
Developing a mobile app can be a complex process, but there are tools available that can make it much easier.
One of those tools is the mobile Software Development Kit (SDK).
You might have heard this term before, but it can be confusing to understand what an SDK is and how it can benefit your project.
That’s why we’re here to help! In this article, we’ll break down everything you need to know about mobile SDKs.
We’ll explain what they are, discuss the advantages of using them in your app development, and highlight the key features to consider when choosing an SDK.
Ready to learn more? Let’s get started!
Table of Contents
What is a mobile SDK?
First, let’s clarify what mobile SDKs are.
As the name suggests, software development kits are not a single system or tool.
They’re a collection of many components, and these components vary depending on the type of SDK and its purpose.
In fact, there are different SDKs for web development, cloud computing, and even game development.
When it comes to mobile SDKs, though, the set of tools is specifically designed to ease the development of apps for iOS and Android devices.
Let’s take a mobile SDK for adding chat and messaging features to an app as an example.
This SDK might include pre-built components for user login, contact lists, and sending and receiving messages.
It would handle the complex processes of real-time communication, making it easier for devs to integrate the chat functionality into the app.
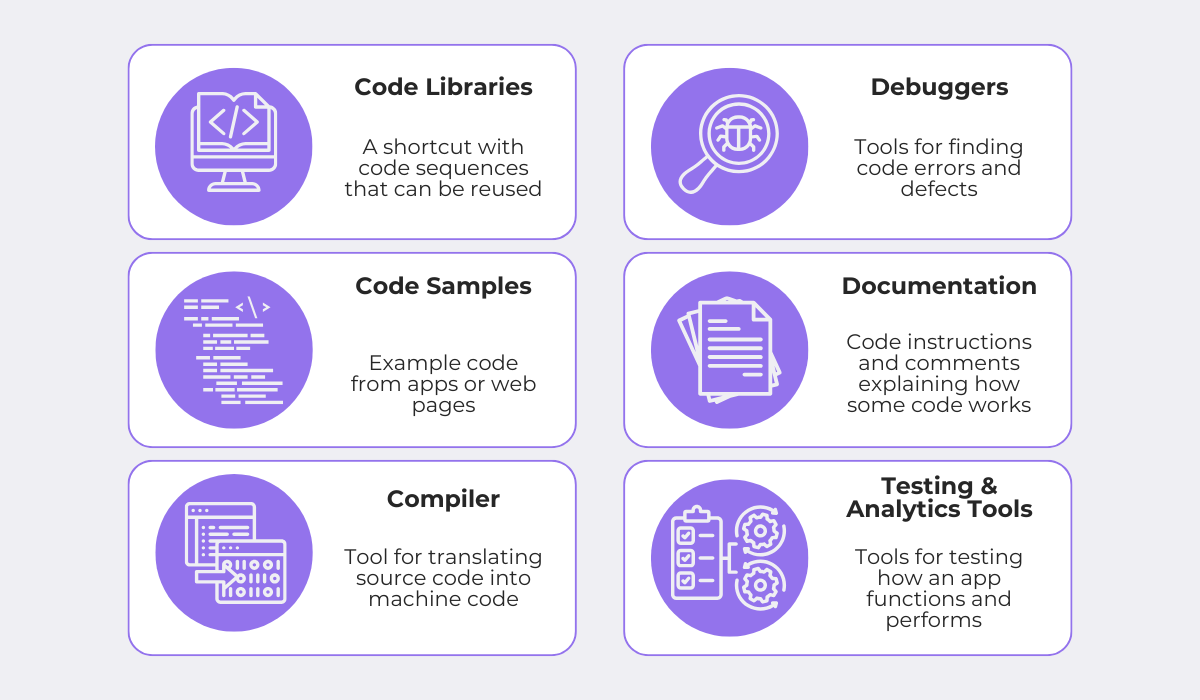
In general, SDKs usually consist of several key components, as shown in the image below.

The core elements typically include code libraries and samples.
Code libraries are collections of pre-written code that provide ready-made functions for common tasks, like sending network requests or handling user input, while code samples are examples of how to use the SDK’s features in a real app.
Next, compilers and debuggers are often included, as they are essential for ensuring the code can be formatted properly and runs smoothly and without issues.
Finally, good SDKs come with detailed guides, tutorials, and API references that explain how to use the SDK effectively.

