
So you have a lot of high-quality feedback that you’ve collected within your app. That’s great.
Collecting feedback is a good start, but the real challenge lies in figuring out how to effectively use it to improve your app.
That’s where we come in.
This article will delve into the nuances of analyzing feedback data, employing it for bug fixes and app optimization, and establishing a closed feedback loop to make users feel heard and secure your app’s continuous improvement.
Just think of the following sections as your roadmap to transforming user feedback into actionable insights.
Ready to turn feedback into your app’s superpower?
Let’s dive in.
Table of Contents
Analyze the data you gathered
Before diving into the practical application of in-app feedback, it’s crucial to understand how you should go about analyzing the data you’ve gathered.
Proper analysis is the foundation for making informed decisions and improvements to your app.
After all, in-app feedback collection can yield a diverse range of data types.
And without analyzing this data, you’ll have a hard time figuring out what to make of it.
Depending on the methods of capturing in-app feedback you’ve employed, you could be looking at a variety of data, including the following:
- Qualitative (open-ended answers, suggestions)
- Scores (number or star ratings)
- In-app screenshots and videos
- Multiple-choice answer
- Screen flow data
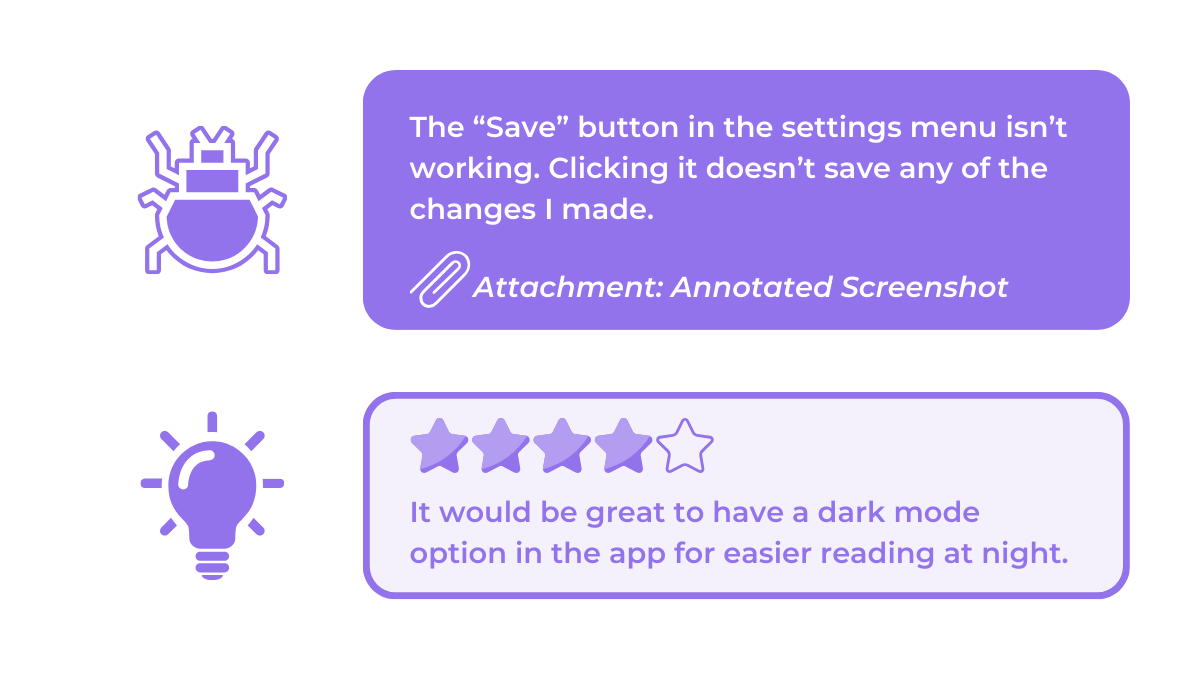
Let’s take a look at an example.

