You can have the best team in the world, but if your developers are constantly hitting roadblocks, then you’re going to have a lot of trouble getting it off the ground.
If you’re a lead developer, it’s likely you’ve experienced frustrations with your team’s workflow at some point.
Whether it’s because of broken tools or poor collaboration, the result is always the same—you don’t get the job done as quickly and easily as you could.
So how can you improve the developer experience in your team? Here are seven ideas to get you started!
Table of Contents
Identify what limits your team in doing their job
The developer journey is a complex and often multi-step process. There are inevitably many barriers that stand in the way of completing tasks successfully.
Optimizing the developer experience from the beginning of the journey to its end may seem like a huge undertaking, but that doesn’t mean it’s not manageable.
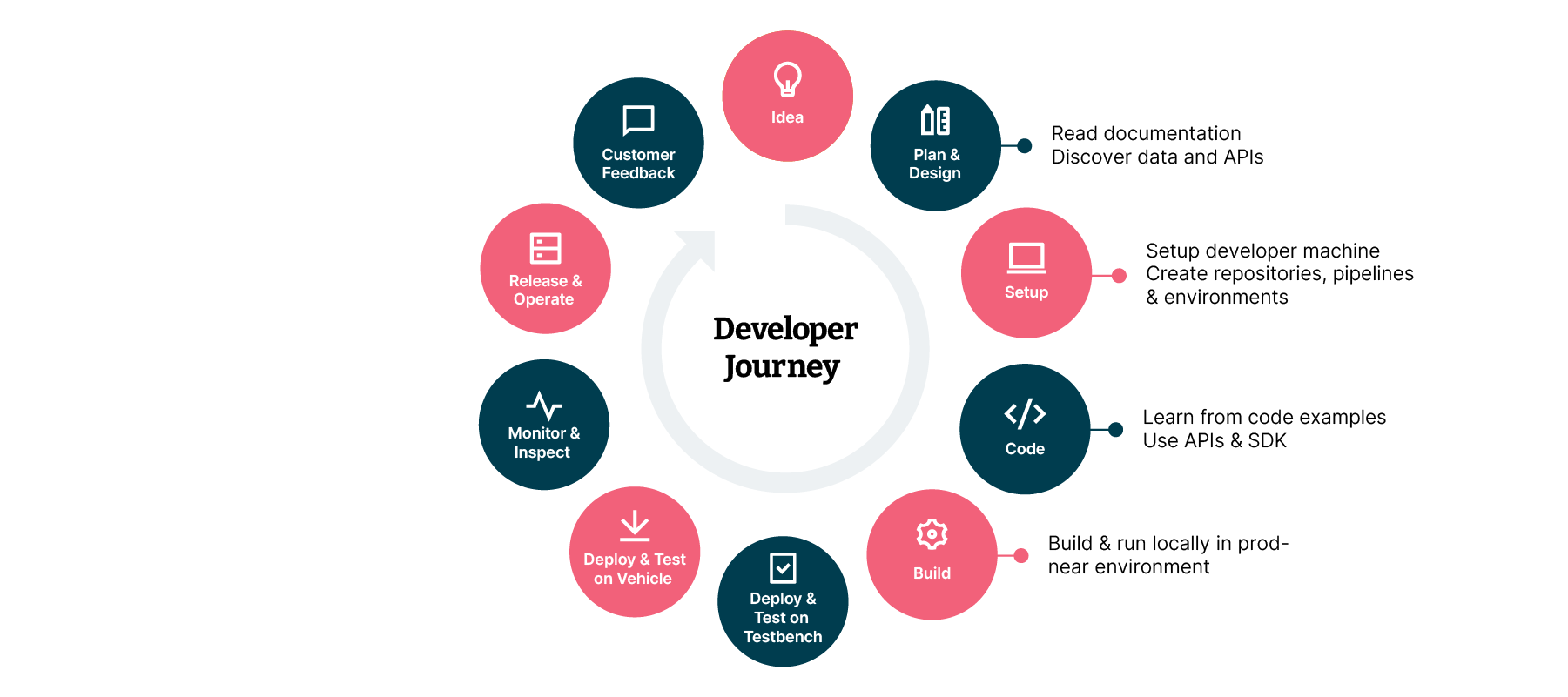
As you can see from the picture, there are fundamental stages that a developer goes through when working on a project, such as discovery, ideation, design, development, deployment, and customer feedback.

