
In today’s highly competitive mobile app landscape, the path to success hinges on a fundamental element: user feedback.
The insights gleaned from user interactions are invaluable for app developers and businesses, shedding light on user preferences, pain points, and potential improvements.
Naturally, the best way to get that info is through in-app feedback, where insights are collected from users directly in the app.
In this article, we’ll explore how in-app feedback can help your business streamline the app development process, save money on development costs, fine-tune app performance, and avoid negative user reviews.
Table of Contents
Allows you to quickly fix bugs
Both before and after your mobile app is launched, in-app feedback allows your development team to quickly fix the inevitable app bugs.
When a mobile app is developed, it goes through many testing cycles during which users report issues (bugs) they’ve encountered using early app versions.
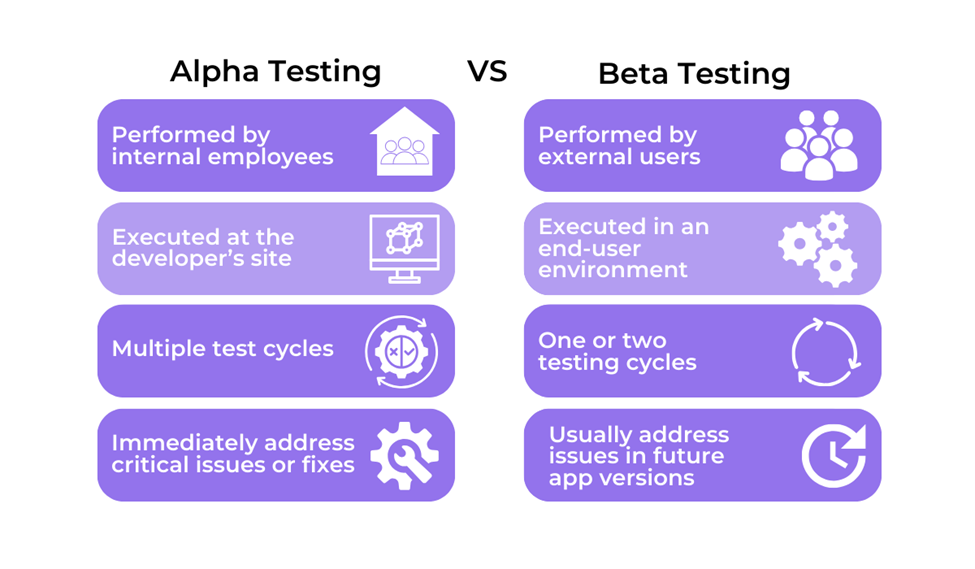
These users typically involve a smaller number of internal development team members (alpha testers) and a larger number of select external users (beta testers).
You can see the main differences between alpha and beta testing here, courtesy of Geeks for Geeks.

Regardless of these differences, alpha and beta testers play a vital role in identifying any issues, glitches, or imperfections within the app before it’s made available to the broader audience.
Naturally, to report such bugs effectively, users need a simple way to give feedback to the development team.
For example, what if they could just shake their phone when they want to report a bug?
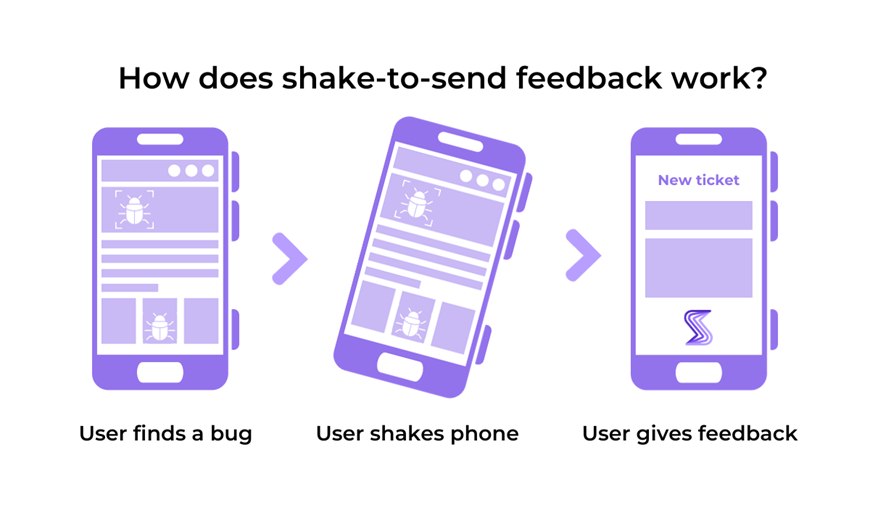
This type of in-app feedback is called shake-to-send feedback and here’s how it works.

