
Behind every successful app lies an essential component that often goes unnoticed—in-app qualitative feedback.
Undoubtedly, we often find ourselves fixated on deciphering users’ behaviors through clicks, downloads, and conversions.
While these metrics are certainly crucial, they only paint part of the picture.
If you truly want to understand users—their expectations, preferences, demands, and pain points—you should also foster interactions with them and solicit their feedback while they are using the app.
That’s why in this article we gathered the six most important types of in-app qualitative feedback that are vital for understanding users, shaping future app development, and encouraging meaningful connections.
Table of Contents
Open-ended feedback
When it comes to gathering valuable in-app feedback, open-ended questions hold a prominent position, offering important insights from the users.
To clarify this, let’s first dissect the typical feedback form you have likely already encountered when using applications.
It commonly comprises quantitative, closed-ended questions that limit responses to multiple-choice.
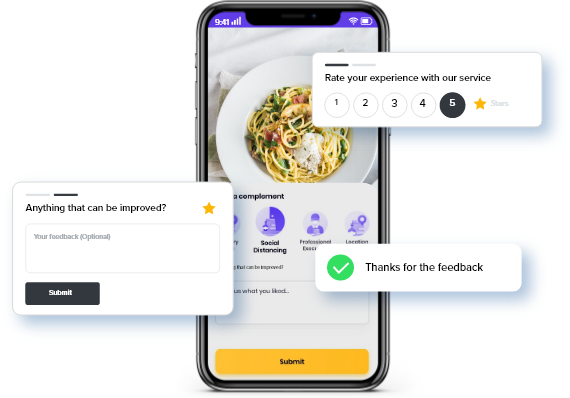
The net promoter score (NPS) survey falls into this category, where users rate their satisfaction, for example, on a scale of one to ten, based on how likely they would recommend the app to friends and family.
However, what interests us here is what follows those closed-ended questions—a field for open-ended feedback, where users can expound upon their rating in their own words.

This open-ended question can give you a fresh perspective on your app, pointing out aspects that you may not have considered before.
That is because, unlike closed-ended questions, open-ended inquiries don’t steer users toward predefined answers.
Instead, they encourage them to directly articulate their thoughts on the matter at hand.
The open-ended questions you will ask in this type of in-app feedback tend to fall into three categories:
- Recommendation for a new feature or improvement
- Reporting bugs and other errors in the app
- Expressing what users appreciate about the app
However, two factors play a pivotal role here—one to be avoided and the other embraced.

Get unreal data to fix real issues in your app & web.
For starters, you should try to avoid one-word answers.
If the questions are posed in a way that users can answer yes or no, many of them will do so, and you won’t get unique insights.
On the other hand, you should make your open-ended questions optional.
Not everyone wishes to compose lengthy responses.
By doing so, you offer users who yearn to voice their opinions the opportunity to answer the question, while those who prefer not to can swiftly complete the survey.
In adopting this approach, you will glean valuable feedback from both sides, increasing the possibility of obtaining comprehensive insights.

In-app chats
When it comes to gathering comprehensive feedback from users, relying solely on open-ended methods may fall short of expectations.
That’s why embedding a chat feature directly into the app can be a wise move as well.
In-app chat serves as a texting interface that allows users to interact with the customer support team or any other relevant department.
It enables them to address their inputs, inquiries, and concerns directly within the app.

