
As an expert in software development, you are probably well aware of the fundamental role alpha testing plays in paving the way for the grand launch of your app.
It’s carried out by developers, QA specialists, and other internal employees who inspect the app for any lurking bugs, defects, or other imperfections, and prepare it for beta testing, where it’ll be handed over to end users for testing.
It goes without saying that alpha testing, as part of acceptance testing, is crucial for the overall quality of the application, so when it comes to the crunch, it’s best not to leave anything to chance.
Therefore, we have rounded up seven expert tips for successful alpha testing that will help you execute it with more confidence and efficiency and achieve the best results in the shortest possible time.
Let’s start!
Table of Contents
Reviewing the app’s specifications
If you want your alpha testing to succeed, you should start with a deep dive into the app’s specifications.
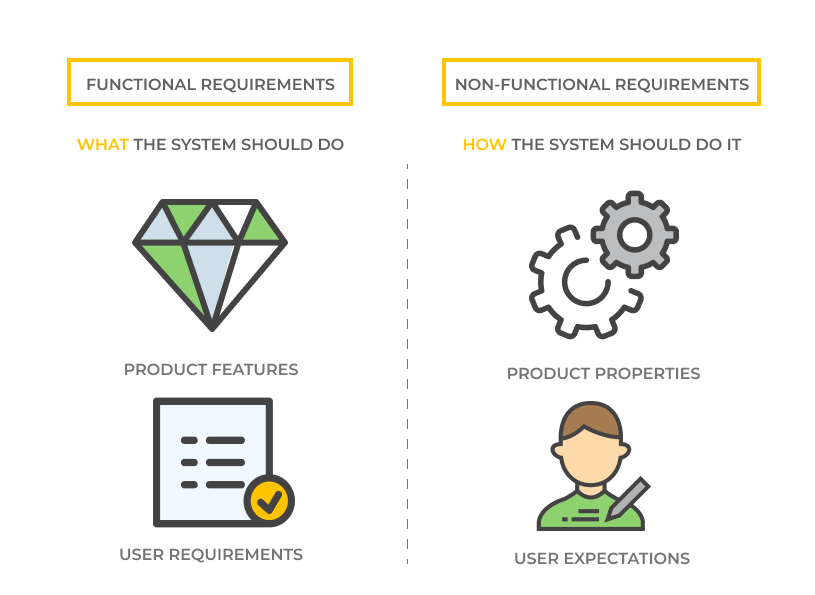
They are the bedrock upon which every application is built, ranging from functional demands to non-functional requirements.
Functional requirements dictate what the app should be doing in order to solve the user’s problem, while non-functional requirements outline how the app will achieve this, often using performance metrics such as speed, security, and scalability.
This is illustrated in the image below.

But how is this tied to alpha testing?
Well, the answer is simple: specifications provide the roadmap for testers to follow.
Alpha testers need to have a variety of information about the app at their disposal in order to test it with precision.
For example, they should be familiar with the app’s target audience and whether it encompasses features such as geolocation, payment systems, chat functions, and push notifications, so that they can pay attention to these aspects during testing.

Get unreal data to fix real issues in your app & web.
They should also be briefed about acceptance criteria, which are the conditions that an app should meet to be accepted by a user or the client.
For instance, one acceptance criterion might be that the mobile app page should load in under five seconds.
This tells all alpha-testing stakeholders to focus their attention on that specific metric.
To conclude, an in-depth examination of specifications is crucial for starting alpha testing.
By inspecting the requirements thoroughly, alpha testers can ensure that they assess the app with accuracy.