Get unreal data to fix real issues in your app & web.
This documentation helps developers understand the SDK’s features, troubleshoot problems, and maximize its capabilities.
In a nutshell, a mobile SDK is a powerful toolkit that simplifies the process of building mobile apps by providing pre-built components, tools, and resources.
What are the benefits of using a mobile SDK?
You might be thinking, “Okay, SDKs seem helpful, but I have an experienced team of developers who can create everything from scratch.”
While that may be true, using SDKs can significantly streamline that process, benefitting everyone involved.
In the next four sections, we’ll give you a closer look at some of the key advantages you can expect when incorporating SDKs into your mobile app development process.
Let’s get started!
Speeds up the development process
While coding everything from scratch is a nice option, it’s not always feasible or efficient.
Some SDKs offer core functionalities that are necessary no matter what kind of app you’re developing.
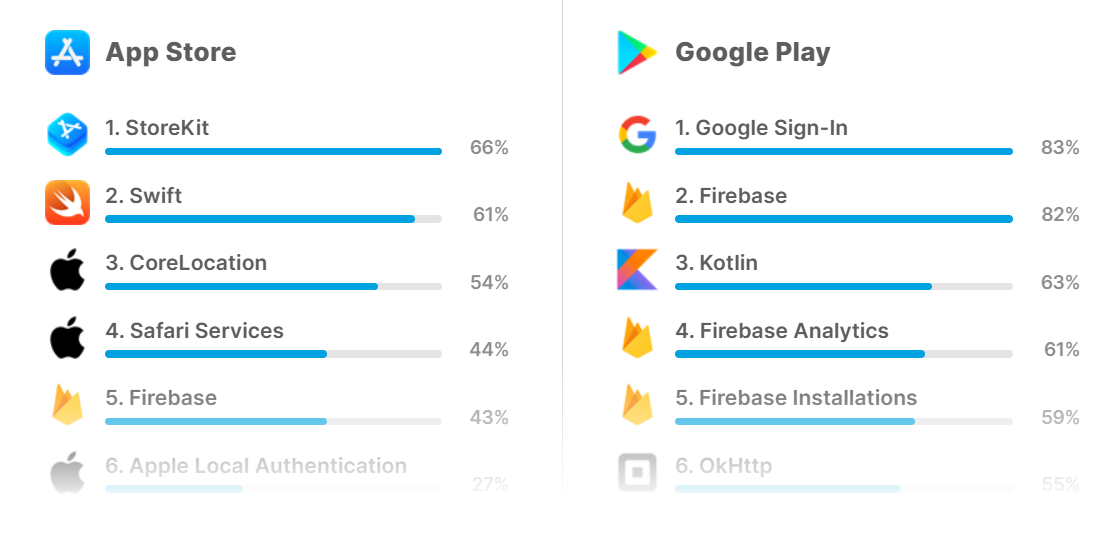
To show you what we mean, take a look at this list from Appfigures, tracking the most commonly used SDKs within iOS and Android apps by the number of installs.

