Creating and maintaining a mobile application is no easy task these days.
So many factors go into building an app that you might get overwhelmed or simply not know what to focus on.
You have to make sure you offer a well-designed and engaging user interface, useful features, app security, compatibility, and the list goes on.
However, in this article, we’ll be focusing on just one crucial aspect of a good mobile app—performance.
We’ll give you six tips to help you optimize your app’s performance.
Table of Contents
Maintain the quality of the app’s code
Let’s start from the basics. Maintaining code quality is vital to ensure your mobile app works efficiently.
Also called clean code, well-written, quality code will ensure that your app functions correctly, reducing the chance of issues arising for end users.
Or, to quote Bjarne Stroustrup, inventor of C++,
I like my code to be elegant and efficient. The logic should be straightforward to make it hard for bugs to hide, the dependencies minimal to ease maintenance.
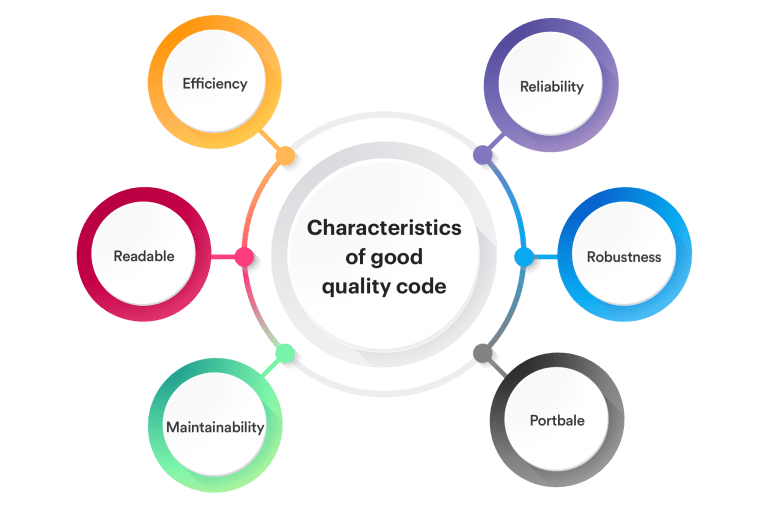
You might already be familiar with this concept and have your own practices and quality metrics for good code, such as the ones presented below.

All of these characteristics affect the performance of your mobile application, and neglecting them may result in many issues.
One of these issues is the accumulation of technical debt.
Technical debt refers to the slow increase in the number of bugs and code deficiencies that affect code quality and app stability in the long run.

Get unreal data to fix real issues in your app & web.
If left unchecked, these minor problems can escalate and become the primary cause of app crashes and performance issues, and fixing them can cost you a lot.
One way to handle technical debt and increase the efficiency of your app is by eliminating dead code—code that is executed, but its output is not used.
Dead code can have a negligible effect in the early versions of your app, but optimizing your code will become crucial as you scale up and make your app more complex.
Removing dead code can be done in several ways:

Whichever method you use to manage unused code, the result will be a reduction in app size and load time, resulting in an increase in the overall speed and efficiency of your app.
Code optimized in this way will be more readable and easier to maintain as well, so your developers won’t have to deal with overly complex and redundant code.
Reduce the number of extra features
Similarly to removing unused code, you may want to look at the number of features your app offers and see which ones you can eliminate.
Many apps have redundant components that serve only for cosmetic purposes or to provide functionalities that users rarely utilize.
Too many such features may cause bloat, which will bog your app down, increasing the load time and slowing down performance.
