
In manual app testing, individual testers evaluate an app and detect problems in its appearance and behavior using little to no automation to aid their efforts.
There are many challenges that can arise during this process leading to delays in an app’s release, missed defects, and an overall lesser-quality product.
And because of the great importance of the manual app testing process, it’s important to be aware of them.
In this article, we will discuss five important challenges of manual app testing and how to mitigate them, starting from the issues that may arise with understanding the client’s requirements.
Table of Contents
Understanding the client’s requirements
One of the jobs of manual testers is to ensure that the application aligns with the client’s vision for it.
However, sometimes it is a challenge to fully understand the client’s expectations, especially if they aren’t communicated clearly.
Testers need to make sure they have a thorough understanding of the client’s requirements, so that the development and testing process can progress smoothly and in the intended direction.
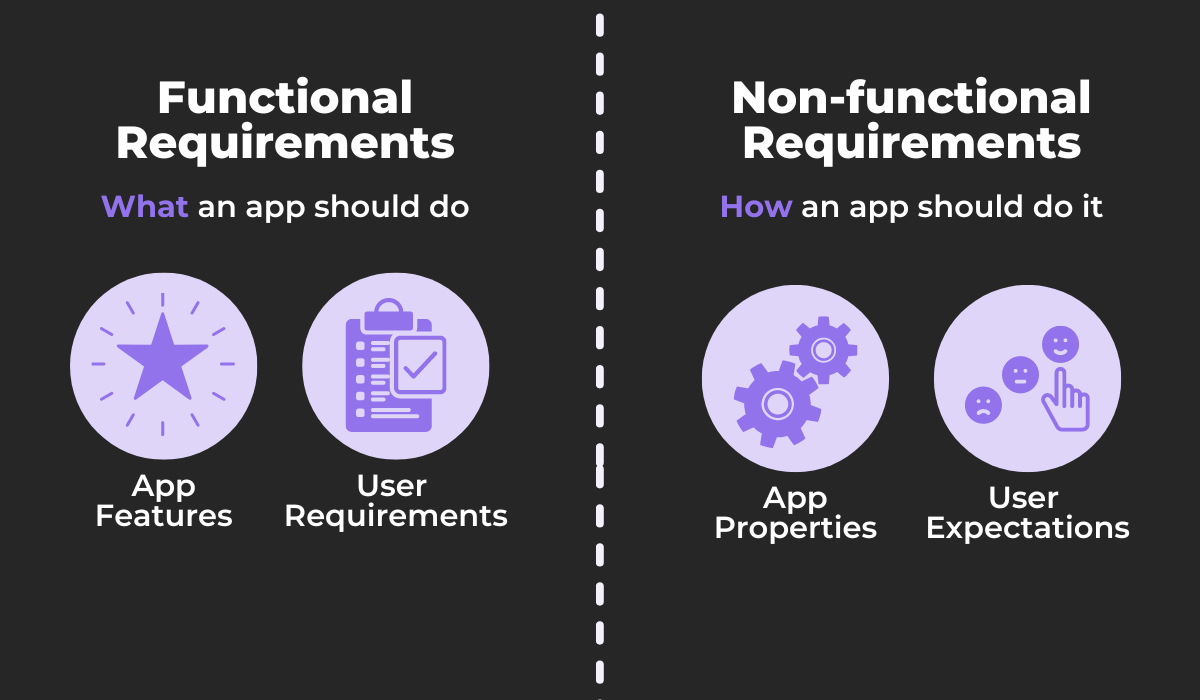
Two types of requirements need to be clearly defined so that all aspects of the app can be covered:
As we said, it’s important to have a solid understanding of both these types of requirements, so let’s briefly go over what they entail.
Functional requirements will describe the specific features that a client wishes the app should have.
In other words, their purpose is to clarify what the app should do so that the testers know how to evaluate these functionalities.
Non-functional requirements, on the other hand, tell testers what kind of properties the app should have and what potential end users will expect from the app.
Simply put, this set of requirements directs the testing efforts of an app’s:
- User interface
- Security
- Performance
- Scalability
- Maintainability
As the client’s requirements can sometimes be vague and unclear, certain actions need to be undertaken to make sense of them and clarify any problem areas.
