When a new developer arrives at a company, everything can come at them all at once.
New surroundings, new colleagues, new projects, new everything—including a codebase.
There’ll be times when new developers won’t begin a new project from the start, but you would need them to work on an existing codebase.
That’s why you should know how to efficiently onboard them.
With tips from this article, you’ll be able to do that with maximum efficiency and a minimum of time wasted. Let’s begin!
Table of Contents
Create great developer documentation
When they start using an existing codebase, new developers might feel overwhelmed by the amount of information.
It’s likely that how and where to start are a couple of questions hovering over their heads.
You can alleviate those concerns by creating helpful developer documentation to get them to a flying start in your team.

Get unreal data to fix real issues in your app & web.
New developers should have two fundamental documents at their disposal from the first day: a code of conduct and a contributing file.
We’ll start with the code of conduct.
To see the purpose of a code of conduct, let’s take a look at Buffer. It’s a company that places a lot of importance on its values like diversity, inclusion, and transparency.

Their code of conduct includes rules they expect employees to follow and behaviors the employees should demonstrate at the workplace.
For example, they are expected to be supportive, collaborative, respectful, generous with feedback, etc.

They also include unacceptable behaviors, like exclusionary language or microaggressions.
In short, a code of conduct should guide new developers on how to be a part of the team.
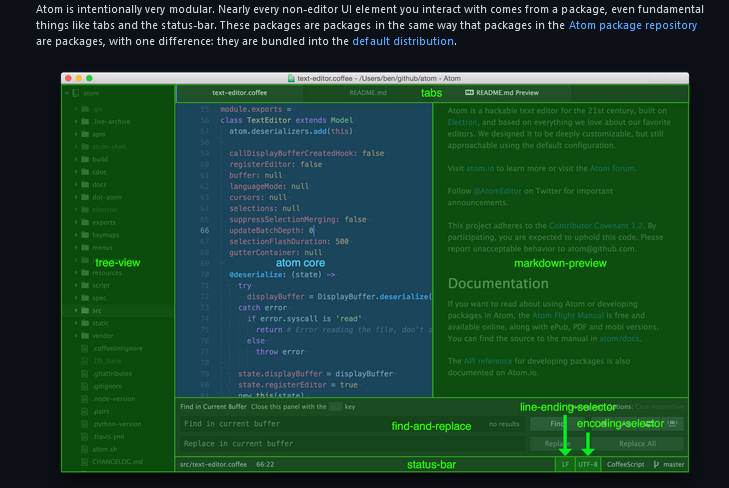
Besides a code of conduct, another necessary document for new developers is a contributing file.
That’s a more technical document with guidelines for contributing to a project.
For instance, Atom’s contributing file has instructions for reporting bugs, suggesting enhancements, style guides, pull requests labels, etc.

