You’re probably here because you read around and figured out that gathering in-app feedback is a no-brainer. And we agree—it’s the key to understanding what users love, hate, and need in an app.
But wait, don’t just dive in headfirst.
There are critical questions you should ask yourself before starting.
Asking the right questions ensures that the feedback collection process is effective from the very beginning, right down to the final analysis.
This article is your guide to those essential questions. Let’s explore six of them together so you can harness in-app feedback effectively.
Let’s jump into the first crucial question.
Table of Contents
Why am I collecting in-app feedback?
For any process, having a clear goal in mind is crucial for guiding actions and decisions.
In the context of in-app feedback collection, understanding the objectives to be achieved is particularly important. This clarity helps in tailoring the feedback mechanism to meet specific needs and ensures that the collected data is actionable and relevant.
So what goals can you hope to achieve? While there are many reasons to collect in-app feedback, we’ll focus on two.
Let’s start with your customers.
A primary goal of in-app feedback collection is to make sure your customers feel heard and maintain a line of communication with you.
As evident from the stats, even a simple response to a feedback report can greatly improve a user’s perception of a brand and encourage their continued engagement and loyalty.
This positive impact stems from the fact that users feel valued and acknowledged when their input receives attention and, ideally, leads to tangible changes or improvements.
Another major aim of feedback collection is app improvement.
For this goal, looking at dissatisfied users and negative feedback plays a crucial role.
Negative feedback is a goldmine for identifying various aspects that need enhancement or fixing.
It can reveal the following:
- Usability issues
- Opportunities for feature updates
- Bugs and hints to their fixes
- Measurements of overall user satisfaction
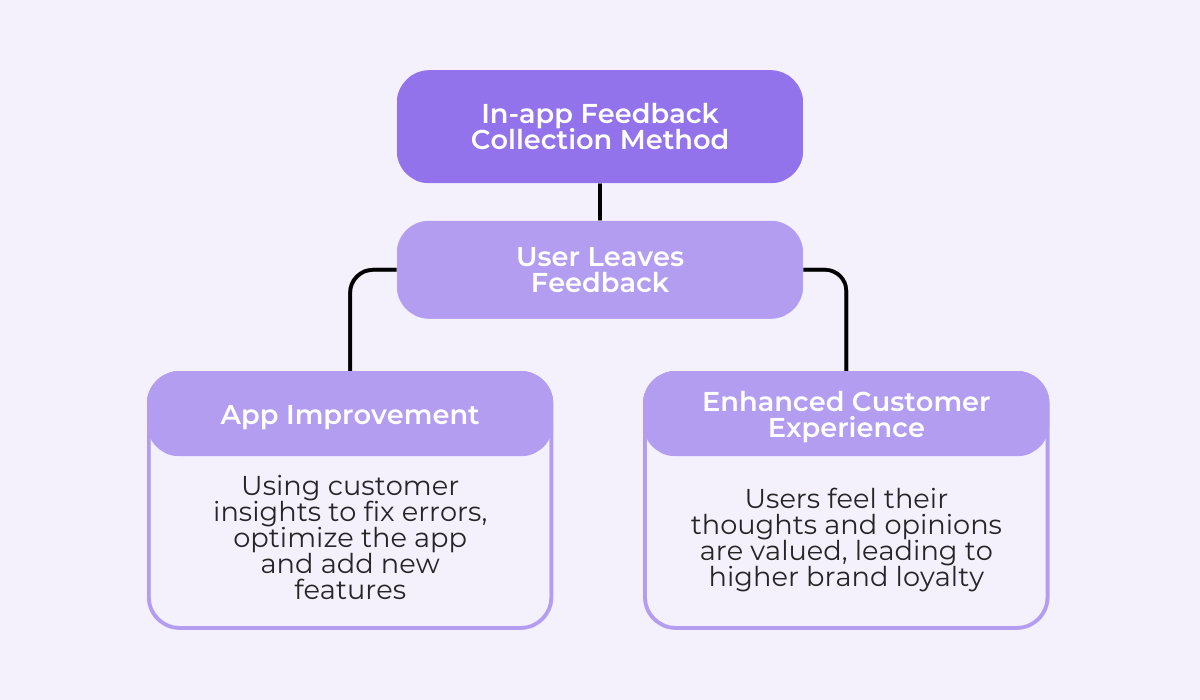
We’ll go into the ways you can extract these insights from negative feedback later on but, for now, let’s recap with a useful diagram.

As shown above, the in-app feedback collection process benefits both the app’s functionality and the customer experience.
It creates a cycle of continuous improvement, where user input directly influences the evolution and refinement of the app.
So first think hard about why you’re collecting in-app feedback for your app and you’re off to a good start.
When should we ask users for feedback?
Okay, you’ve got your goals straight, but what’s next?
An often overlooked yet crucial question is when to ask users for feedback. Timing can significantly impact the quality and quantity of feedback you receive.
Of course, your team would love to gather as much feedback as possible during key moments of app usage, like those shown below.

While aiming to collect comprehensive feedback is great, remember that asking for feedback at the right time is everything.
Your users should spend their time enjoying and interacting with your app, not constantly responding to prompts and surveys.
Intrusive or poorly timed feedback requests can lead to user frustration and a negative overall experience with your app.
Spammy app rating prompts, for instance, are so annoying that some users disable them altogether, as evident from the Reddit thread shown below.