Just by looking at the typical developer journey from an organizational perspective, we can already identify some potential problems:
- Developers may not have access to the right tools.
- Developers could be using outdated software or hardware.
- If developers work in solitude instead of in cooperation with the IT operations team, their output may be slow.
Whatever may be stopping your developers from handling their everyday tasks efficiently, it’s your job to find a way to help them.

Get unreal data to fix real issues in your app & web.
While you can solve the problem of inadequate tools simply by obtaining new software or equipment, the process of creating an efficient support system among teams may be trickier.
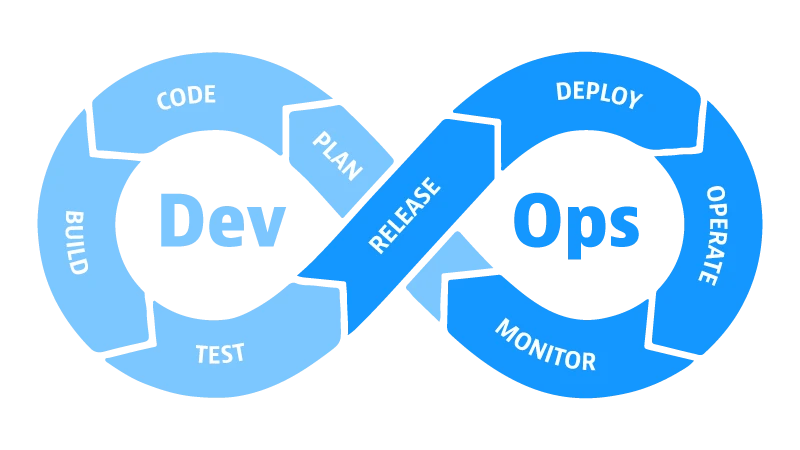
This is where DevOps comes into play.
By combining development and operations teams into one cohesive unit, organizations can improve efficiency and reduce costs by automating the development and delivery processes.

Automating procedures allows developers to be more effective at building applications that meet business needs, while operations personnel can help ensure that those applications are easy to deploy and maintain.
And that is a win-win situation for everyone involved as it eliminates a lot of tedious tasks that waste time–automating processes allows developers to focus on what matters the most.
Enable easy code debugging
Code debugging has always been one of the most difficult tasks for software developers. It requires a lot of tedious work and can take anywhere from hours to days.
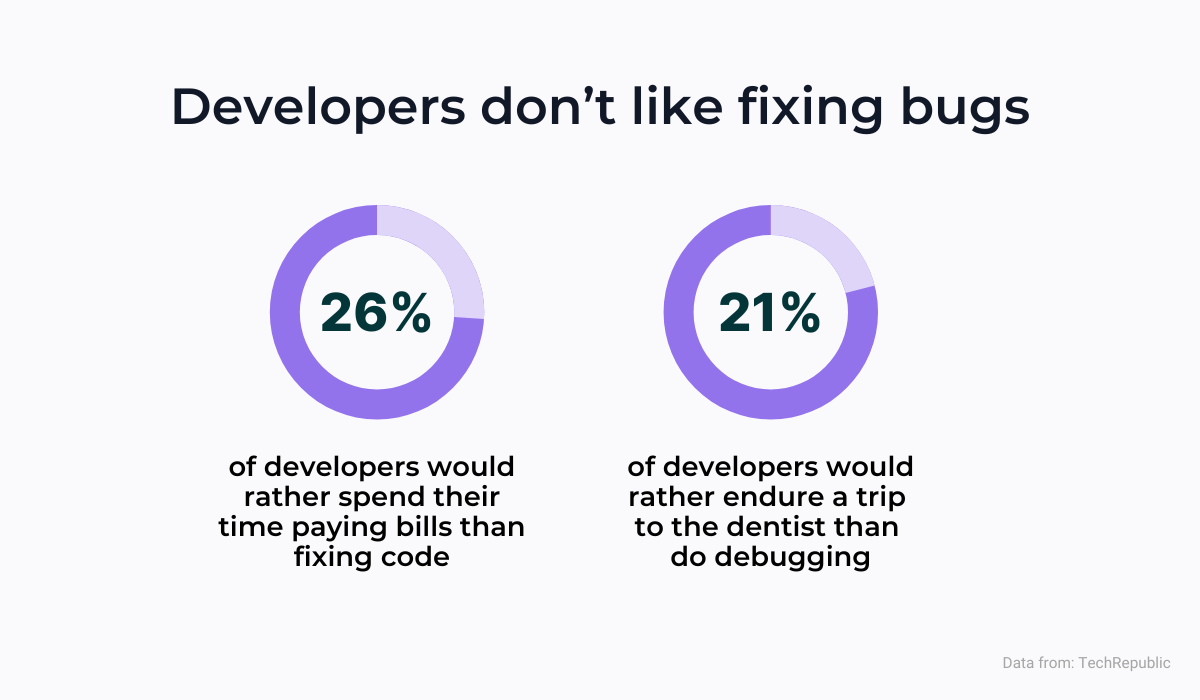
It’s no wonder that many developers avoid debugging altogether.
In fact, some would rather go to the dentist and pay bills than immerse themselves in another tiresome session of finding errors in the code.