As you can see, the process is really simple: when a user detects a bug, experiences a crash, or just wants to give feedback, they shake their phone, and a feedback screen immediately pops up.
They select what type of feedback they want to give (e.g., report a bug, suggest improvement, ask a question) and are taken to a new ticket screen.
There, they can select and highlight where in the app they encountered an issue and provide additional details and comments.
Of course, mobile app developers need more than qualitative, descriptive information about what happened to understand why, how, and when a bug or crash occurred.
In other words, the feedback reports submitted by testers (and later users) should contain plenty of quantitative data, such as the specific device, operating system, and app version in which the bug occurred.
Here are just eight of more than seventy data points that should be captured so developers can quickly determine what exactly happened and fix the bug.

Therefore, the shake-activated in-app feedback tool in our example should automatically capture all the relevant data points and attach them to a bug report without any user involvement.
That way, developers get invaluable technical information that provides context and helps in reproducing and diagnosing the issue.
Simultaneously, testers can provide qualitative feedback about the problem, describing their actions and the circumstances leading to the bug’s discovery.
The synergy between automatically captured quantitative data and user-generated qualitative feedback facilitates productive collaboration between testers and developers and expedites the bug-fixing process.
If this sounds like a great way to capture user feedback during app testing and beyond, try our bug-reporting tool, Shake.
After you add Shake to your mobile app in a simple process, testers and other users will be able to submit feedback efficiently while your development team can harness comprehensive bug reports to resolve issues promptly.
And that’s how in-app feedback allows you to quickly fix bugs.

Get unreal data to fix real issues in your app & web.
Improves development roadmapping
When a company decides to create a mobile app, the development process typically follows a strategic plan or roadmap that outlines what core app features will be designed, coded, and tested first, and which can wait.
Wait for what? Often, it’s user feedback.
To illustrate how in-app feedback helps improve development roadmapping, let’s say you’re developing a mobile app for a retail business.

Naturally, your development team will prioritize features like product catalog browsing, account creation, shopping cart, and checkout and payment while leaving other ones, like social media sharing, push notifications, and wish lists, to be developed later.
However, when user feedback is collected, it might turn out that this initial app development roadmap should be changed.
For example, you might receive feedback from early users that the navigation system does not meet their expectations for easy product search or that they encountered issues during the checkout process.
This real-time feedback can lead to adjustments in your app development roadmap.
In other words, you might decide to fast-track improvements to the navigation system or address checkout issues as a top priority based on user feedback.
Likewise, if users report they’re lacking a specific feature, you might adjust the development roadmap to accommodate them.
Therefore, in-app feedback enables developers to make user-centric decisions during app development.
More precisely, the feedback-generated insights help you align the roadmap more closely with user expectations and preferences to enhance their experience, satisfaction, and engagement.

Prioritizing the app development roadmap to address observed issues does not mean all those other planned features will not be created, but just that their timeline is slightly moved (or not even that if additional developer resources are added to the team).
In short, in-app feedback empowers you to make data-driven changes to your development roadmap, leading to a more successful mobile app and—as discussed next—a more cost-efficient development process.

Helps you save money
Collecting in-app feedback allows you to generate cost savings during app development and after its launch.
For instance, we covered how in-app feedback enables developers to quickly fix bugs.
As a result, developers will spend less time on solving such issues, leading to fewer hours being billed.
Concurrently, a quick bug-fixing process will minimize user downtime (while the issue is being fixed) and potential revenue loss due to app performance issues.
Likewise, we just discussed how flexible development roadmapping helps streamline your resources and focus on features that matter most to users.
This strategic approach results in efficient use of your development team’s time and effort.
Another way in which in-app feedback helps in cost savings is reduced post-launch support.