Many SDKs offer core functionalities vital for most apps, such as in-app purchases (StoreKit for iOS) and user authentication (Google Sign-In).
These functionalities are often complex and time-consuming to build, since they require specialized knowledge and access to proprietary code.
By leveraging SDKs, though, developers can integrate these features seamlessly and securely, saving valuable time and resources in the process.
But aside from these core functionalities, SDKs provide a great way to quickly prototype and iterate on app features without delaying production or investing too many resources.
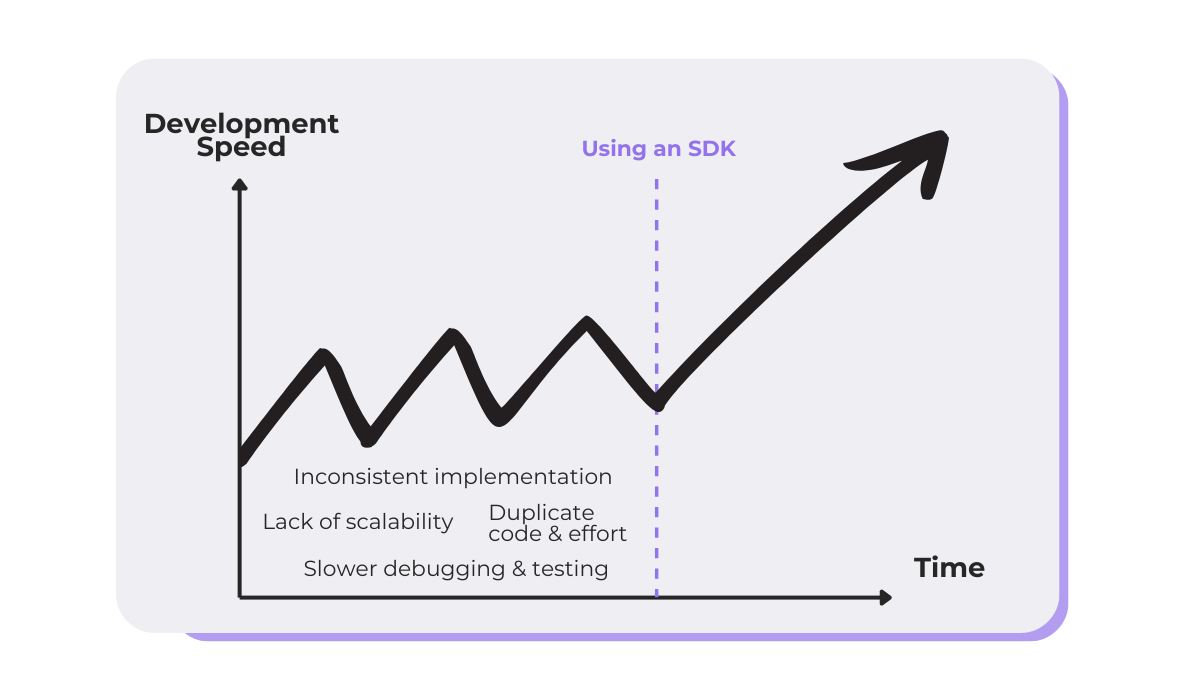
By using SDKs, you eliminate some of the inefficiencies that come with manual coding and unlock greater efficiency as a result.

Without SDKs, developers occasionally do duplicate work, rewriting basic features multiple times, and implementing these features can be inconsistent across different parts of the app.
Also, when code is written from scratch, testing and debugging can be more time-consuming. With SDKs, you essentially skip over some steps.
Simply put, you can rely on the SDK’s pre-built and tested components and invest more time and effort into building the unique features of your app.
Improves app performance
Sluggish or resource-intensive apps can lead to frustrated users and negative reviews, so it’s crucial to prioritize app optimization.
Thankfully, most modern SDKs are designed to be lightweight, meaning they don’t add much bulk to your app when integrated.
This helps keep your app’s download size small and prevents it from taking up excessive storage space on users’ devices.
On top of that, you get the benefit of using tried-and-tested code from libraries.
These libraries have often undergone extensive optimization and refinement, ensuring they perform efficiently.
This is in contrast to developers potentially writing inefficient code that might not perform as well.
But some SDKs go even further and are specifically designed for enhancing app performance.
For example, Caffeine, a caching library for Java, reduces network latency by storing frequently accessed data in a cache, leading to faster retrieval and a smoother user experience.