As a result, many bugs make it into production environments, which can have a devastating effect on the project and the company at large.
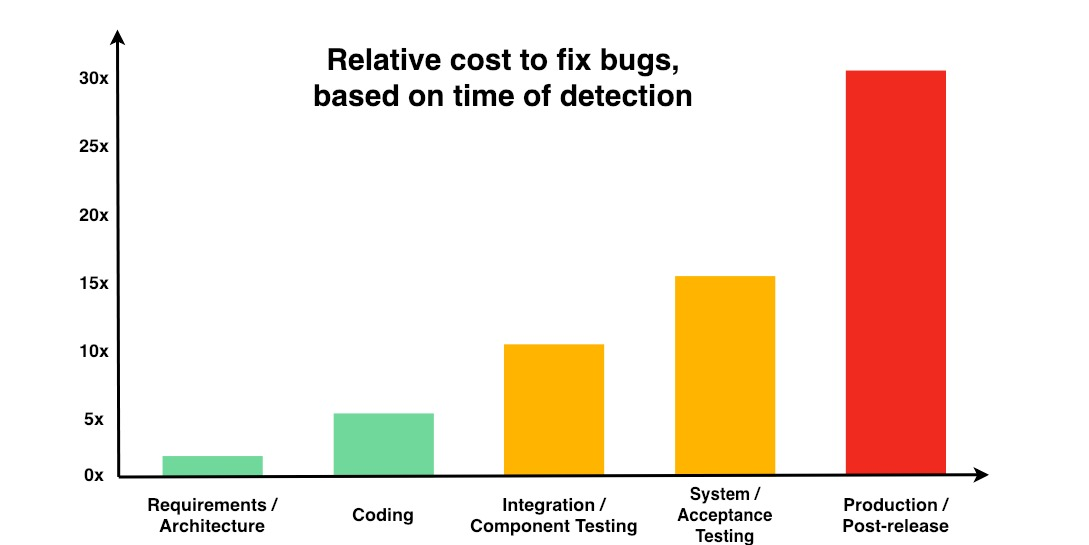
The cost of fixing bugs is often high, especially for large companies with complex software stacks.
It can also cause serious business disruptions and even loss of revenue when bugs aren’t identified until after an application has been released to production, as you can see in the picture below.