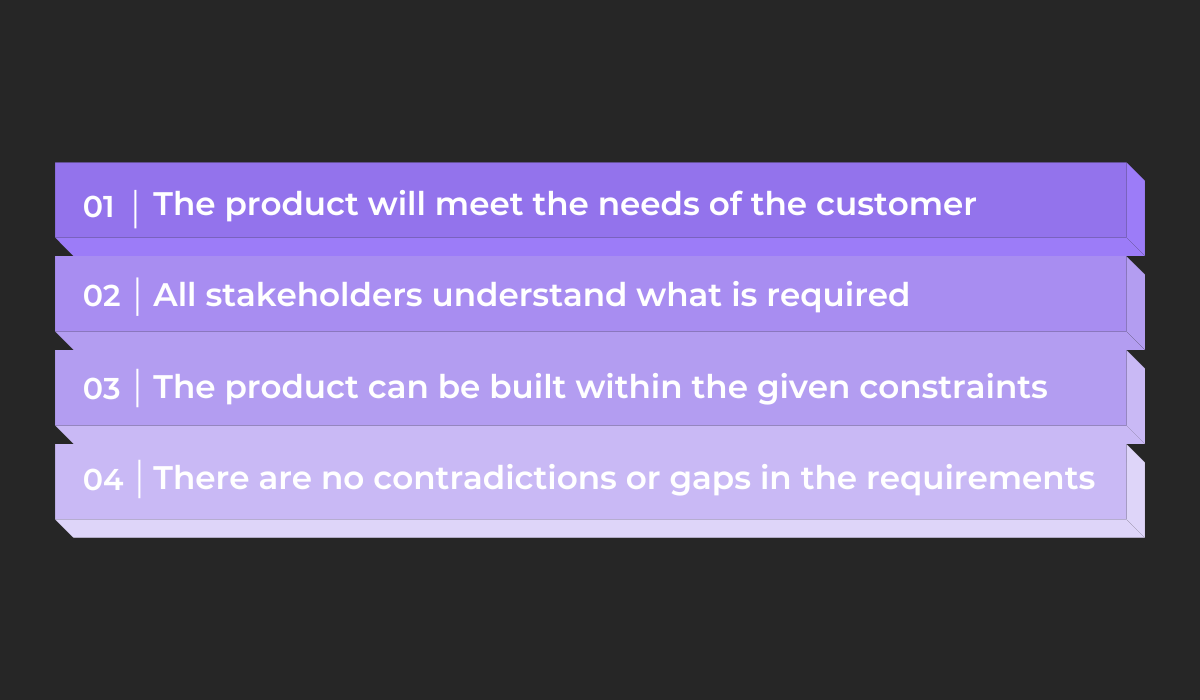
One such activity is called the requirements review process, and it focuses on the following:
A requirements review involves several steps, including going over the requirements document, analyzing each requirement, and discussing any ambiguities or inconsistencies.
This activity aims to examine and analyze the requirements to ensure that they are well understood by everyone involved and that they are being met.

Get unreal data to fix real issues in your app & web.
During the review, any misunderstandings and other potential issues with the requirements are identified, so that they can be addressed early on in the testing process.
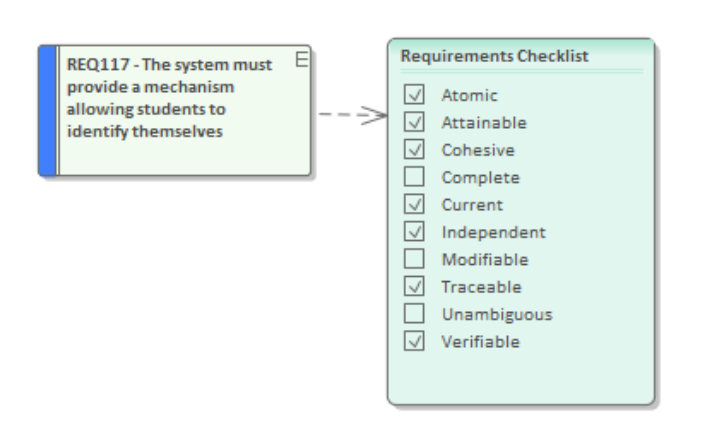
To make this process more efficient, testers can use a requirements checklist to determine whether each requirement is written adequately or if it needs to be modified.