This reaction is completely justifiable and shows the importance of mastering the frequency and timing of your feedback requests.
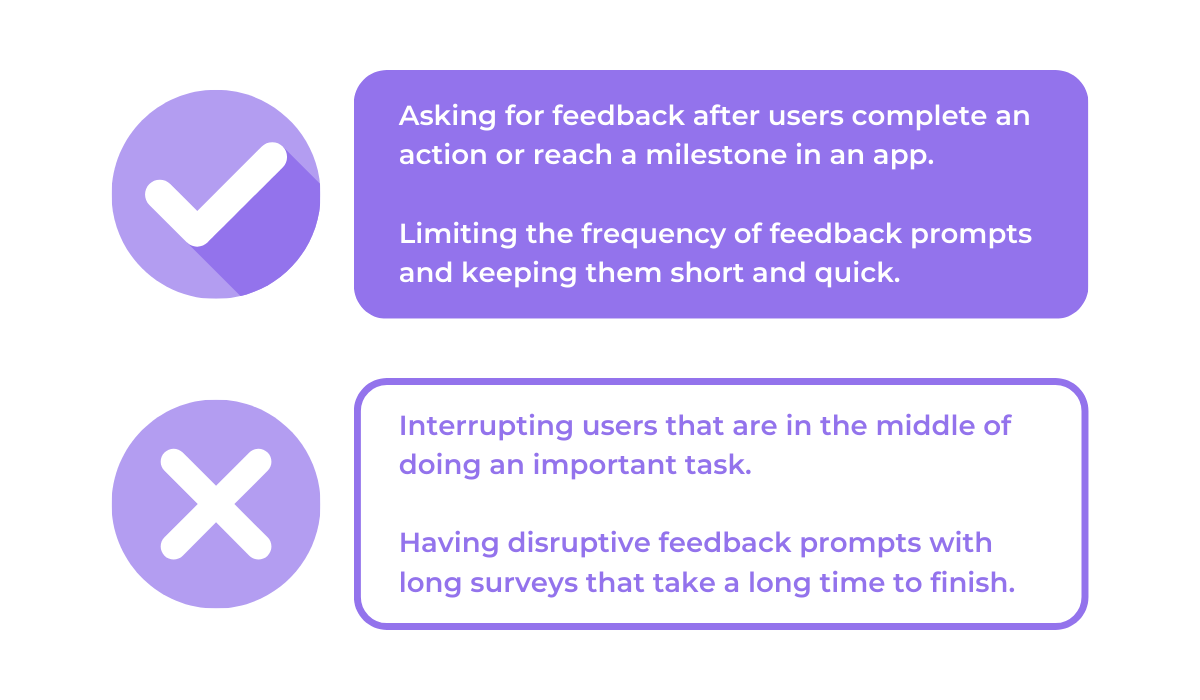
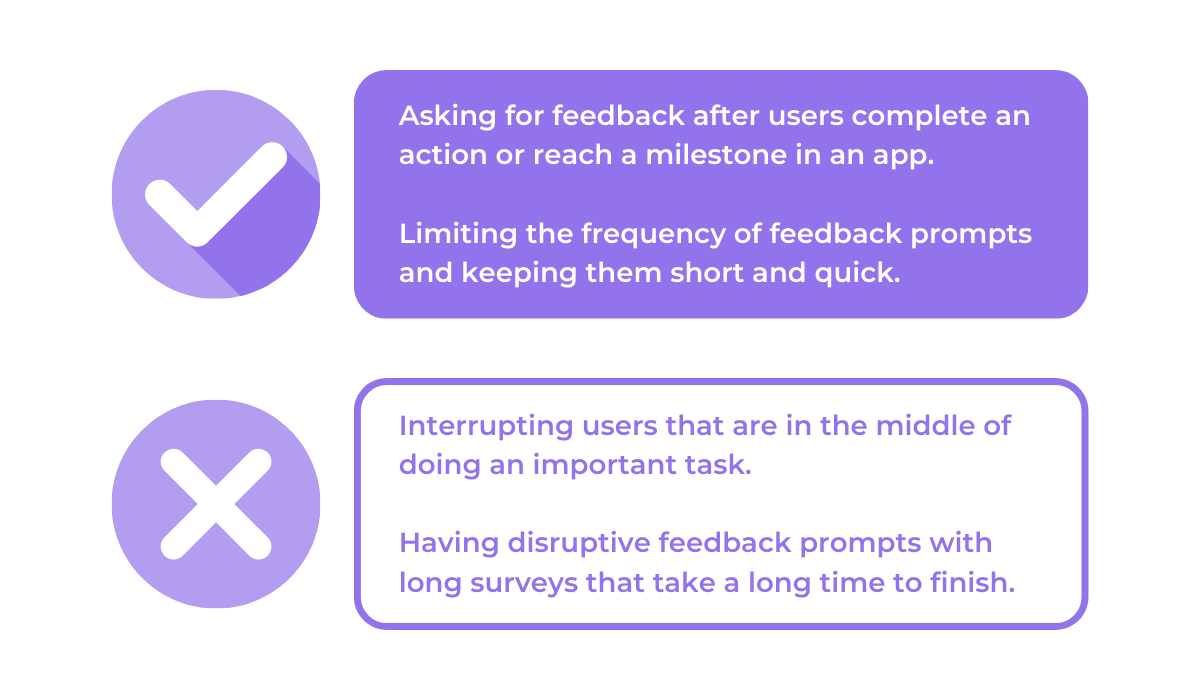
Let’s check out a few simple dos and don’ts in the following illustration.