Fortunately, there are ways to reduce the time spent on debugging and improve the quality of code by using automated tools, such as our own software, Shake.
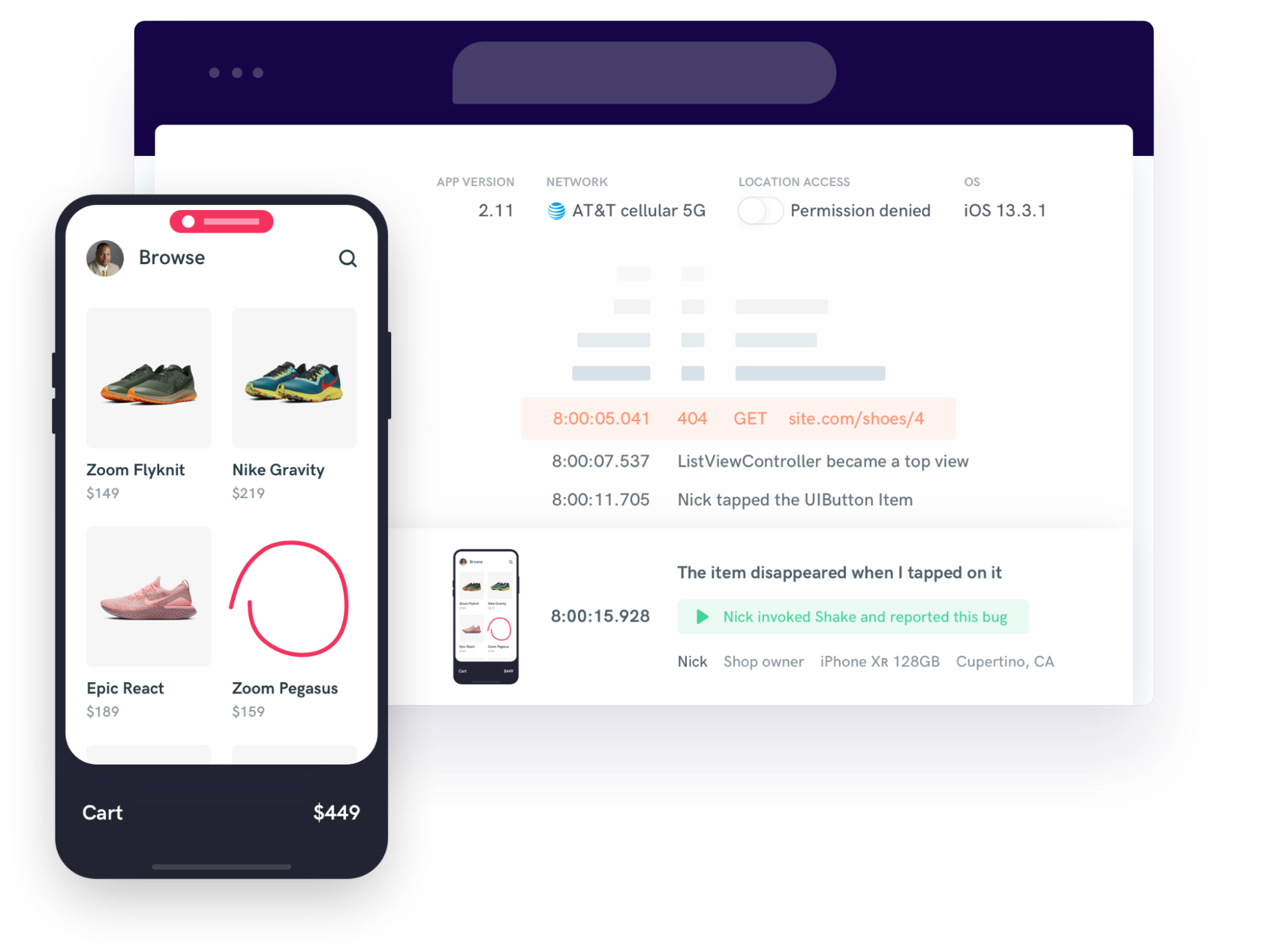
Shake is a mobile application testing tool that instantly finds bugs in the code and improves the functionality of the apps.
Normally, debugging can take hours, but Shake completes the process in minutes with its easy-to-use interface and powerful search engine.

When the user notices a bug, all it has to do is shake the phone, and the tool will run tests to find out exactly what went wrong.
Reports then arrive on a web dashboard with a myriad of useful data that enables fixing bugs 50x faster. And that will make developers’ work so much easier.
Developers often spend a lot of time making sure that everything works perfectly. And the bugs that are bound to happen sooner or later can make them feel like their work is never done.
That’s why automating and streamlining a debugging process can go a long way in improving their experience immensely.
Shorten the feedback loops for your developers
Feedback given to developers works just like frequent customer feedback—it allows teams to learn if they’re on the right track.
They, too, require feedback from various sources in order to find out if they’re performing the task correctly.
However, constant feedback loops come at a cost—they can be time-consuming and costly in terms of resources, as, for instance, team members have to be interrupted or taken off their current tasks.
In fact, Tim Cochran, a technical director at Thoughtworks, has identified a number of key feedback loops, including smaller ones that developers do about 200 times a day.
In the picture below, you can see some of them.