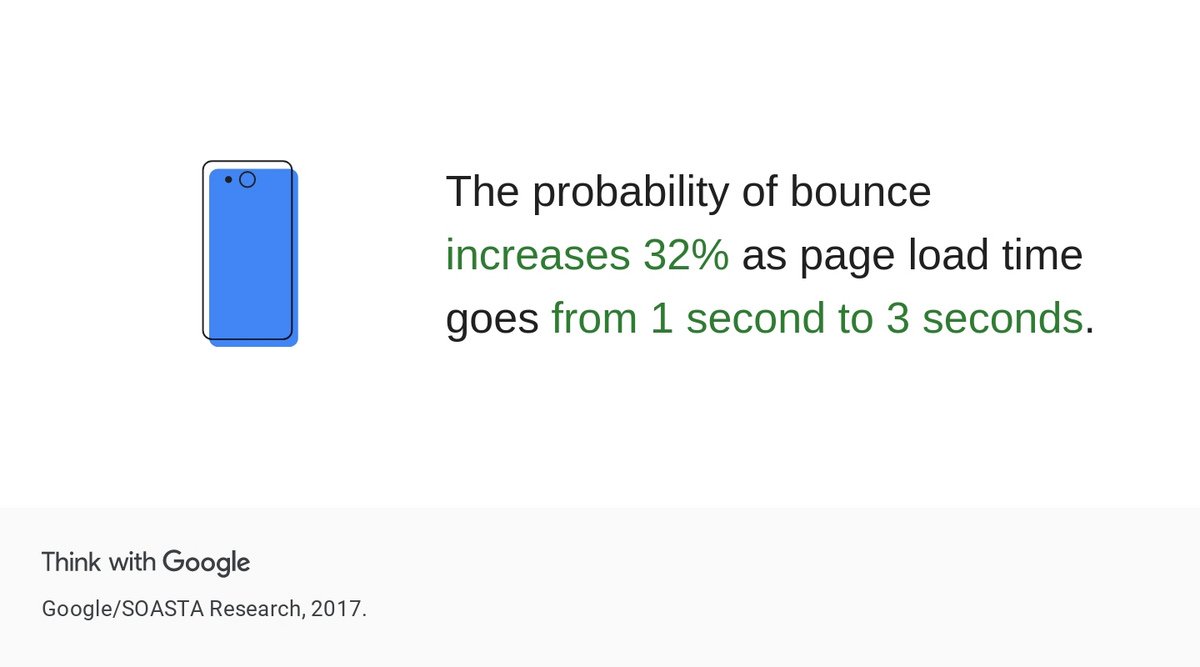
Load time is especially important. Users have a low tolerance for apps that take a long time to open. They expect an app to be immediately available when they launch it.

If apps take too long to load, users may get frustrated, which can result in them simply leaving and deleting your app.
So how do you lower the number of features and speed up your mobile application?
Ask yourself and your team what you want the core function of your app to be, and establish which parts provide this function.
Or better yet, get feedback from users and people from your target audience. After all, their opinion should matter to you the most.
Figure out what features they get the most benefit from and simply remove the ones that don’t provide any value to them.
If eliminating these features outright doesn’t appeal to you, there is an alternative.
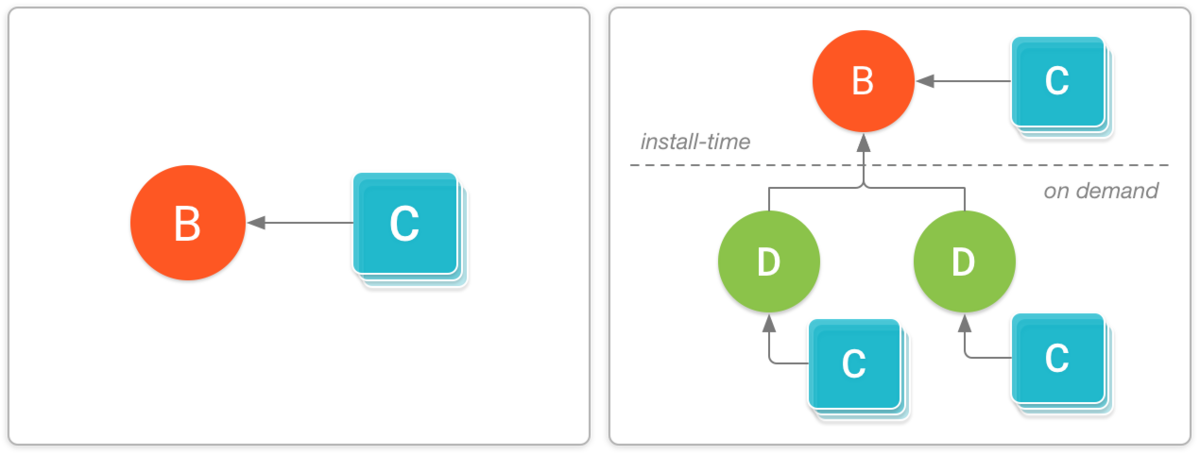
After you’ve monitored the functionalities of your app and decided which features are essential, your team can try using Dynamic Features Modules or Asset Packs.
These options allow users to choose which features they want.