This type of checklist is useful because it helps guarantee that each requirement is made according to certain best practices.
For example, the above image shows a simple app requirement that can be assessed for its cohesiveness, completeness, verifiability, and other properties.
Taking the time to clarify and understand the client’s requirements gives testers a good grasp of the client’s expectations, which determines where they focus their efforts.
The result is a better end product that really meets the client’s needs.
Achieving full test coverage
Clients want an application that has the least amount of bugs and issues possible, so it’s important that manual testers rigorously test all aspects of the application.
Test coverage is a metric used for this purpose, and it refers to the extent to which an application is tested.
Aiming for full test coverage is crucial for ensuring that an app meets high standards and isn’t plagued by many defects.
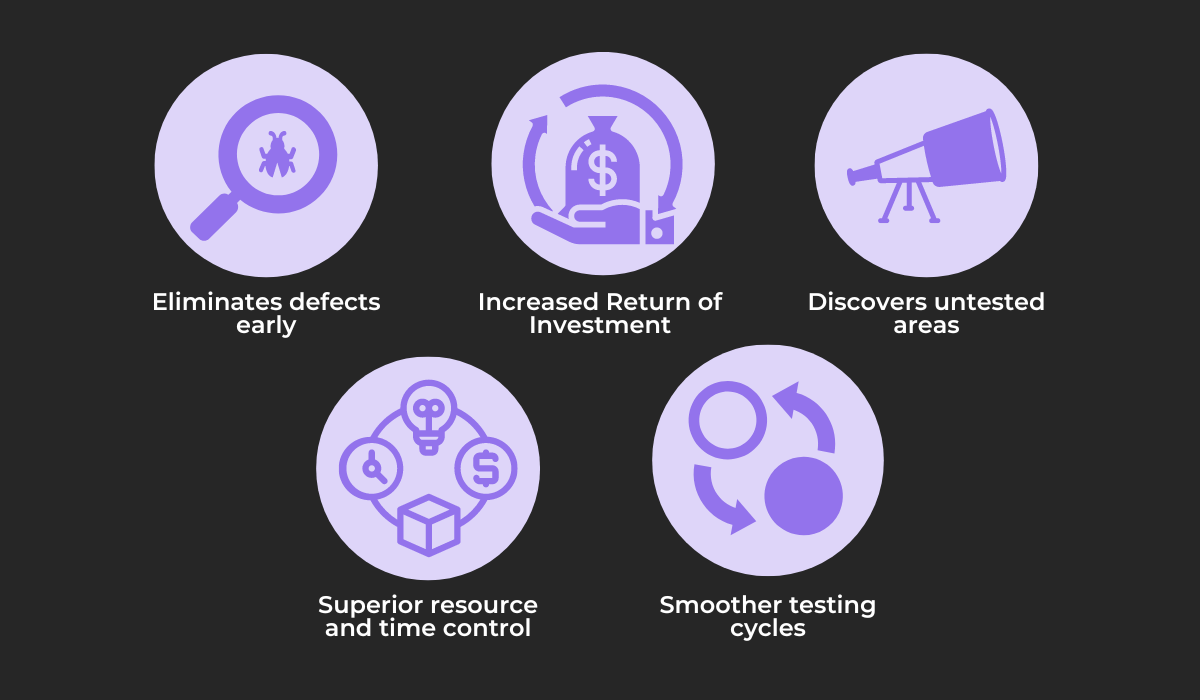
Full test coverage has many benefits, some of which are illustrated below.

By focusing on testing all possible scenarios, defects can be identified in all areas of the app and resolved early in the development cycle, thus reducing the cost of fixing them later.
This will lead to increased ROI, smoother testing cycles, and better and more efficient resource use.