The more detailed your contribution file is, the more valuable it will be for your new developers.
Being able to rely on it leaves less room for confusion when they already have enough on their plates while adjusting to a new workplace.
Your new developers can find many more types of developer documentation useful while onboarding, like API documentation or source code documentation. You can turn to software tools for writing and storing it.
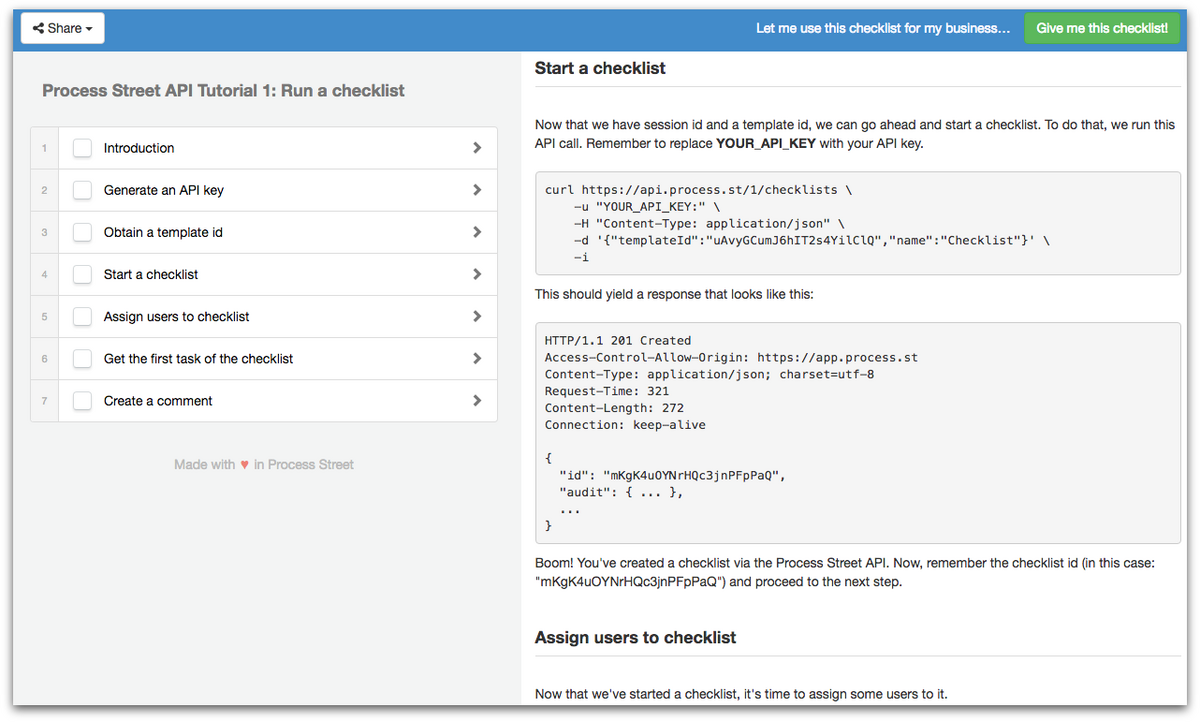
Solutions like Process Street allow you to store and share your developer documentation with ease.

You can also update the documentation regularly so your new developers always have the information they need during onboarding.
Onboarding someone new on an existing codebase can be challenging; having detailed and updated developer documentation can make life easier both for you and your new hires.
Conduct a technical deep dive
In addition to meeting new colleagues, reading the developer documentation you prepared, and getting to know their new workplace, your developers will undoubtedly have lots of technical questions from the first day.
That’s why it’s helpful to conduct a technical deep dive with them.
You can do that very efficiently by assigning a senior developer to your new developer with the task of answering any questions about the project, technologies, best workflow practices, and anything of technical nature that’s on a junior developer’s mind.
That doesn’t have to look like a Q&A session between two developers.
For instance, Codementor introduces new developers to projects by giving them an easy task to complete using company practices.