In other words, an app that undergoes rigorous feedback-based testing and adjustments before launch is likely to experience fewer issues in the hands of users.
This translates to lower support costs and decreased demand for customer service resources.
Furthermore, apps that provide a great user experience are more likely to retain their user base.
Since the cost of acquiring new users can be substantial, keeping existing users satisfied can lead to significant cost savings in terms of marketing and user acquisition expenditures.
Equally, in-app feedback can be used to improve the app monetization process.

In other words, users are more likely to engage with an app that listens to their feedback, which can result in increased in-app purchases, subscriptions, or ad revenue.
Therefore, collecting in-app feedback is not just about cost reduction; it’s also about capitalizing on opportunities for revenue growth.
In summary, in-app feedback offers multifaceted cost savings during app development and post-launch.
Whether by enabling prompt bug fixes, flexible resource allocation, reduced user support costs, improved user retention, or enhanced monetization, in-app feedback can help you realize substantial financial benefits.
Enables continuous performance tracking
In-app feedback provides developers with a complementary layer of user-generated performance data, enhancing their continuous monitoring of the mobile app’s performance metrics and enabling them to improve user experience.
It should be noted that, while in-app feedback is a valuable source of information, developers employ a variety of other methods and tools to comprehensively track and optimize the app’s performance.
For instance, they often utilize one of the dedicated app performance analytics tools like New Relic or Firebase Performance Monitoring.
In essence, such tools automatically monitor technical parameters of app performance like response times, network requests, CPU usage, memory consumption, and more.
At the same time, these and other tools like Mixpanel or Amplitude enable developers to track user behavior and analyze user engagement.
Ultimately, both technical and user-related performance data provide insights into various aspects of app performance, enabling developers to detect issues, identify bottlenecks, and optimize performance before users even notice the problems.
Other performance monitoring and testing methods that don’t involve user feedback include:
- load testing (simulating heavy app usage)
- network monitoring (optimizing data transfer speeds)
- A/B testing
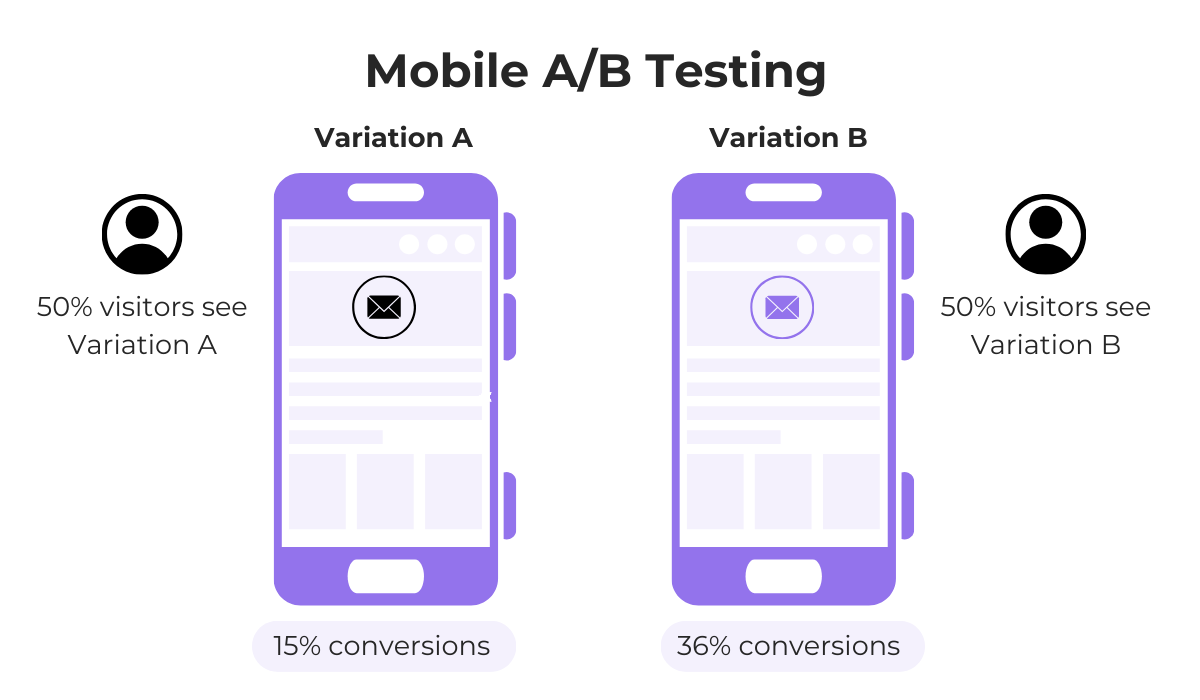
As for the latter, this involves testing two different app versions (A and B) to see which one performs better, like in this example.
Through A/B testing, developers can test variations of user interface elements, app features, or functionalities to determine which version leads to better user engagement and performance.
So, given that developers have many tools to automatically monitor app performance without user feedback, how can they leverage in-app feedback to improve continuous performance tracking?
