
Collecting user feedback is undeniably a key aspect of refining and enhancing any app to meet customer needs.
However, a common pitfall many teams and businesses encounter is relying on complicated feedback collection methods, often deterring users from sharing their insights.
The solution? In-app feedback.
This streamlined approach simplifies the feedback process for users and ensures that developers receive timely and relevant input directly from the app environment.
In this guide, we’ll delve into the nuances of in-app feedback, breaking down what it is, and its importance, and give you some practical steps to integrate it into your app.
Let’s begin.
Table of Contents
What is in-app feedback
Getting a lot of quality feedback is necessary for understanding users and their preferences.
But what exactly sets in-app feedback apart?
In-app feedback is a method where users share their thoughts, experiences, and suggestions directly within the app’s environment, without the need to navigate elsewhere.
This method is a game-changer, as it complements traditional feedback collection techniques like email surveys and filling out forms on a dedicated webpage.
It streamlines the process for your users instead of making them jump through hoops to share their insights.
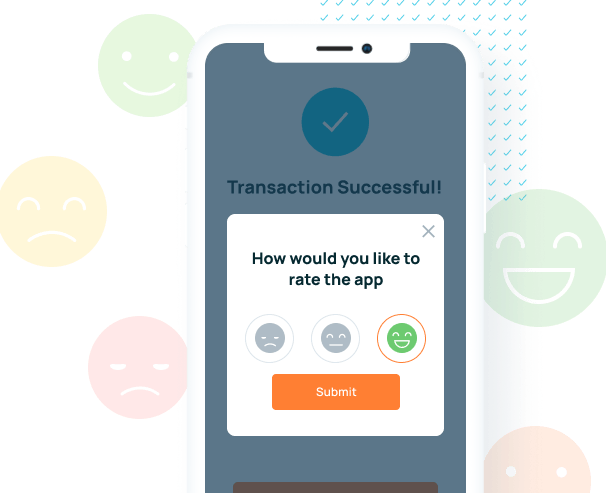
Take, for instance, a screen like the one below appearing within an app.

These in-app feedback popups can appear anywhere within the app, prompting users to express their thoughts right then and there.
It offers real-time insights, capturing the user’s immediate feelings and perceptions.
The example above asks for more general feedback.
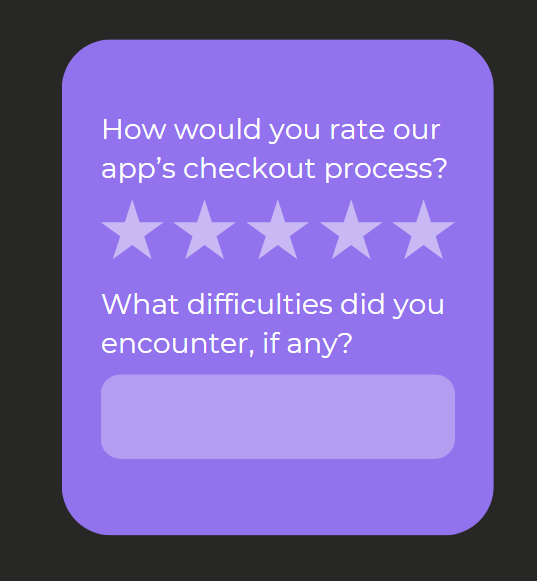
But other than a user’s overall impression of your app, you can get contextual in-app feedback as well.

Questions like the one above can be triggered after specific user actions.
For instance, after completing a purchase, you can get feedback tied to the user’s particular interactions with the checkout process, making it easier to pinpoint areas of improvement or any issues that might have occurred.
Overall, in-app feedback aims to make feedback collection straightforward, regardless of the type of feedback you collect.
Reasons to collect in-app feedback
With the essence of in-app feedback out of the way, it’s time to explore the reasons why you should collect it.
Before we go into specifics, remember that the key reason to use this feedback collection method is its simplicity and immediacy.
Unlike traditional methods that might feel detached or tedious, in-app feedback is seamlessly integrated within an app.
Users don’t have to switch to a browser or follow lengthy procedures, which results in more genuine and useful feedback that captures thoughts in the moment.
To illustrate our point, let’s now dive into three benefits that make in-app feedback indispensable.