That way, young developers feel useful from the first day while at the same time learning the workflow.
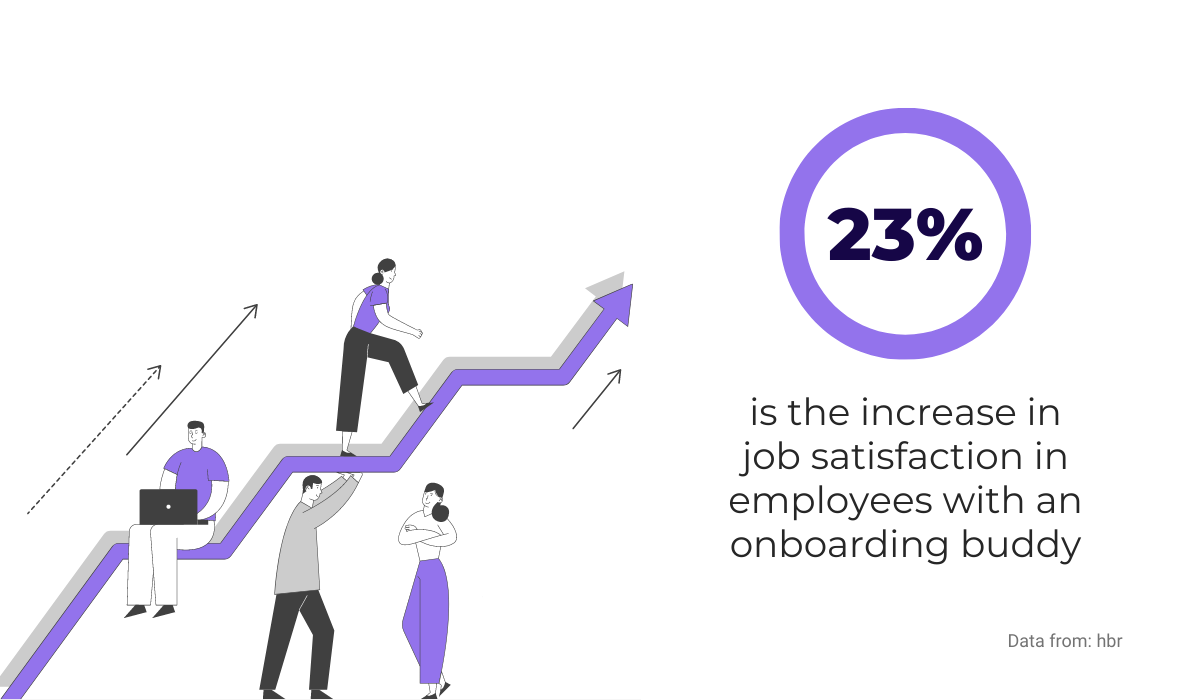
Having a senior developer buddy by their side can be a great learning resource for new hires—they have someone who can guide them through the potentially challenging experience of adjusting to a large existing codebase.
And it increases satisfaction with the job after just one week, according to a case study of Microsoft’s buddy program.

Many tech companies have some form of a buddy program. It’s well-established as an efficient way to provide new developers with all the technical knowledge they require.
One of those companies is Facebook. They do it in the form of an engineering bootcamp. As one engineer describes it below, it’s a highly immersive and intense experience.

According to Andrew Bosworth, Facebook designed that program in 2008 to help new developers get accustomed to their codebase, give them flexibility in choosing projects and promote good working habits.
One of the critical elements that contribute to such speedy learning are senior engineers. They give a lot of tech talks about a wide variety of technologies used at Facebook.
Combined with real work and pushing code from the start, that’s a part of a deep dive that new developers experience at Facebook.
Providing your developers with an opportunity to take a technical deep dive from the start gives them a good chance to adjust to an existing codebase quickly and efficiently, and that can significantly improve their onboarding experience.
Maintain a “newbie to-do list” as a good starting point
When your new developer comes in on the first day, a part of the efficient onboarding process is to have a to-do list for newcomers ready for them.
The to-do list should contain non-technical tasks like getting to know the team.
You can do that with the help of technology, also.
For example, if you’re using Slack, a part of new developers’ to-do list can be to introduce themselves so others can welcome them to the team, like in the example below from graduate assistants at Digital Learning Commons.

A to-do list should also include technical tasks that can help new developers with onboarding to your codebase.
Giving them some tasks to do is a good way to make them feel useful and learn in those early days on the job.
However, they should have a mentor or an onboarding buddy nearby; that way, unfortunate events like the one from this Reddit user can be avoided.