Another prime example is the Shake SDK, which offers robust bug and crash reporting features.
By streamlining bug fixes, Shake helps optimize your app’s stability and overall user experience.
Shake SDK supports various platforms, including Android, iOS, React Native, and Flutter.
What’s more, installation is straightforward and takes up only 2.5 MB on Android or 8 MB on iOS, with no noticeable impact on app performance.
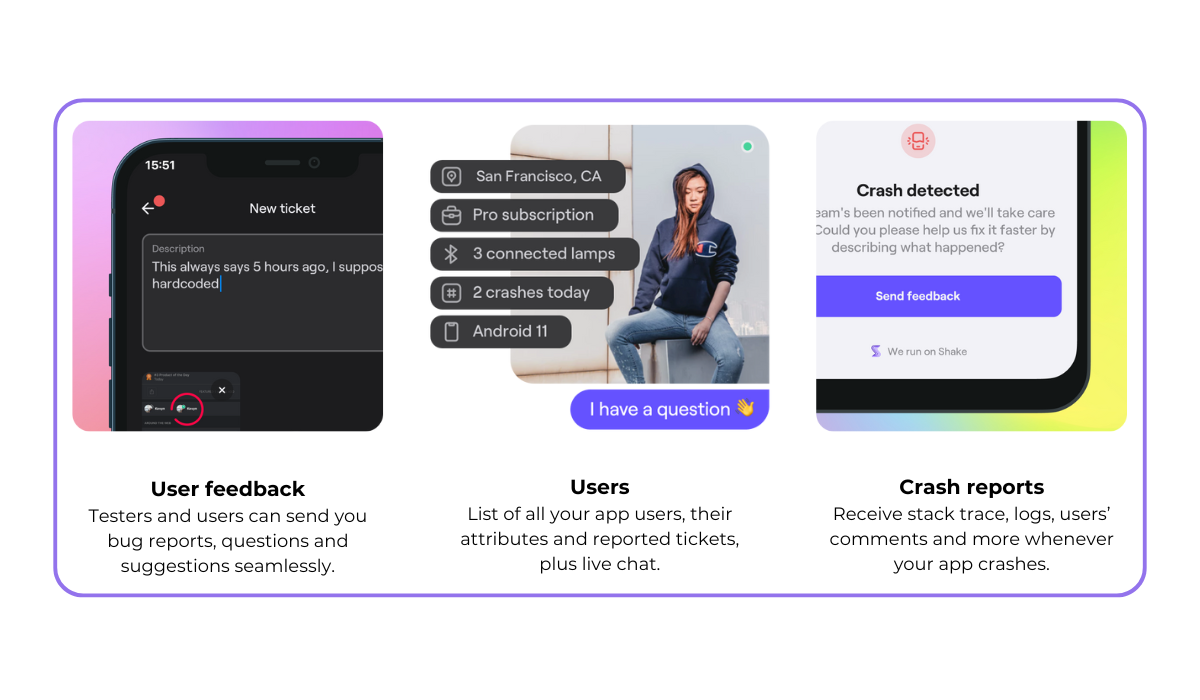
Once set up, you get access to three available modules, as shown below.

The main feature is in-app bug and crash reporting.
With just a shake of the device or a simple button press, users and testers can report issues directly to developers.
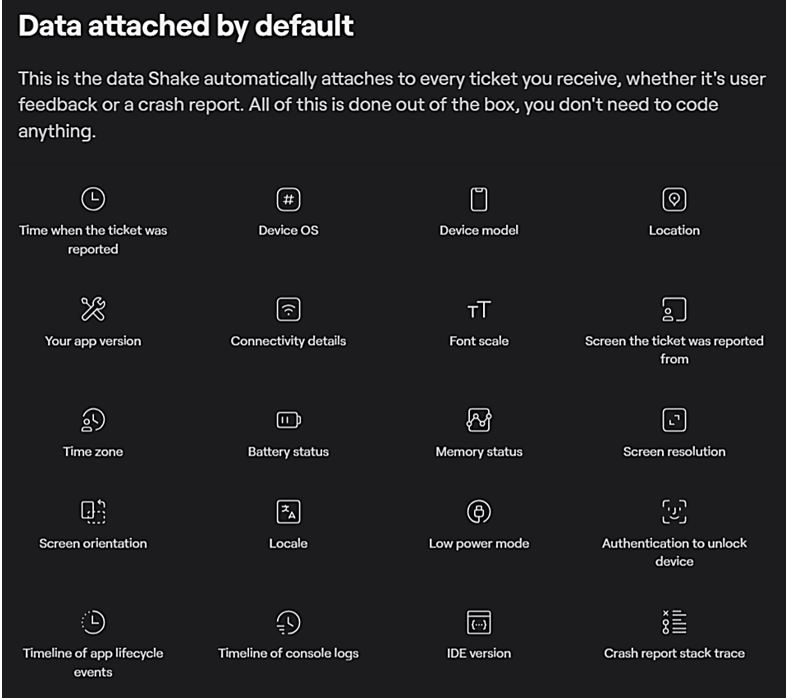
Within each report, Shake automatically attaches over 50 pieces of data.

