One of the hardest parts of developing a mobile app is ensuring its stability.
You want it to run smoothly and reliably, but there are many things that can go wrong and cause it to crash or otherwise malfunction.
In other words, achieving a high level of app stability can be tricky.
There are various places within the development lifecycle where stability issues can crop up, so it’s important to be aware of all the possible causes.
In this article, we are going to walk you through the causes behind an app’s instability, as well as some ways you can go about fixing these issues.
Let’s get started!
Table of Contents
Strive for simplicity
The first way to improve the stability of the mobile app is pretty straightforward: reduce its complexity.
When developers want to make the app more stable and robust, they are often tempted to add new features that will solve the instability issues.
However, the solution is often doing the opposite—eliminating any unnecessary bells and whistles.
The following examples will show you how quickly things can spiral downward if you don’t pay attention to reducing complexity.

The picture above illustrates how the app loading time can affect the ratings in the app store.
If the app is slow to load, the ratings will drop. And without positive ratings, chances are you won’t be able to sustain the app for very long.

Get unreal data to fix real issues in your app & web.
The issue, as you know well, is that the app has to download all of its components onto the user’s phone before it can be used.
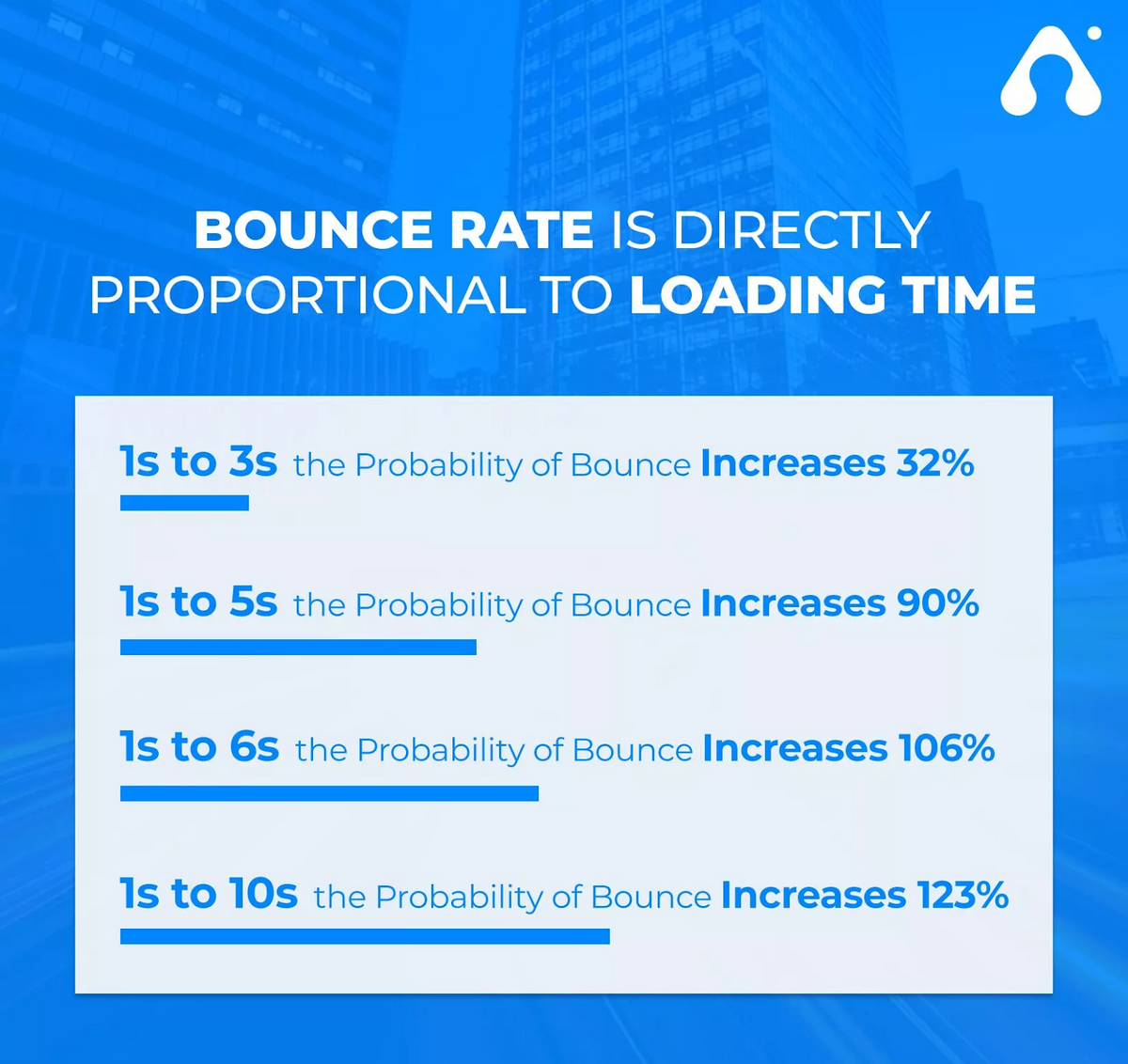
If you overload the app with too many images, videos, or audio files at once, it can slow down or freeze entirely, which can, as a result, affect the bounce rate.