In essence, what the two options above tell you is to avoid disrupting the user experience.
Give your users enough time to use your app and form an opinion before asking for their feedback. When you do ask, ensure the process is as short and concise as possible.

Get unreal data to fix real issues in your app & web.
And when it comes to power users of your app who leave more feedback than others, consider their opinions more seriously and reward their efforts with recognition or incentives.
Overall, by mastering the timing of your feedback requests, you can gather valuable insights while avoiding the pitfall of frustrating your customers.
What feedback collection method should we use?
Now that you’ve got the strategy down, let’s go into the in-app feedback collection methods.
When it comes to choosing a feedback collection method, there’s no one-size-fits-all solution. The best approach depends on your specific needs and the nature of your app. So you have a lot of options to choose from.
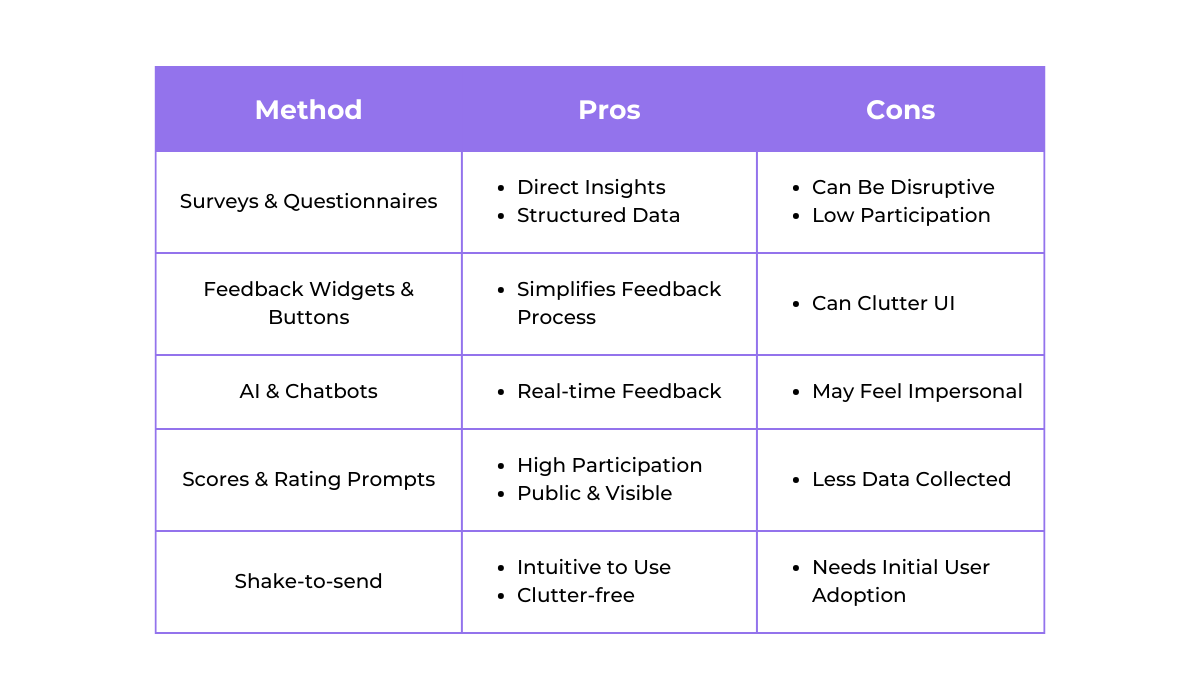
Take a look at the following table, which outlines some common feedback methods along with their main pros and cons.