This data includes recordings, activity logs, and more, giving developers valuable insights into the context of the issue.
This makes it much easier to understand and solve problems, leading to quicker bug fixes and a more stable app.
And if you’re worried about compatibility with other tools—don’t be.
Even if you use Shake in combination with other SDKs and bug reporting tools, it won’t cause any conflicts or performance issues.
All of this makes it clear that using mobile SDKs is bound to lead to a smoother, more reliable, and ultimately more successful app.

Reduces development costs
Along with speed and performance improvements, SDKs are also beneficial for your costs and resource use.
This, again, comes down to the use of pre-built modules and code libraries.
Instead of spending time and money developing features from scratch, you can leverage existing SDK components to accelerate your development process.
In fact, as C-Executive for Fleksy keyboard SDK, Olivier Plante explains, even intricate features can be added to apps without requiring excessive resources.

In fact, compared to building everything in-house, SDKs offer benefits for every aspect of app development and testing.
To illustrate what we mean, let’s take a look at the table below.
| Without SDKs | With SDKs | |
| Development Time & Resources | Requires building each feature from scratch, adding time and effort. | Pre-built functions speed up development. |
| QA and Testing | Extensive testing is needed for custom code. | Pre-tested SDKs reduce QA effort. |
| Maintenance | Custom solutions need ongoing fixes and updates. | SDK providers handle many updates, reducing maintenance costs. |
| Feature Consistency | Inconsistencies increase bugs and rework. | SDKs offer standardized, reliable features. |
| Third-Party Integrations | Custom code for integrations adds time and cost. | SDKs simplify integration with popular services. |
| Onboarding | New devs need time to learn custom-built code. | SDKs are familiar, making onboarding easier. |
On top of all this, the quick iteration of new features by using ready-made components enables you to avoid stalling development with features that may or may not prove useful to the user.
This allows you to test and validate ideas quickly, minimizing the risk of investing heavily in features that don’t resonate with your audience.
Consider this example from product manager Caio Flores, who shared his team’s experience:
“Basically, we created a feature that was more expensive than we thought and that served just a few customers (and even for them, not so well). That made our whole experience more complex.”
This highlights how building custom features without proper validation can lead to wasted resources and increased complexity.
SDKs, however, help mitigate this risk by providing pre-built components for common functionalities, allowing you to test and iterate quickly before committing significant resources.
Finally, many SDKs are open source or offer free tiers.
This means you gain access to valuable tools and resources without upfront costs, only paying for implementation or premium features.
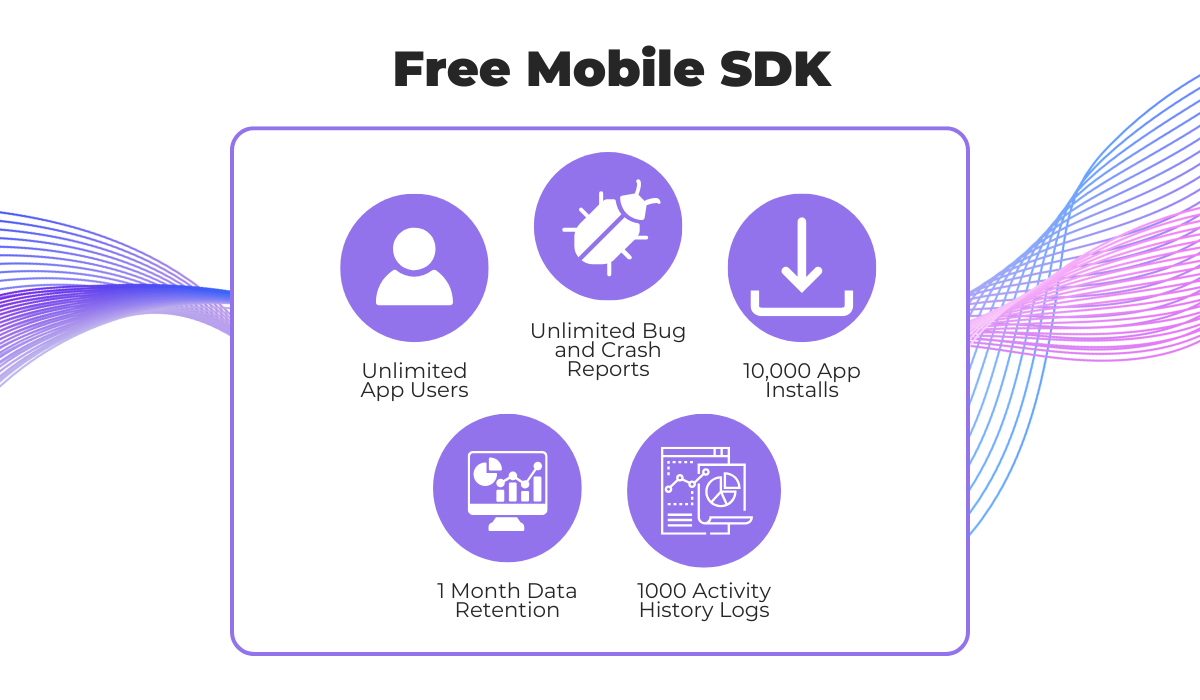
For example, Shake SDK has a free version for those who want to try it out.