The possible solution is, therefore, to keep the app lightweight by limiting the number of images and video files within the app, and optimizing the ones that remain.
Luckily, there are many quality compressing tools out there that can help reduce the size of the files without sacrificing much in terms of visual quality.
Compressor.io, Imagecompresser.com, and TinyPNG fall into this category— and those are just a few among many!
Streamlining your interface by eliminating unnecessary menu items or buttons can also significantly reduce processing strain, leading to faster loading times.
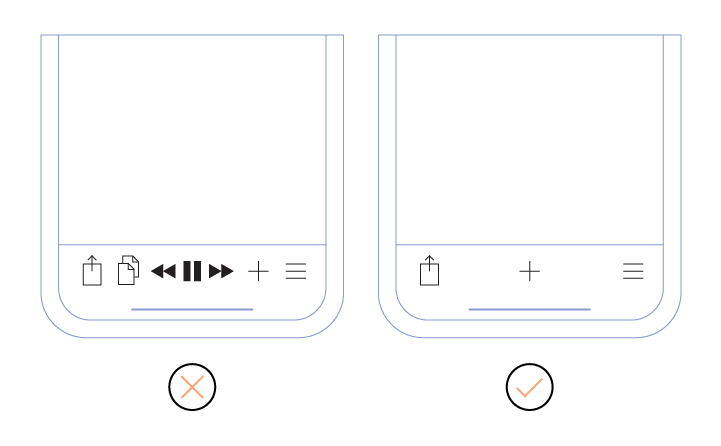
For example, if you limit the number of buttons or links on the screen, as shown in the picture below, you are making it easier for the app to load quickly.
The less there is on the screen, the faster it can be loaded.

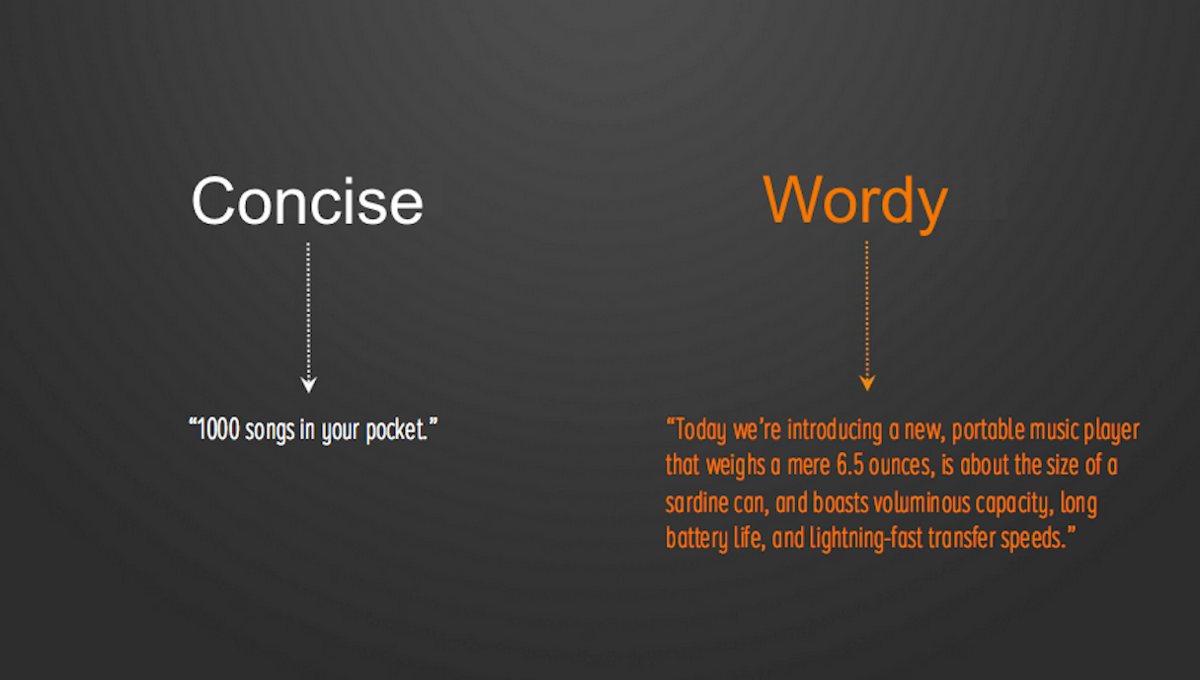
Simplicity can be applied to textual content as well.
Here it also makes sense to keep things simple and follow the principle of less is more.
Although the textual content won’t take up much space on a user’s phone, it’s an important part of good UX design.
If a mobile app looks cluttered and confusing, users will probably steer clear.