The user describes being given a document with instructions on setting up his local development environment, which included running a small script.
That clearly had the potential to do some severe damage, and that’s precisely what happened.
The better idea for a to-do list is to have tasks that aren’t crucial but still have some degree of importance, and can be adjusted to the skill level of a new developer in, for them, a new codebase.
For example, working on reported bugs is a good starting point.
They can do that much easier and more efficiently if they have all the necessary data about bugs; software like Shake can provide that automatically.
When a user reports a bug with Shake, it captures a detailed report of the user’s entire environment.
That includes phone model and OS, WiFi details, carrier, location, app version, build number, screen resolution, and much more.
With Shake, your new developers can quickly start working on bugs as a part of their onboarding to-do list.
Practice pair programming
Instead of letting your new developers figure things out by themselves, why not pair them with someone more experienced in programming on an existing codebase?
The idea is simple: two programmers work together on the same task.
In the case of onboarding a new developer, you should pair them with someone who can ease them into their new working environment, show them best coding practices, and, in short, make their onboarding experience more pleasant.
Suppose you have already conducted a technical deep dive by utilizing the help of a senior engineer, as we mentioned in one of the previous sections.
In that case, pair programming can be a natural extension of that relationship.
As Sarah Mei puts it, pair programming is more than just programming—she proposes a term like “pair development”.

As she elaborates, an arrangement like this includes some separate programming, meetings, emails, code reviews—the whole development process, not just typing code.
Of course, that doesn’t mean you shouldn’t pair a new programmer with multiple experienced developers—on the contrary.
The opportunities to share knowledge and ideas with this method only multiply with more pairs formed, especially during onboarding.
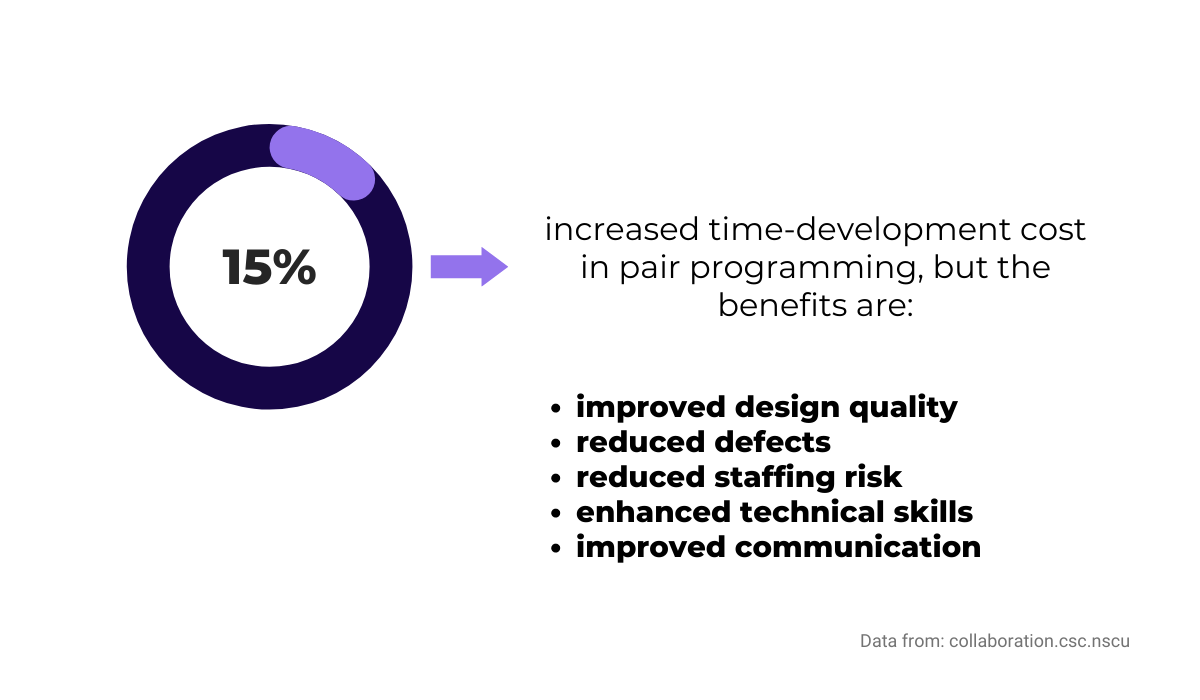
The data from research by Cockburn and Williams confirms the benefits of pair programming, which are plenty for the cost of a slightly longer development time.