Get unreal data to fix real issues in your app & web.
Planning future updates
Every app, no matter how polished, has room for improvement.
But how do you prioritize what to change?
In-app feedback can provide crucial insights that can steer your decisions toward updating an app in a way that positively affects the most users at once.
For instance, if a lot of users consistently report the same issue, it’s a clear sign that it needs attention.
Severe bugs might need a hotfix, while minor problems can be bundled and addressed in future updates.
But it’s not just about troubleshooting.
You can use in-app feedback to plan out feature updates as well.
Say a user thought of a clever idea on how to improve some aspect of your app by adding a new functionality.
If they need to exit the app and find an online feedback form, they might lose interest in sharing their insight or forget the idea in the process.
Instead, by enabling in-app feedback collection, you can make it easy for users to send their thoughts instantly to you.

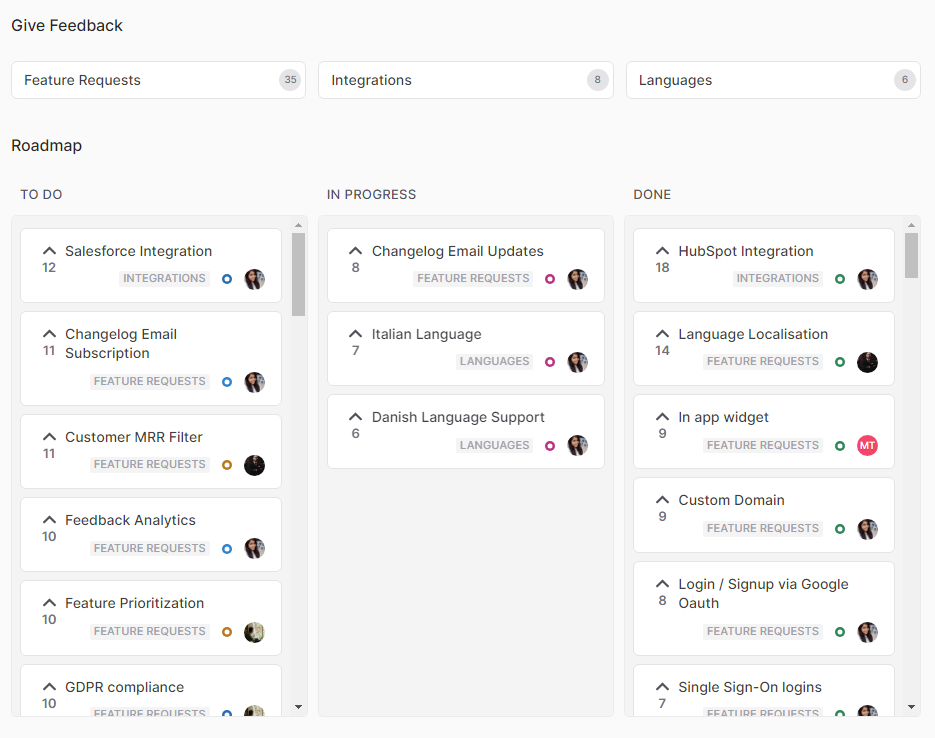
To optimize this process even further, you can use tools that allow users to see all feedback and vote on the changes they want to see the most.
You can see what these feature requests look like in the screenshot above.
With each update, you can take the most highly-voted feedback and have your team implement the suggestion into the app.
By aligning updates with user preferences and feedback, you can prioritize updates that enhance the app’s functionality and satisfy your customers.
Improving user engagement
While thinking about collecting feedback, one key aspect to keep in mind is motivating users to send you some.
Collecting feedback within an app can make users more likely to be engaged with the entire process, thus increasing the odds of them answering questions, filling out surveys, and driving up response rates.
When feedback collection is a natural part of the app journey, users are more inclined to cooperate and feel less friction to share their thoughts.
Just make sure you don’t go overboard with how often you show those feedback prompts, as this practice can have the opposite effect.
As an added benefit, your customers may appreciate you more as well.
Take a look at the image shown below.
Research reveals that the vast majority of consumers resonate more with brands that actively seek their opinions.
Having accessible in-app feedback collection methods is a great and consistent reminder that you value and acknowledge your users and want to know what they are saying.
Overall, in-app feedback gets you better brand engagement and higher response rates on top.
A win-win scenario.
Fixing issues more quickly
Bugs and defects are aspects of app development you simply can’t escape.
But how do you become aware of these issues as quickly as possible?
One way is to closely monitor what feedback your users leave.
Negative feedback that highlights some defective features or aspects of an app, especially if it’s recurring, is a huge red flag.
Luckily, just as feedback can shine a light on many issues, it can help developers address them quickly.
Encouraging users to leave key details on any defects they encounter can be invaluable as it provides developers with a clearer picture, enabling them to pinpoint and fix problems faster.