As you can see, the best way to achieve simplicity is by keeping in mind the purpose of the app and how it fits into a user’s needs.
If you can do this, it will be easier to focus on the essentials and eliminate unnecessary elements that not only fail to contribute to the experience but also make the app more unstable.
Ensure compatibility with low-end devices
When you’re developing an app, it’s easy to fall into the trap of only designing with the newest, fastest devices in mind.
However, plenty of people still use old smartphones and tablets that lack the power or storage space for attractive features like high-resolution graphics.
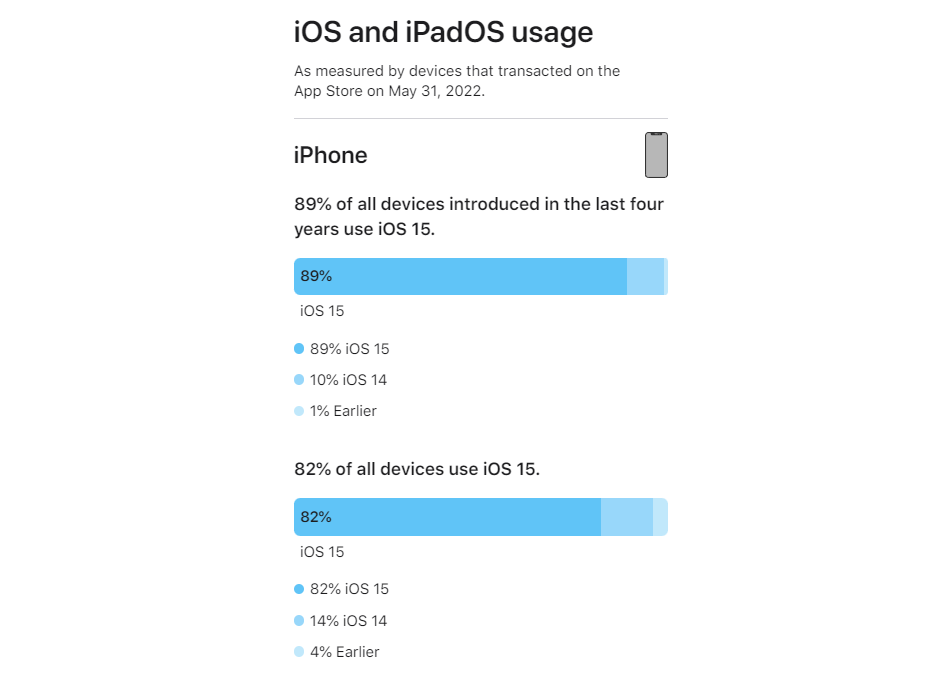
For instance, the numbers shown in the picture below illustrate that although most Apple users have upgraded their operating systems to new versions of iOS, there is still a percentage of them using earlier iterations.

The reasons for that vary, but one is undeniable: they have older devices with less processing power and storage space.
However, these people may still want to use the mobile app your team is developing, and they won’t appreciate it if they have to deal with bugs or crashes.
But don’t worry—there is a way to make sure that even these older devices get the best possible experience with the app, and it’s called compatibility testing.
For this type of testing, you can use emulators, simulators, and even real devices as testbeds.

