
The relationship between software developers and testers can be a complicated one due to the nature of their jobs.
While developers work on writing code as efficiently as possible to produce quality software, it’s the testers’ job to find flaws in that product.
You can see how these different goals may cause unnecessary tension between these two roles.
In this article, we’ll suggest a few tips to help you facilitate collaboration between testers and developers.
If you want to help them work together as a single unit, read on.
Table of Contents
Take a shift-left approach to testing
One of the main things you can do to promote collaboration between developers and testers is to include the testing team as early as possible in the development process.
You can do this by using the shift-left approach, which can help developers and testers to stay in close contact and interact with each other for the duration of the project.
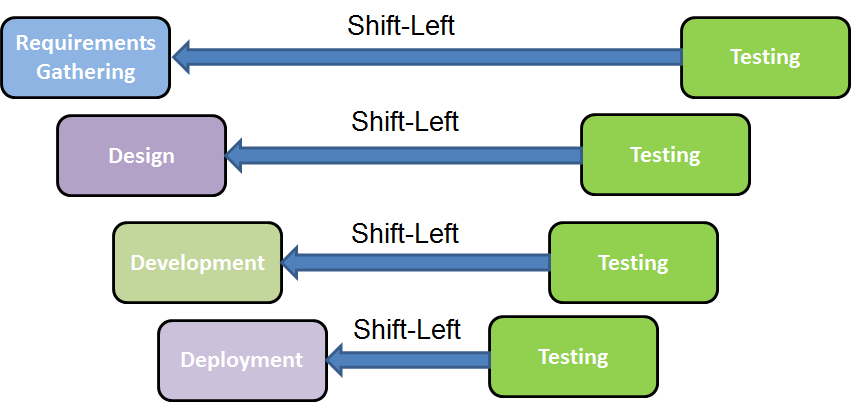
The shift-left method means that testers start working on the project from the beginning—shifting the testing phase “left” or, in other words, to the start of the project.
This approach is illustrated below.

By adopting this approach, you include testers in every development phase, from the early stage of requirement gathering to deployment.
This practice enables developers and testers to communicate about their planned activities and create a quality product more efficiently.

Get unreal data to fix real issues in your app & web.
Testers can tell developers what tests they want to run, so the developers can know the type of inspection they can expect for their software and plan their coding process more effectively.
Also, testers can run these tests much earlier—parallel to development—saving time and resources and preventing unnecessary bugs and issues from occurring.
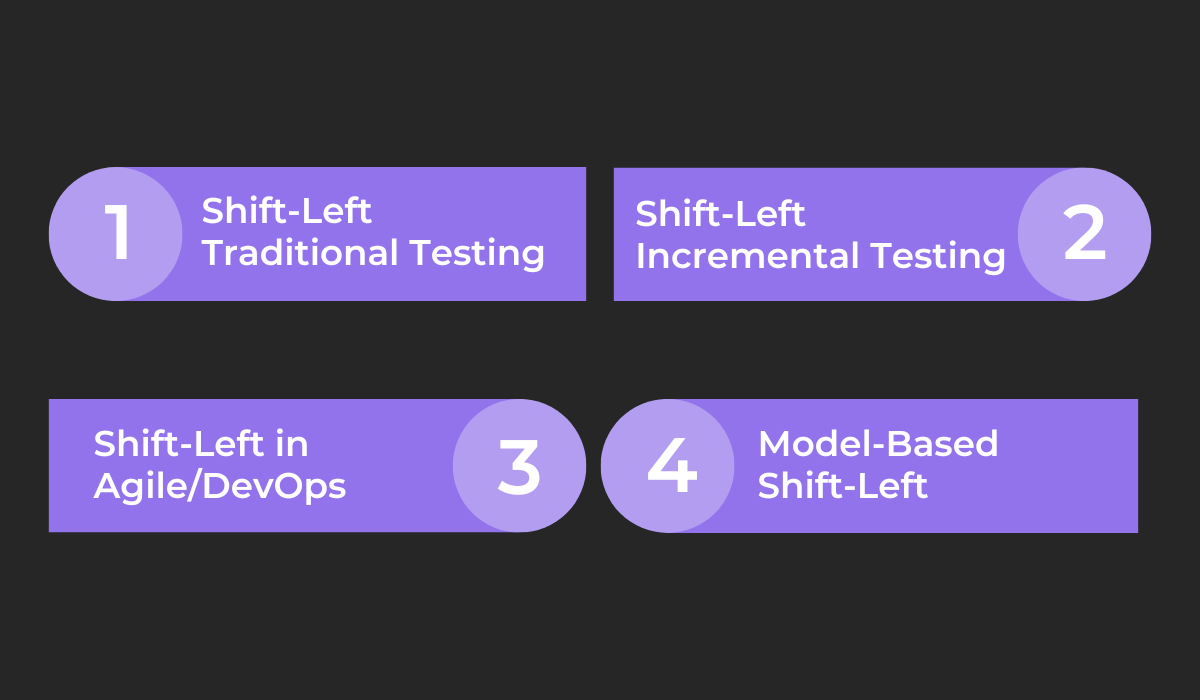
To start including testers early, you can use the following four types of shift-left testing.