The image above shows two feedback messages you may encounter.
The first is a defect report with an attached screenshot, while the second gives you star rating data and a suggestion for a new app feature.
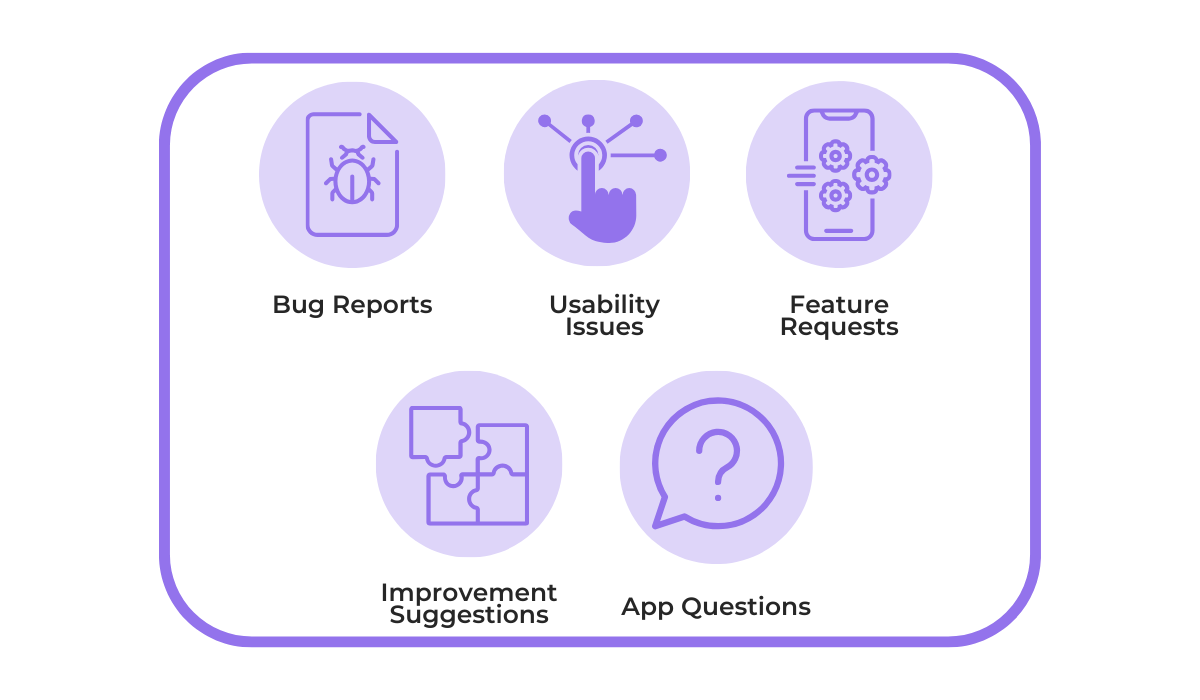
To effectively manage this diverse data and channel it to the appropriate teams, the first step is categorizing the feedback.

Modern in-app feedback tools offer robust functionalities to manage and categorize user feedback efficiently.
These tools can help you sort the feedback into relevant categories like the ones shown above, ensuring the right teams get the feedback info.
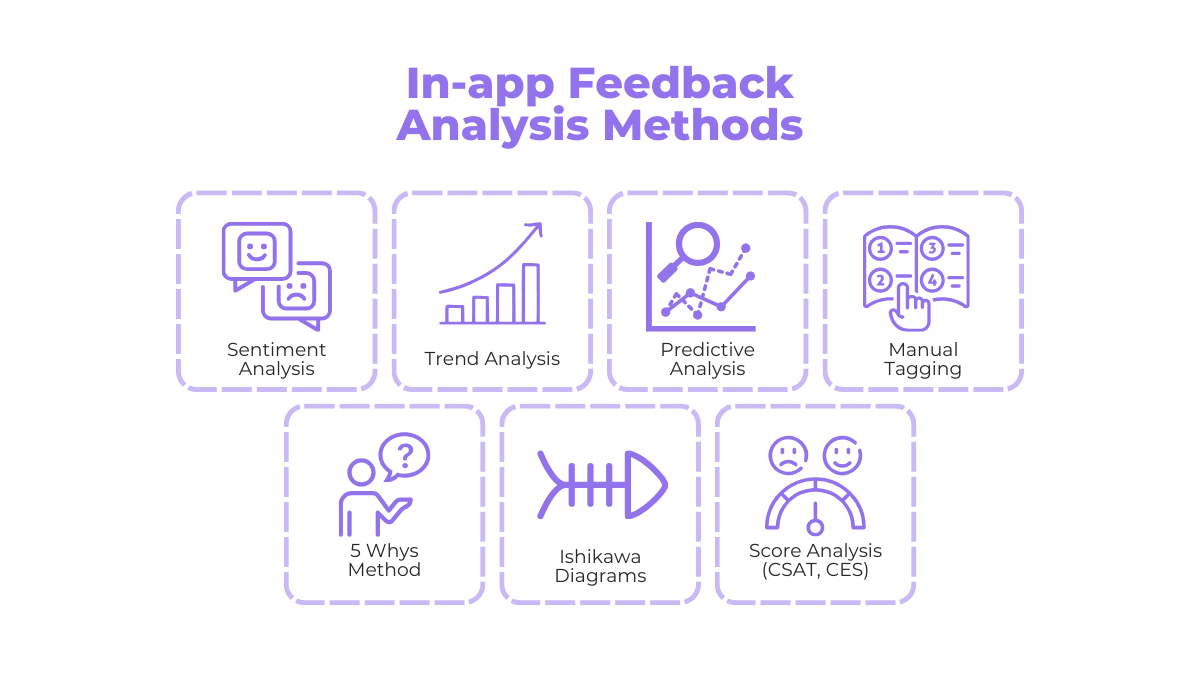
But to extract the maximum value from this feedback, employing specific in-app feedback analysis methods is key.