You might be wondering why in-app chat is important, considering that companies already have dedicated customer support teams to handle user queries and gather feedback.
Well, such teams really do exist, but there is a difference.
In the traditional scenario, users have to exit the app and contact customer support through email, phone, social networks, or some other communication channel provided by the company.
During this process, some of them may even give up the effort, because it might seem like too much hassle.
However, by integrating a chat feature into the app, you eliminate this friction.
Users can express their concerns, offer feedback, and seek assistance without ever leaving the app’s interface.
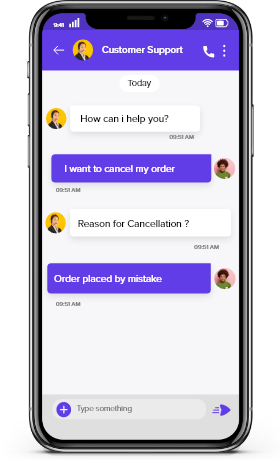
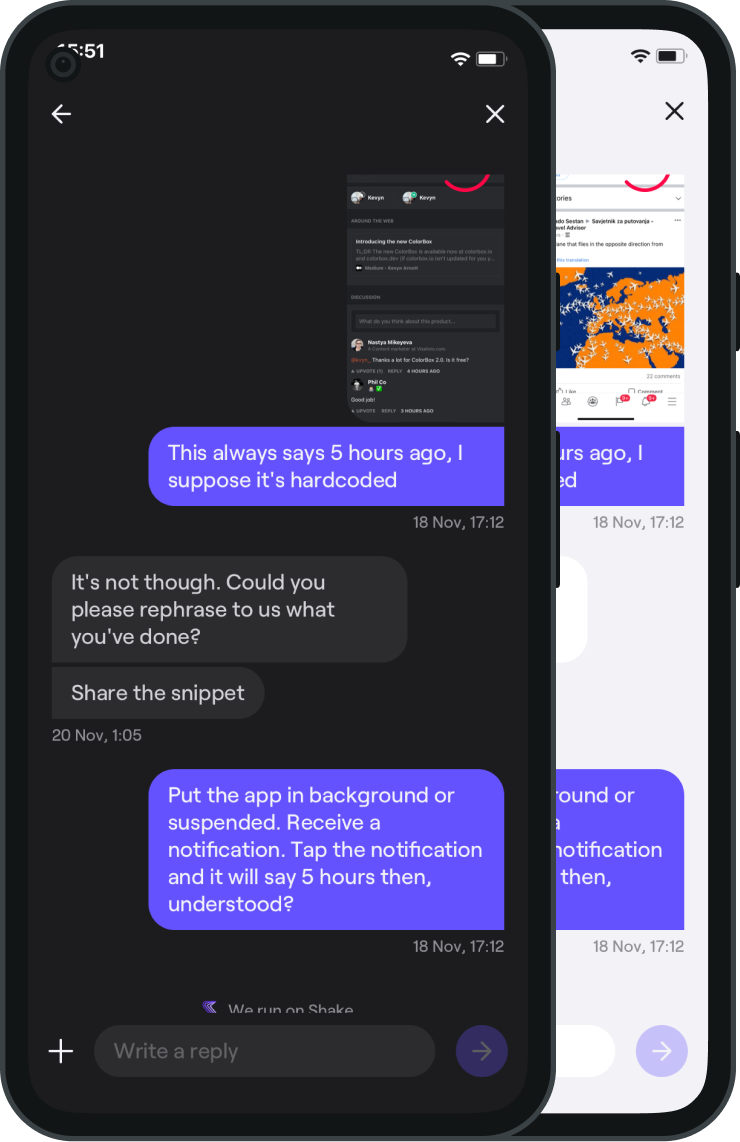
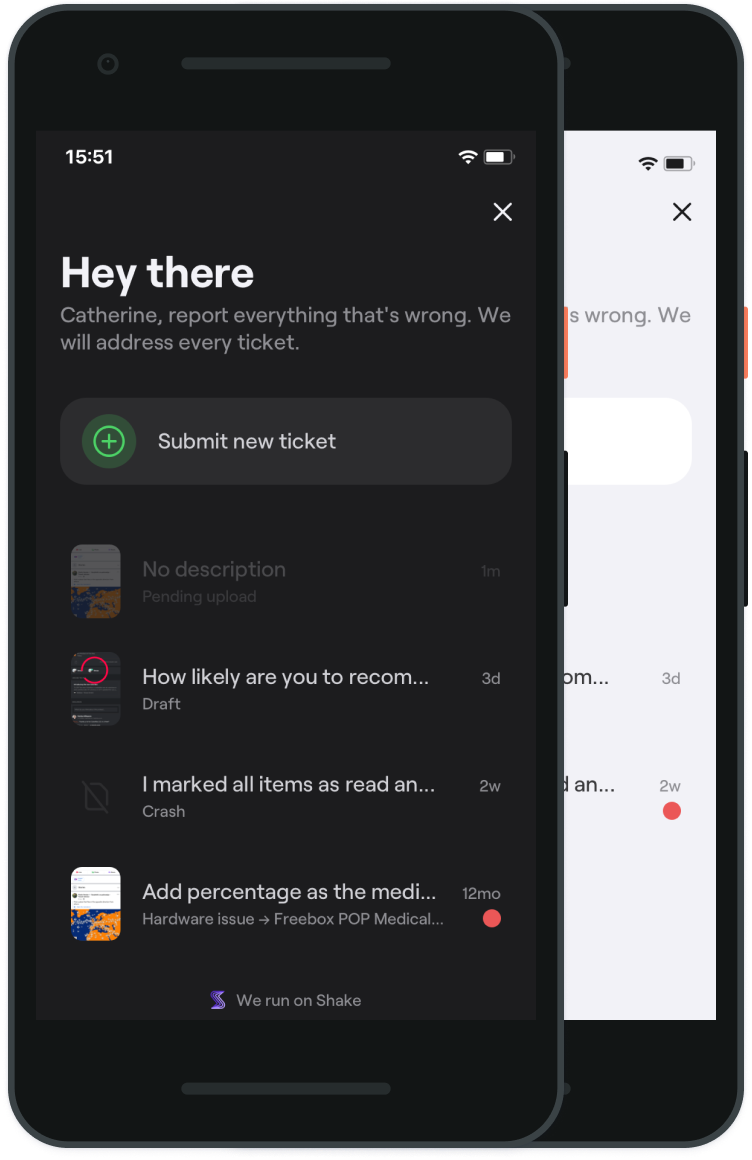
To illustrate the concept more vividly, let’s explore a practical example of our tool’s in-app chat feature.
Whenever users have a question, they can submit a ticket directly through chat, initiating direct communication with a support representative.