Modern feedback and bug-reporting tools can aid in this process as well.
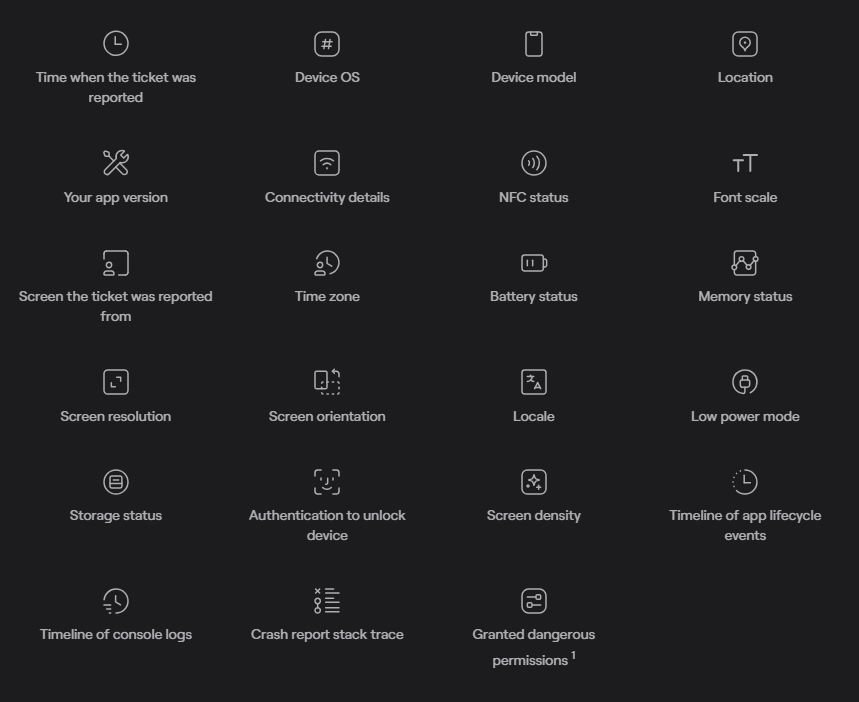
They can help automatically gather crucial metrics like the ones shown above, offering a comprehensive snapshot of the environment where a bug occurred.
This data-driven approach can significantly streamline the troubleshooting and debugging process for developers, ensuring your app remains user-friendly and bug-free.

How to collect in-app feedback
Having established the importance of in-app feedback, the next step is understanding how to effectively collect it.
There is a myriad of ways to gather in-app feedback, and some methods are adaptations of the traditional feedback collection approaches, tweaked for the in-app environment.
Over the next sections, we’ll delve into four key techniques.
Employing a mix of these strategies can yield richer, more diverse insights.
Each method has its strengths, and a combination can cover all bases, ensuring you capture the full range of user sentiments.
With that groundwork laid, let’s get started.
Open-ended reviews
Users can have a lot to say about an app and one of the most direct ways to allow them to freely do so is through open-ended reviews.
Open-ended reviews allow users to articulate their thoughts, feelings, and experiences with your app without being restricted by predefined options.
The freedom gives you a wealth of information in return.
Implementing this method involves creating in-app surveys that pose open-ended questions.
These questions can be broad, such as “What are your thoughts on our app?” or more targeted, like the following:
- What features do you find most valuable in our app, and why?
- Are there any specific improvements you’d like to see in the future?
- Describe any challenges or frustrations you’ve experienced while using our app.
- How does our app compare to similar apps you’ve used in the past?
By offering both general and specific questions, you can obtain a comprehensive understanding of user experiences with your app in their own words.
In conclusion, open-ended reviews are a straightforward yet effective way to gather detailed feedback, ensuring that users have a platform to voice their opinions.
Customer satisfaction score
While narrative feedback like open-ended reviews provides depth, it can be difficult to track and assess.
Numbers, on the other hand, give clarity and direction, and quantitative in-app feedback like the customer satisfaction score (CSAT) can be a great addition.
So, what’s CSAT?
At its core, it’s a simple metric gauging user satisfaction.