Whether it’s uncovering user sentiment trends through sentiment analysis or predicting future user behavior through predictive analysis, you can start crafting strategies that directly address user needs and preferences.
These methods not only provide a deeper understanding of your current user base but also guide improvements and innovations in your app.
For a more in-depth exploration of these analysis methods, check out our article on the topic:

Overall, the process of analyzing in-app feedback requires a careful examination of diverse data types and the application of specialized analysis methods to extract meaningful insights.
Fix critical bugs
One of the most common categories of feedback you can expect to receive is bug reports.
Addressing these reports is crucial to improving your app, and in-app feedback can uncover and help you quickly fix bugs.
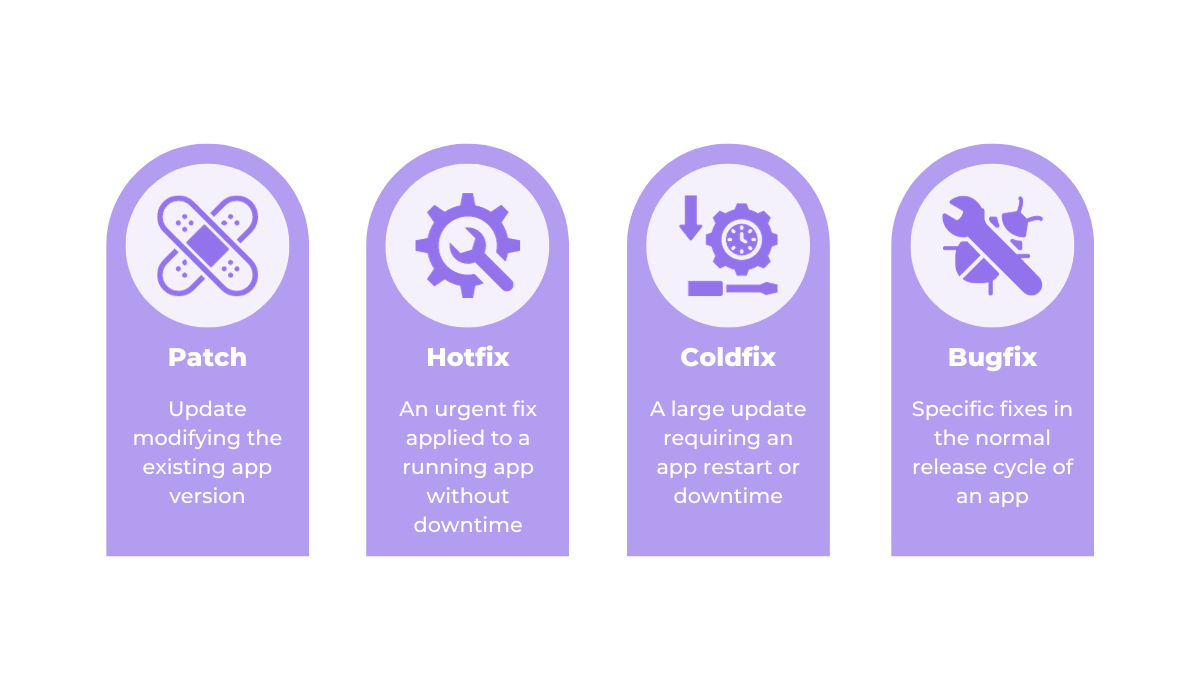
When insights from user feedback point to a commonly occurring issue, you should get on top of the problem and issue an appropriate app update or quick fix.

Whether this involves a regular bug fix within the normal app release cycle or a quick hotfix for severe issues, staying on top of these problems is vital for your app’s functionality and success.
Furthermore, it’s important to consider factors like bug priority and severity, as well as conduct defect triages to determine which bugs to fix first and how to approach them.
However, effective bug resolution hinges on receiving quality bug reports that provide enough data to make informed decisions.
This is where our tool, Shake, comes into play.
Shake is a tool that simplifies the feedback collection process, particularly for app bugs and crashes.
It streamlines how users report problems, making the process easier and more efficient.

With just a shake of their device, users can quickly access Shake’s ticket screen to detail their issue and attach relevant visuals, such as screenshots or videos, illustrating the problem.
This user-friendly approach encourages more comprehensive and helpful bug reports.
But the real strength of Shake lies in the extensive data that’s automatically attached to each report.

The image above showcases some of the 71 different metrics that Shake includes with every ticket.
This data is invaluable for developers in pinpointing the root causes of bugs.
By leveraging this detailed information, developers can not only fix the current issues more effectively, but also anticipate and prevent future problems.
In conclusion, addressing critical bugs is a fundamental aspect of app maintenance and improvement.
By utilizing tools like Shake, developers can gain a deeper understanding of the issues at hand and take more effective actions.