After the conversation, they can access all their previous tickets on the home screen, making it easy to continue the conversation if they have more questions.
Plus, there’s a Submit new ticket button for starting a fresh chat on a different topic or seeking quick assistance.

Additionally, the chat tool automatically notifies users whenever they receive a new message.
People nowadays want to get quick answers to their questions, and when they get swift service like this, their satisfaction skyrockets.
Satisfied users are more likely to engage and respond to any further questions you may have for them.
That’s why in-app chat feedback has become an indispensable feature and is something that is highly recommended for collecting user insights in any application.
Improvement suggestions
Just as the name implies, in-app improvement suggestions are a type of feedback that can be useful in identifying areas where the application can be enhanced or expanded to better meet user needs.
As such, they can take several different forms, with the most common being feedback forms, suggestion boxes, and in-app surveys.
Each of these methods serves a unique purpose in gathering user insights.
Feedback forms are probably the most widely utilized because they offer a structured approach to collecting user feedback and enable users to share their thoughts in an organized manner.
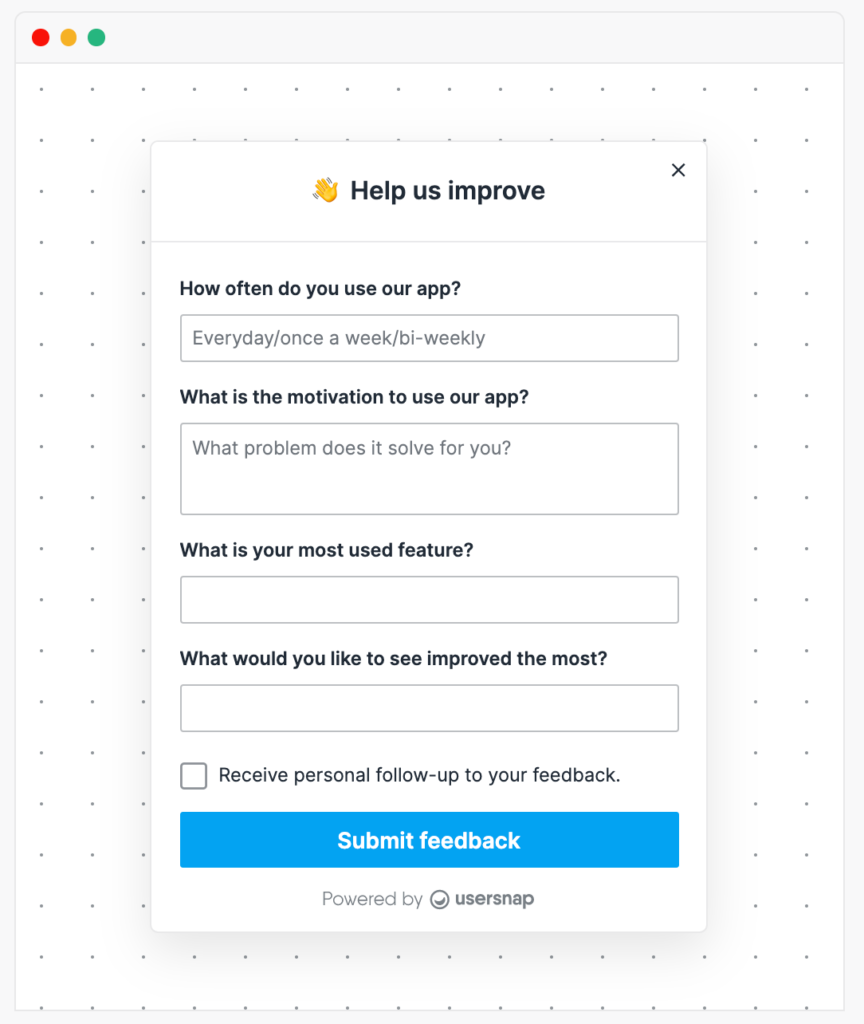
Take a look at the example below. It depicts an excellent feedback form provided by Usersnap.