When deciding what to ask your users, aim for a balance between closed and open-ended questions, as well as quick score and rating prompts like the Net Promoter Score (NPS).
For user-initiated feedback, you have options ranging from always-visible methods like feedback widgets and chatbots to more user-friendly and clutter-free feedback methods like shake-to-send feedback.
We go in-depth into some of these methods in another article we wrote.
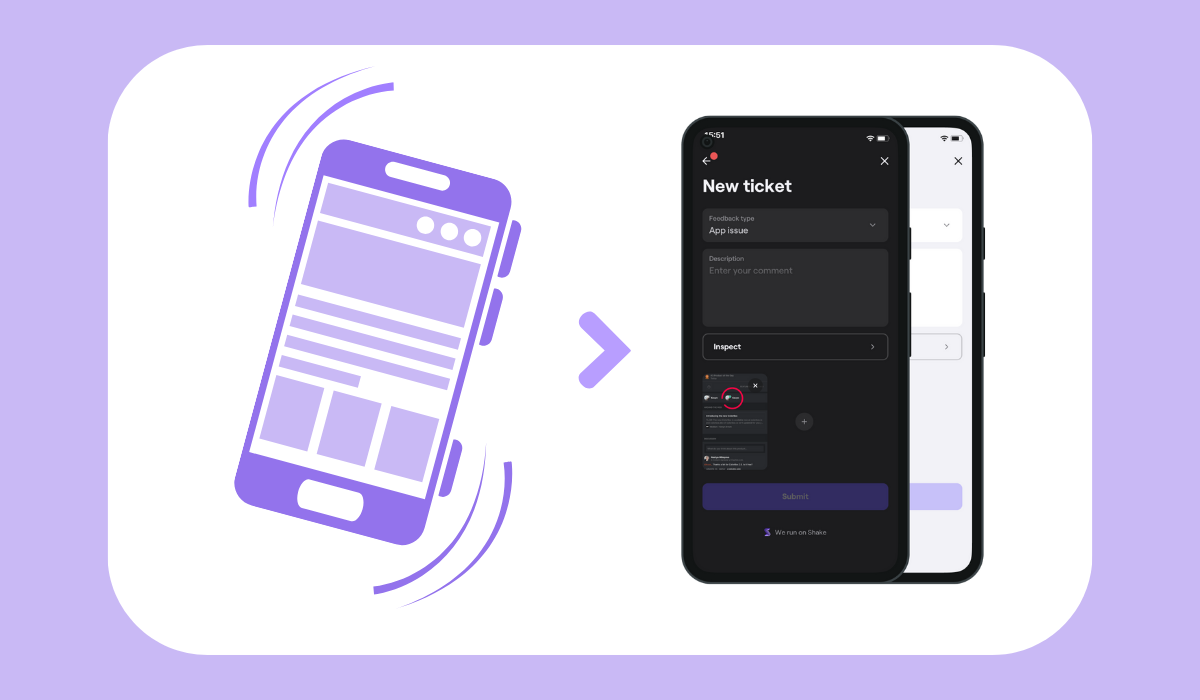
If the right approach for you is to have a clean UI and non-disruptive feedback collection, consider our own tool, Shake.

With Shake, users simply shake their device from any screen they’re on to access a new ticket screen where they can write their feedback message.
We also allow users to categorize their feedback, making it easier for your team to organize and address.

The feedback type users can choose ranges from bug reports and suggestions to questions and custom categories you may add.
And when bug reports or crashes are concerned, this is where we shine.

Shake automatically attaches over 70 different metrics of data to bug or crash reports that, along with the user describing the issue, can give devs enough data to work with to fix issues efficiently.
Since this method doesn’t appear on the main app screen, you just need to inform users during onboarding that they can shake their device to send feedback.
But hey, you can always include a Shake feedback button in the help section of your app as well.
All in all, choosing the right feedback collection method is crucial for gathering valuable insights while maintaining a user-friendly experience.
Have we tested the feedback collection process internally?
Okay, so now you know why you’re collecting feedback, how you’re going to do it, and when. Done, right?
Well, no.
As with any app feature, unforeseen circumstances can still occur with an in-app feedback collection process, so it’s essential to prepare beforehand.
Just like you would test a new feature or change, you need to thoroughly test the feedback collection process.
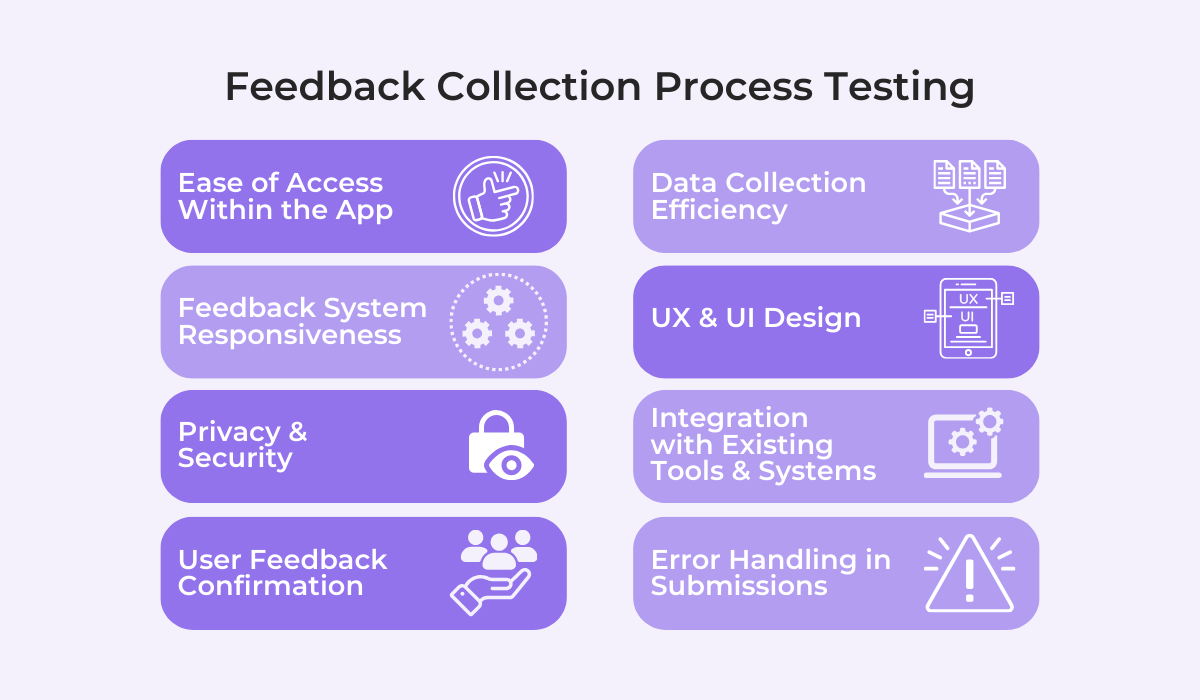
More specifically, you want to explore the aspects shown below.