Involving non-technical team members
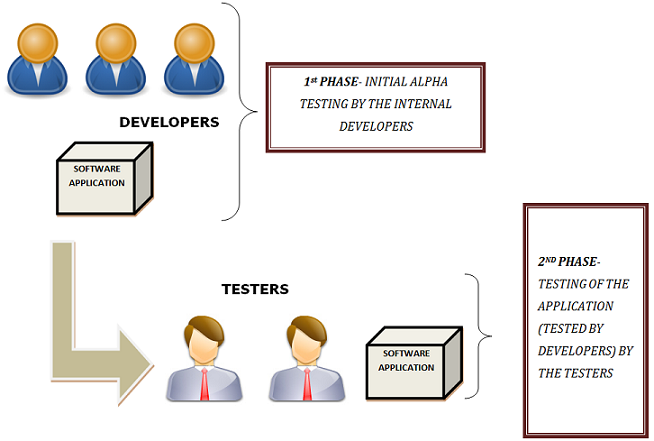
Alpha testing usually consists of two phases.
In the first phase, a group of tech-savvy in-house developers will conduct detailed testing and aim to uncover any remaining bugs, glitches, feature gaps, and other defects in the app.
To achieve this, they’ll use the white box and black box techniques to examine the app from every possible angle, and see if anything impedes the app’s optimal functioning.

But while this is fundamental in discovering issues that eluded detection in the previous testing stages, the fact remains that developers are the ones who built the app in the first place.
They look at it from an insider’s perspective, and there is always a possibility that some defects managed to escape their inspection.
That’s why QA specialists and other internal testers enter the picture in the second phase of alpha testing to lend a fresh set of eyes and a user’s perspective on the app.
These in-house testers can come from departments such as:
- Sales and marketing teams―since they’re in charge of promoting and selling, including them in alpha testing can provide significant insights into the marketing appeal of the app itself.
- Customer support team―as they engage with users daily, they have a keen sense of their needs and pain points and can offer extremely insightful feedback regarding their preferences.
- Product managers―they’re responsible for overseeing the entire app’s development so they can provide invaluable feedback regarding the overall strategy and alignment with the client’s requirements.
As you can see, by assembling this diverse group of internal alpha testers, you’ll get a well-rounded picture of the app that has been tested from different perspectives.