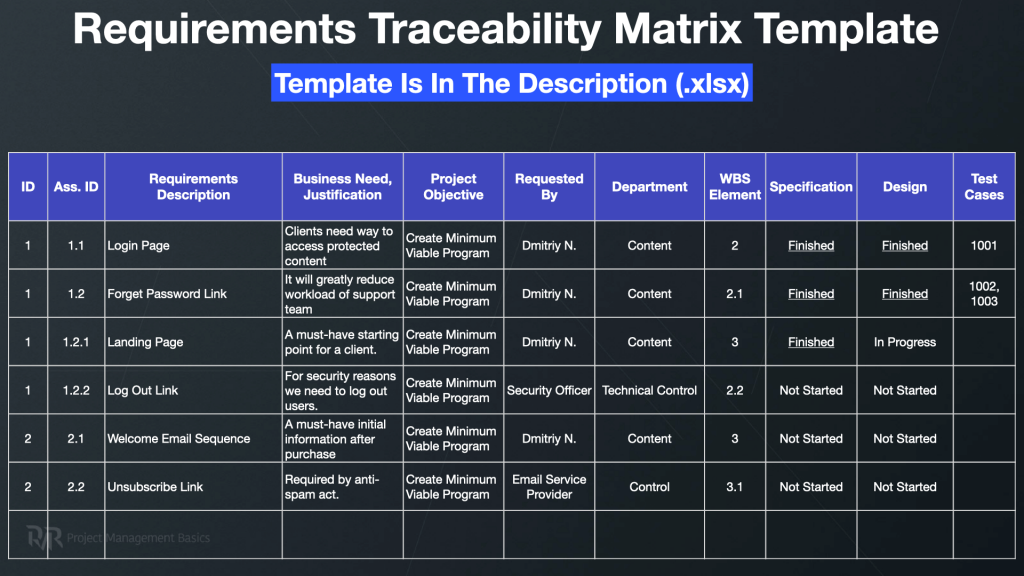
To maximize test coverage, testers need a clear view of the test cases and the requirements they are evaluating, which is usually achieved by using a requirements traceability matrix (RTM).
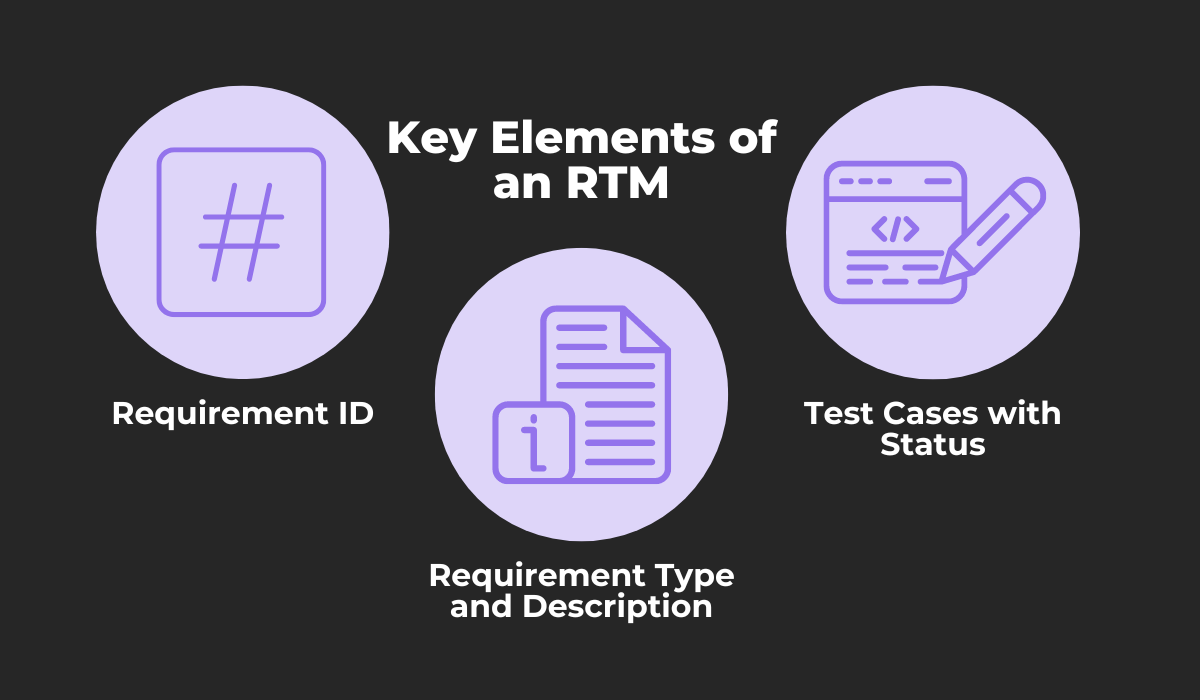
An RTM is a tool which ensures that all requirements are tested and provides traceability from each requirement to individual test cases, consisting of these three main elements:
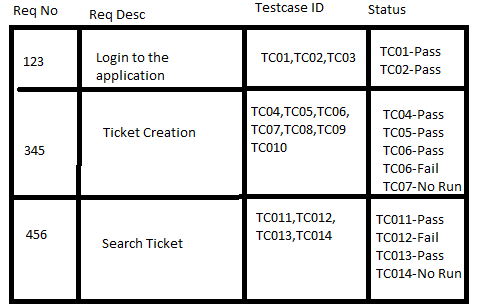
An RTM will list each client requirement, giving them a unique ID and providing useful information through their type and description—while also connecting each requirement to the test cases planned to be run and their current status, such as passed, failed, or not run.
A simple RTM with just these elements is shown below.

As you can see, this table is concise, yet contains everything testers need in order to keep track of each test case and its status.
This saves manual testers from doing repeated work and gives them a clear overview of the tests that should be run next.
However, RTM can have many more elements that are useful for specific purposes and for different projects.

An RTM can have many more sections.
Typically, larger development projects will require some, if not all, of the details shown in the image above as they can provide more useful information to help testers ensure the requirements are being met.