For example, you start working on a feature and once it reaches a certain point, you need to perform a feedback loop.
If you are lucky enough, you might find out that everything is fine before spending too much time on this feature. If not, then you have to iterate until you get things done correctly.
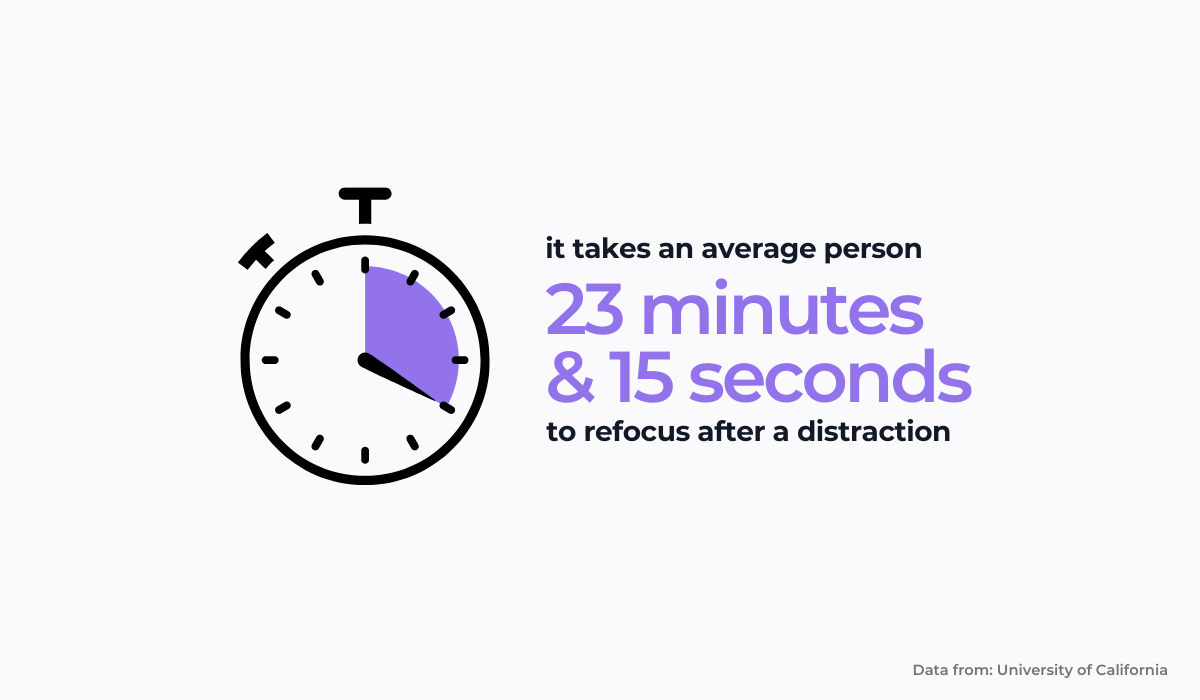
That can be a huge issue, especially considering that a UC study has shown that it takes about 23 minutes to get back to a state of flow and productivity after an interruption.

So what’s the solution?
Tim Cochran gives us an answer to this question too: feedback loops should be optimized to be quick, simple, and easy for developers.
In the previous picture, besides a list of the most common feedback loops, you can also see the amount of time necessary for their completion in low-effective and high-effective teams.
For example, in a low-effective environment validating if a change was useful to the customer can take up to six months. However, the process can easily be accelerated to 1 to 4 weeks.
In other words, by pinpointing feedback loops that are the most time-consuming and making your teams more efficient, you can immensely improve the developer experience.
The long list of feedback loops that could use optimization may overwhelm you at first.
But in the long run, the more you optimize, the more productive your developers will be. And that is worth taking into account.
Enable collaboration
If you’re managing a team of developers, you’ve probably at one point experienced how difficult it is to get them all working together in an efficient way.
A lot of time can be wasted on communication problems, inefficient processes, and poor quality of code because of a lack of collaboration.

On the other hand, the benefits of good collaboration are numerous:
- it helps eliminate inefficient silos where teams work in isolation and don’t communicate
- it fosters mutual understanding between team members, which leads to better decision-making and more efficient workflows
- it improves developer experience by helping developers get their questions answered faster and more efficiently
Luckily, there are many things you can do to improve collaboration in your team. For example, you can start by organizing lunch-and-learn sessions.
Lunch and learn is a simple concept where you gather your team at lunchtime to share knowledge with each other.
This is an excellent way to keep everyone up-to-date with the latest trends and technologies while getting to know each other better as well.

As you can see in the picture, these kinds of sessions are great because they don’t require much planning or preparation from your side: they’re more informal gatherings where people can come together, eat lunch, and exchange experiences with each other.
These sessions don’t have to be very long—30 minutes or so will be enough for most people—but they’ll definitely help your team become more connected.
In addition to these sessions, there are plenty of other methods that can be used to improve collaboration among your team members.
Hackathons are events where developers get together and work on solving a common problem, which can be anything from tech solutions to gamification, and even food poverty as in the example from Twitter.