Get unreal data to fix real issues in your app & web.
Address usability issues
Not all problems within an app are bug-related.
Sometimes, apps face usability issues that can significantly impact a user’s perception and experience, and addressing these issues is crucial for maintaining a positive user experience.
It all comes down to whether an app delivers a smooth experience and meets the customer’s expectations.
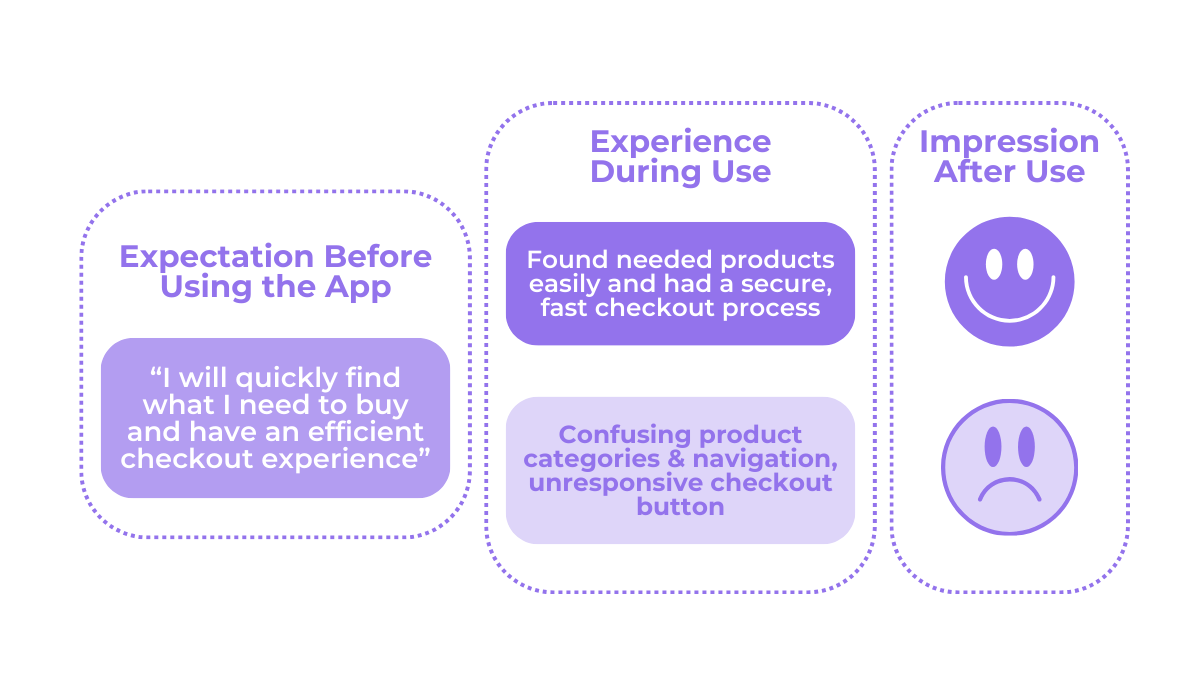
As illustrated below, an app with great usability will help the user achieve what they want to do, providing a smooth and enjoyable experience throughout the process.

Using an app that doesn’t provide this kind of experience, on the other hand, can be a tedious and sometimes impossible task.
Various factors can lead to usability issues.
These might stem from poor design choices, overlooked bugs, or a failure to align with user needs.
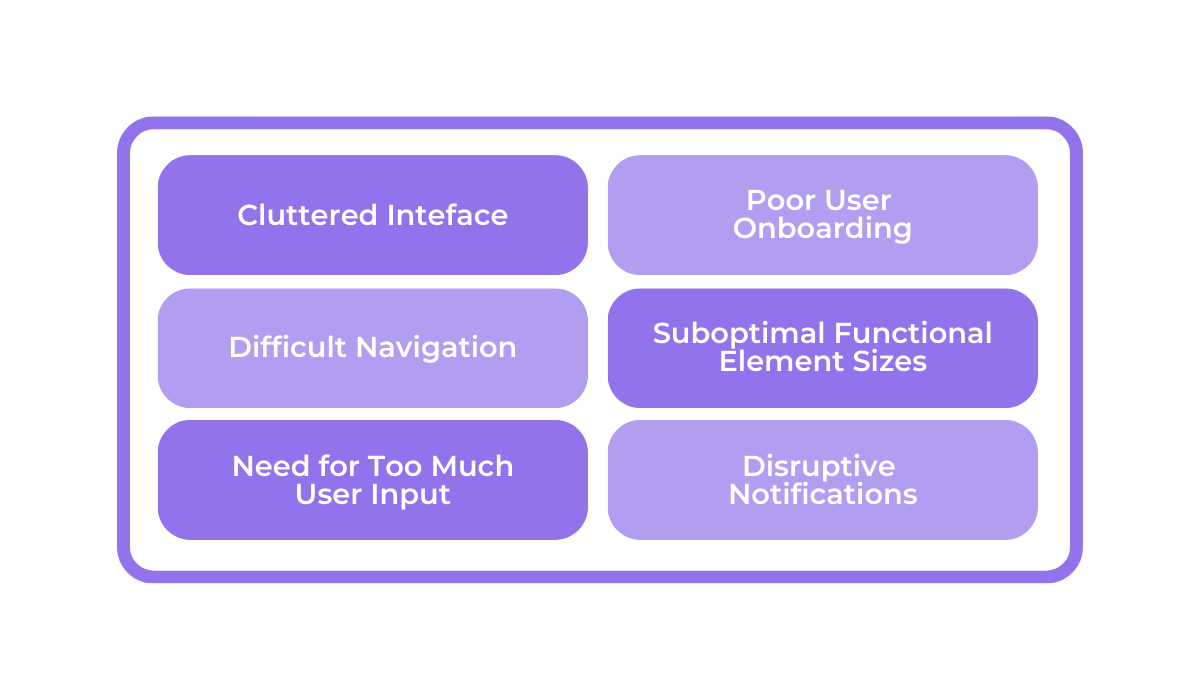
The image below shows some of the common issues of this type.