Regardless of whether you’re using one of the many third-party in-app feedback tools or a custom solution, ensuring great usability for both users and teams working with the feedback data is crucial.
Key aspects to focus on include ease of access, responsiveness, and UX & UI design.
Next, the feedback collection method should seamlessly integrate with your current workflow.
This includes compatibility with other tools you might probably use, like the following:
- Jira
- Slack
- Trello
- GitHub
- Zendesk
Finally, the feedback process should ensure users receive confirmation of their submitted reports and that any errors in the submission process are properly handled.
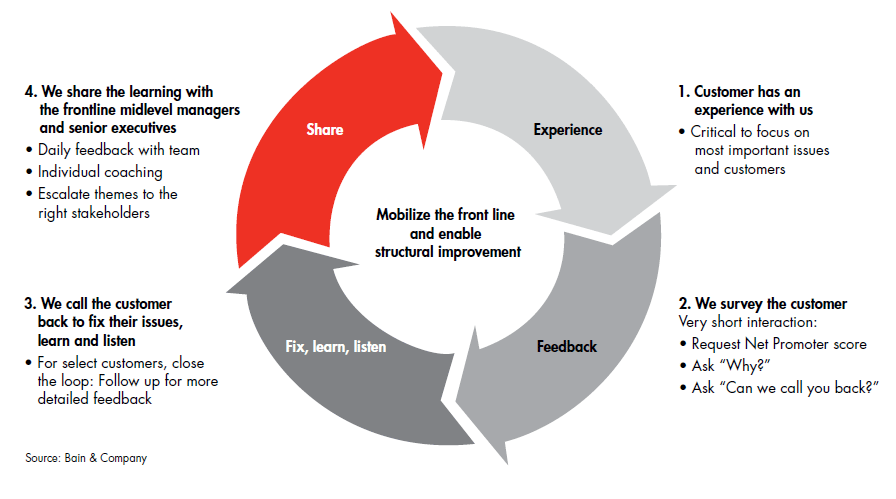
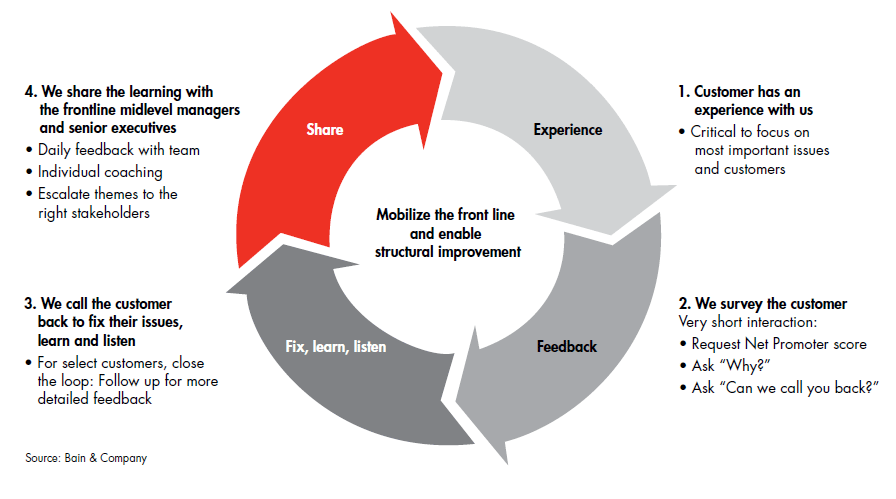
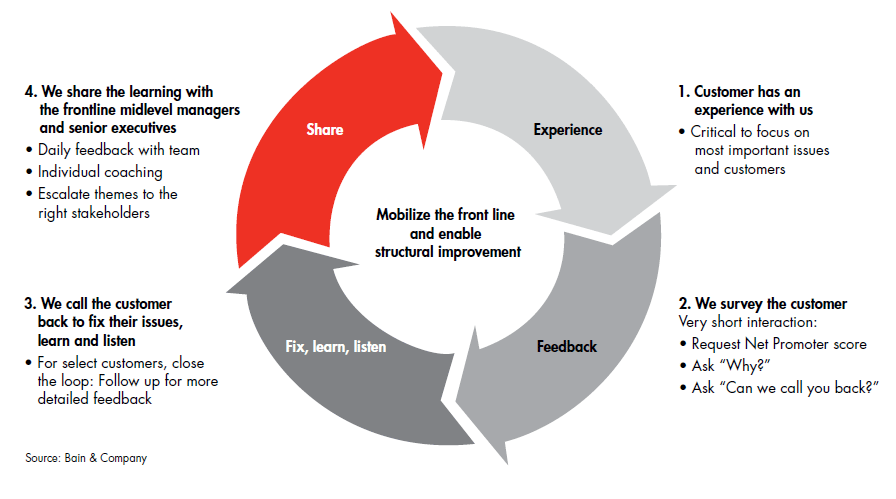
What you should aim for is a thoroughly defined feedback collection loop, which might look something like the following image.