Using this technique, you store the features that are not essential to the app’s core functioning in a separate folder.
The users downloading the app will get the core app only with the crucial features you picked.
This means that any additional features you stored in separate folders will not be included in the base app and users can download them as needed.
That way, you don’t overload the app with extra features from the get-go, ensuring faster loading time and better performance for most users.
Optimize images to reduce load time
While using high-quality images can make for an app that looks appealing, they can impact its performance.
Larger pictures require more resources and take more time to load, which can slow your entire app down—both its startup time and in-app speed.
The way to handle image optimization is not just to use images that have lower quality from the get-go, as this can negatively affect your app’s UX.
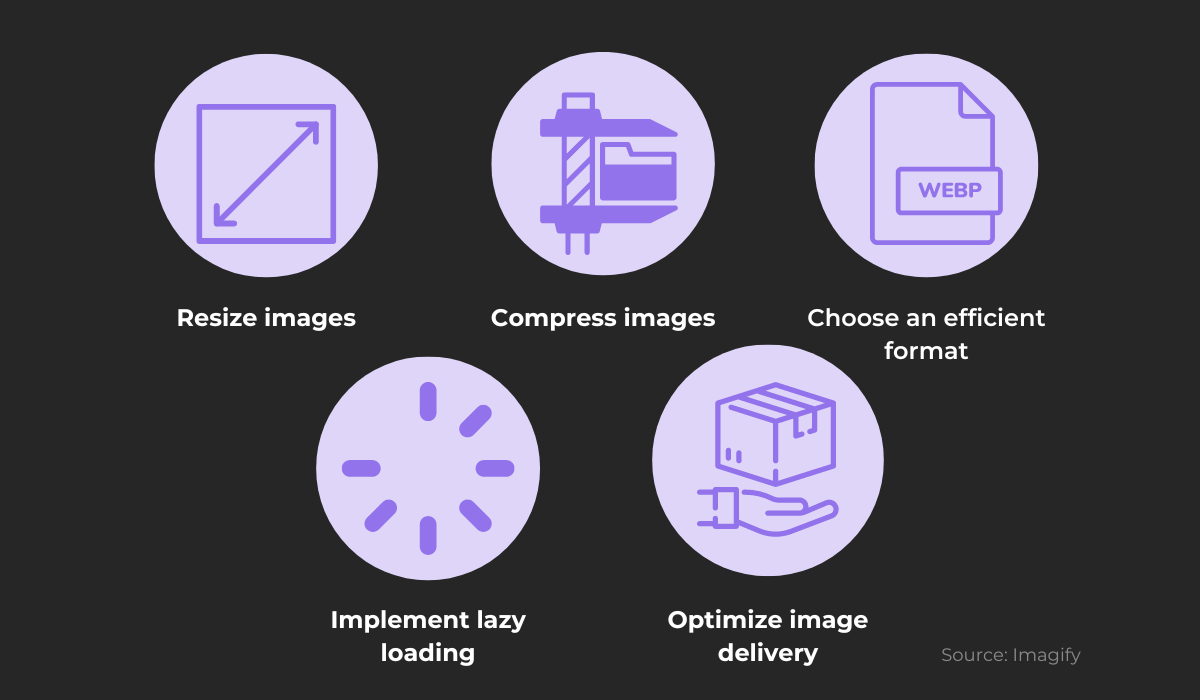
Instead, you can use one of these strategies:

The two methods that you can use to optimize images without losing their quality are resizing and compression.
Resizing your images is straightforward. In general, it’s good practice to resize images to 2x the width that you will show on your app.
If the image in the app requires a width of 500 pixels, you should resize it to around 1000 pixels to account for high-resolution devices.
Make sure to take high-resolution and retina displays into account when making any adjustments, though, as these displays are made to be of much higher pixel density than regular ones.