This approach can help make it more robust, user-friendly, and better prepared for beta testing.
Reporting all discovered bugs
It may be tempting to think that it’s not particularly important to catch and report all the lingering bugs during alpha testing as they’ll eventually surface during beta testing.
However, relying solely on beta testing can be a risky proposition because there is simply no guarantee that beta testers will report the same bugs as the alpha testers would, which opens the door for lurking defects slipping into production.
In addition, fixing bugs during the alpha testing stage is significantly less complicated than during beta testing.
This is because the app is still being tested by people within the company, which means the developers can promptly address any defect reported without it impacting end users.
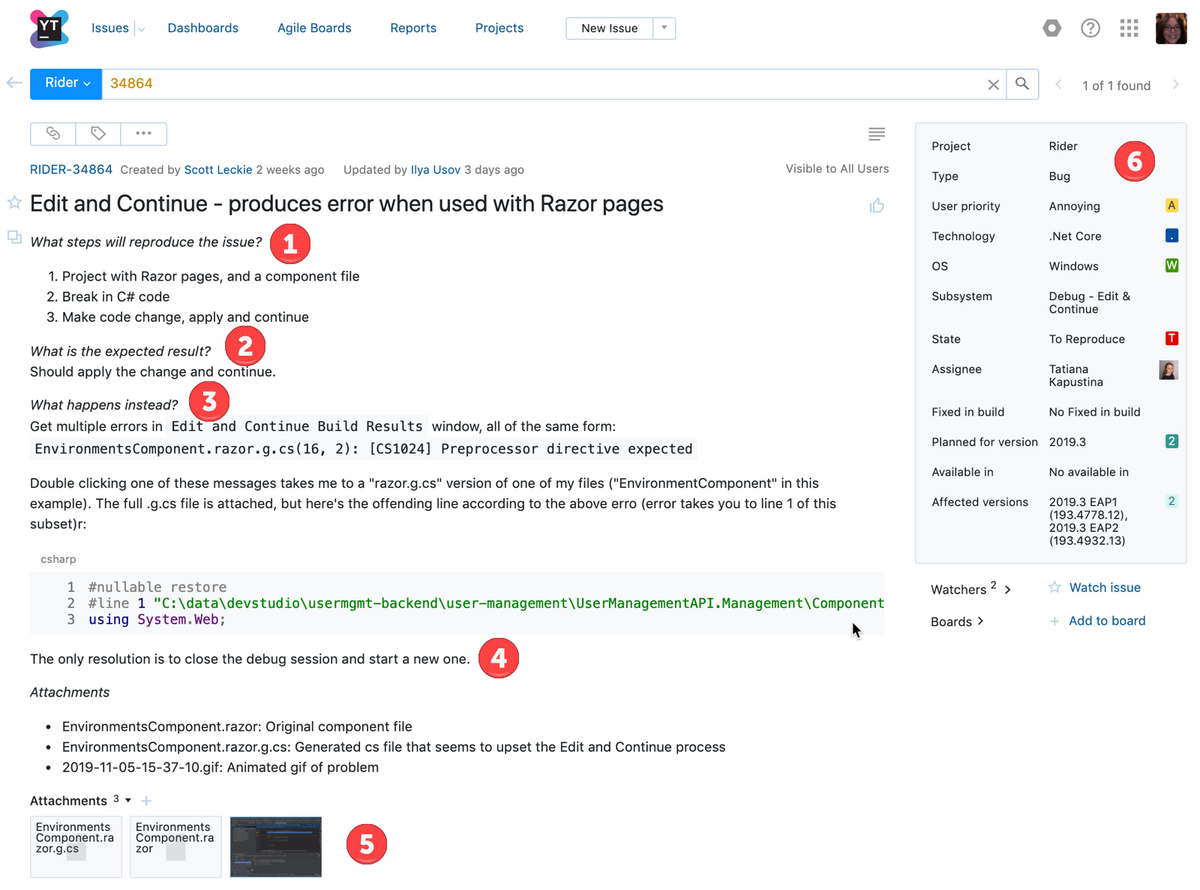
Still, anyone who has ever manually composed a bug report knows that it can be a demanding task.
As shown in the picture below, it requires filling in numerous fields, such as bug description, steps to reproduce, expected and actual results, bug priority, as well as technical details like operating systems, device model, and affected versions, to name just a few.

Many times alpha testers, especially if they come from the customer support or marketing teams, aren’t well-equipped enough to recognize technical information surrounding the bug, potentially leaving developers in the dark when it comes to replicating the bug.
That’s why during alpha testing it’s advisable to use bug and crash reporting tools that will automate the whole reporting process.
One such tool is our Shake, a lightweight SDK that can easily be installed on every iOS or Android mobile device.
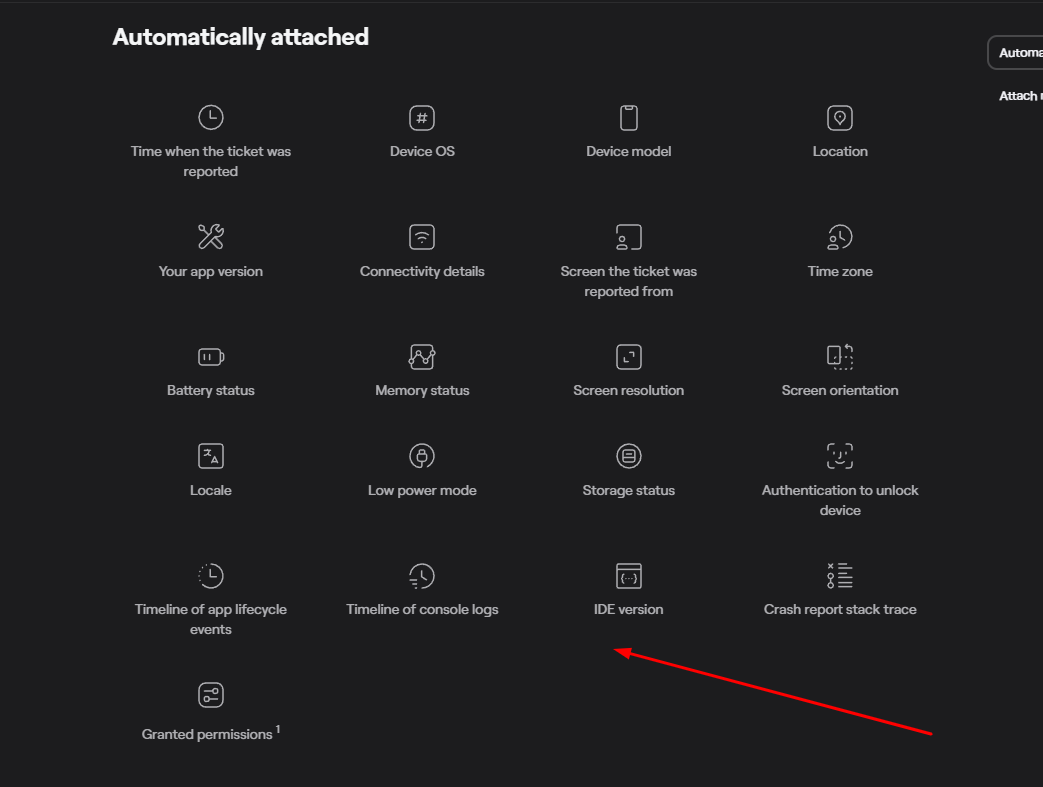