The image above shows a closed feedback loop with key actions at each step of the process. While the actual process might be more complex, this provides a general high-level overview of what it could look like for your team.
To conclude, thoroughly testing your feedback collection process internally is crucial to ensure its effectiveness and seamless integration into your app’s ecosystem.
How are we going to categorize the feedback?
As part of the feedback collection process, it’s important to consider how you’ll categorize the feedback you receive.
Categorizing feedback is crucial because it helps in organizing the data, making it actionable, and ensuring it reaches the right teams for follow-up.
Proper categorization can streamline the process of addressing user concerns and implementing improvements.
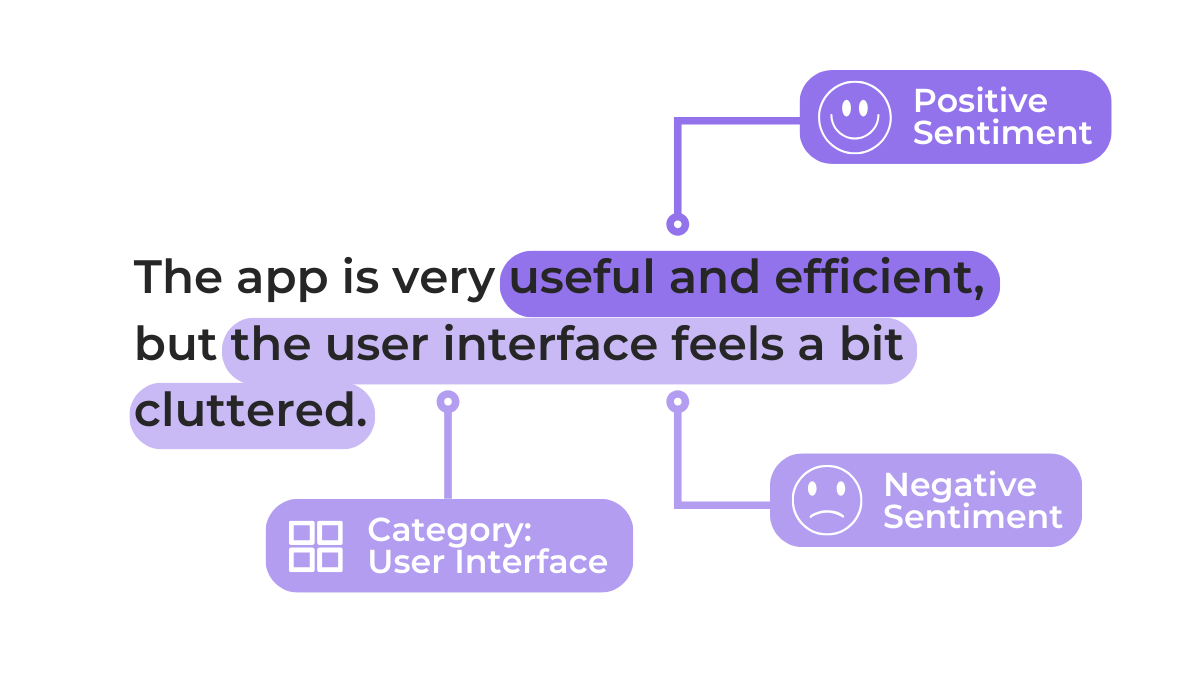
For open-ended feedback gathered through surveys, one effective approach is using sentiment analysis.
This involves categorizing feedback into positive and negative sentiments and also identifying the specific aspects of the app each piece of feedback is referring to.