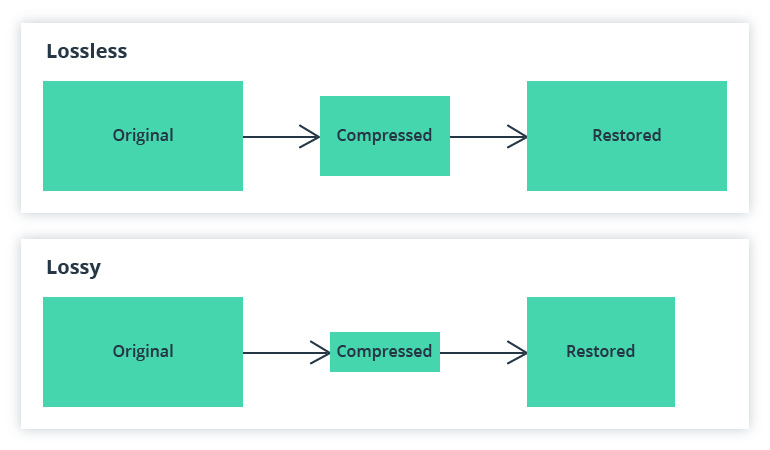
Once the images are the right size, the next thing you can do is compress them. There are two types of compression, as shown in the image below.

Your knee-jerk reaction is probably to immediately dismiss lossy compression, as it lowers image quality, but you might want to reconsider.
There are many levels of lossy compression, and while some parts of the image do get lost, most of these reductions in quality are barely noticeable.
In conclusion, image resizing and compression constitute one of the easiest ways to improve the performance of your app, so we suggest you definitely give them a try.
Use a CDN to accelerate APIs
Modern apps frequently communicate with other applications and servers, receiving their data and displaying it.
These interactions are made possible by Application Programming Interfaces (APIs).
You may already use these interfaces in your app—for example, when displaying weather information from a third-party service.
While handling data originally received from different apps, you want efficiency and responsiveness.
Your app needs to translate data into relevant formats that your app uses, and this translation needs to be done accurately and with low load times.
By doing this, you can be more confident that users don’t have to wait long for vital information, enhancing their user experience.
Streamlining efficiency may also prevent a user’s data connection from slowing down their phone and making it unresponsive while keeping your app functioning properly.
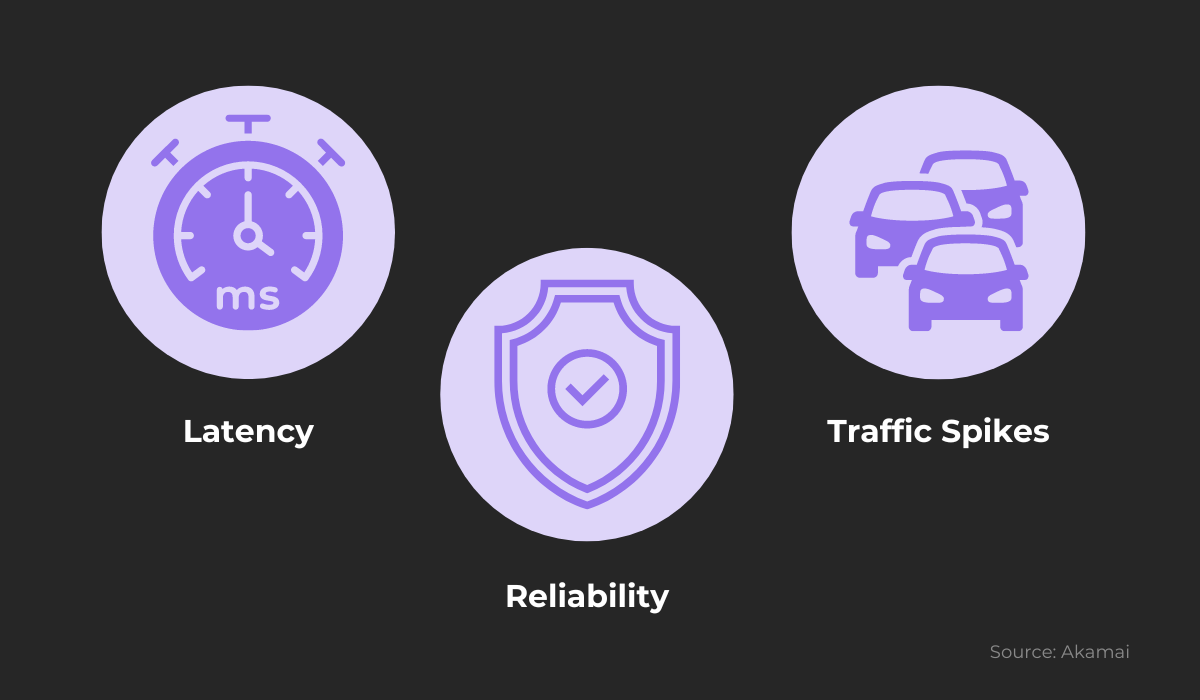
However, APIs can come with a few difficulties concerning delivery, reliability and scalability, which can have a detrimental effect on app performance.