Overall, maximizing the test coverage can make testers more confident that the application meets high standards of quality before it is released to end users.
Overcoming the risk of human error
A key challenge arising from having individuals conduct tests manually is figuring out how to overcome the risk of human error interfering with the testing process.
Testing applications manually involves performing repetitive tasks, and testers can make mistakes due to fatigue, stress, or a lack of concentration.
These errors can be simple oversights, such as failing to fill out a field in an RTM table, or more severe ones that could impact the overall quality of the entire app.
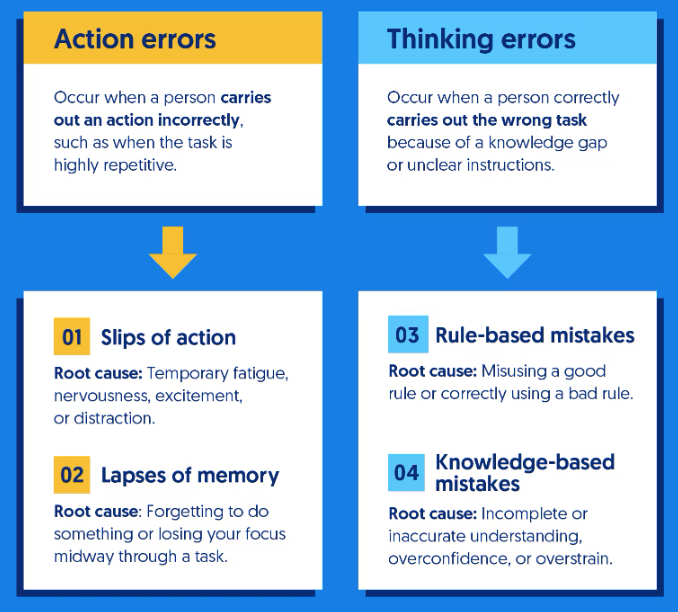
Here are the two types of human error that can occur:

Briefly, action errors occur when a tester makes a mistake in executing a task, such as entering the wrong data or selecting the wrong button while running a test.
In contrast, thinking errors can occur when a tester makes an incorrect assumption about how the app should function, leading to inaccurate test scenarios.
One way to minimize both types of errors is to ensure testers don’t have to remember every aspect of the testing process, by providing them with a document that gives them a clear understanding of what they need to do.