What sets this form apart is that it not only captures users’ desired improvements but also sheds light on how frequently they use the application and what motivates their suggestions.
By providing a dedicated feedback form, users are more likely to provide detailed and structured feedback.
And that kind of feedback can be easier for app project managers and developers to analyze and act on.
Another effective avenue for gathering improvement ideas is through suggestion boxes.
These boxes can be a simple text field where users can enter their ideas or a more elaborate feature that allows users to vote on each other’s suggestions.
Here’s an example of a suggestion box that offers users, among other things, the opportunity to contribute their valuable suggestions.

The beauty of suggestion boxes lies in their low-friction nature.
Users don’t have to navigate complex feedback processes, they can simply share their thoughts whenever an idea strikes them.
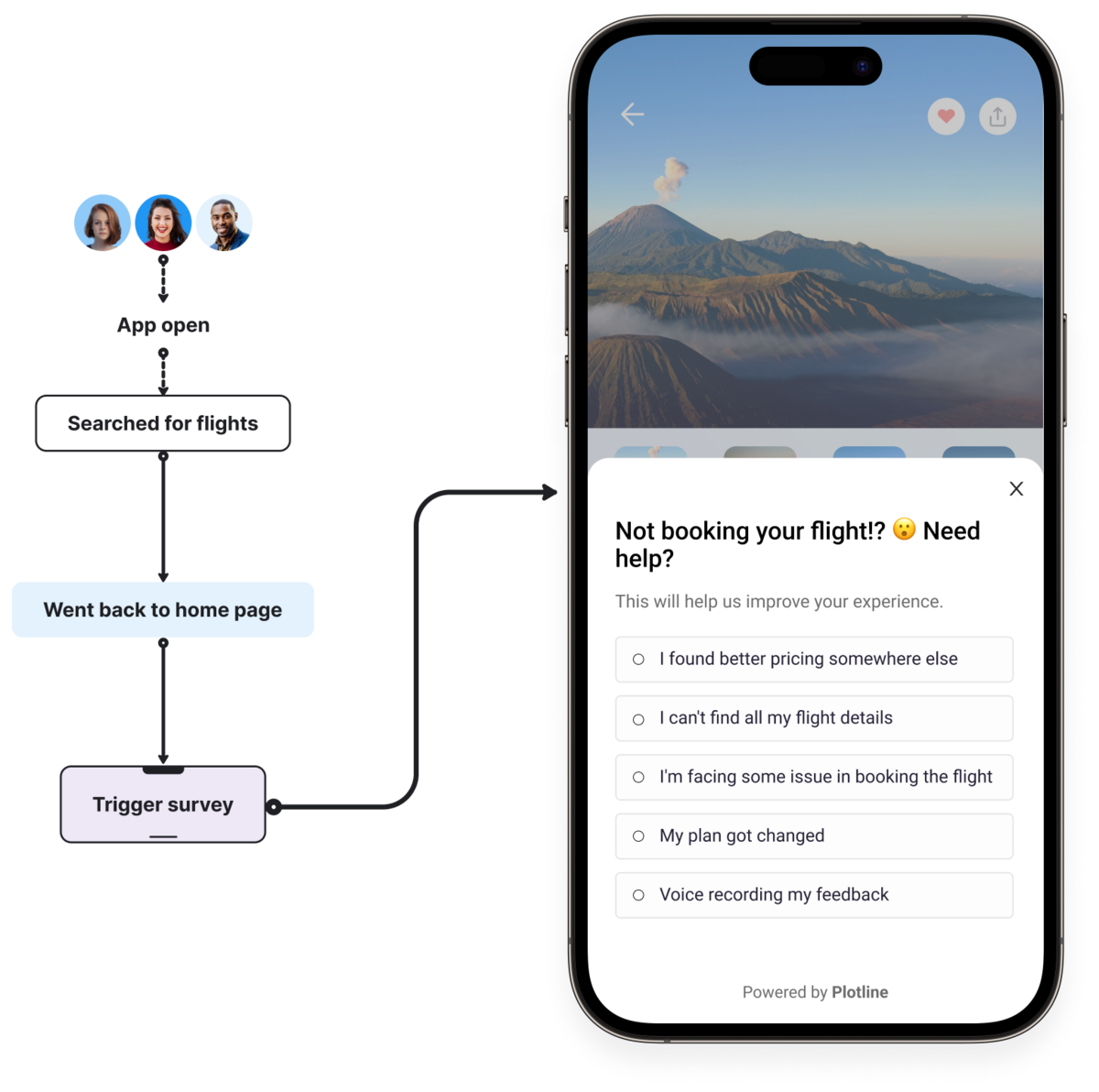
Lastly, there are in-app surveys.
These surveys are typically integrated into the app and can be triggered at specific touchpoints in the user journey, such as after completing or not completing a task (as in the example below), or encountering an error.