This method is valuable for gauging overall user sentiment and pinpointing areas for improvement.
It allows you to capture the tone and emotion behind user feedback, providing deeper insights into user satisfaction and areas of concern.
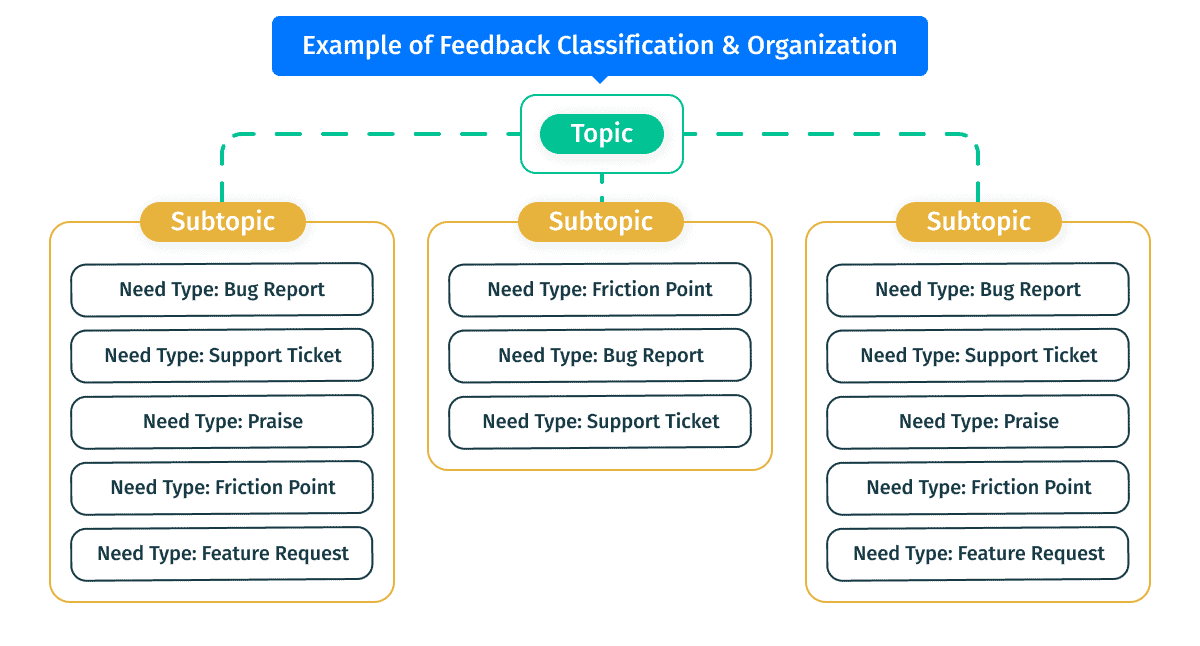
The other common categorization method is based on topics.

The image above illustrates this process, but let’s explain even further.
For example, under the main topic of Usability, feedback might be categorized into subcategories such as Navigation, Accessibility, and User Interface.
Under each of these subcategories, specific Need Types can be identified.
These Need Types represent what the user is trying to achieve with their report and can include a wide variety of categories like some of the ones illustrated below.

Bug reports are common, but users might also report usability issues like navigation difficulties or unclear instructions.
When issues aren’t the focus, users often suggest additional features or improvements. Pay close attention to these as they can be a goldmine for innovation and user-driven development.
Finally, there are questions that should be promptly addressed by customer service, ensuring users feel supported and heard.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
In conclusion, effectively categorizing feedback is a key step in making the most of the insights it provides.
By understanding the nature and intent of user feedback, you can tailor your response and development efforts to better meet user needs and enhance your app’s overall experience.
What are we going to do with the collected feedback?
And we’re down to the final question—what to do with all those feedback messages you’ve gathered.
An often overlooked step is responding to the users who sent you feedback.
It’s crucial to consider how your development team will acknowledge this feedback, regardless of whether you have an immediate resolution or answer.
We urge you to think of an efficient yet personalized way of replying, keeping the key principles outlined in the next illustration.

Whether the feedback is negative or positive, you should respond promptly and politely. Utilize automation and response templates if necessary, but always aim to follow up with personalized and specific answers.
When it comes to negative user experiences due to app issues, these principles hold true even more.
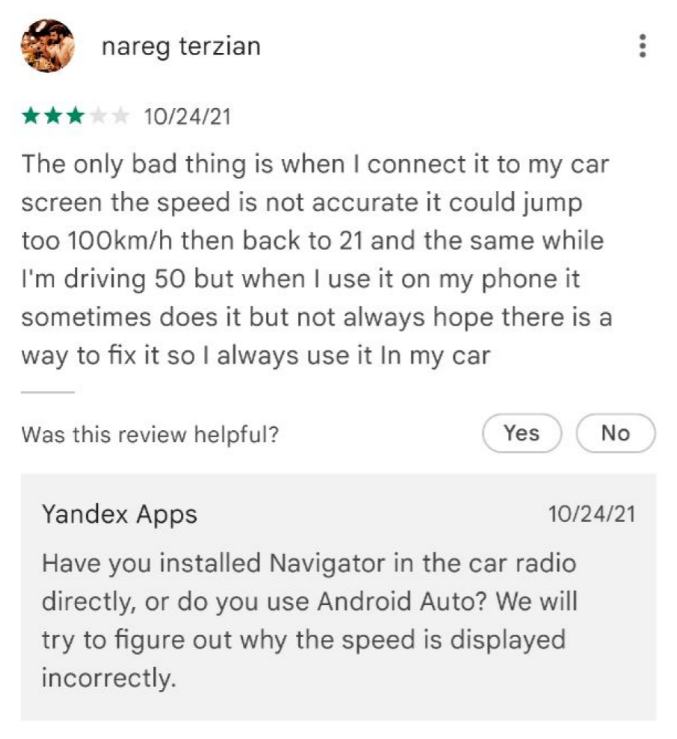
The image below shows an example of a quick response to a negative review, which the team at Yandex Apps sent on the same day the user posted their message.