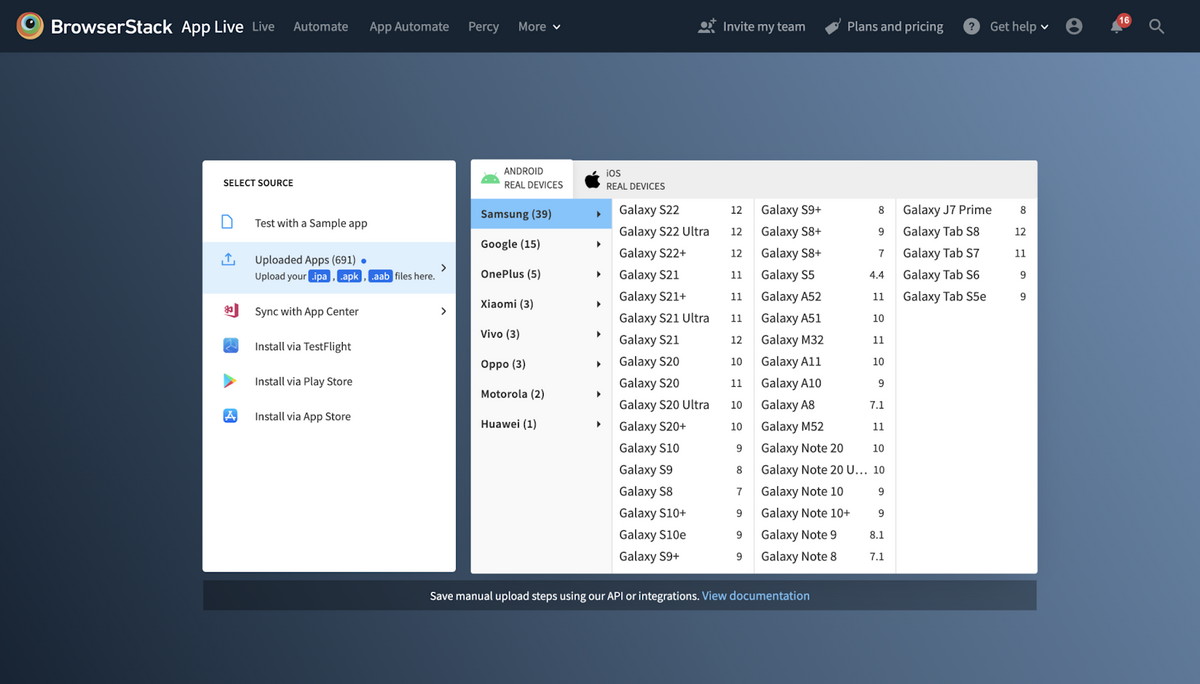
The picture shows an example of the BrowserStack emulator that creates a virtual environment that mimics the functionality of different versions of real phones or tablets.
That way, you can test the app on older versions without having to purchase all these different gadgets—which can be both costly and time-consuming.
But emulators and simulators, however, can’t replace real devices because they don’t provide all of their features.
For example, emulators don’t use real network connections, so the app may behave differently when it’s connected to the users’ network.
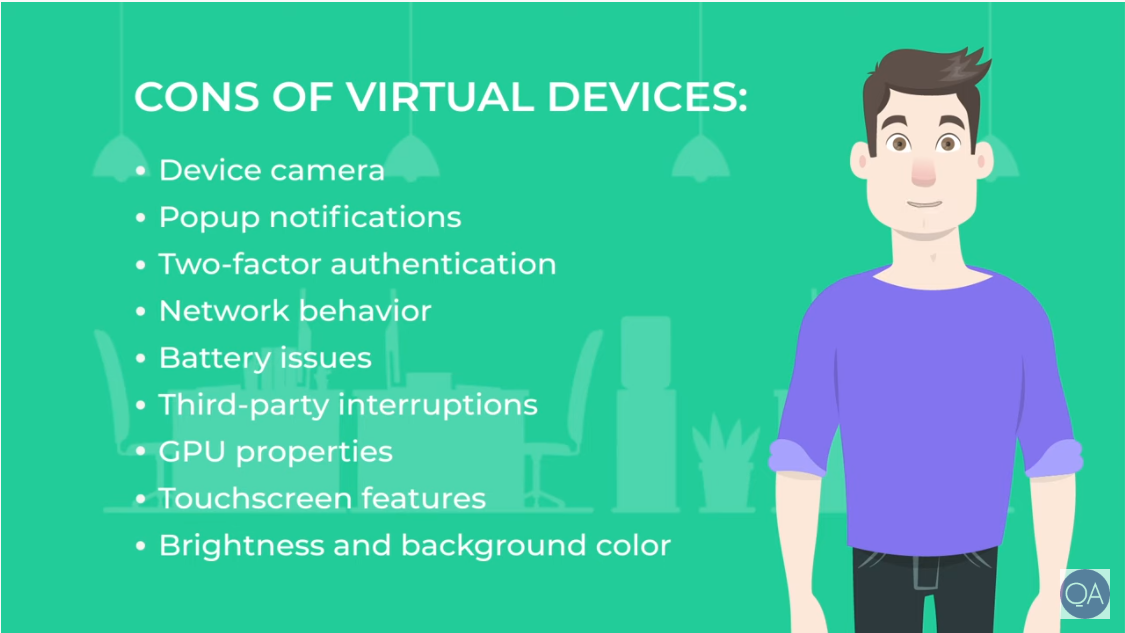
Likewise, error messages and pop-ups that appear onscreen are sometimes suppressed. There are other drawbacks as well, as pictured below.