When alpha testers detect a bug, they just need to shake their mobile phone, and Shake will automatically generate a comprehensive report that will contain more than 70 key pieces of information, including the ones depicted in the image below.

By using tools such as Shake, reporting a bug is no longer a time-intensive task, but rather a swift process that can be completed in mere seconds.
Most importantly, this way, developers receive all the pertinent information they need to troubleshoot bugs, and they can rest assured that all essential bugs have been reported.
Taking advantage of integrations where possible
In today’s world, where automation and technology simplify so many tasks we undertake, you should harness the power of integration to optimize alpha testing as well.
This way, you can automate mundane tasks and streamline workflows, freeing time for alpha testers and reducing the risk of missteps that inevitably creep in with manual processes.
For example, our flagship product Shake, which we already previously introduced, offers integration with a plethora of top-notch tools such as Jira, Slack, Trello, GitHub, Asana, and many more.

During alpha testing, Shake can be seamlessly integrated with Jira, a world-renowned issue-tracking software.
That way, every time alpha testers pinpoint a bug in the app, Shake will automatically send the generated report straight to Jira’s dashboard, where everyone will be able to see it, inspect it, and follow through stages until it reaches final resolution.
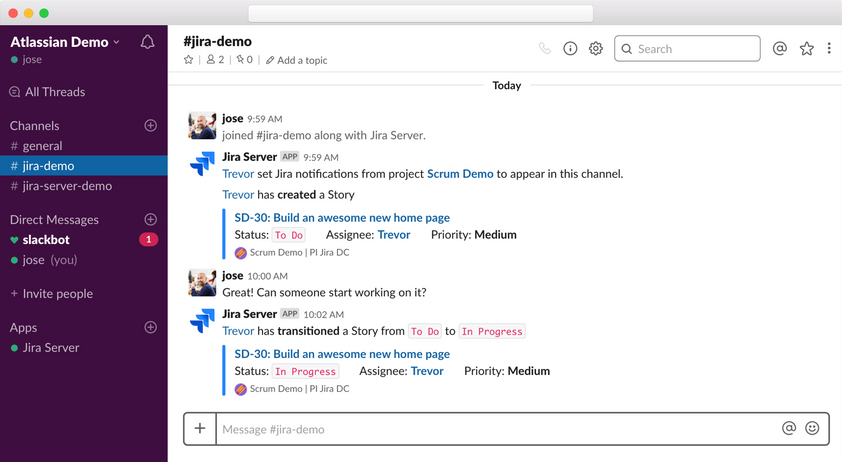
But possibilities for integration don’t stop there because you can further integrate Jira with Slack.
This way, every time a new bug report crops up in Jira’s dashboard, everyone involved in alpha testing will receive a timely notification via Slack.

This expedites the whole process and keeps everyone in the loop.