The traditional shift-left approach focuses on testing individual units or components of a piece of software as well as integration testing using API testing and various test tools.
If your project is more complex, you should consider incremental shift-left testing, i.e., dividing project tasks into smaller chunks on which the testing is done.
This method is widely used when developing large, complex systems and helps to simplify testing.
Shift-left testing in Agile and DevOps means that testing is performed in multiple sprints—short periods ranging from a week to a month, in which a new feature or addition to the software is developed.
The final type of shift-left testing is model-based testing, where testing starts at the earliest phase of development—the requirements-gathering phase.
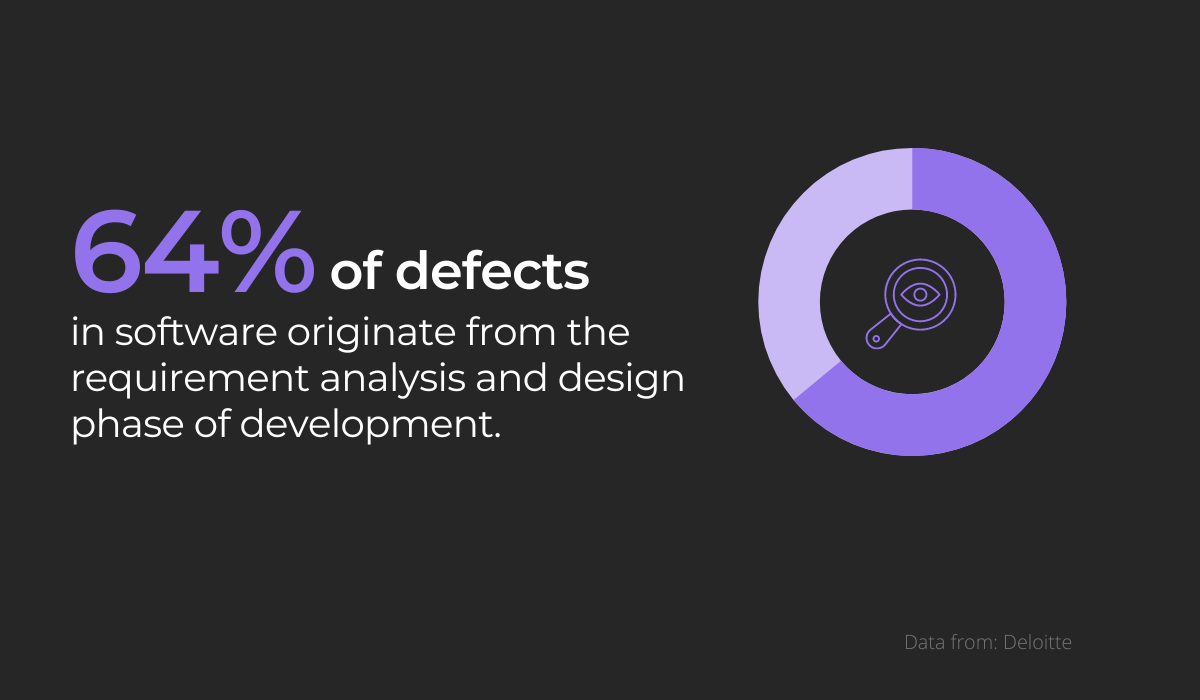
This type of testing is especially beneficial, given the data shown below.