They usually involve food and drinks, are fun to attend for everyone involved and are excellent for encouraging collaboration.
Keep in mind that, no matter which technique you eventually choose, if it improves team collaboration down the line, it’s well worth the effort.
Support innovation
To further improve the developer experience in your team, foster a culture where developers feel motivated to experiment and innovate.
One of the prerequisites for creating such an innovative culture is psychological safety.
Psychological safety is a concept developed by Amy Edmondson, a professor at Harvard Business School.
She defines the term as “a shared belief held by members of a team that the team is safe for interpersonal risk.”

That basically means that in order to be able to innovate and experiment, team members should be in a state of mind where they’re comfortable taking risks and sharing ideas.
They know that they won’t be punished or ridiculed for speaking up. As a result, they feel safe to explore, innovate and take chances.
They trust each other to handle conflict well, build on ideas with each other and help each other succeed.
And as you can see in the short video, the path to achieving this starts with the leader, who should be able to step up and create an environment where team members feel safe to raise their hands and express their ideas.
Once you create a culture of openness, you can further boost innovation through mentorship programs or other programs designed specifically for this purpose.
For instance, Google still uses its 20% rule where employees are encouraged to spend 20% of their time on projects of their own choosing.
Considering that services like Google News, AdSense, and Gmail were born this way, it’s already a proven way to practice innovation in your dev team.
Therefore, be open-minded about new ideas and don’t dismiss them out of hand because they seem inconvenient or too expensive.
A lot of great ideas sound crazy at first but turn out to be the good ones down the road.
Make lots of work processes self-service
The increasing complexity of software development projects, the growth in the number of technologies and tools used within a company, and their increasing interdependence have led to a need for storing all the resources and tools in one place.
That’s even more important considering that the risk of wasting time is high for developers who may still be unfamiliar with all of the company’s technology stack and developed applications.
They may spend a lot of time searching for the information they need or developing things from scratch that have already been developed by others in the company.
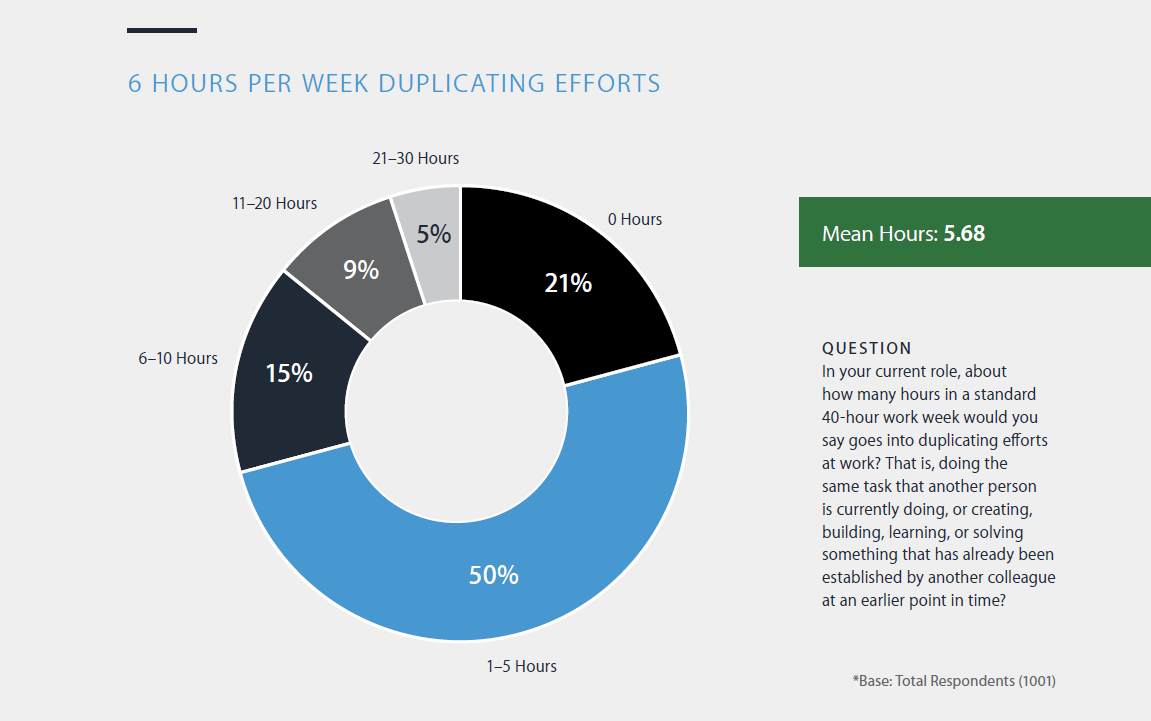
In fact, an average employee spends about 6 hours a week duplicating work, and in the development world, that number can even be higher.