Of course, you are free to use whatever tools and integrations you prefer but try to employ integrations whenever feasible.
This can considerably mitigate the bottlenecks of alpha testing and pave the way for successful beta testing, and thus a successful launch.
Having the tester who reported the bug verify the fix
When alpha testers uncover a bug, it’s paramount for the development team to quickly tackle the issue.
After that, the app should be retested again to ensure that the bug has been efficiently resolved.
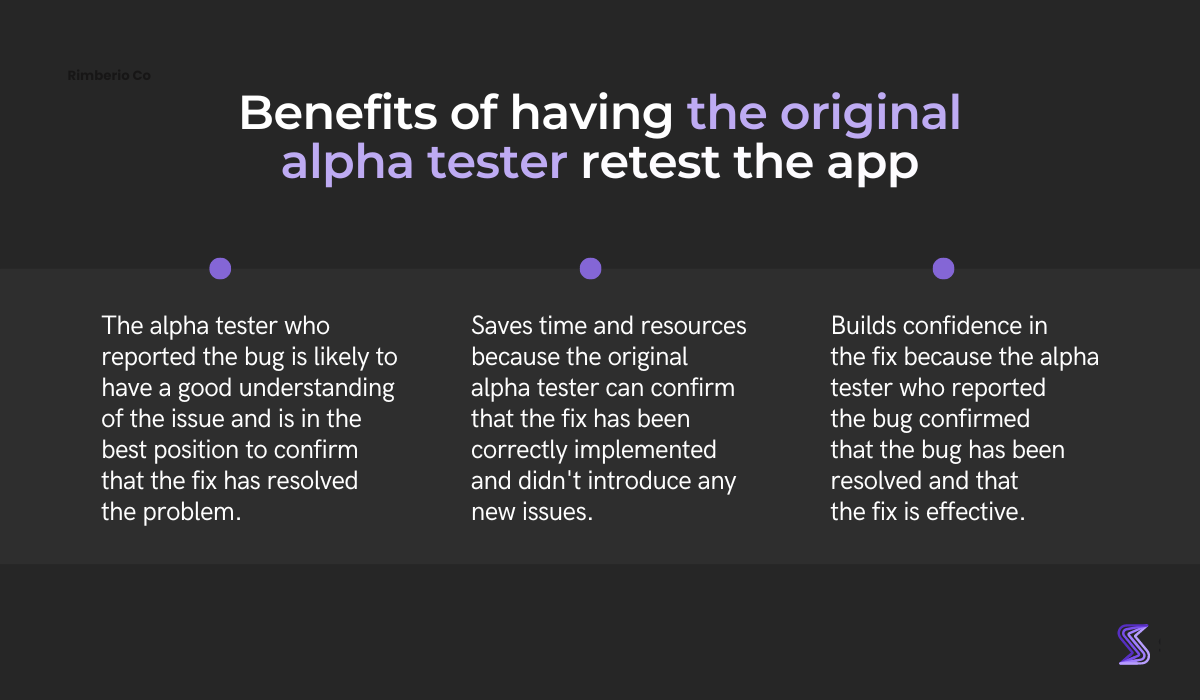
To make this process quicker, it’s a good idea to involve the original alpha testers who found the bug in the first place to retest the app.
This strategy offers numerous benefits that can considerably boost the efficiency of the alpha testing process.
For starters, testers who were the first to spot the bug are expected to be the most familiar with its root cause, manifestation, and impact on the app.

They also hold a comprehensive grasp of the exact steps that led to its discovery, making them the optimal candidates for retesting.
All this combined enables them to determine if the issue has been resolved and to guarantee that no new defects have been ushered in during the resolution process.
Moreover, the original testers would have been responsible for creating the bug reports, documenting the bug’s attributes, and detailing how it can be replicated.
This implies a thorough knowledge of the issue that would make retesting by the same individual more efficient than entrusting the task to a new tester.
Therefore, engaging the original alpha tester who initially discovered a bug is a wise move during alpha testing.
It streamlines the retesting process, uses the tester’s expertise, and strengthens the team’s confidence in the fix.