Even if the new developer works remotely, pair programming can still be practiced.
Everything your developers need, in that case, is a few software tools to connect and collaborate on a project.
Sharing a screen is a must, as well as an option to control the screen of another person.
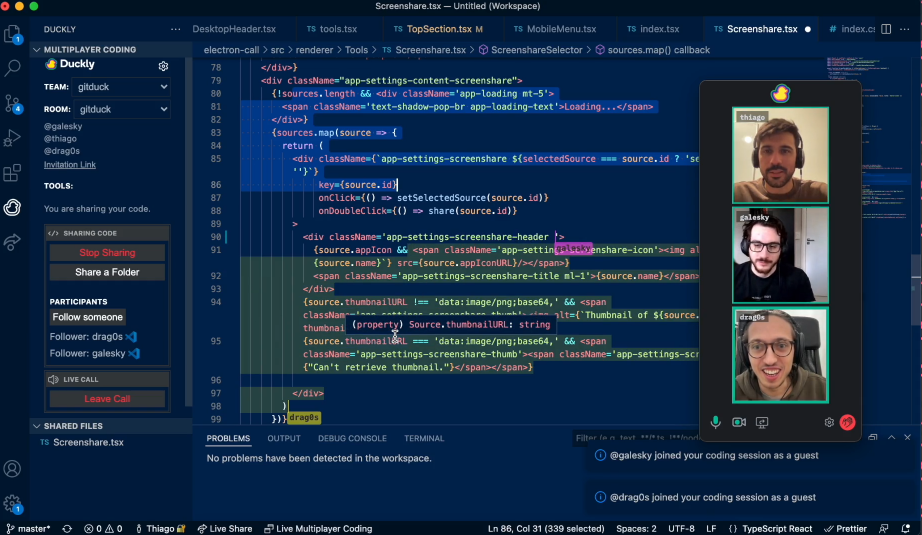
There are interesting solutions for remote pair programming, like Duckly.
It’s a plugin for integrated development environments (IDEs) that allows programmers to communicate, go over each other’s code in real-time, synchronize terminal sessions and servers, and share a screen with other collaborators.

Pair programming has many advantages, as we mentioned before. One of them certainly is a more streamlined onboarding of new developers on an existing codebase.
Therefore, you should find a time and a place for it.
Let them study development tests
A helpful practice for new developers is to read development tests. That way, they can familiarize themselves with the code, how it’s written, and how it functions.
That also applies to failed tests; it can be very beneficial to study failed development tests and see why something didn’t work and how it was eventually fixed.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
Some engineers, like Alex Smith from DEV, are big proponents of studying tests.
As he describes, when he started working in DEV, he needed to get up to speed with an existing codebase. When he encountered pieces of code, he often wondered why something was done that way.
Therefore, reading tests is one of the first steps he recommends for onboarding to an existing codebase.
“It helps that (hopefully) they’re written with both a positive assumption (i.e. passing valid arguments) and negative assumptions (i.e. passing invalid arguments). It’s quick to get a sense of what the code is supposed to do.”
In addition to studying other engineers’ tests, new developers can study on their own.
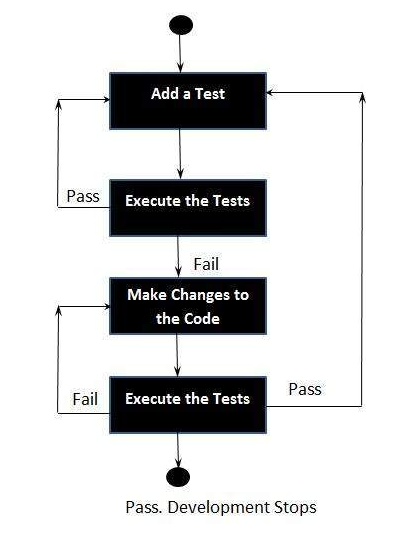
By using Test Driven Development (TDD) practice, they can create tests for every feature; if the test fails, they then modify the code or write new code. Here’s how the process works:

Let’s break it down. In the beginning, a developer creates a test and runs it. If it passes, they continue to add tests for other features; if it fails, they rewrite the code and execute the test again.
If the test fails again, a developer makes more changes to the code. When it passes, they create more tests for other features and repeat the process until everything is successfully tested.
By studying why their tests succeeded or failed, new developers can better understand a codebase, similar to reading tests run by other engineers.
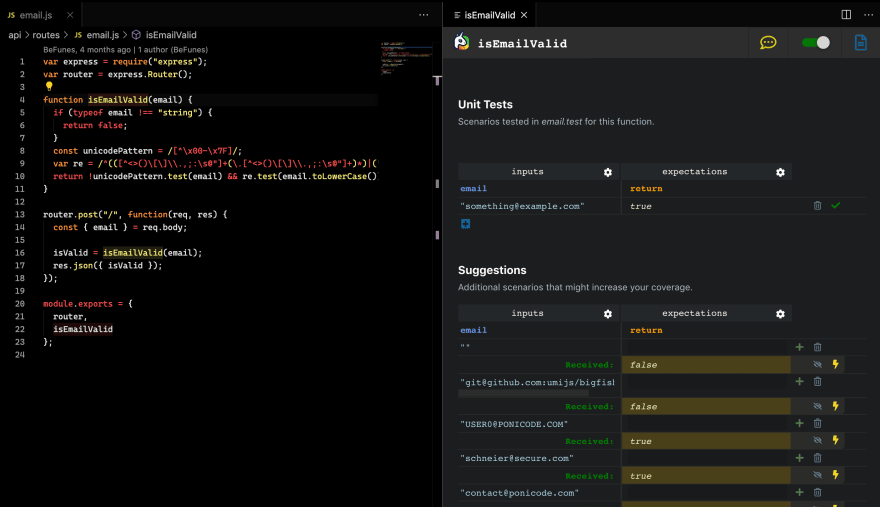
Also, if you’re using automated unit tests with a solution like Ponicode, their data can be useful for new developers as well.