This tier includes unlimited bug and crash reports and allows an unlimited number of users to utilize the system.
This is incredibly valuable for smaller teams and startups, as it provides access to powerful tools without a significant financial burden.
To summarize, SDKs can significantly reduce development costs by providing pre-built components, simplifying integrations, and offering free or affordable options.
These benefits allow you to allocate your resources more effectively and focus on building the unique aspects of your app that truly matter.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
Integrates with third-party services
Finally, SDKs are often the best way to integrate third-party services with your app because they provide a standardized and efficient way to connect with these services.
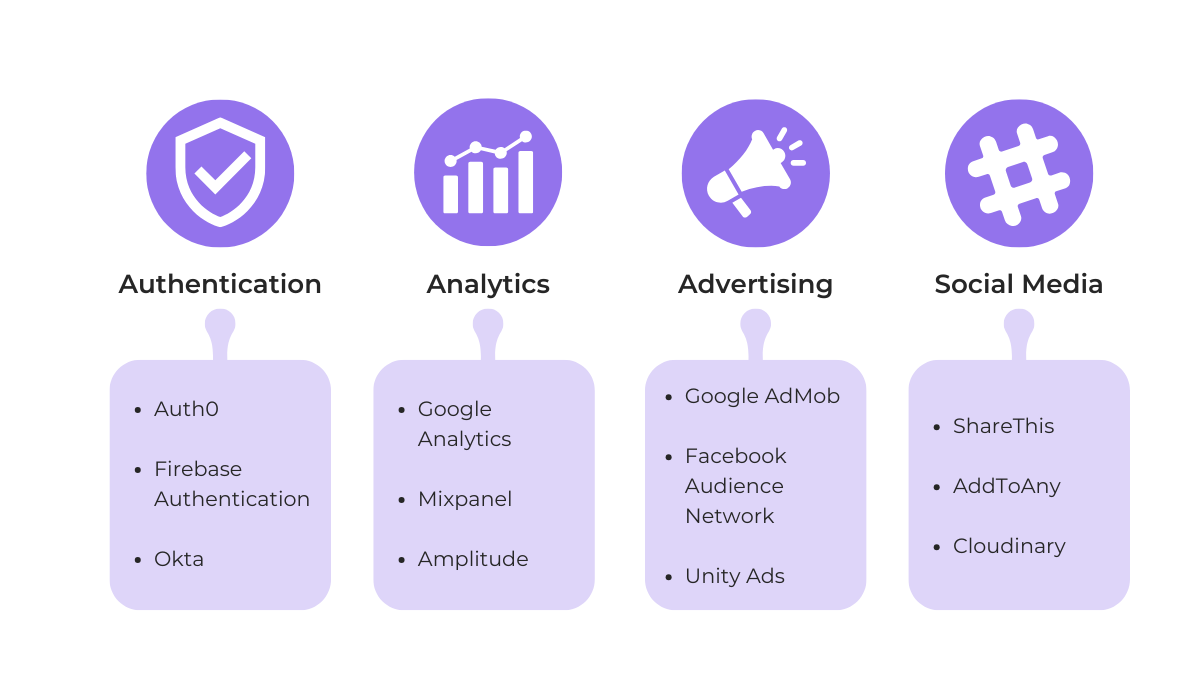
There are many options you can choose from, from third-party analytics solutions, authentication services, advertising platforms, to social media features and much more.
SDKs handle the underlying complexities of APIs and communication protocols, making it easier for developers to incorporate third-party functionalities without extensive coding.
For example, look at the next image, which shows some of the top SDKs divided by category.