Usability problems can deter users, leading to decreased engagement and, most likely, increased uninstalls.
Of course, your goal should be to create an app that is intuitive, accessible, and enjoyable to use.
But when issues do occur, it is essential to identify specific problems your users are facing by delving into the in-app feedback you receive.
Each usability issue will likely require a unique solution, ranging from minor adjustments, like color changes, to more extensive overhauls of app features or design.
So, by carefully analyzing user feedback and identifying specific areas of improvement, you can enhance the overall user experience, leading to higher satisfaction and retention rates.
Evaluate feature requests
But feedback isn’t just about addressing negatives: it often includes positive suggestions for new features.
New users or regulars might come up with suggestions and features they’d like to see implemented.
But how do you evaluate your user feature requests and decide which ones to incorporate?
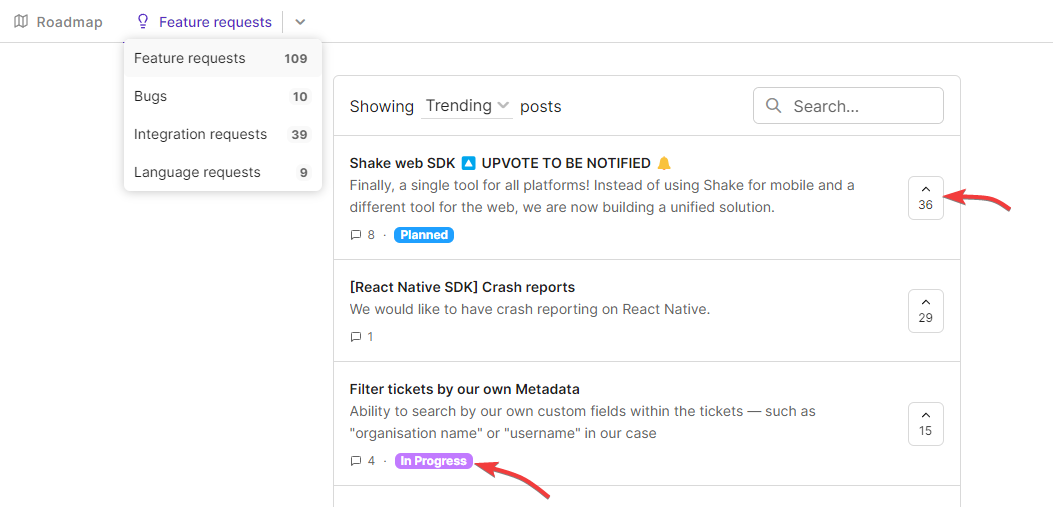
There are several methods to help you make these decisions, one of which is a ranking system.

The image above illustrates what one such system might look like.
Users simply submit their ideas, and other users can vote on these suggestions.
This approach allows you to see which features are most popular among your user base.
Developers can then consider working on the top-ranking requests and even communicate progress to users.
But should you always go with the most popular feature requests?
Not necessarily.

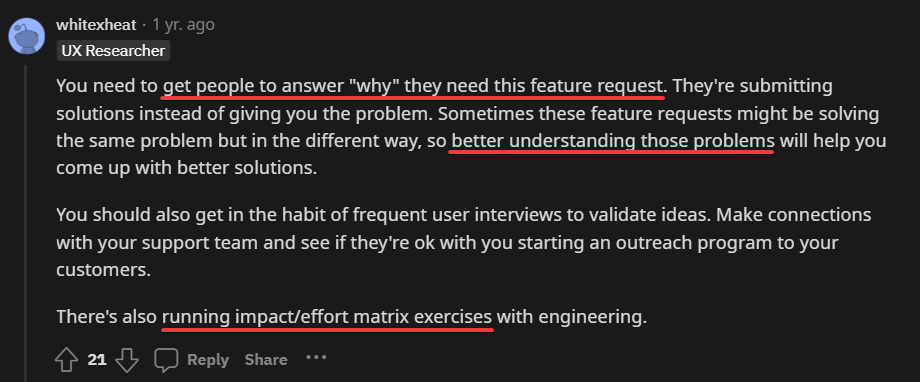
As highlighted by the Reddit comment in the image above, it’s beneficial to delve deeper into why users want certain features.
Their reasons can reveal underlying issues or needs that might lead to even better solutions than the ones initially suggested.
Coupling user feedback with an impact-effort matrix can be highly effective.
This matrix evaluates the potential positive impact of a feature against the effort required to implement it.
You can take a look at what such a matrix looks like in the following illustration.