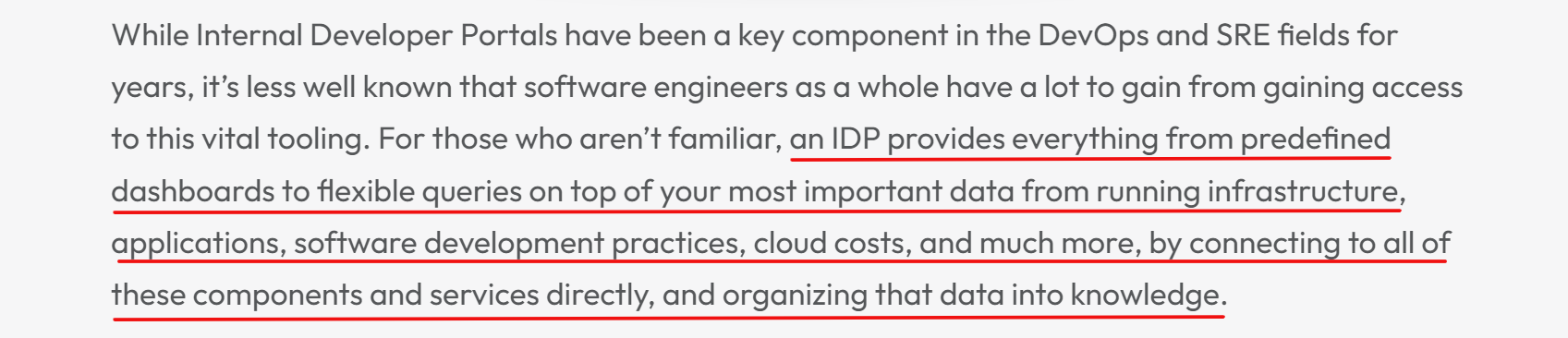
One of the ways dev agencies are dealing with this issue is by developing specialized internal developer portals (IDP).
Before delving into what IDP brings to the table when it comes to improving developer experience, let’s first see what it is and how it can be defined.
According to configure8, a developer experience platform, IDP collects dashboards, infrastructure, applications, best practices, cloud costs, and much more and organizes these data and components into shared knowledge.