These documents are called testing checklists, where the testing tasks are clearly laid out. Manual testers follow them to check they have covered everything they needed to.
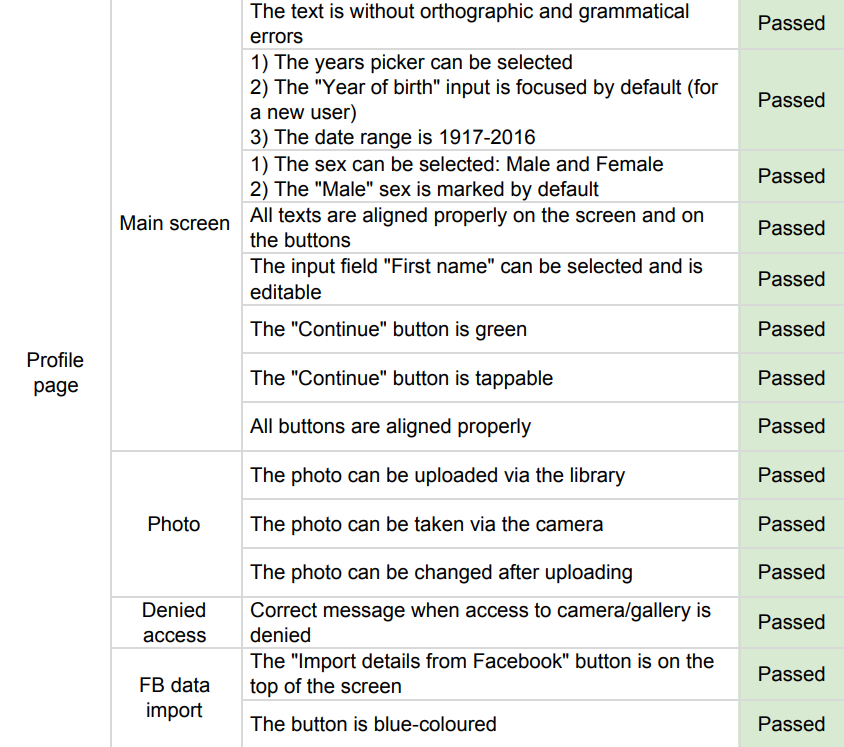
Here’s an example of what a testing checklist might look like:

As you can see, the checklist goes into detail about each aspect of the app that needs to be tested, listing simple tasks that can be easily completed and checked.
It also allows testers to keep track of whether the executed tests passed or failed.
An extensive checklist should include sections for all important elements of an app, including its:
- Inputs
- Lists
- Interactive elements
- App performance
- Account management
- Notifications
- Payment functions
Using these simple testing checklists during manual testing can be very beneficial in lowering the chances of oversights and costly errors, securing the accuracy and reliability of the testing process.
Writing informative bug reports
Bug reporting is a critical part of the testing process that provides developers with the necessary info to address defects, but getting manual testers to write sufficiently detailed and informative bug reports can be challenging.
Nevertheless, however difficult they may be to create, bug reports are crucial to an effective app testing process—as experienced software tester Nilesh Jain explains:
Bugs with insufficient information often tend to take more time to resolve or maybe even get closed without due diligence. As a result, even relevant and important bugs escape to the world.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
Testers may struggle with writing informative bug reports, as that task requires them to not only have a clear understanding of the bug, but also be able to discuss technical matters clearly and concisely.
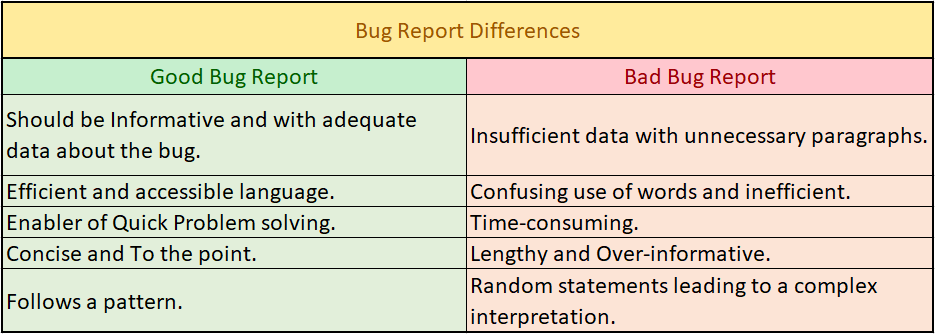
If you want your testers to submit detailed bug reports, you must first ensure they know what makes a report good or bad.