Naturally, you’d want to prioritize the “Easy Wins,” or the features with high impact and low effort.
You want to keep “Major Projects” for the future, while “Thankless Tasks” are tackled only if absolutely necessary.
“Time Sinks,” as the name suggests, are best avoided as they consume resources without providing significant benefits.
As you can see, evaluating feature requests can be a nuanced process, but it is essential if you want to optimally prioritize your users’ requests.
Validate the implemented changes
So, you’ve made bug fixes, improved the usability of your app, and even added some highly requested features.
But how do you know whether these changes will have the desired impact?
The answer lies in usability testing.
A must-have practice during both beta testing and post-release, usability testing involves observing real users as they interact with your app, providing insights into how the changes affect their experience.
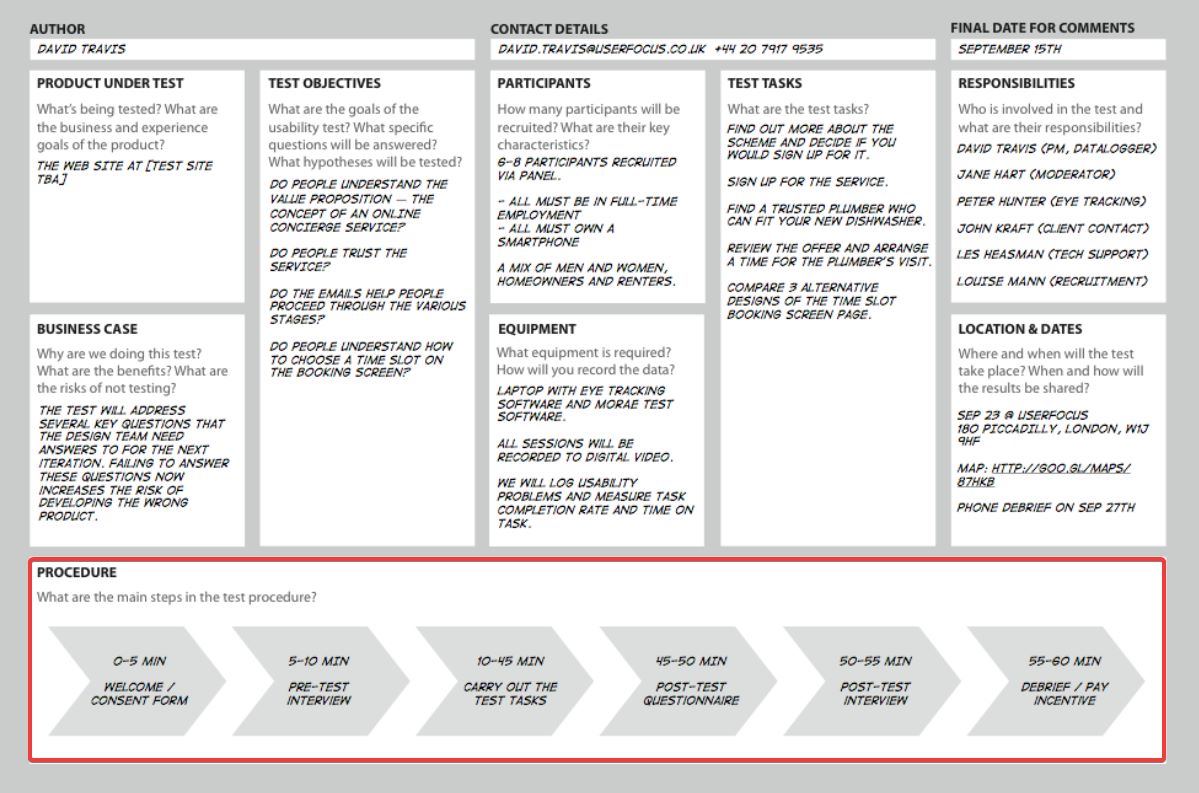
Start with a testing plan like the one shown below.

The procedure section outlines the steps for gathering insights from users, which is crucial for effective usability testing.
However, before you can test, you need participants.

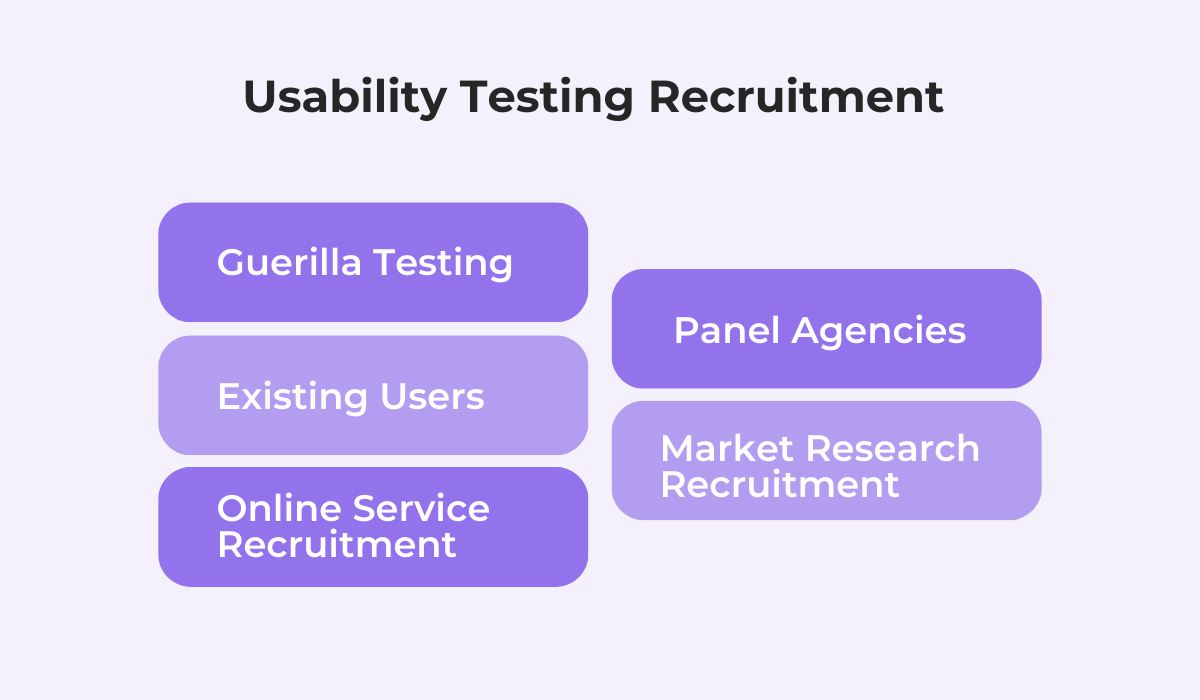
The recruitment methods shown above should be planned in advance.
In essence, you have two options:
You can choose from your existing user base or random users, or you can go with professional services for a more comprehensive testing process.
Once you have a sufficient number of participants, focus on what to test.
Since usability testing focuses on tasks that users need to complete within the app, the key usability testing metrics you might want to look into include:
- Completion rate
- Time on task
- Number of user actions
- User error rate
- Task & test level satisfaction