Let’s take Auth0 as an example.
Auth0 is a popular authentication platform that allows users to log in to your app using their existing social media accounts or email addresses.
With the Auth0 SDK, you can easily add this functionality to your app with little to no coding.
The SDK provides pre-built UI components and handles the secure authentication process, saving you significant development time and effort.

Beyond pre-built components, SDKs often include APIs and extensive API documentation, giving developers more flexibility and control over the integration process.
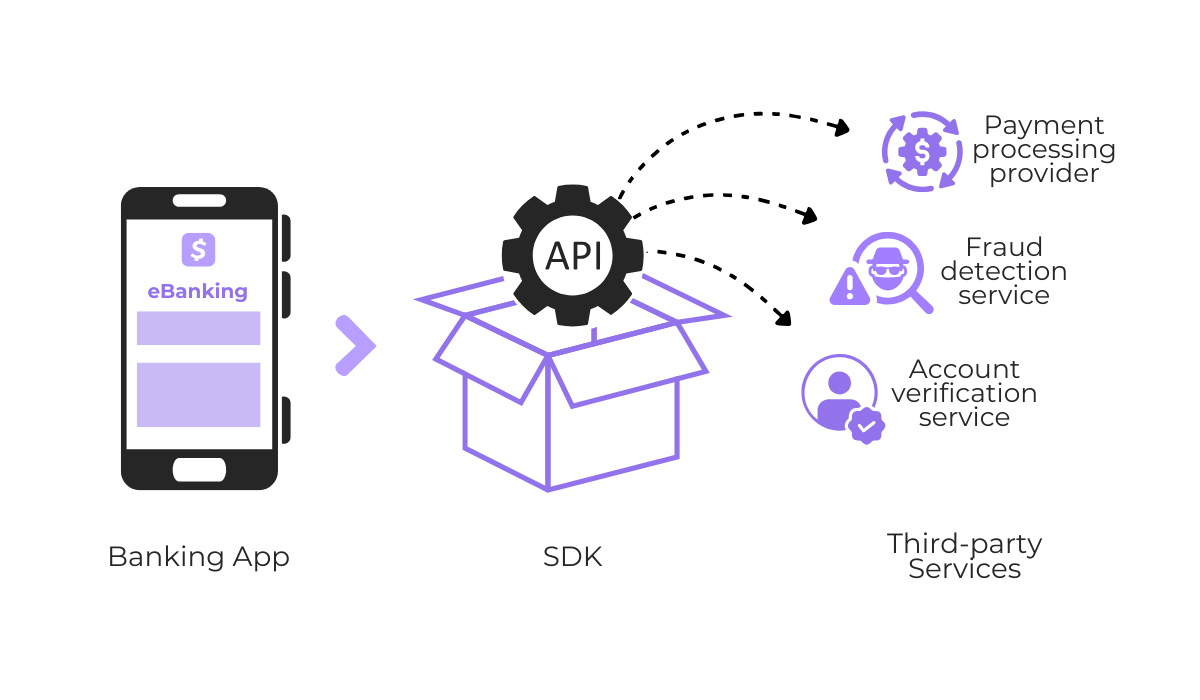
For instance, imagine a banking app that needs to connect to a payment processing service.
An SDK with a dedicated API can handle the secure transfer of financial data between the app and the payment gateway, ensuring compliance with industry standards and regulations.