According to research, the first phase of development is where most software defects can occur—by employing model-based testing, you aim to prevent these bugs from occurring in the first place.
Whichever type of shift-left testing you choose, it will improve collaboration between devs and testers, helping them work more efficiently and deliver a better product.
Adopt QAOps for better collaboration
Another approach you can implement that moves away from the traditional way of testing is adopting the QAOps framework.
This is a modern approach where the Quality Assurance (QA) team works alongside developers and IT operations, utilizing DevOps practices.
To implement the QAOps framework, you need to integrate QA activities into the Continuous Integration (CI) and Continuous Delivery (CD) pipeline—the CI/CD pipeline.

With continuous integration, developers continuously add new code to the original codebase to modify and improve the software—making changes and adding features while keeping the main product intact.
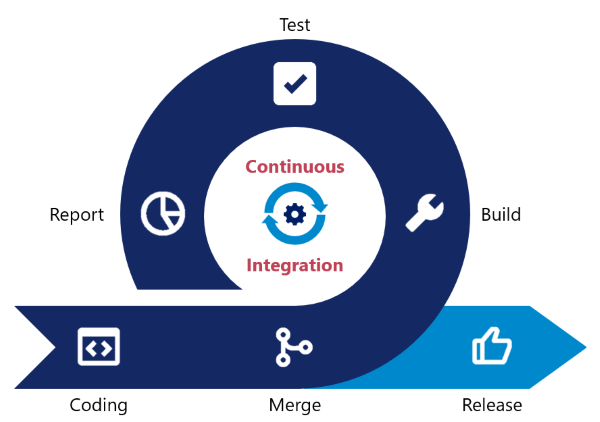
Here’s how CI looks visually.

Testing comes into play when these new features and functions of the software are inspected as they are developed—ensuring that the new code doesn’t add any issues or bugs to the main product.
After the changes have been added, continuous delivery makes sure that all modifications are delivered efficiently and reliably to users.
Optimally, a developer would send newly written code through the CI/CD pipeline for evaluation, which would trigger a series of manual or automatic tests and give the developer feedback on the results.
Using QA in the CI/CD pipeline and implementing the best practices in the QAOps framework can result in a seamless way of creating and delivering software.