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
For example, the time it takes users to complete tasks can indicate how efficiently users can navigate the app post-update.
Similarly, tracking the task and test level satisfaction can provide valuable insights into the intuitiveness and enjoyment of the app experience.
So, what should you do with this usability test information?
You can analyze it to understand where your app excels and where it falls short.
Then, use these insights to make further refinements, ensuring that your app not only meets, but exceeds user expectations.
Compare each subsequent usability testing data, and you’ll see whether you’re moving in the right direction.
All in all, validating changes through usability testing is a critical step in the continuous improvement of your app, so a thorough plan and implementation are necessary.
Close the feedback loop
The final step in ensuring continuous app improvement through feedback is closing the feedback loop.
A closed feedback loop essentially means that you not only collect and analyze feedback, but also act on it and communicate these actions back to your users.
This practice has numerous benefits, some of which are shown in the next image.

Frequent follow-ups with your users and demonstrating responsiveness to their input can foster a sense of community and loyalty among your user base.
It shows your organization is open to change and committed to continuous improvement, which is crucial for maintaining a positive user experience and enhancing app quality.
UserTesting’s VP Product Manager, Tanya Koshy’s quote emphasizes the importance of a feedback loop in development.

Utilizing valuable customer insights can propel apps to new heights, ensuring they evolve in ways that genuinely resonate with users.
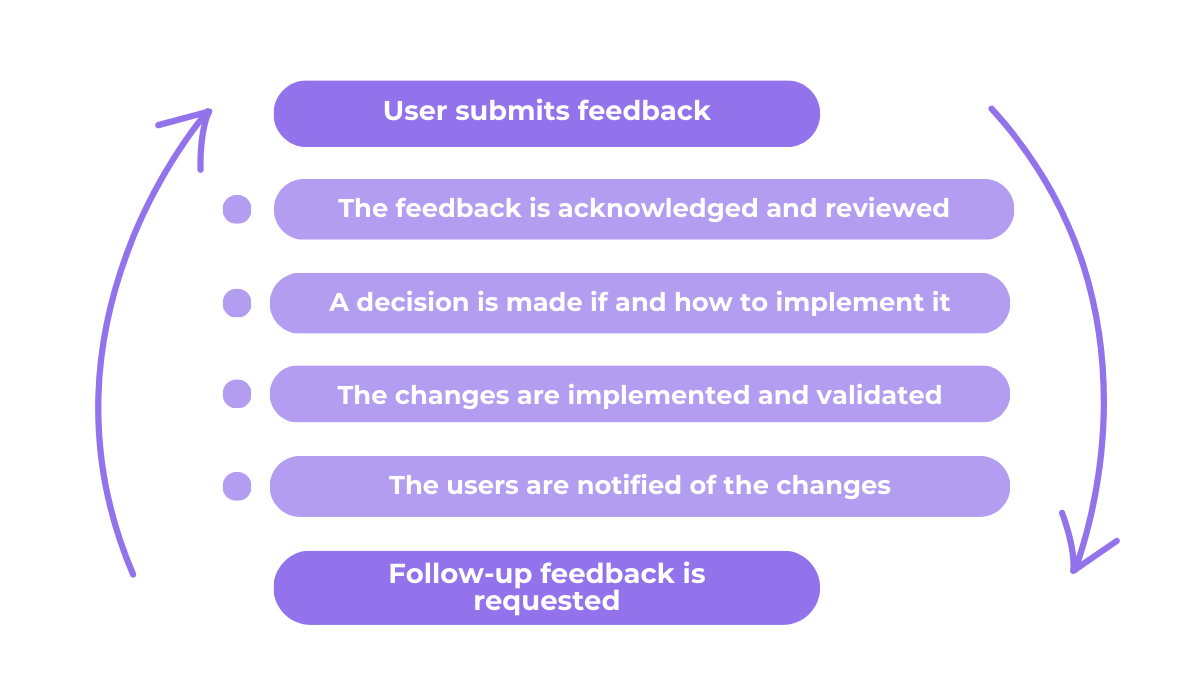
But what does a closed loop look like, and how do you create it?
As you can see below, the feedback process starts with a user submitting feedback.
It then goes through review and implementation, where practices outlined in this article come into play.