Some of these challenges for APIs can be seen below.

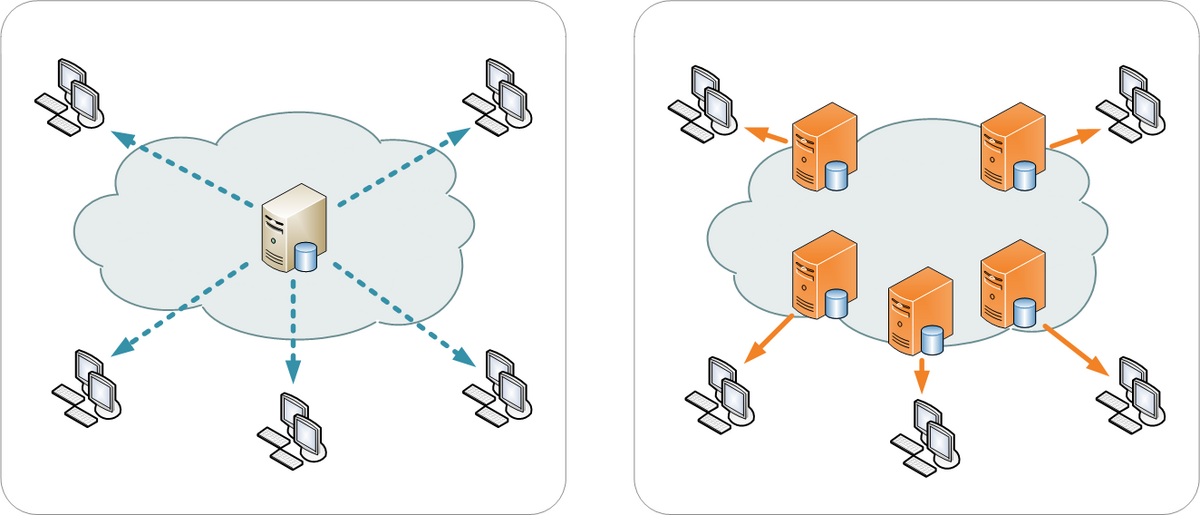
Using a content delivery network (CDN) is an excellent way to address these issues and accelerate APIs, leading to an overall improvement in app performance.
See the image below to get a visual representation of how CDN distribution works.

A CDN will use servers spread across a wide geographical area to accelerate API communication.
This coverage decreases the distance between an individual user and the data source.
Instead of each user getting data from a single server location, using servers near individual users’ areas reduces payload, latency, size, and round-trip time, thus significantly improving app performance.
Create an offline mode for your app
Communicating with third-party apps and receiving data from them is all well and good, but what happens when a stable internet connection becomes unavailable?
Does your app stop working altogether?
As mobile device users, we may have gotten so used to having a constant internet connection in our daily lives that we don’t consider the alternative.
In reality, network issues are still a significant factor that negatively affects app performance.
Creating an offline mode for your app is an effective way to mitigate some of the issues arising from a poor network connection.
You should want your app to be responsive and engaging even when users are in an area with a poor signal, or when their connection gets dropped.
But how do you address this issue?
To solve this problem, many successful apps like Snapchat and YouTube use a caching mechanism to enable fast access to a portion of the data and lower network latency.
Static caching involves saving a copy of the static file—for example, an image—directly to the user’s device.
This way, the next time someone opens your app, they won’t need to download the image from your servers again, as it will be readily available locally.
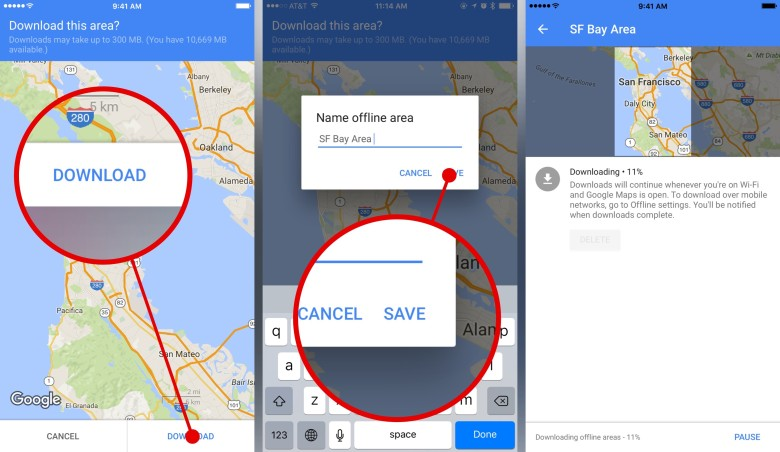
Google Maps is an example of an app that uses this functionality.