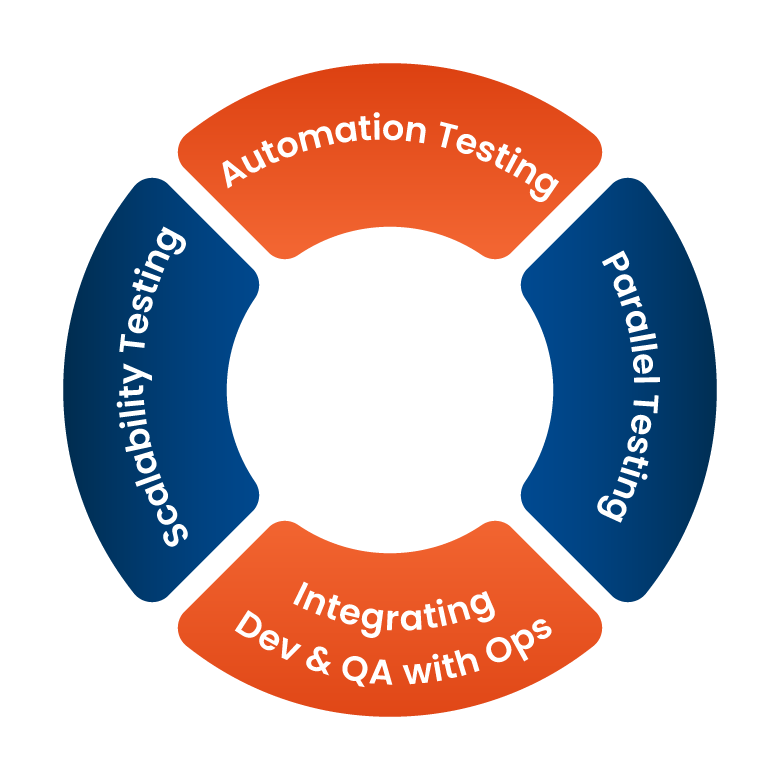
Out of these practices, the one we are focusing on in this article is the integration of Dev and QA with Ops.
As previously mentioned, this means that the software development team (Dev), IT operations team (Ops) and quality assurance engineers (QA) collaborate closely together.
Developers, with help and guidance from QA can start designing the tests and creating test cases—sets of activities with the purpose of verifying some functions of an application.
This way, developers can test their own software as they write it instead of giving all the responsibility to QA.
IT operations, on the other hand, can focus on detecting User Interface (UI) and User Experience (UX) issues—for example, by reporting UX problems in live applications.
QAOps helps these different teams work together to produce a high-quality product efficiently through close collaboration and communication, instead of keeping the QA team separate.
By collaborating like this, both developers and the operations team can gain a better understanding of the QA process and help each other succeed.
Cross-train developers and testers
Speaking of the need for close collaboration between developers and testers, one way you can encourage these positive relationships is through cross-training.
With new methodologies like Agile development, the traditional, specialized roles have become more blurred and have started overlapping, moving towards a more teamwork-oriented approach to working and solving problems.
Cross-training is a practice that helps employees in different roles to learn to work on other roles or tasks through organized training sessions.
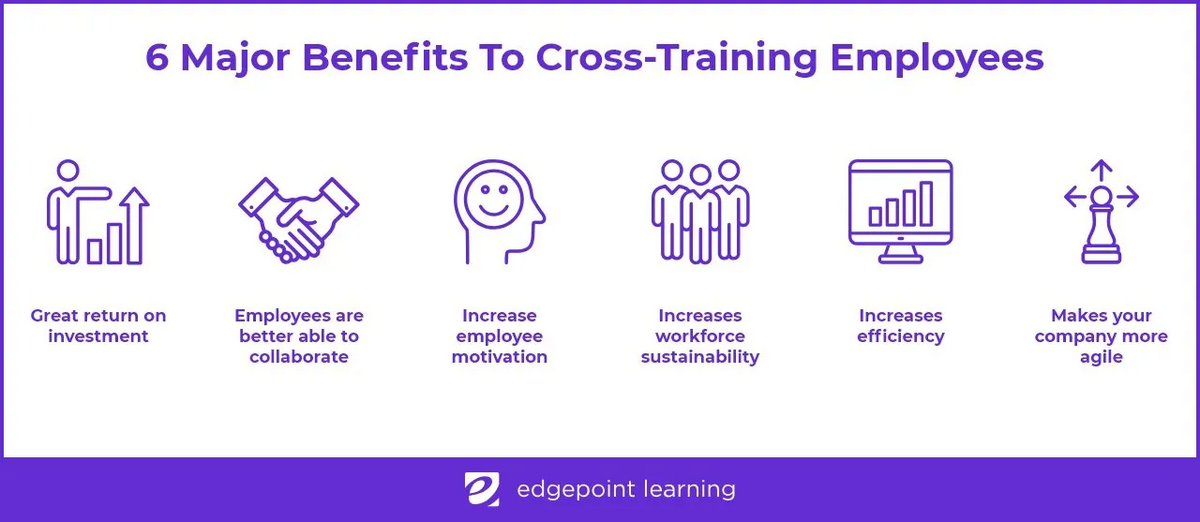
To facilitate collaboration, you can implement cross-training programs and reap some of the benefits of doing so.

Besides the ways cross-training can be helpful to your organization, most of these benefits are oriented towards your employees.
Teaching developers the basic testing process with test suites and strategies, and testers some coding and development basics can be a great way to promote effective collaboration by enabling your employees to learn what the other team is working on and the challenges they face.
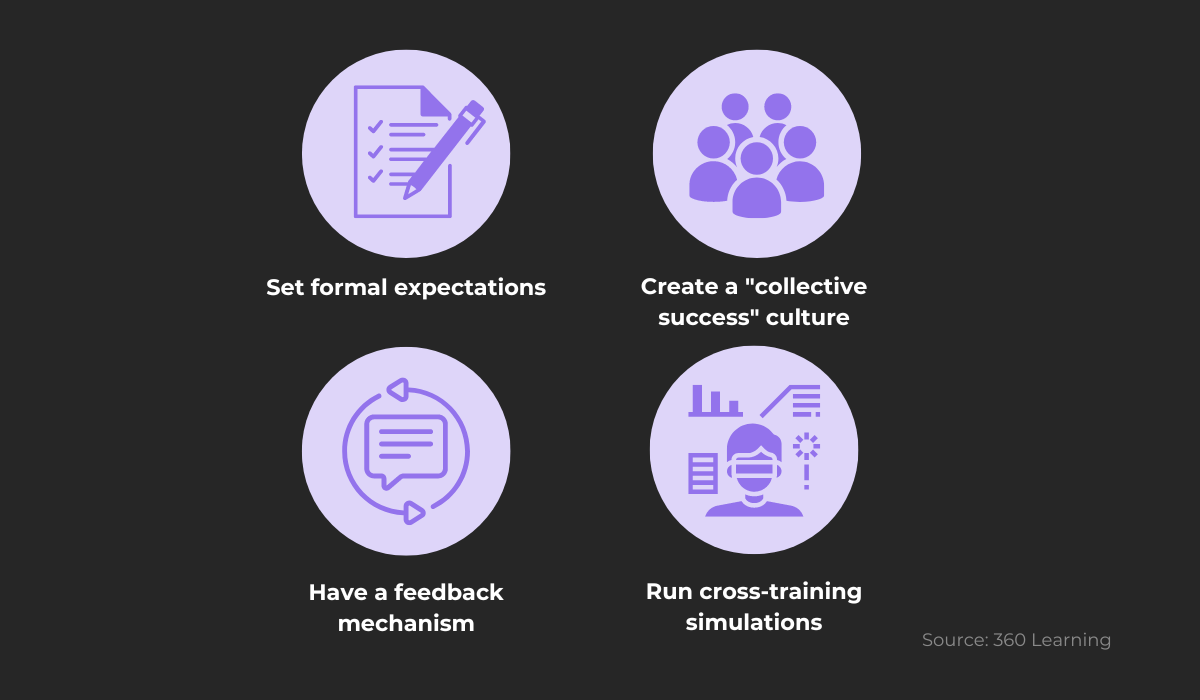
Some techniques you can utilize to create a successful cross-training program are shown below.