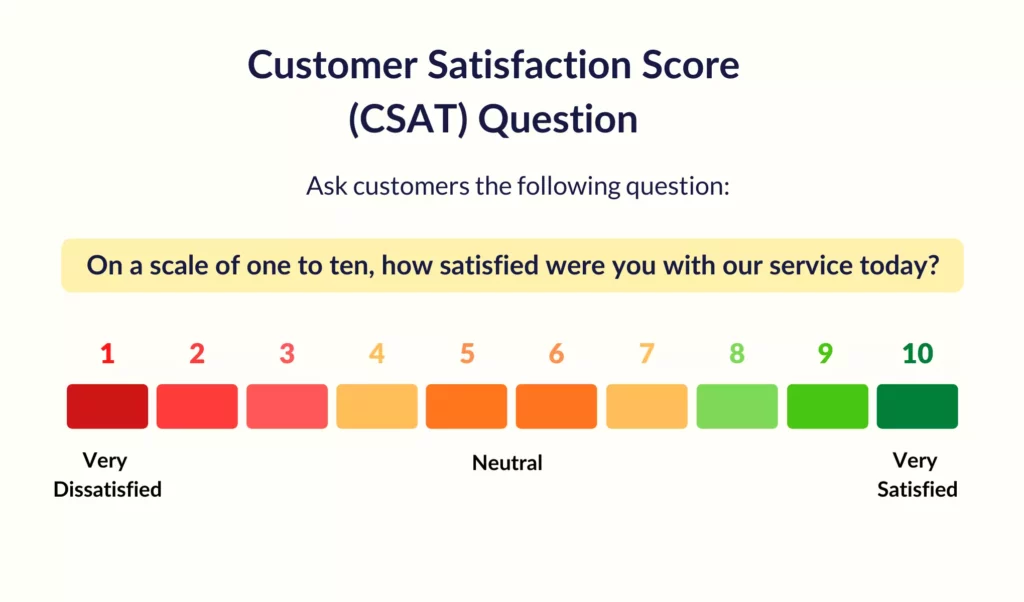
A typical CSAT prompt, as shown above, might ask users to rate their satisfaction with your app on a scale of 1 to 10.
Deploying this after specific user interactions with key features or at different time intervals can get you valuable insights.
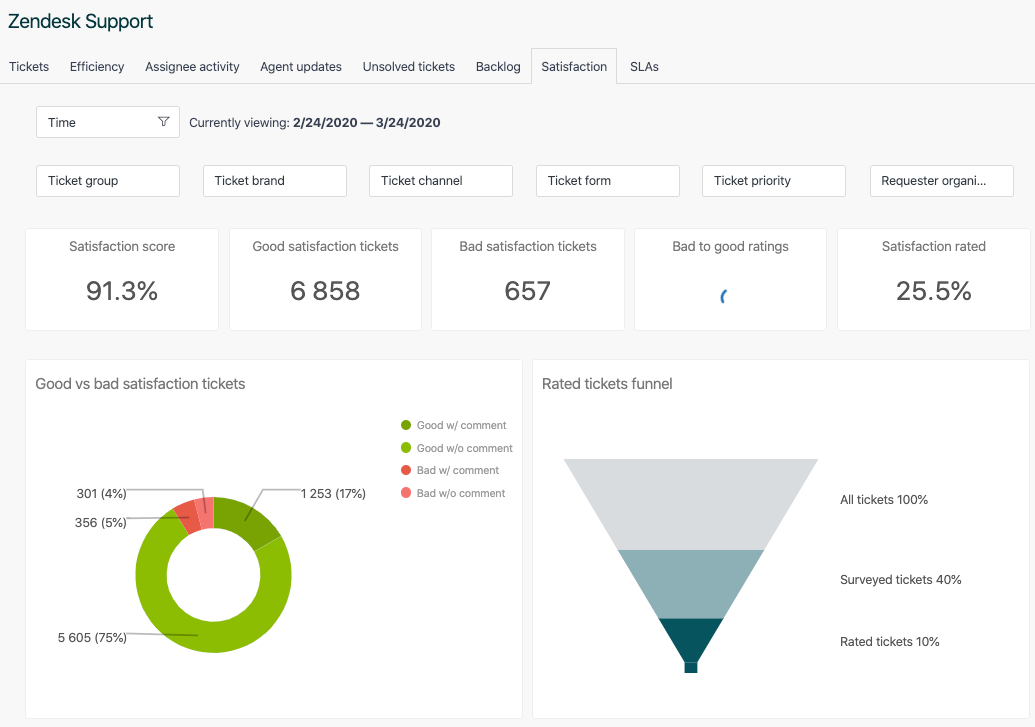
Once you’ve got the scores, tools like Zendesk can be used to monitor and analyze the results.