It’s recommended, then, that testers include real low-end devices in their compatibility testing process as well too.
Of course, it isn’t feasible to test on every mobile device under the sun—but a good cross-section of devices will help you achieve better results.
Prepare for unstable internet connectivity
Mobile devices often rely on wireless connections to transmit and receive data, so some variance in performance based on the quality of the connection is to be expected.
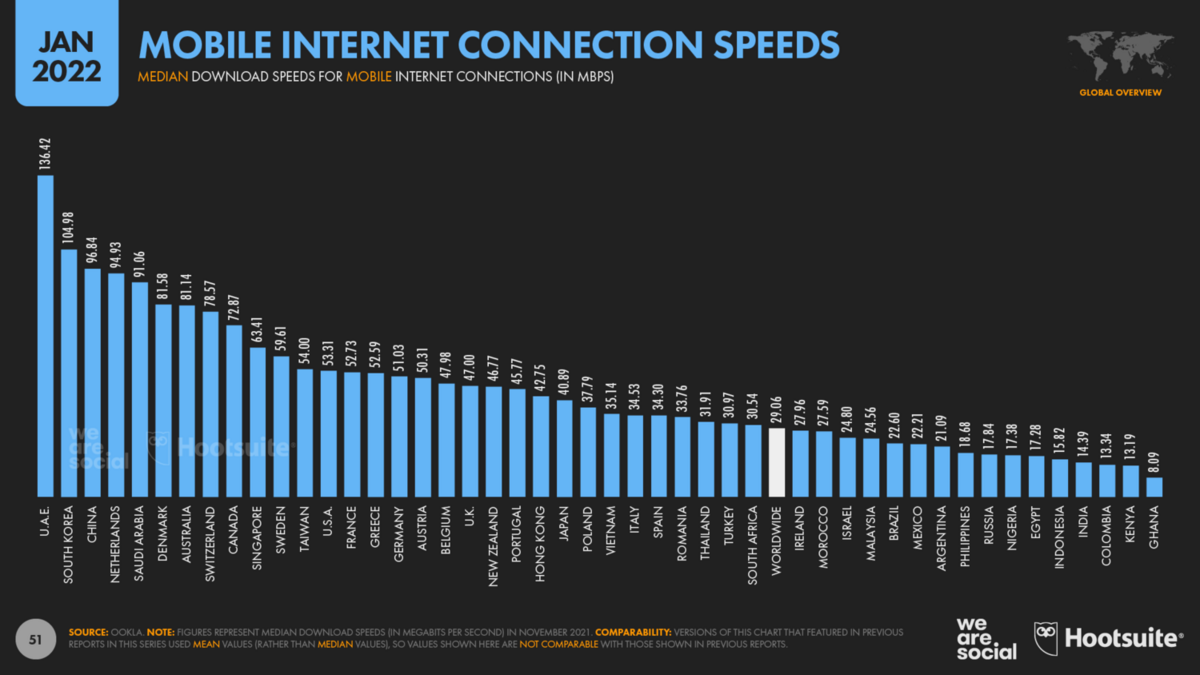
Furthermore, mobile connections vary in speed around the globe, and this should also be taken into consideration when building an app.

This isn’t always a problem, but sometimes the difference between a good connection and an unstable one can lead to app crashes, slow load time, or other errors.
Even if an app is able to handle an unstable connection gracefully, it’s likely that users will be frustrated by slow response times.
So what can be done?
One common solution is an offline-first approach, which means that developers build an app in a way that is able to function even when there’s no connection.
If you’ve ever used an offline-first app, it’s likely that you’ve noticed some of its benefits listed below.
- You don’t have to worry about losing important data.
- The app continues to work even when you’re not connected.
- Updates and syncs happen automatically in the background when the connection is restored.
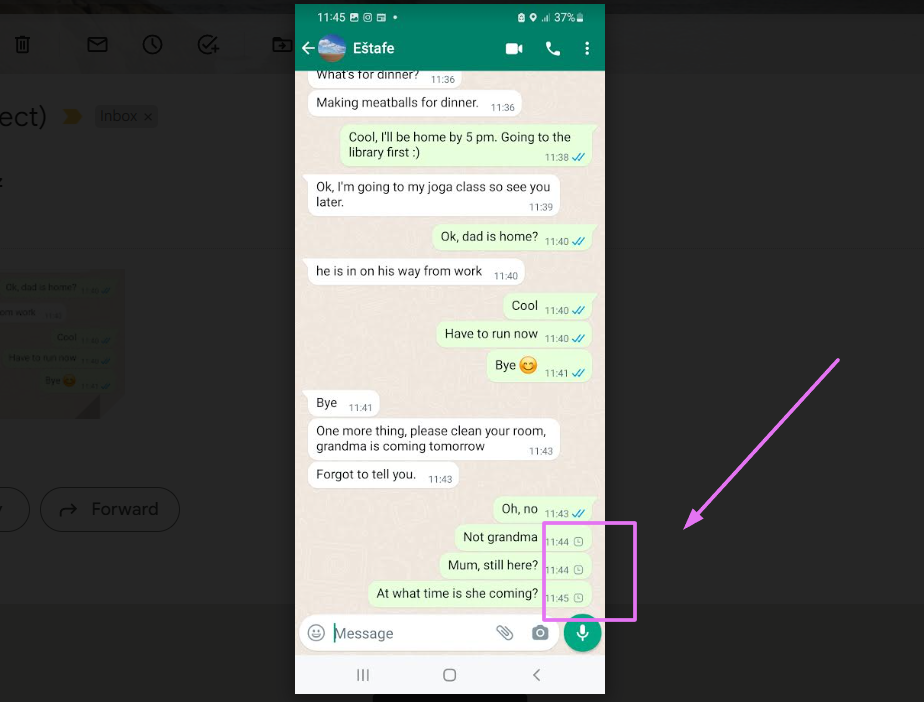
For example, the popular messaging app WhatsApp keeps much of its functionality offline and even allows users to write and send messages that will be delivered automatically once the connection is restored.
Google Calendar allows users to schedule events even when there is no internet connection available.