The app comes with an offline mode that allows you to save whole areas locally, so the next time your internet connection drops or lags, you can still view the route and get to your destination.
Your other choice could be dynamic caching.
Unlike static caching, dynamic caching is used for data that changes frequently and differs from user to user.
By using dynamic caching in an offline environment, the user’s information and input can be temporarily stored locally on the device and then synchronized when the app goes back online.
This function prevents the app from showing a blank screen when it goes offline and can save the user’s data in case of a disconnection.
Whichever method your team uses, an offline mode of your app can give users a reliable and responsive experience without the frustration of losing valuable data.
Monitor app crashes to eliminate problems
App crashes are a significant source of user frustration and an indicator of poor app performance.
Their occurrence is a critical metric to keep track of because crashes immediately affect how users interact with your mobile app.
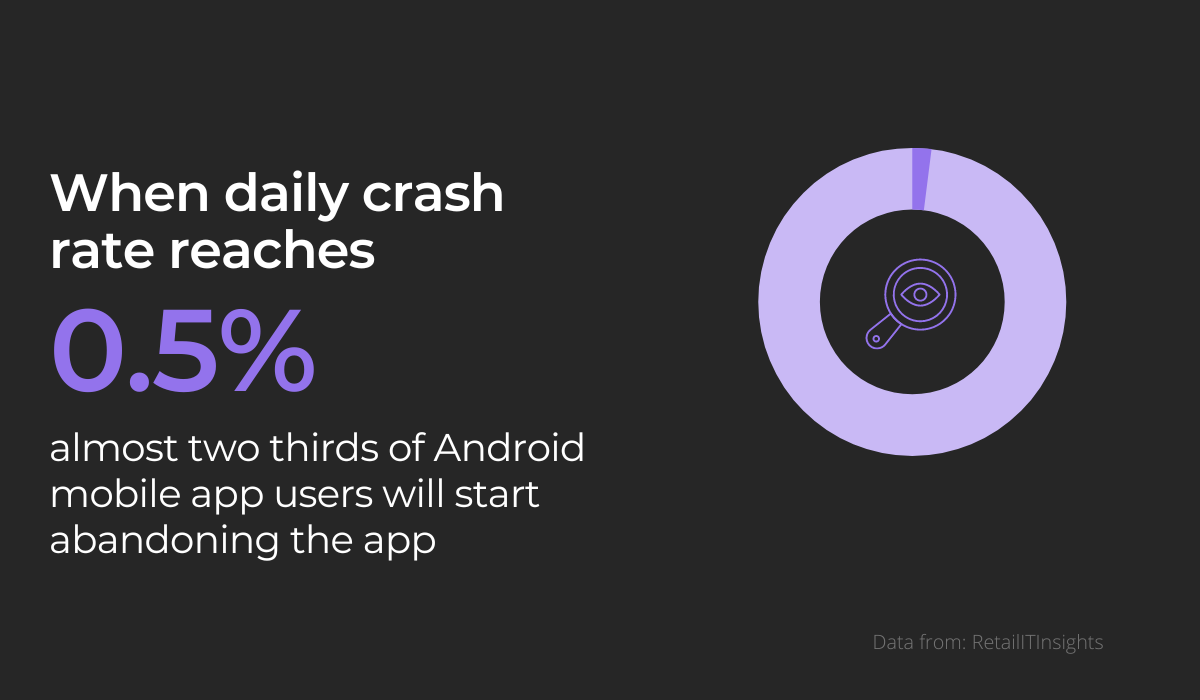
Research reveals that most Android app users have little tolerance for crashes.

What these figures show is that it’s challenging to ensure the satisfaction of anyone using your application if they experience frequent app failures.
A multitude of things can cause crashes: anything from unanticipated user activity to your app’s incompatibility with a firmware feature might be to blame.
Whichever the cause, if you monitor app crashes, you may increase the performance of your mobile app by addressing and resolving these issues early on.