In other words, this kind of portal allows developers to self-serve any tool needed to complete their tasks, including code libraries, documentation, and testing tools.
This means that developers no longer need to wait for approval from an IT department or other team members before they can get started on a task or project.
They can quickly begin working without needing support from anyone else within the company.
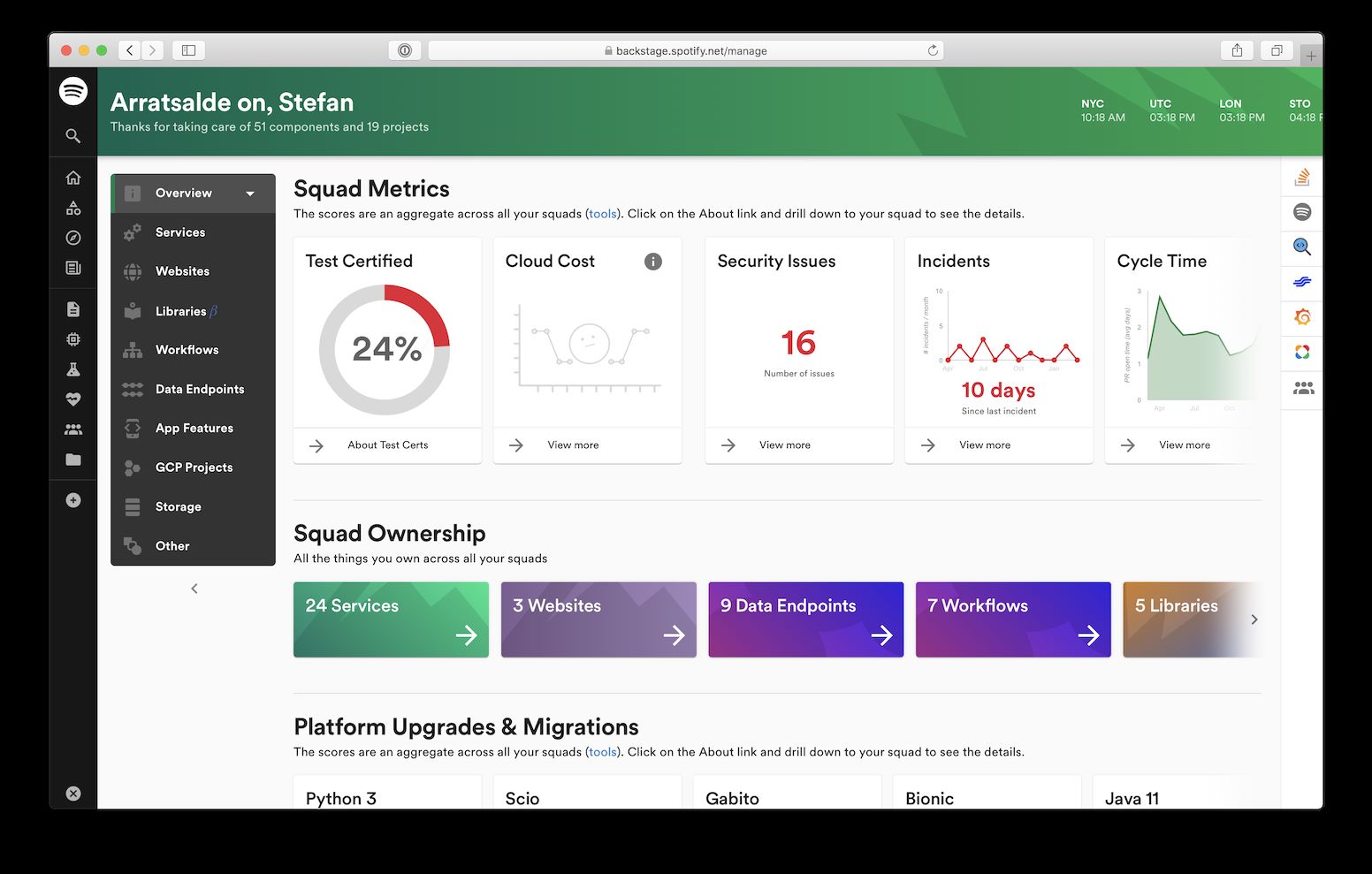
Luckily, you don’t have to build your IDP from scratch, as you can take advantage of the groundwork laid by Spotify.
The company has created Backstage, an open-source platform for managing internal portals.

As you can see in the picture, you can easily store services, libraries, workflows, and other documentation in one place, making it accessible to all team members whenever they need to use a piece of information or code.
Therefore, internal developer portals can improve developer experience significantly as they provide a simple and structured way to access all the necessary information.
They can also be used to share code snippets and other useful resources, which makes them invaluable in improving the overall effectiveness of your team.
Employ a developer advocate
Many companies are missing out on the opportunity to improve the developer experience.
There’s a reason for this—many of them don’t have anyone assigned to the role of developer advocate!
But what exactly is a developer advocate?
To get a better understanding, let’s see how Dawn Parzych, a developer advocate at LaunchDarkly, describes the role.
“As a Developer Advocate, my job is to speak and write on behalf of developers. I present the wants and needs of the developer to the company, and I represent the company to the developer community.”
That basically means that a developer advocate is a liaison between the developers and the other stakeholders in the company they work for.
And they can do that because they usually have a technical background, so they can understand the problems that developers face.
However, they’re not only spokesmen for the developers, as their duties are broader than that and include creating technical documentation and tutorials, sharing knowledge, and speaking at the conferences, as you can see in the Twitter post below.

But how does all this improve developer experience, you may ask?
Well, in a nutshell, a developer advocate can help bridge the gap between business and tech teams, as well as help developers understand what a company’s goals are and how they can help.
Developer advocates are also important because they have a broad view of all aspects of the business landscape from a technical perspective.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
This allows them to identify areas where there might be gaps in knowledge or communication between teams, which leads to better understanding and less frustration on both sides of the equation.
With all of this in mind, you should undoubtedly have a developer advocate around to help you and your team in your everyday endeavors.
Conclusion
To sum up, a good developer experience makes developers happy.
When they have to spend time dealing with other issues rather than coding, they become less satisfied and may even be tempted to look for other jobs or leave altogether.
We hope that, in this article, you found valuable advice that will set you on the right path and help you avoid bumps on the road that stops your team from working efficiently.
Remember, no matter how small steps you take in the beginning, they’ll add up and lead to a more optimized process and better developer experience in the long run.