Even though you don’t have to make cross-training obligatory in your workplace, you need to set formal expectations for the developers and testers that choose to participate.
Ranging from defining the duration of the training to clearly communicating the new responsibilities that your employees can take, having clearly defined goals from the beginning will help make your training program a success.
To motivate people to join, you can promote a culture of collective success.
In other words, try to steer developers and testers away from an individualistic approach to their work and show them the benefits of collaboration.
Throughout the entire training process, have a feedback system that can help participants give you tips on how to improve your program, allow trainees to give feedback to trainers and vice-versa.
Finally, after cross-training is complete, run a simulation to test whether your employees have fully grasped the concepts they have learned so far.
Hopefully, testers will learn some basic software development concepts, and developers will start to understand the main testing principles and tools, paving the way for more productive collaboration between the two teams.
Align on what needs to be tested
A benefit of these cross-training sessions is that now your developers can perform some tests themselves.
An issue that can arise from their testing efforts, however, is that a misalignment can occur between what has already been tested and what needs to be.
As a team leader, you should make sure that testers understand which parts of the software were already covered either manually or using automation, so they don’t repeat the tests unnecessarily.
This doesn’t mean that the QA team won’t inspect an already tested function or feature again, but it should do so if deemed important, and not because of miscommunication with the development team.
A good way of aligning these two teams is by ensuring testers and developers create proper documentation.
Testing documentation contains plans, procedures and results of various testing efforts done by developers and testers alike.

Both developers and testers should clearly write out their test plans and objectives, the tests they have already run and their outcomes.
Knowing which tests have already been run by developers allows testers to find areas with less testing coverage and prioritize which tests to run.
Documentation makes the entire testing process more visible and transparent, making the alignment of testing efforts easier—saving time and preventing wasted resources.
A testing participant of the bugsnag ACC meetings, puts it like this:
I think it’s vitally important that developers do the documentation work when working with QA to explain how you test the feature, if it needs specific testing, and how to verify that it’s working.
Another way of coordinating testers and developers is by using test reporting tools.