The loop is closed by communicating back to users, notifying them of the changes made, and inviting further feedback.

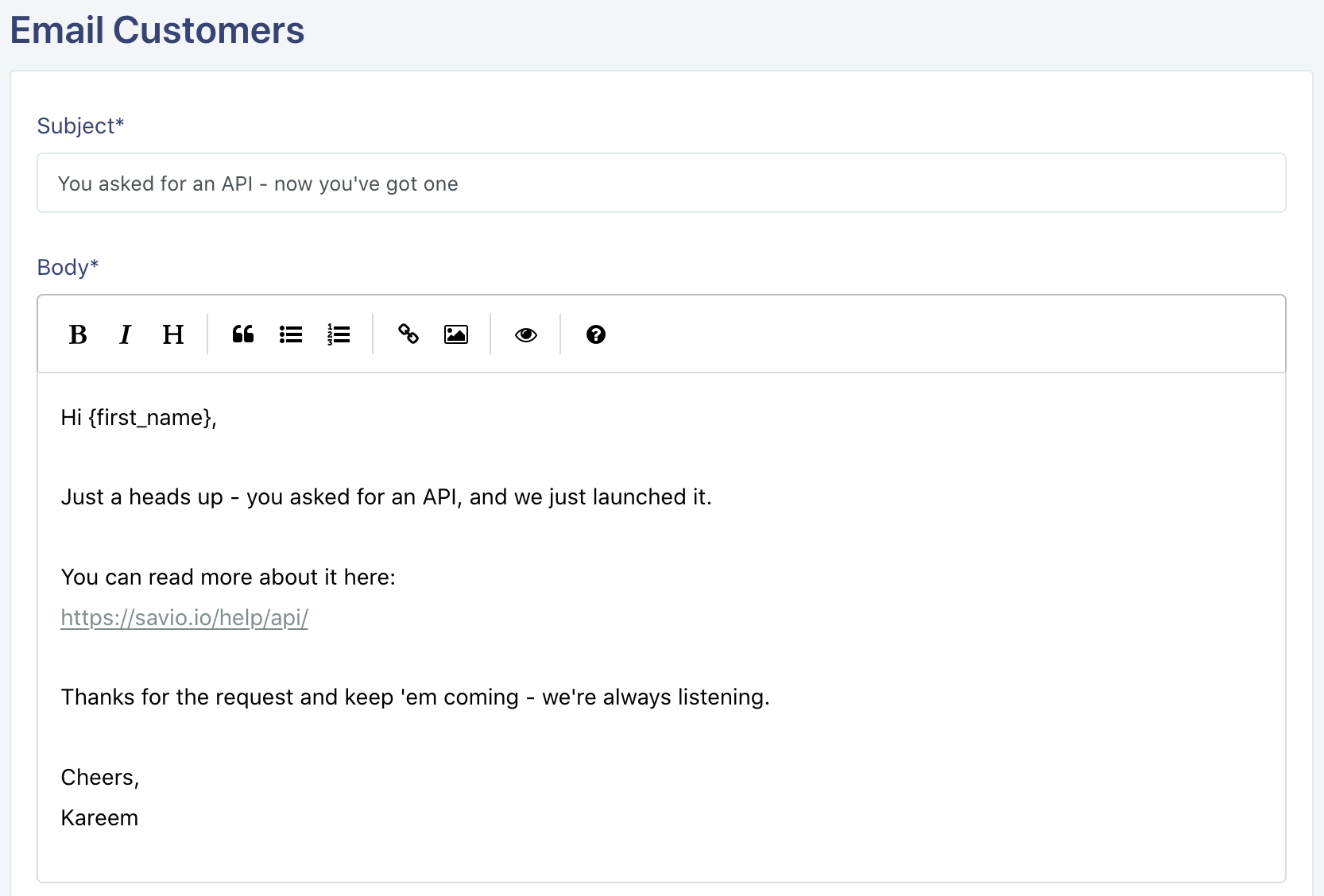
A simple message like the one shown above is effective in notifying users that their feedback has been heard and acted upon.
This communication encourages further engagement and feedback, creating a perpetual cycle of improvement and user satisfaction.
In conclusion, closing the feedback loop is a vital component of a successful feedback strategy, ensuring that user input is valued and acted upon and fostering a continuous cycle of improvement.
Conclusion
And with that, we conclude our article.
Hopefully, you now have a thorough understanding of some key ways to use your user’s feedback to optimize your app.
We’ve journeyed through the essential steps of transforming in-app feedback—from mere data points into powerful insights for bug fixes, to usability tweaks, and opportunities to add new features that users want to see.
Moreover, we explained the benefit of validating app changes with your users and the need for a closed feedback loop.
Armed with these insights, you’re now ready to understand your users better and make informed decisions that satisfy their needs and expectations.
Remember, every piece of feedback is an opportunity for growth.
So make sure to harness the power of in-app feedback, and watch your app thrive!