As mentioned, in-app bug reporting tools enable immediate issue identification, i.e., when users encounter performance issues or bugs, they can report them instantly via the app, enabling developers to identify the root cause and rectify it promptly.
Moreover, in-app feedback tools can automatically collect quantitative data, including bug or crash details, app load times, and other performance metrics.
All this data is invaluable for pinpointing bottlenecks and trouble spots, offering developers the insights they need to optimize the app’s performance.
Lastly, in-app feedback (e.g., user satisfaction surveys) can be used to gauge user happiness and gather insights to enhance the app’s performance and features.
To recap, by leveraging both in-app feedback and app performance analytics tools, developers can continuously monitor and proactively optimize app performance, ensuring a seamless and satisfying user experience.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
Helps avoid negative reviews
In the competitive world of app stores, user reviews are a key factor in driving app visibility, downloads, and user trust.
In light of this, the fact that in-app feedback helps you avoid negative reviews is probably the strongest argument in its favor.
Simply put, by swiftly reacting to feedback and addressing user-reported bugs and problems, your app (and, by extension, the company behind the app) can avoid negative reviews, foster positive brand perception, as well as attract and retain more users.
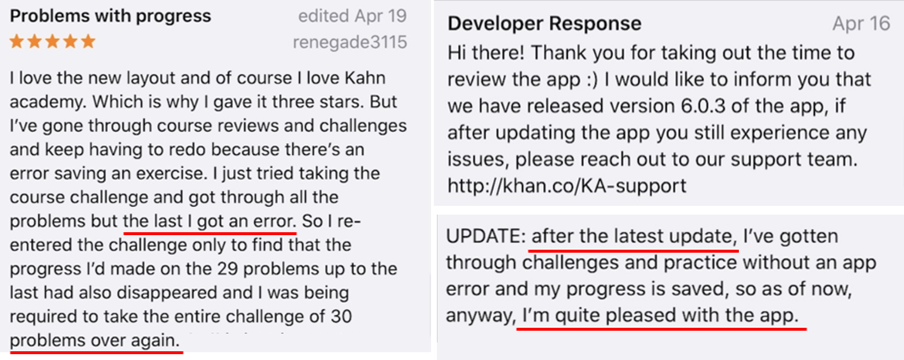
For example, if a user reports a bug, and sees that the app developers quickly addressed it, they have no reason to write a negative review.
In fact, it’s just the opposite.
When users see that their feedback is acted upon, they’re more likely to praise the app in reviews.

Even when a user’s problem can’t be resolved for any reason, in-app feedback still allows them to voice frustration using an internal communication channel instead of leaving an angry review in the app store or calling the app out on social media.
Such negative reviews, when made publicly online or spread through word-of-mouth, can significantly impact the app’s reputation, and deter potential users.
That’s where in-app feedback acts as a lightning rod that can save your app from unfavorable critiques, helping you enhance user satisfaction and improve user acquisition and retention.
Conclusion
We’ll conclude this article by saying that user feedback is a crucial aspect that often makes the difference between a successful app and a rarely used one.
In-app feedback ensures a direct line of communication with your testers, early adopters, and post-launch users, enabling you to quickly fix bugs, address user concerns, and continuously fine-tune your app.
Therefore, collecting in-app feedback is an indispensable practice, not just for improving the app’s performance and appeal, but also for enhancing the entire app development process.
The insights gained from in-app feedback will empower you to deliver a high-performing app while optimizing development resources and saving costs, as well as help you avoid unfavorable user reviews.