Tracking CSAT over time can highlight many trends about how engaged users are with your app, indicating if any updates and changes are positively resonating with them or if there’s room for more improvement.
In essence, CSAT is a barometer for user sentiment, offering a clear, quantifiable measure of how your app meets user expectations.
Customer effort score
Now, let’s talk about a closely related score that may be an even more pivotal one in the realm of feedback metrics.
We’re talking about the customer effort score (CES).
This score was birthed from the findings by a couple of researchers who revealed that extensive efforts to “wow” or delight customers are not as impactful as providing a simple, hassle-free experience.

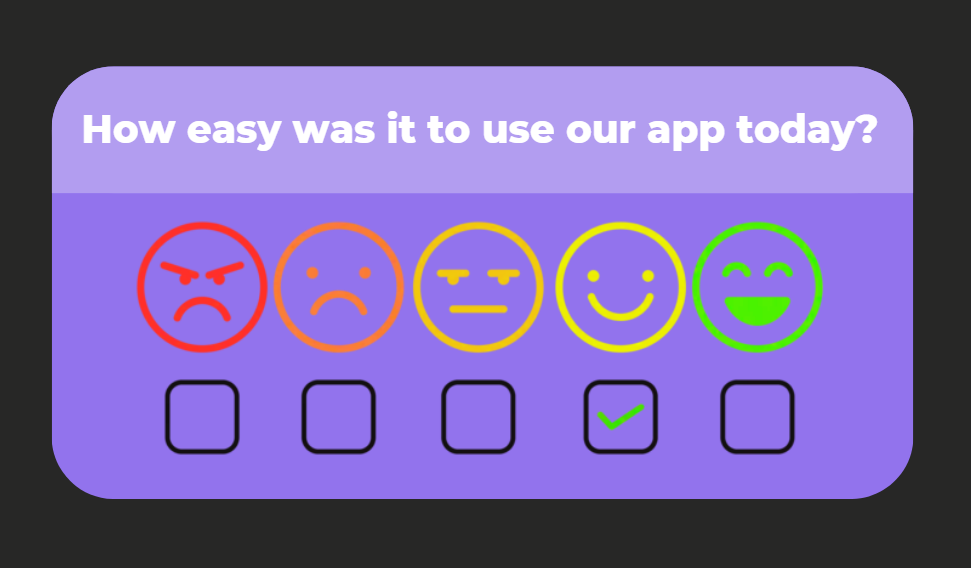
The straightforward CES prompt illustrated above can be presented to users within the app which asks them to rate the ease of using the app or completing a specific task.
And remember—by integrating this question as an in-app prompt, you’re already contributing to a better customer effort score by streamlining the feedback collection journey.
A high CES indicates users can navigate your app without hitches, and makes it more likely they will continue using it in the future.
Conversely, a low score is an indication that you need refinement.
If users have challenges navigating and using your app, follow up with open-ended questions to pinpoint issues.
So, track the CES after important app changes to ensure users are having a breeze using your app at all times.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
Shake to send
Finally, let’s look at a more unique in-app feedback collection approach.
Feedback prompts and surveys, while valuable, can sometimes disrupt the user experience.
What’s more, overly frequent pop-ups or feedback buttons might even clutter the app’s interface and take away from the intended design.
This is where the shake-to-send feedback feature comes into play.
It’s a non-intrusive method that’s both user-friendly and efficient.