New developers can study these automatically generated tests to see how the code behaves, interacts with user input, and derive other helpful conclusions.
A lot can be learned about a codebase by studying development tests; it’s a good way for developers to familiarize themselves with the systems they’ll be working in and a good investment of their time.
Do regular code reviews
Code reviews are a well-established practice with many benefits for developers of all experience levels. They can also help your new developers adjust to a codebase.
When you review the code regularly, detecting errors and bugs is easy, even if they slip through the testing phase. It can save valuable time and resources for the whole team.
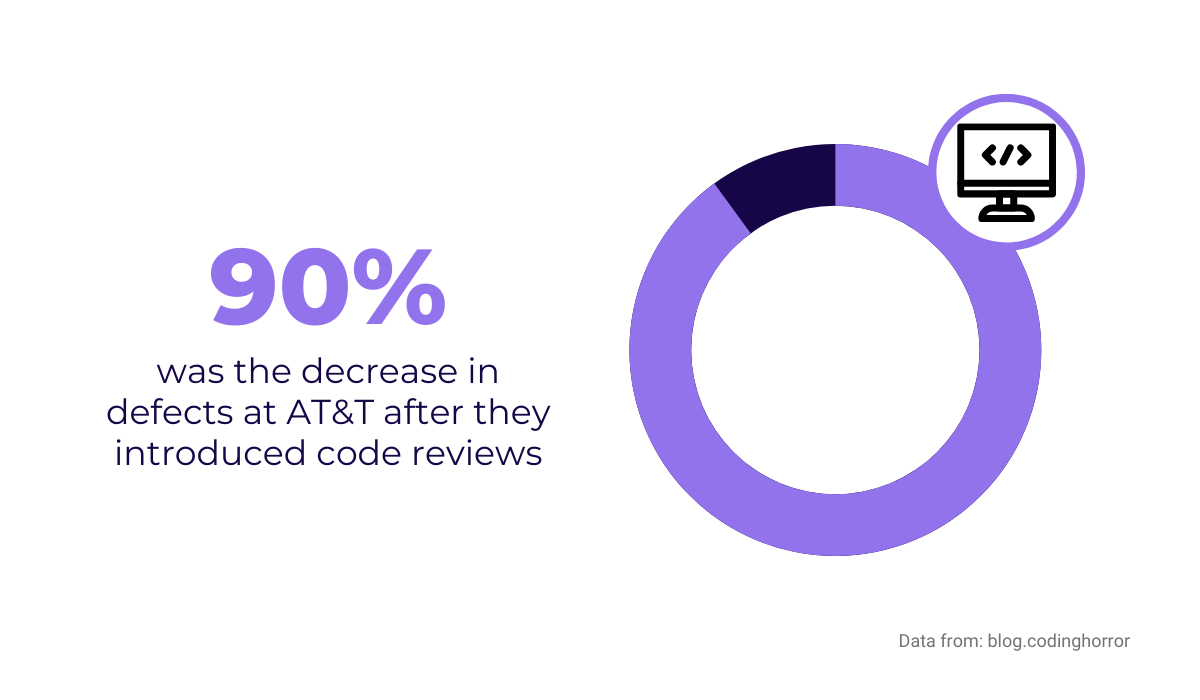
The data and numerous case studies back up the efficiency of code reviews. One of them was done in AT&T, a multinational telecommunications company.
They saw a 14% increase in productivity and a 90% decrease in defects after they began practicing code reviews.

Code reviews are usually done with pull requests before merging the code. Pull requests are, essentially, a notification to other developers that the feature is completed.
It’s a great way to share knowledge and for a new developer to ask questions and details about anything related to code.
Senior developers can share advice through code reviews, effectively onboarding new developers on a codebase.
For example, they can check if the naming is according to codebase conventions.

It’s also useful for checking for correct syntax, contributing to code quality.
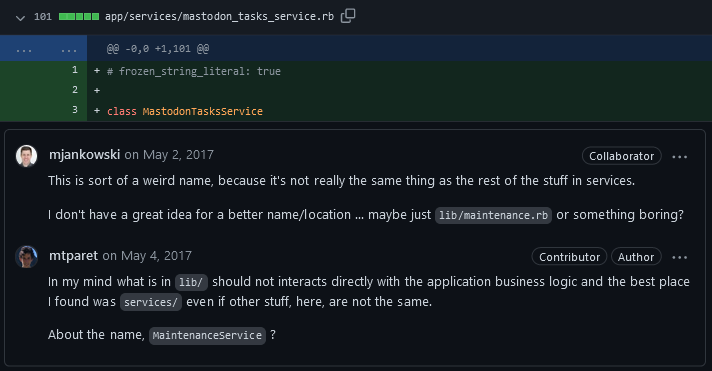
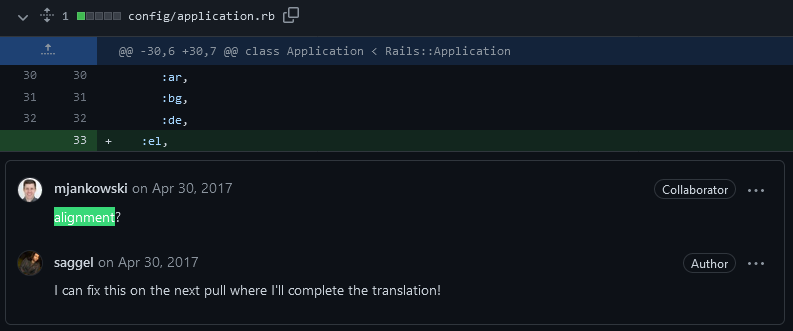
In the example below, there’s an alignment issue that a developer noticed and pointed out to the other developer.