Good bug reports are succinct, yet offer enough data about the bug to facilitate its swift resolution.
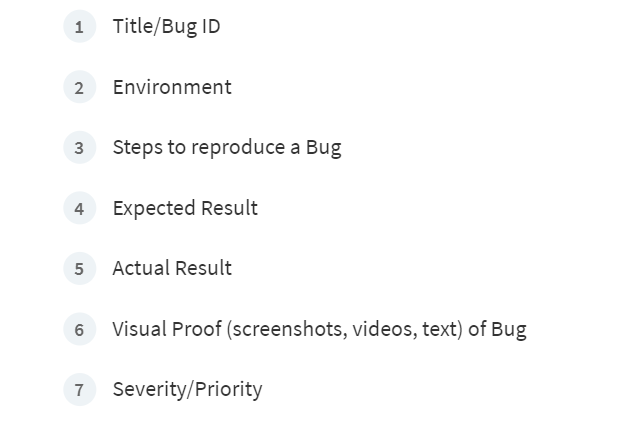
Furthermore, each of these reports will ideally follow the same, well-defined structure every time, sometimes by using well-made templates that contain relevant information, such as:

You can read more about these elements and more essential bug report sections in our article on the topic.
As you can see, bug reports can be complicated to write, and expecting manual testers to create great bug reports consistently and without errors can be a lot to ask.
To help them do their job more efficiently, you can use Shake, a bug and crash reporting tool that can help automate the bug reporting process by automatically attaching data such as:
- Device operating system
- App version
- Network status
- Battery level
- Screen resolution
- Storage status
Not only this, but Shake can add screenshots to the reports automatically whenever a tester wants to create a new ticket.

Providing a visual representation of any bugs and defects can be incredibly helpful in understanding and fixing the problem.
The visual helps developers see the exact location of a bug, any error messages present, and any unexpected behavior.
Writing bug reports can be a demanding task, but by having testers learn about what makes a good bug report and using automation tools like Shake, you can avoid vague and incomplete bug reports and give developers the information they need to fix issues quickly.

Difficulties meeting the set deadlines
Manual testing is often a slow process as it relies on human efficiency. Consequently, there is a risk of it delaying the development process.
Overcoming this challenge is key to using manual testing’s benefits while still meeting the set deadlines.
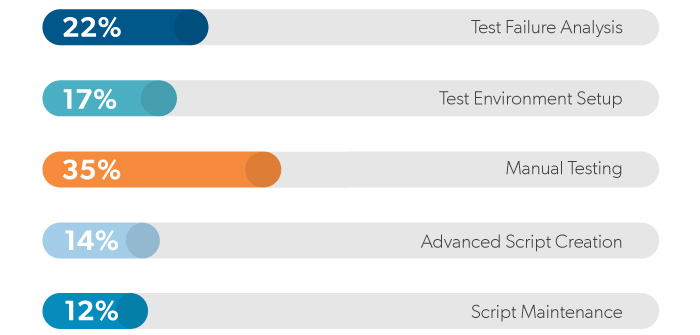
When asked about which activities within a test cycle are most time-consuming, respondents in a 2023 Perfectio survey agreed that manual testing takes the most time.

Speed and efficiency are somewhat difficult to achieve in manual app testing, as creating and verifying test cases for each problem by hand is a time-consuming process—this can become a significant obstacle, particularly when working under tight schedules with many test cases.