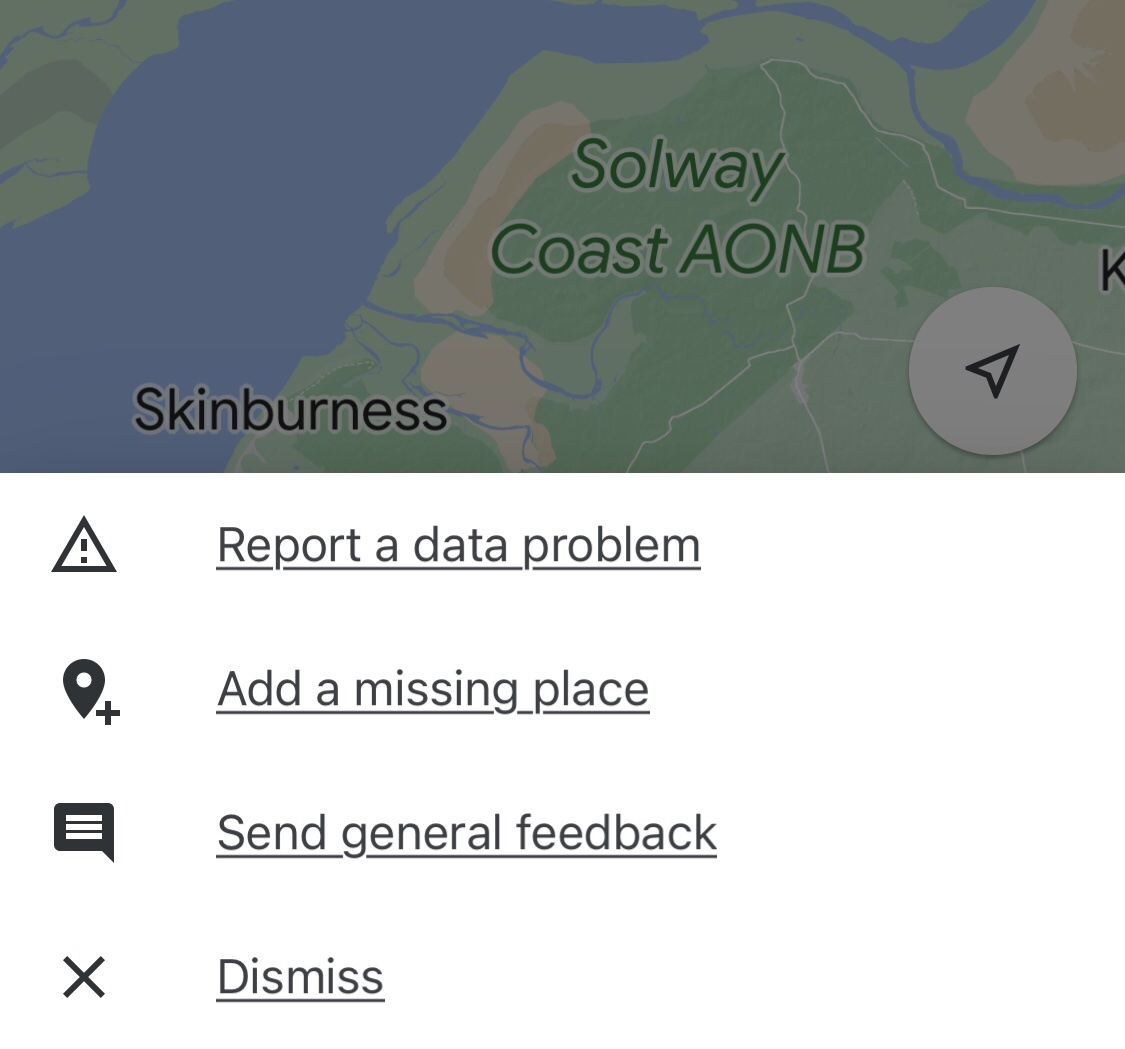
Many renowned apps, including Google Maps, have integrated this feature.
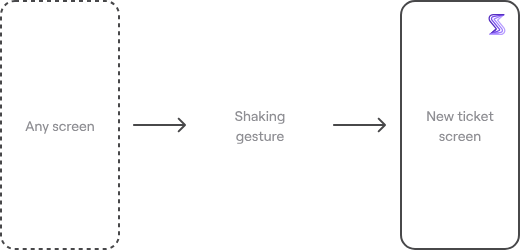
You can try it out yourself—simply open this app and shake your device, and the feedback screen shown in the screenshot above should appear.
If you find this feedback collection method appealing, you can implement it within your app quickly using our tool, Shake.

With Shake, you can initiate the new ticket screen on any screen within your app with a quick shaking motion.
And you can ask users to categorize their feedback as a suggestion, question, bug report, or even a custom category so you can better organize it.
Shake shines with bug reports, as it can automatically gather over 70 valuable metrics that provide developers with the context and device environment they need in order to address issues effectively.
In summary, the shake-to-send feature streamlines the feedback process, making it unobtrusive and user-centric.
Conclusion
In this comprehensive guide, we’ve journeyed through the intricacies of in-app feedback, emphasizing its pivotal role in enhancing the user experience and functionality of an app.
From understanding its importance to exploring several practical methods for its collection, we’ve covered most of what you need to know on the topic.
We hope that you walk away not only with this theoretical knowledge but also with the means to use and apply our insights to enhance your operations.
By integrating in-app feedback, you’re taking a proactive step towards understanding your users better and making informed decisions for app improvements.
So go on and create a thriving app by listening to your customers and addressing their needs.