Collaboration like that is what makes code reviews so valuable and efficient.
As Karl Wiegers puts it, it’s one of the most powerful tools available to software engineers.

There are many tools and platforms for creating pull requests and doing regular code reviews, like GitHub, already a staple among engineers.
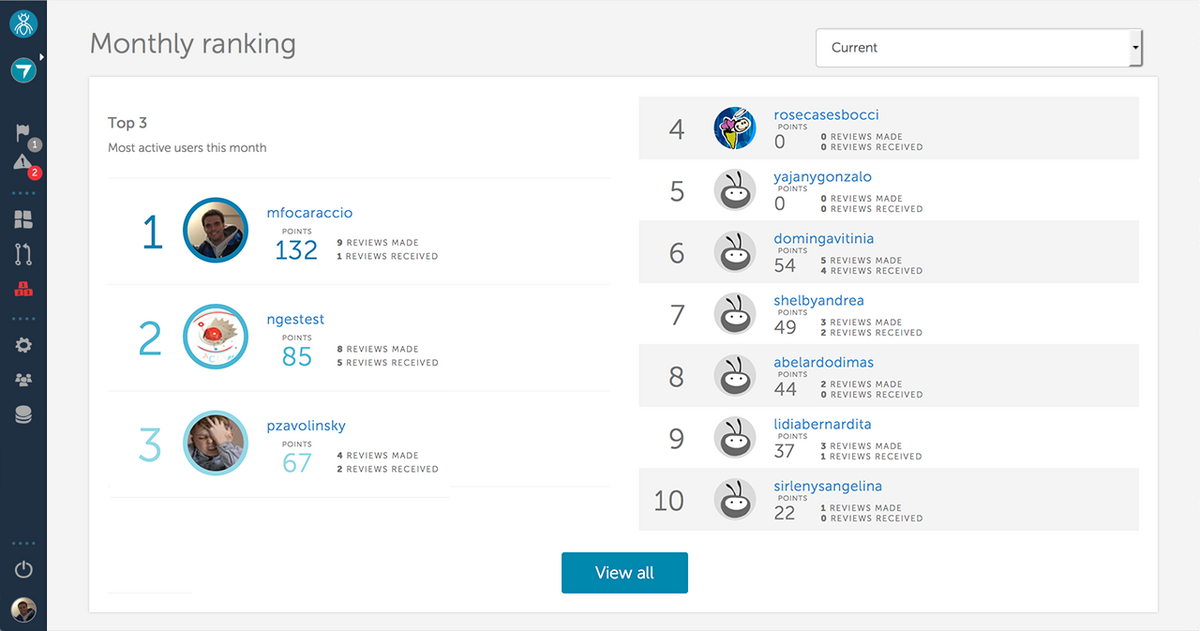
Among other interesting solutions is Gitcolony, which offers features like virtual pull requests, integrating your Quality Assurance team into the process, or gamification with internal rankings and badges.

Whatever solution you use, the point remains the same—code reviews are a great way to get your new developers up to speed, provide them with a platform to ask questions, learn from others, and efficiently onboard them on your codebase.
Conclusion
Onboarding new developers is a complex process.
Not only do they need to familiarize themselves with their new workplace, work practices, technologies, people, and a range of other factors, but they also often need to learn how to work on an existing codebase.
That part can be less daunting by using the tips we provided you in this article.
Great developer documentation, technical deep dive, to-do list, pair programming, studying development tests, and regular code reviews should make the whole process seamless.
Give it a go!