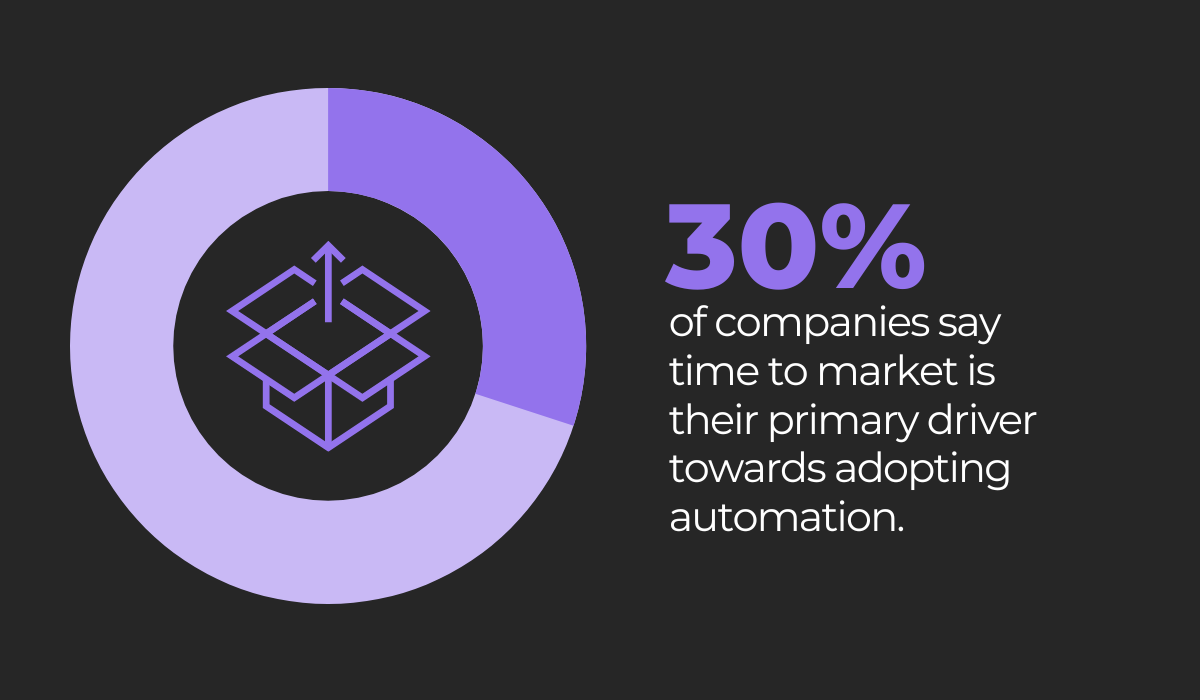
The speed of manual testing wouldn’t pose a problem if it weren’t for the fact that the mobile app market is extremely competitive, and releasing an app quickly is key if you want to be successful.
The focus on quick releases has most companies heavily investing in automation.
To prevent manual testing from becoming a bottleneck that causes production delays in your organization, you’d do well to introduce modern test automation technologies like the ones shown below.

You can learn more about these tools in detail in the following article.
Of course, we are not suggesting that you replace manual testing altogether.
In fact, this is a common mistake that can prevent you from reaping the many benefits of manual testing.
Instead, consider which test cases are best suited for manual testing and which ones should be automated.
To use automation to its greatest benefit, make sure to automate the tests that meet the following criteria:
- Repetitive
- Easily subject to human error
- Require multiple data sets
- Evaluate frequently used functions
- Impossible to perform manually
- Take a lot of effort and time when done manually
Automating simple, repetitive tests that are planned to be performed very often is a good way to free up the time and resources of manual testers.
This approach allows them to focus their efforts and attention on more pressing tasks that require their intuition, creativity, and work experience.
The effective use of automation tools can help manual app testers meet set deadlines while ensuring thorough testing, resulting in a better end product which is delivered on time.
Conclusion
As you can see, the nature of manual testing brings with it some challenges that can hinder its successful implementation, causing issues with its effectiveness, speed, and accuracy.
In this article, we covered some of the most critical challenges, including the problems with understanding the client’s requirements, the human errors that can occur, and the diminished effectiveness of this process if certain practices are not followed.
Hopefully, as your awareness of these issues increases, you will be encouraged to try out some of the strategies we covered to overcome them.
Implementing them will improve the effectiveness of your manual testing process and ensure the success of the overall app testing phase.