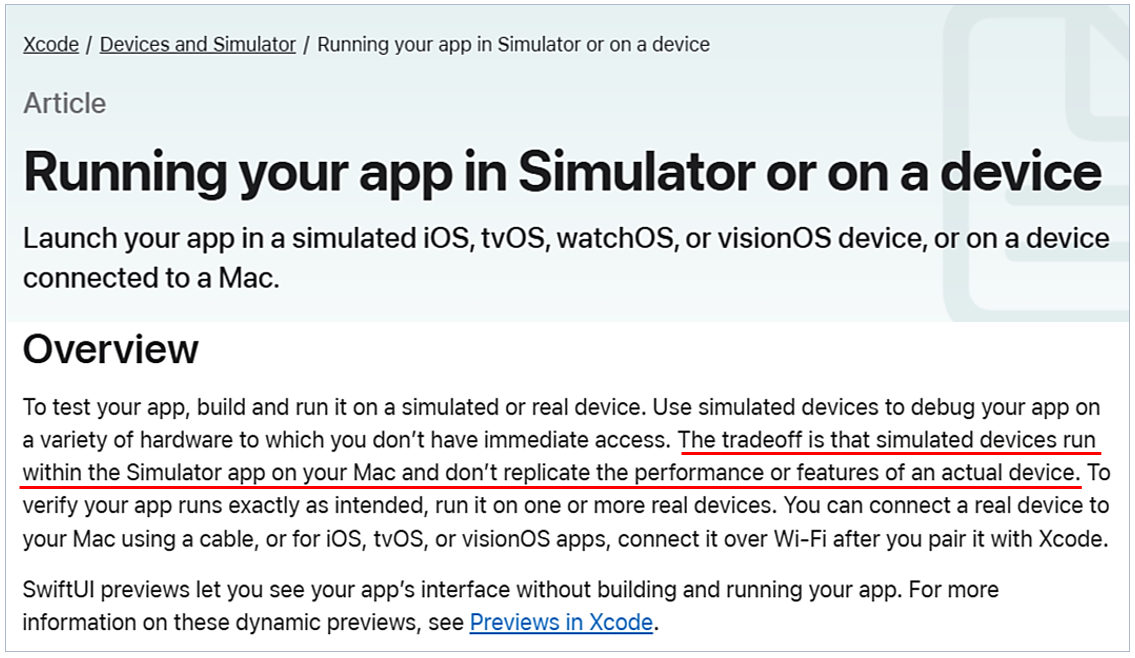
The SDK also includes the iOS simulator that allows developers to test their applications on virtual Apple devices.

It’s worth noting, though, that there is a drawback to the simulator: it can’t fully replicate hardware conditions, such as battery consumption or GPS accuracy.
That’s why it’s recommended to run your app on real devices as well.
While the iOS SDK and Xcode are free to download and use, developers must enroll in the Apple Developer Program—which costs $99 per year—to distribute their apps through the App Store.
To recap, Apple’s iOS SDK, combined with Xcode and other tools, is the go-to solution for native iOS developers who want to create high-performance, feature-rich apps.
Titanium SDK
Titanium is an open-source SDK for building native mobile apps using JavaScript and a single codebase.
Titanium SDK allows developers to write code once in JavaScript and deploy it across native platforms, i.e., Android and iOS.
This framework abstracts the native APIs of these mobile platforms, allowing for a high degree of code reuse across different devices.
It also offers a robust ecosystem of third-party modules that can be easily integrated into applications.
Of course, this approach significantly reduces app development time and effort.
Here’s an overview of these functionalities.

Using the Titanium API, developers write their application code in JavaScript.
The Titanium SDK then compiles this JavaScript code into native binaries for iOS and Android platforms, enabling native execution.
This allows the app to run natively on the device by utilizing the underlying operating system’s capabilities while maintaining cross-platform compatibility.
All this makes Titanium another strong, free-to-use SDK for developers who want to leverage their JavaScript knowledge while building high-performance apps with native UI components.
Conclusion
It’s clear that choosing the best SDKs for developing your mobile app(s) depends on factors like target platforms, team expertise, app functionality, and performance requirements.
Many SDKs offer extensive integrations, allowing you to combine them effectively to streamline app development and maintenance.
For instance, pairing Firebase SDK with a cross-platform SDK like React Native or Flutter provides a robust backend/frontend combination, simplifying cloud integration.
Similarly, using Shake SDK alongside any other SDK can enhance debugging and maintenance processes.
We hope this overview of the best SDKs helps you make informed choices that ultimately enable you to create high-performing mobile apps in less time and at a lower cost.