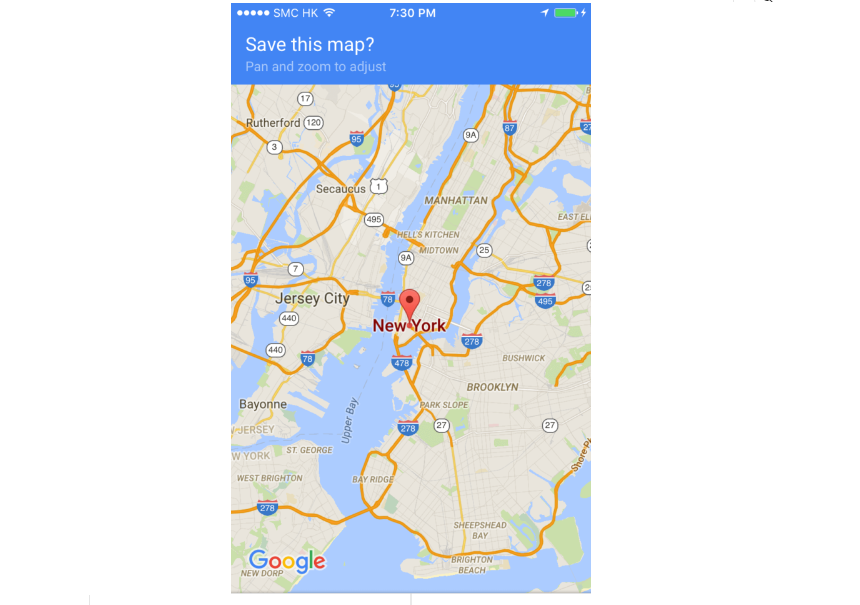
Google Maps is another great example of this approach.
Because people usually move around when they’re using Google Maps, an unstable connection can happen in certain spots, for instance, when they’re hiking in remote places.
As Google Maps has many offline functions, users can still use a map and zoom in on the details even if the connection is spotty or entirely lost.

You should make sure that the mobile app you and your team are building has the same functionality. It shouldn’t crash even if there is no connectivity or the connection is unstable.
Instead, it should be able to store the user’s data and resume where they left off when they come back online. This way, they will consider it reliable and be more likely to keep using it.
Test compatibility with other apps
As mobile devices become commonplace, the applications designed to run on them are becoming increasingly sophisticated.
With this increase in complexity comes an increase in the amount of testing required to ensure that all the components work together seamlessly.
A mobile device can have several apps installed. All these apps can affect each other in ways that aren’t predictable.
For example, you and your team might develop an app that uses the device’s GPS feature to track the location of a vehicle.
If the user installs another app that provides weather information, it could affect the accuracy of the GPS service.
To ensure that this type of problem doesn’t arise, you must test the app in all possible combinations.
Most of the time, mobile apps are dependent on the following features:
- Contacts
- Camera
- Gallery
- Bluetooth
- Fingerprint/Face ID
These features can be a good starting point for checking interference between your app and other apps installed on the user’s device.
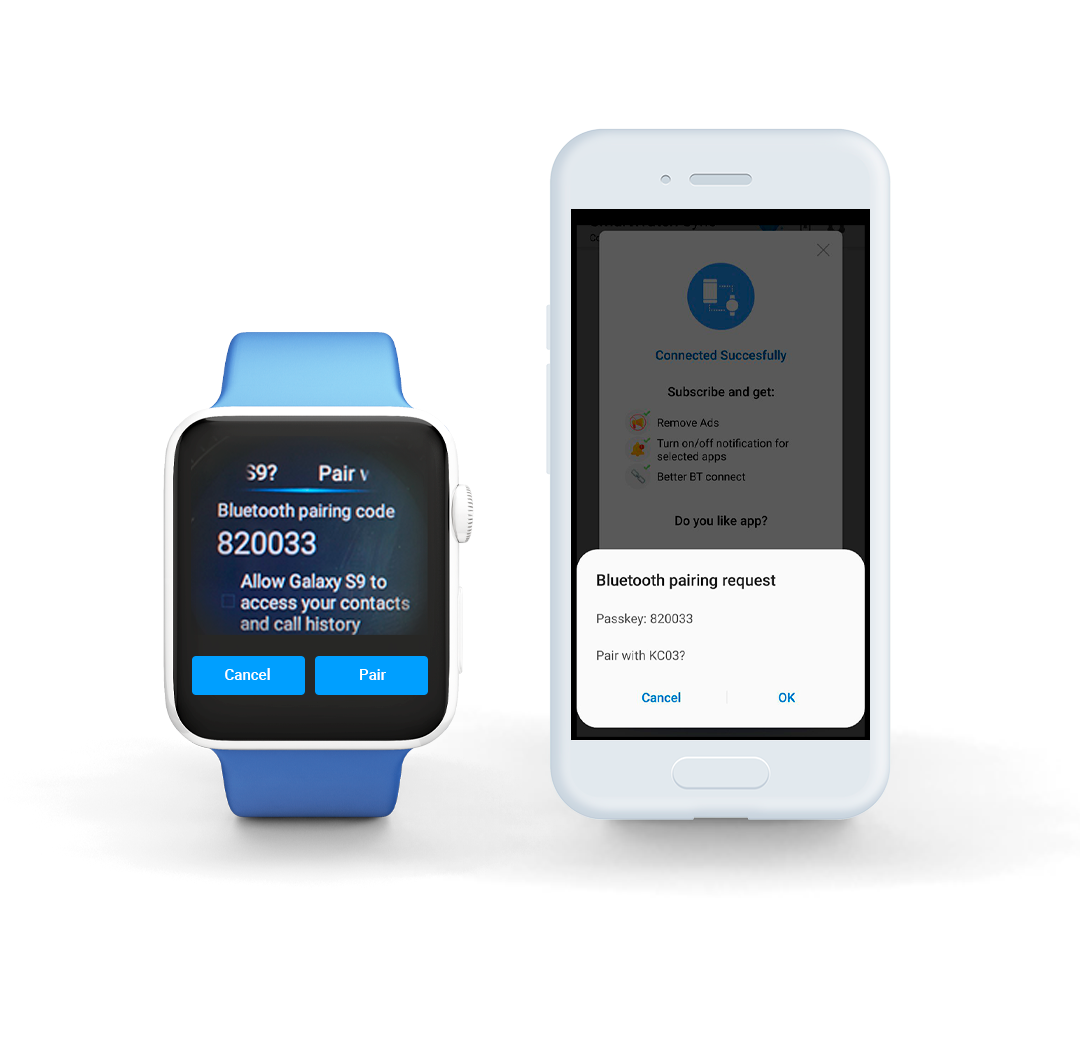
In addition, you should consider how well the app performs when it is paired with a different Bluetooth device.
There are many Bluetooth-enabled devices on the market today—wearables like smartwatches, wireless headphones, and fitness trackers that can be paired with apps.
Such devices need a Bluetooth connection to work properly.