Like feedback forms, surveys provide a structured approach to collecting feedback, although their scope might be narrower in terms of the information they gather.
In fact, they can be customized to collect the specific types of feedback that app developers are interested in.
For example, a survey could be designed to collect improvement suggestions for a specific feature or function within the app.
To sum it up, in-app improvement suggestions serve as a valuable source of information that directly influences development decisions.
No app is perfect, but by attentively listening to users’ insights and incorporating their ideas, you can inch closer to that goal of making the app the best it can be.
Feature requests
Feature requests are a crucial type of in-app qualitative feedback that you should collect in order to understand users’ desires, needs, and preferences.
These requests, whether expressed as ideas, comments, messages, or inquiries, can be seen as low-hanging fruit.
By addressing them, you can effectively prioritize feature development and differentiate your app from others.
To truly grasp the nature of feature requests, let’s divide them into three categories:
- Bug fix requests
- Feature updates
- New feature requests
Bug fix requests users submit when they encounter errors while using the app.
Feature updates aim to enhance or refine existing features, while in new feature requests, users suggest entirely new functionalities they would like to see in the app.
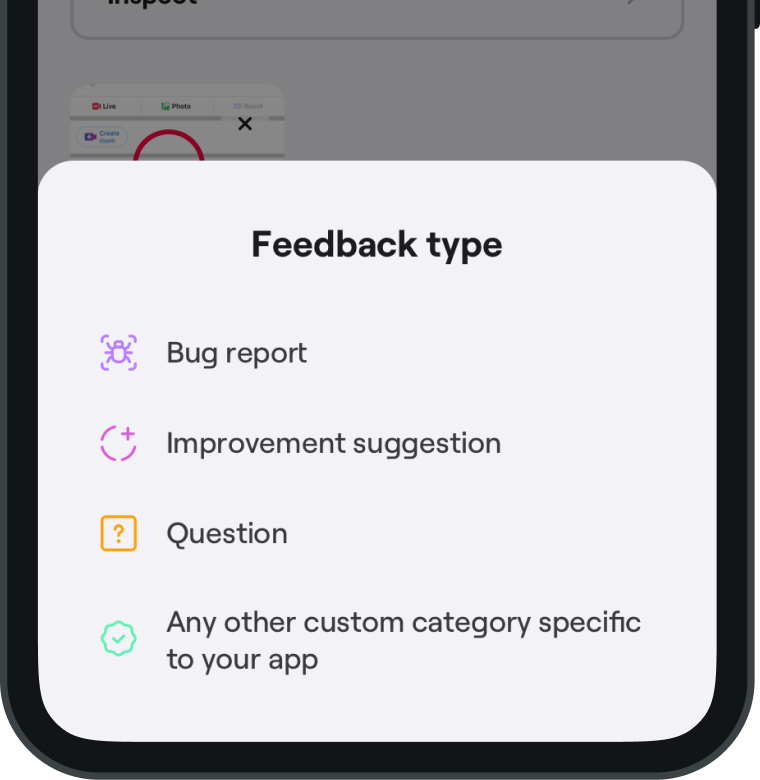
Let’s now look at an example to better grasp how this process works.
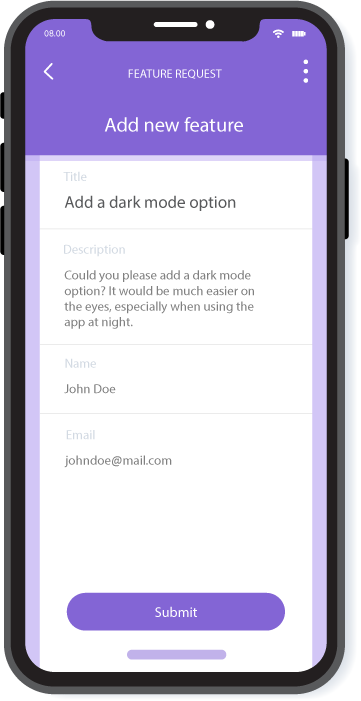
You can, for instance, give your users a say by enabling them to submit their ideas for features through a feedback form within the app.
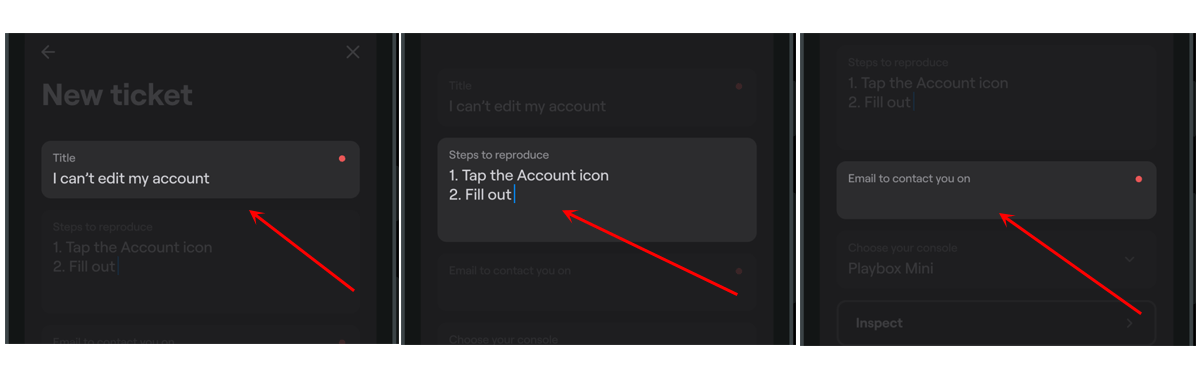
Here is an illustration of what that form might look like.