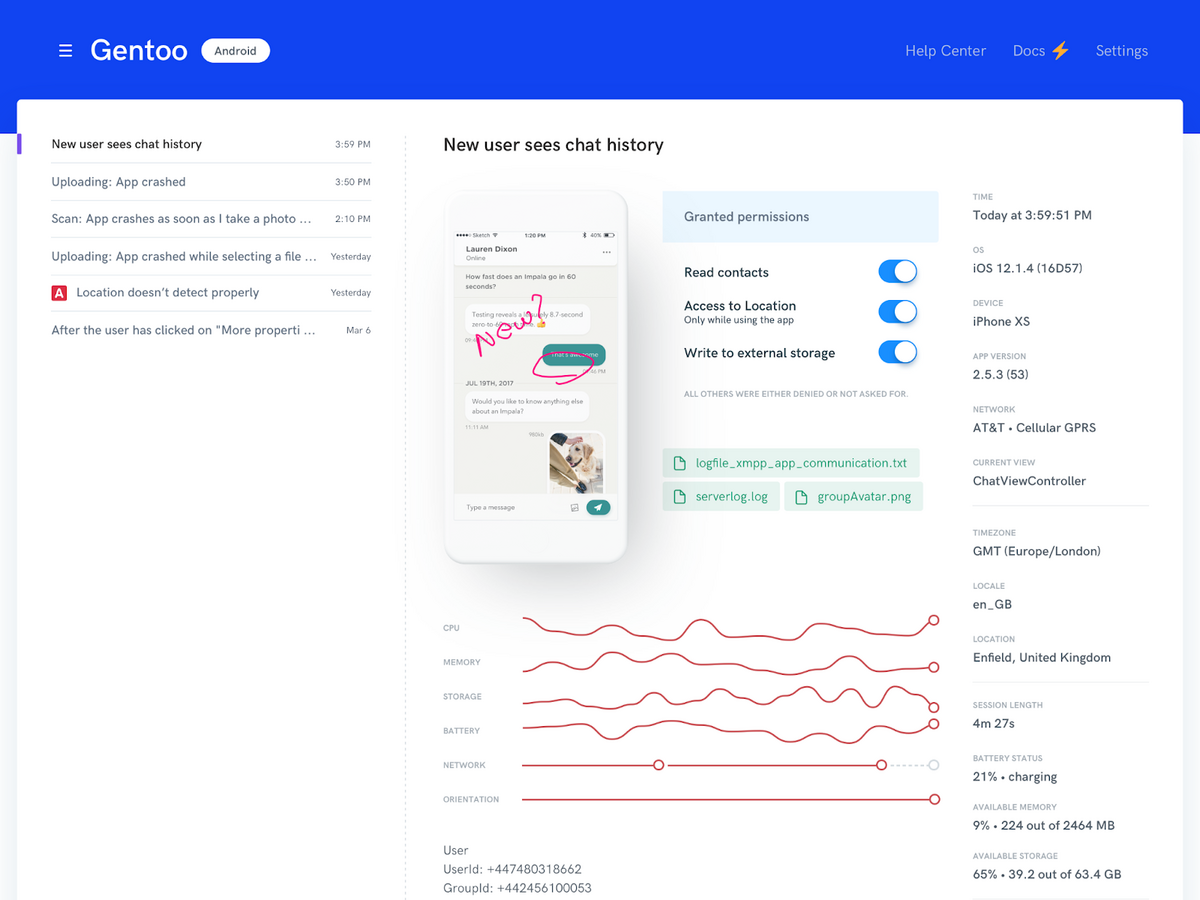
One tool you can use to monitor app crashes effectively is Shake.
Our tool has features that will help your team keep track of your app’s issues as they happen.

Each of the reports generated by Shake can include screenshots, user attachments, tags, usage data, activity history, and device details.
These data-rich reports contain actionable data that can show you exactly why your app crashed so you can start taking the necessary steps to fix the underlying issues.
Conclusion
With over 5 million mobile apps to choose from between the world’s leading app stores, you should know that you have tough competition.
Users have a vast selection of apps to choose from, and they will usually gravitate towards high-performing, stable solutions that are simple but efficient.
The methods we included in this article will help you optimize your app and make it function reliably and smoothly.
We hope that by following these tips, you can improve the performance of your current and future apps—making them practical and helpful for users.