Therefore, If there is a lag or delay in transferring data between devices, users will notice it right away.
Most users are accustomed to installing and uninstalling apps, so they won’t hesitate to stop using an app that doesn’t work with their other apps and wearables.
To prevent this, try to test the app with as many different scenarios as possible to ensure that they work well in every situation.
Continuously test your app
Under the surface, apps are complex software constructs.
The more complex an app becomes, the more likely it is that the flaws in its code will turn into bugs that users can encounter in their day-to-day use.
To be sure, developers should always be looking for ways to make their code better by continually running their app through a battery of tests.

For example, bugs are something that no mobile app is immune to, and they can appear at any time.
It would be wise to create a testing framework that allows you and your team to test the app often and make sure that any bugs are caught before they get out into the wild.
Of course, you can do it manually—but automation makes everything easier.
For example, our own software, Shake, will provide you with a suite of tests that you can run on your app over and over again, complete with an in-depth analysis of the results.

This way, you’ll always have insight into how the app is performing and where the bugs and potential crashes might lie.
However, even if you thoroughly test the app in-house, it can still fall short if you fail to conduct beta tests before launching.
Beta testing, also known as user acceptance testing (UAT), is one of the most important steps in the app development process since it allows teams to identify and fix any issues that might have slipped past them during development.
As shown in the picture below, this type of testing is usually conducted at the end of the project and before release to production and performed by a group of users outside the company.

The goal of beta testing is not only to identify problems but also to improve the user experience by gathering feedback that can be used to make changes before the final product launches.
For best results, you should combine manual with automated strategies, and Shake can help you here as well—if there are any shortcomings in the code, bugs will inevitably occur.
To sum up, continuous testing is crucial to building a successful, stable app—if you and your team fail to build a solid test structure, it will be hard for you to catch all the bugs and other causes of instability.
Collect user feedback
When it comes to mobile app development, developers don’t always have the opportunity to communicate with the end users directly.
Although beta testing is an excellent way to get feedback from the target audience, it can be difficult to get honest reactions without speaking directly with users.
That’s why it makes sense to collect feedback about the app in multiple ways.
You should begin by visiting the app store, whether it’s Apple or Google Play. This is where you are most likely to find honest opinions about the app.
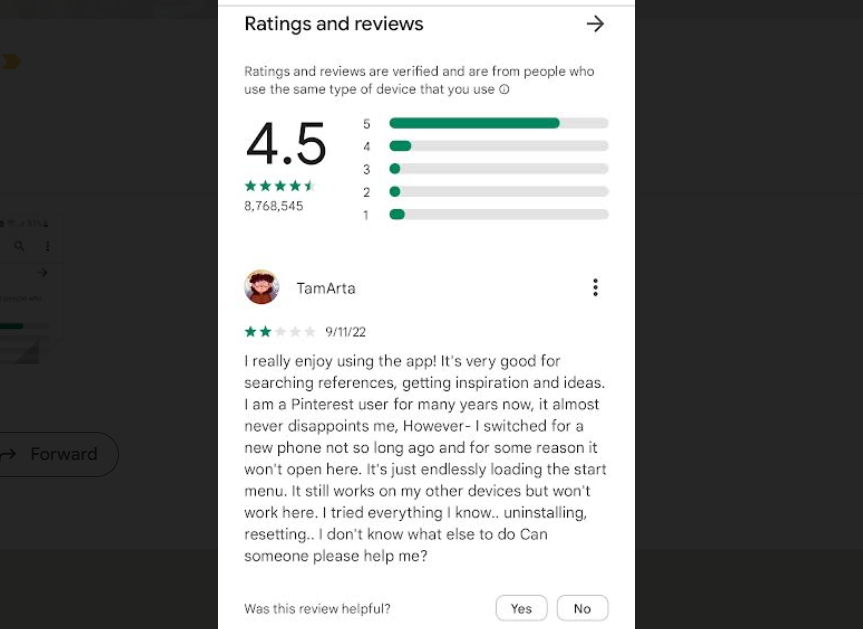
For example, below is a customer review of the Pinterest mobile app.