This form doesn’t have to be extensively elaborate. A few fields and a brief description of the feature request will suffice.
Users can be prompted to provide a title, describe the desired feature, and optionally include their name or email.
Although seemingly basic, when you gather this information from multiple users, you will gain a broader picture of what users want to see in your application.
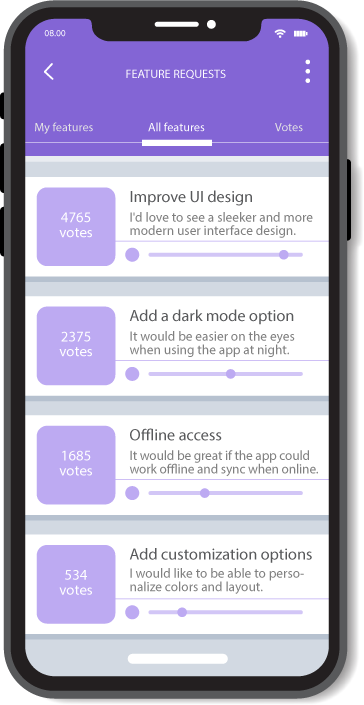
You can add a bit of fun into the equation, and take collecting feature requests to a new level.
For instance, you can dedicate the section of your app where users can vote for the feature they like the most and want to see implemented.