Testing data can sometimes become overwhelming and situations can occur where teams can’t properly document their testing efforts.
In this case, using a test reporting tool can help by organizing testing operations in an effective way, by outlining the key activities carried out during the development cycle.
These tools use seamless integration with popular testing frameworks and tools that can connect to different collaboration tools to transfer test report data and other relevant information efficiently.
Whichever method or tool you use, it is advisable to ensure that your QA and development teams are coordinated, which, other than speeding up the testing process, will help avoid possible frustration and conflicts due to miscommunication.
Keep communication channels open
One of the best ways for developers and testers to align their goals and tasks is through clear and open communication.
Targeting the interpersonal side of things, and promoting open communication between developers and testers can help make their interactions more pleasant and productive while keeping them on the same page during work.
Whenever possible, try to promote face-to-face interactions, as they can be the most effective way to improve any communication gaps between team members.
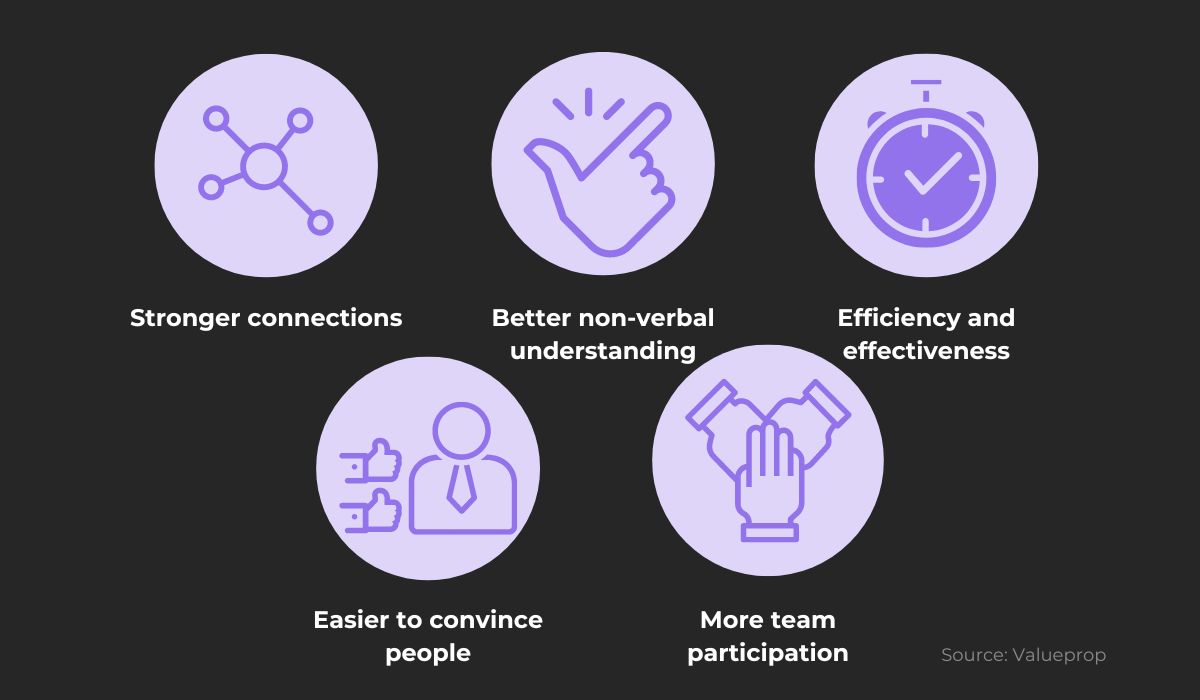
In fact, face-to-face communication has a number of benefits.

A direct conversation between colleagues will often result in a quicker resolution of problems as they are discussed in real-time—talking about any important issues in more detail and allowing for mutual understanding of the subject matter.
Team members will have an easier time convincing each other about which actions need to be taken and the engaging atmosphere that they can create in a group discussion may entice more team participation.
You can try promoting open discussions by scheduling more meetings between developers and testers—but be wary of meeting overload.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
However, with the modern work environment, and the rising popularity of remote work, in-person meetings are sometimes not possible.
Your team of developers can work in a completely different location from testers, some employees can choose to work from home and it can be difficult to arrange a group meeting where most people are included.
An alternative in this situation is to have online meetings.
There are different collaboration tools on the market that facilitate productive and effective communication. Here are some of them.

For example, Slack is one of the most popular and well-made platforms that offer instant messaging between colleagues, 1-on-1 video capabilities, file transfers and a powerful message search function.
Team members can easily communicate with each other directly, or they can work in specific channels that connect multiple people together for collaborative efforts.
Even though tools like these might not replace direct interactions and they remove some of the human element out of the equation, they can still be extremely useful as a simple and flexible alternative to traditional online communication channels such as email.
Conclusion
In the modern software development work-environment, collaboration between every sector of the organization has become critical for delivering well-built applications in a highly efficient manner.
The dynamic nature of this field and the constant disruptive innovations call for adaptability and quick action and the traditional divide between developers and testers simply doesn’t work.
In this article, we tried to give you some tips on how to improve collaboration between developers and testers—highlighting the importance of communication and cooperation throughout the development process.
With these tips, we hope you can build a strong team that works together well and enjoys doing so.