The user mentions that the app doesn’t work properly when being installed on a new device—a fact that could raise alarms within the development team and prompt them to make the necessary improvements.
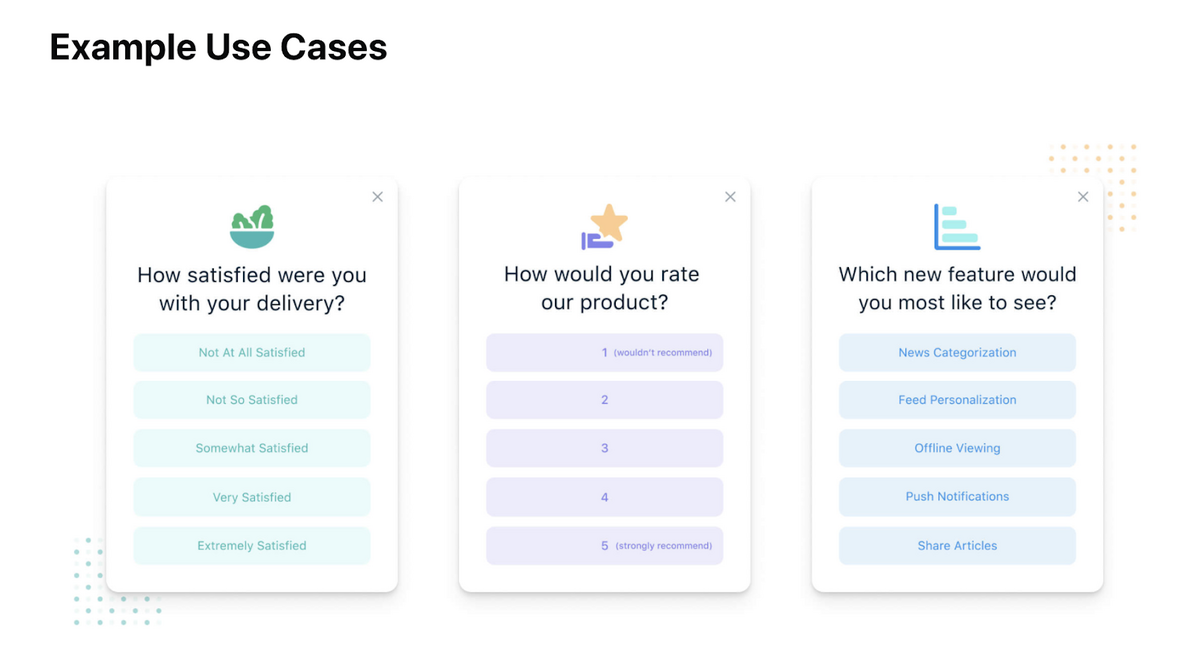
Another way to collect user feedback is by creating an in-app survey that pops up, asking the users for a rating.

You can ask them what they liked about certain features and why they gave their rating.
Then you can review the collected feedback and improve the application accordingly.
In addition to displaying pop-ups, you can also include surveys as permanent features in the app.
You can place them in the headers, footers, and top menus to make them easily discoverable.
For example, the Lego Life app highlights polls as a key feature—allowing users to give feedback on products and engage with other members of the Lego community.

A list of polls appears on a newsfeed and includes official Lego polls as well as those submitted by users.
It’s important not to take the feedback you get from users lightly. It can tell you a lot about how people interact with the app and what improvements might be needed.
Thus, you should seek as much feedback as possible so that you know where the app’s soft spots lie–this can make a big difference in terms of stability.
Conclusion
Mobile apps are more popular than ever, with the number of people who use them growing every year.
Because the apps are installed on small devices, however, they’re significantly less stable than their computer counterparts.
Decreasing the app’s stability will result in a higher number of uninstallations and bad reviews in app stores and ultimately cause the users to lose trust in your company.
Therefore, as we discussed in this article, taking precautionary steps to ensure that the app is as stable as possible is important.
Staying on top of the issues will help you prevent them from escalating.