This not only creates engagement, but it’s also doubly beneficial.
It can help you determine which requests are most likely to drive user acquisition and retention.
Simultaneously, users can develop a sense of involvement in the app’s development, which can enhance their satisfaction and loyalty.
Bug reports
Users don’t like to encounter bugs in the application, regardless of their size or severity.
They expect the apps to function seamlessly.
However, no matter how many rounds of testing the apps have gone through, there will always be those lingering gremlins waiting to show their existence to the users and interfere with their experience.
Therefore, having dedicated integrated channels for collecting bug reports is essential for modern apps.
To serve this purpose, many apps include built-in bug-reporting features.
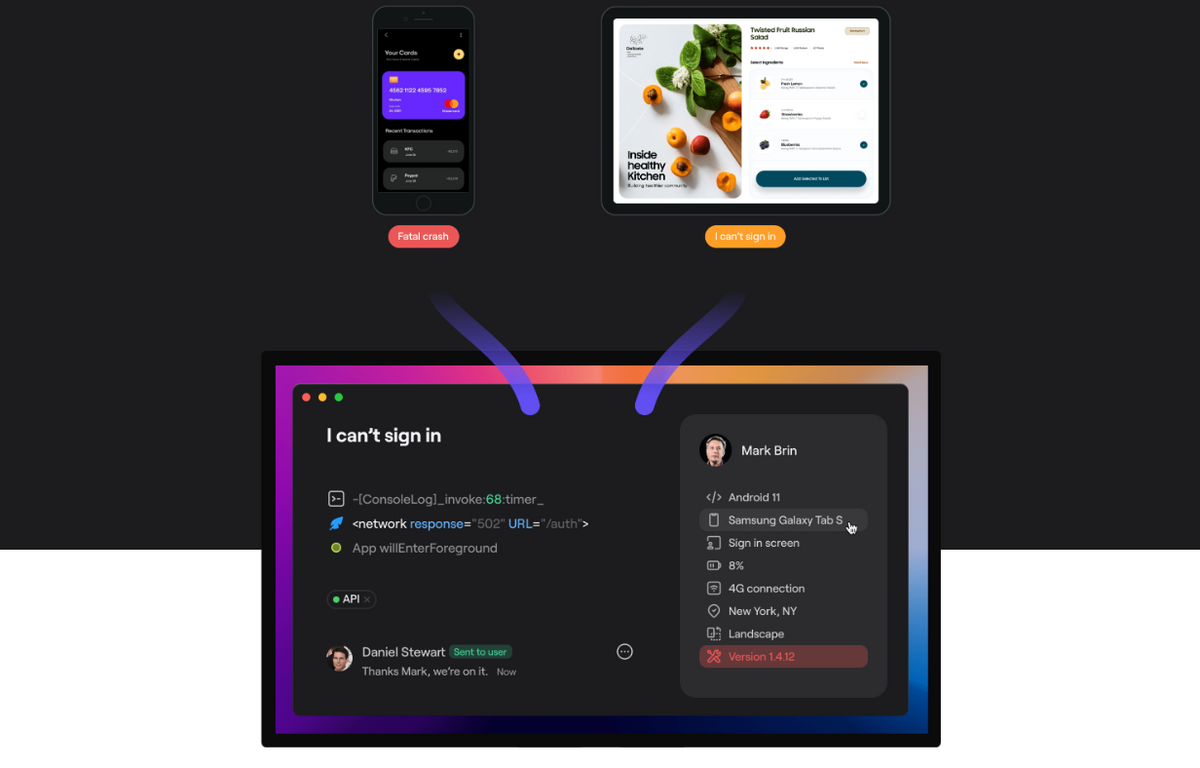
Take our tool Shake, as an example.
Shake is a lightweight SDK that can be installed on every iPhone or Android phone.

Then, when users spot a bug, glitch, error, or other unexpected behavior in the app, all they have to do is shake the phone and the tool will automatically generate a comprehensive bug report containing more than 70 data points needed for the swift issue resolution.
Users will also have a role in the process as they’ll be asked to provide the title for the bug, add textual comments if they have any, and leave their email addresses where they can be contacted.