Testing the entire user experience
While alpha testing your app, you shouldn’t overlook the importance of overall user experience.
After all, what good is an app that doesn’t meet the needs of its end users?
That means that the app must be tested from the user’s perspective, taking into account all activities, workflows, and environments they are likely to take or encounter.
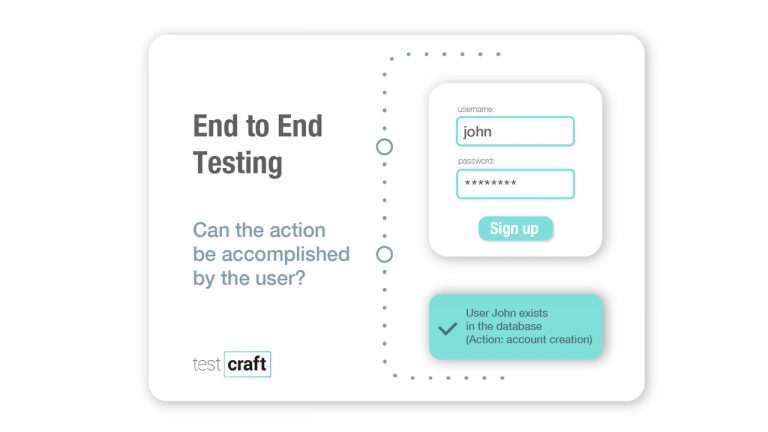
And this is precisely where end-to-end testing comes into play.
End-to-end testing involves inspecting the entire user workflow, from the initial interaction with the app to the final result.

In doing so, it ensures that all system components work seamlessly together and meet both the business’s and the end user’s requirements.
Suppose, for instance, that you are testing a mobile application that sells sneakers. In this case, the end-to-end test cases would encompass the following steps:
- User registration―testers would verify whether users can create a new account, log in, log out, and reset the password
- Product search―testers would ensure that users can search and filter different types of sneakers
- Product selection―testers would test the app’s ability to select the product and add it to the shopping cart
- Order confirmation―testers would test the app’s ability to display the correct order details, such as product name, quantity, and price, as well as the estimated delivery date
As you can see, end-to-end testing for a sneaker-selling app would enclose testing the whole process from user registration to order confirmation, guaranteeing that each step of the process functions as intended and that the app operates flawlessly as a whole.
In other words, by testing the entire user experience during alpha testing, you can nip any usability issues in the bud, long before the product reaches the end users.
Reaching a consensus before exiting alpha testing
After the alpha testing has been executed, it’s time to review the testing results once again and determine if the app is primed for beta testing, or if it requires the last finishing touches.
The best way to achieve this is to go through the exit criteria for alpha testing and confirm that all the parameters have been successfully fulfilled.
But what exactly are the exit criteria?
In a nutshell, they are the fundamental requirements that must be met to determine that the testing phase is unequivocally completed.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
For example, the exit criteria for alpha testing can include the following:
- All alpha test cases have been executed and validated
- All critical bugs have been resolved and retested
- The test summary report has been prepared
- No more additions are required
- Signing off from alpha testing mode
During alpha testing, developers and testers will collaborate in their efforts to meet all the exit criteria.
Once they are satisfied, they can conclude that the app has outgrown the alpha testing phase.
In other words, if everything is in order and there are no new bugs in sight, the team can easily reach a consensus and gear up for the next beta round of testing.
Conclusion
So there you have it―seven tips that can significantly streamline and optimize your alpha testing process.
Remember to always make sure to consult your app specifications before starting to write test cases, and invite internal employees from different departments to participate in testing because they’ll give you fresh insights on your app that you and your team might have missed.
Also, insist on reporting all discovered bugs, use integrations, test the entire user experience from start to finish, and try to reach a consensus before exiting the alpha testing phase.
This will boost your team’s confidence that the app is truly ready for the next testing phase.
These seven tips are just a fraction of the desirable practices for conducting alpha testing, but if you implement them thoroughly and consistently, your app will be guaranteed to enter the beta testing phase with better performance, and fewer bugs.