In essence, SDKs can act as bridges between your app and third-party services, streamlining the integration process and handling complex communication.
What are the qualities of a good mobile SDK?
The benefits we’ve covered in this article might make you want to start implementing all kinds of SDKs that promise powerful features and functionalities.
However, you need to carefully vet all potential SDKs.
Not all of them are created equal, and some can negatively impact your app’s performance or security or even violate user privacy.
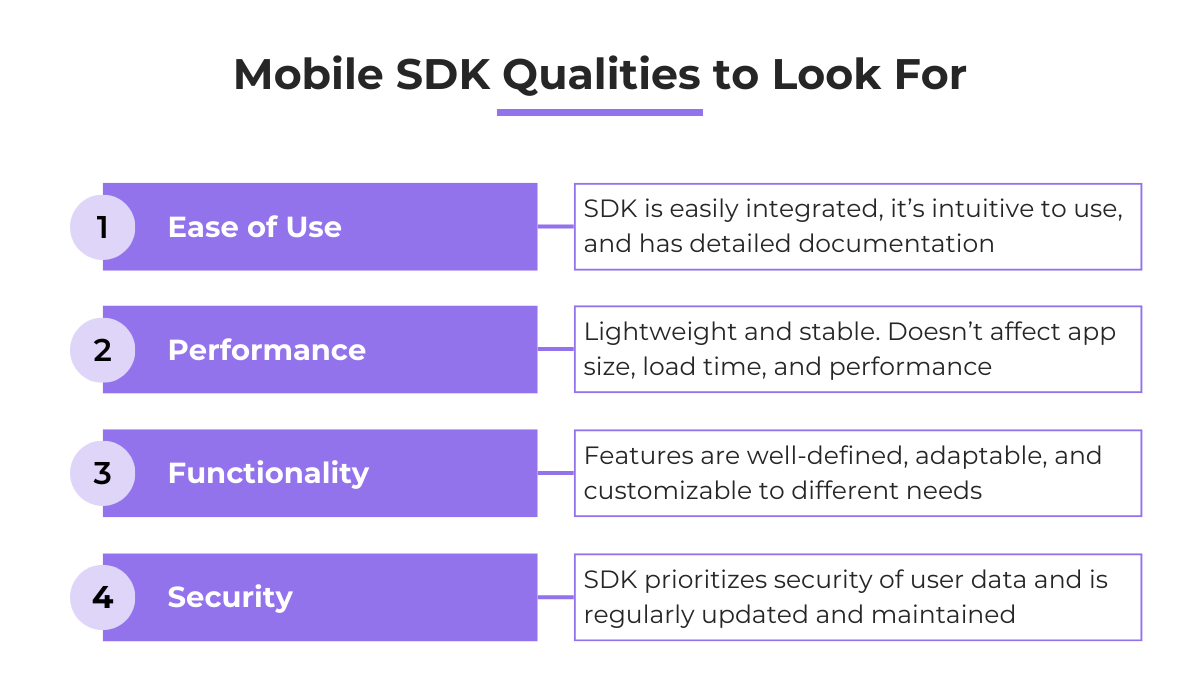
There are a few key qualities to consider when evaluating an SDK, so let’s take a closer look at them.

Firstly, consider ease of use and implementation.
A good SDK should be straightforward to integrate into your existing codebase.
Ideally, it should require minimal effort, often involving just a few lines of code.
Next, pay close attention to performance and functionality.
You want an SDK that delivers stable, robust features without adding unnecessary bloat to your app.
A good SDK is optimized for performance, minimizing its impact on your app’s speed, battery life, and resource usage.
You definitely don’t want situations like Facebook’s two iOS SDK outages in 2020, which disrupted many third-party services and crashed iOS apps that had implemented the SDK.

If an SDK crashes or malfunctions, it can bring down your entire app, leading to frustrated users and potential financial losses.
Therefore, it’s essential to choose SDKs with a proven track record of reliability.
Finally, security should be another top priority.
A good SDK must have robust security policies in place to safeguard user data and prevent unauthorized access.
This includes measures like encryption, secure authentication, and regular updates to address vulnerabilities.
Some resources, like the Android Developer documentation, provide useful practices in this regard, both for app developers and SDK providers.

These guidelines help prevent the sharing or exploitation of user data and sensitive personal information.
A great SDK should adhere to these best practices and prioritize the security and privacy of its users.
All in all, choosing the right SDK can significantly benefit your app development process, but it’s important to be selective and choose SDKs that are well-designed, reliable, and secure.
Conclusion
And there you have it—a thorough overview of mobile SDKs.
We’ve explained what these tools are, why they’re so helpful for mobile app developers, and what qualities to look for when selecting the right one for your project.
We hope you now have a clearer picture of how SDKs can simplify your development process and enhance your app. And with Shake’s SDK, you can even take care of some bugs and crashes more efficiently.
What’s next?
Well, with this knowledge, you should be able to confidently make decisions about which SDKs to incorporate into your projects.
So, pick the right ones for your needs and watch how they optimize your development process.