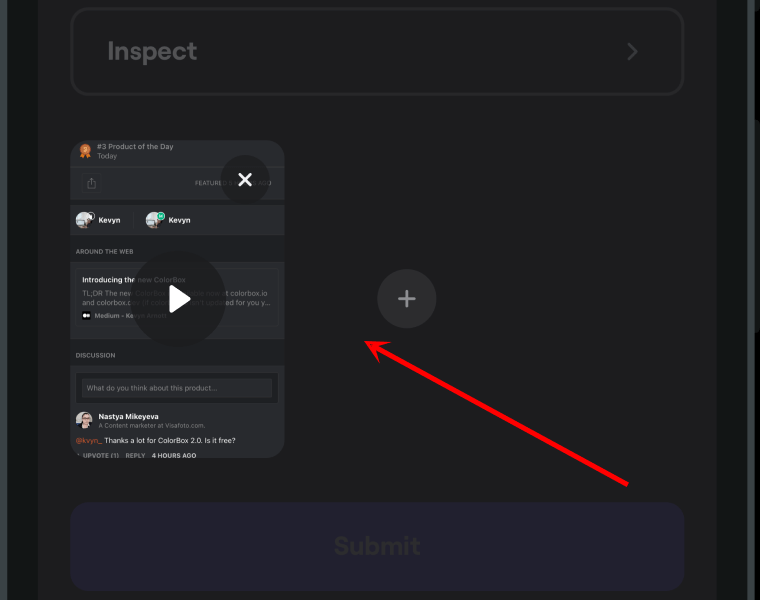
The tool also provides an Inspect button where users can review all the data that Shake collected.
The attachment feature is also in place, where they can include screenshots, video recordings, or other relevant files, needed for a better understanding of the bug.
It’s pretty obvious how crucial collecting bug reports through the app is.
You can never detect all the issues that are lingering in your app.
However, relying on in-app bug reports enables you to discover those lurking defects that managed to slip through the cracks and are now impeding the user experience.
User behavior
Why do users abandon their carts? Why do subscriptions go unrenewed? Why do people uninstall apps altogether?
These are important questions, and in-app feedback can help you answer them by enabling you to understand the driving factors behind user behavior.
In-app surveys can emerge as a valuable tool in this process.
For instance, they can help you tap into the users’ motivations and gain a better understanding of why they behave in a certain way while using the app.
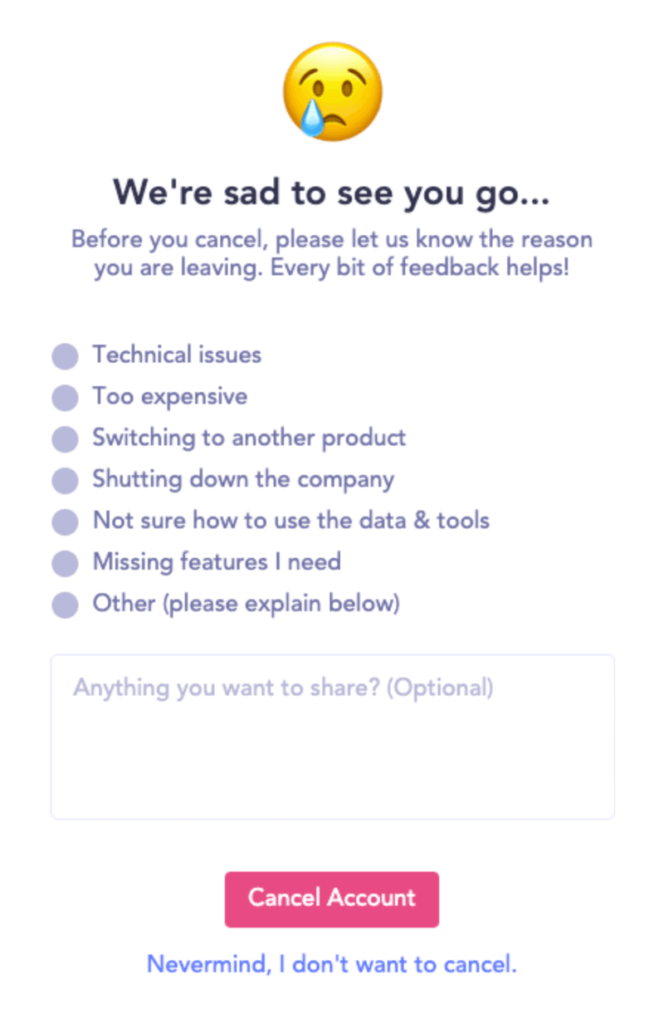
Chances are you have encountered a similar survey yourself, perhaps when you were asked to explain the reasons why you are leaving the app.

These surveys are commonly referred to as exit or churn surveys, and their main goal is not only to understand why users are giving up on the app but also to provide data points that will guide future development and updates.
Surely, no one likes to lose users, but even in this unfavorable situation, there lies an opportunity.
By asking users what drives their behavior, you can utilize that information to make adjustments in the app.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
If you want to further understand what motivates user behavior, not only during critical moments such as app abandonment but also in their regular app usage, screen recording is another method worth considering.
Screen recordings are often used in conjunction with the process of reporting a bug in the app.
Users find the issue in the app, submit a bug report, and then attach the video recording of the moments that lead to the discovery of the bug.

Some tools even offer the feature of automatically attaching that video to every ticket.
This process has two-fold benefits.
First, it enables you to have a visual representation of the user’s steps that led to the error.
You can observe precisely how the user encountered the issue, step by step, and identify potential pain points along the way.
Additionally, screen recordings offer a glimpse into how users navigate the app—revealing which buttons they click, where they linger, and which elements perplex them.
This method, as well as in-app surveys, can be very valuable for grasping user behavior, and give you a wealth of information on how you can improve user experience.
Conclusion
In today’s app development, where competition is fierce and users’ expectations are constantly rising, in-app qualitative feedback is no longer a nice-to-have feature but a necessity.
Hopefully, the six types of feedback this article explores have given you enough ideas and food for thought to start implementing them into your app’s processes.
Remember, the voice of users is a powerful tool that can help you hone your app and elevate the overall user experience. So don’t hesitate to listen!