Users appreciate quick and personal solutions to their problems and having dedicated teams to provide timely responses is essential.
Apart from acknowledging received feedback and responding to it, now it’s also the time to analyze the feedback to extract useful insights for optimizing your app.
As explaining each analysis method is outside the scope of this article, we invite you to go for a deeper dive by reading this article, where we discuss the following methods:
- Word clouds
- Manual tagging
- The 5 whys method
- Impact-effort matrices
- Ishikawa diagrams
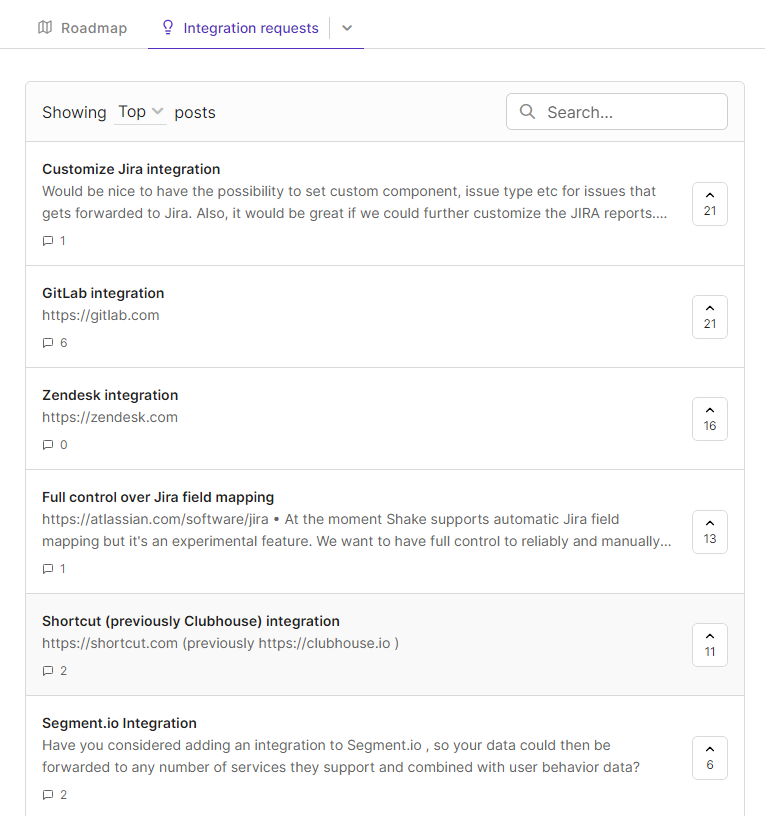
The final thing to ask yourself is how your team should prioritize what to address first.
While urgent bugs should be fixed immediately, decisions on less critical issues, suggestions, and requests require careful consideration.
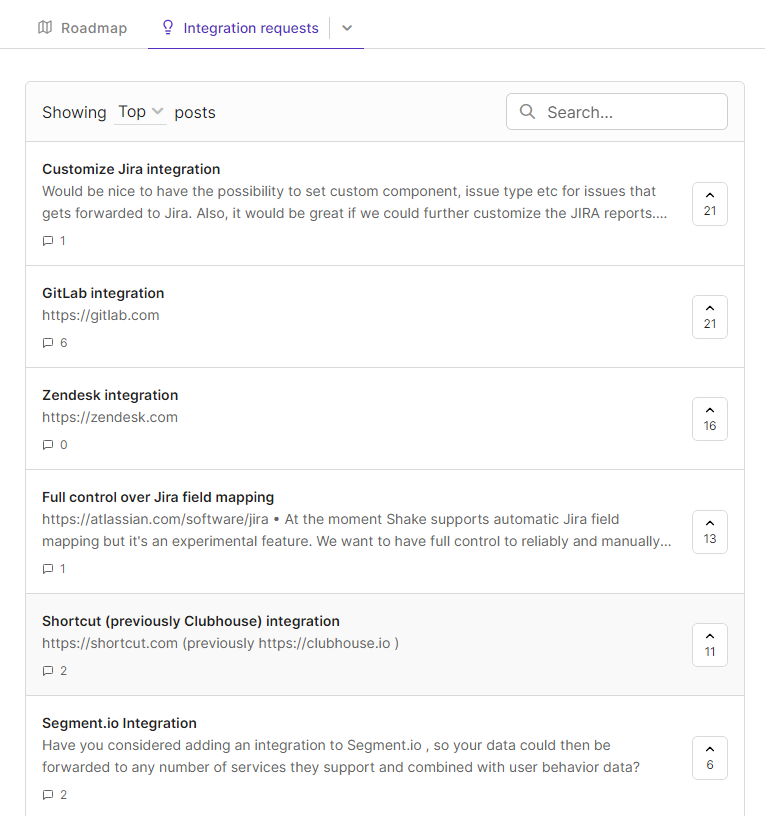
Tools that allow users to rate their most desired features, as shown in the image below, can be helpful.

However, it’s important not to let user votes be the sole deciding factor.
You should also evaluate requests based on the effort your team will need to implement any of the changes and the potential benefits they offer.
In conclusion, effectively managing and responding to user feedback is a multifaceted process that, when done right, can significantly enhance your app’s quality and user satisfaction.
Conclusion
And with that, we’ve explored six key questions to mull over before collecting in-app feedback.
From understanding the purpose and timing to choosing the right methods and preparing for post-feedback actions, we’ve covered it all.
We hope that this article can act as a roadmap to guide your feedback collection journey effectively.
Remember, thoughtful preparation can transform feedback into a goldmine of insights, leading to better app improvements and user satisfaction.
So, take these questions to heart, apply them diligently, and watch as your in-app feedback turns into powerful fuel for growth. Here’s to feedback that sparks real change!