It’s no secret that designers and developers work together closely—in fact, a project cannot be realized with either missing.
Whereas designers focus on front-end visual aspects, creating an optimal user experience, developers code these ideas into existence.
In other words, designers construct an app interface, and the developers build it.
Given the interdependence between the departments, quality collaboration between the designers and the developers is key.
Without a healthy working relationship, workflows will be impeded, and tasks will constantly be passed back and forth.
As such, we’ve taken the opportunity to outline some tips for improving collaboration.
Read on for the complete list!
Table of Contents
Prioritize open communication
No project can flourish without open communication. Open communication is an absolute necessity for quality collaboration.
It breaks down information barriers, saves time and money and streamlines most work processes.
Without it, your employees would likely become frustrated, repeat work unnecessarily and waste time on unproductive tasks.
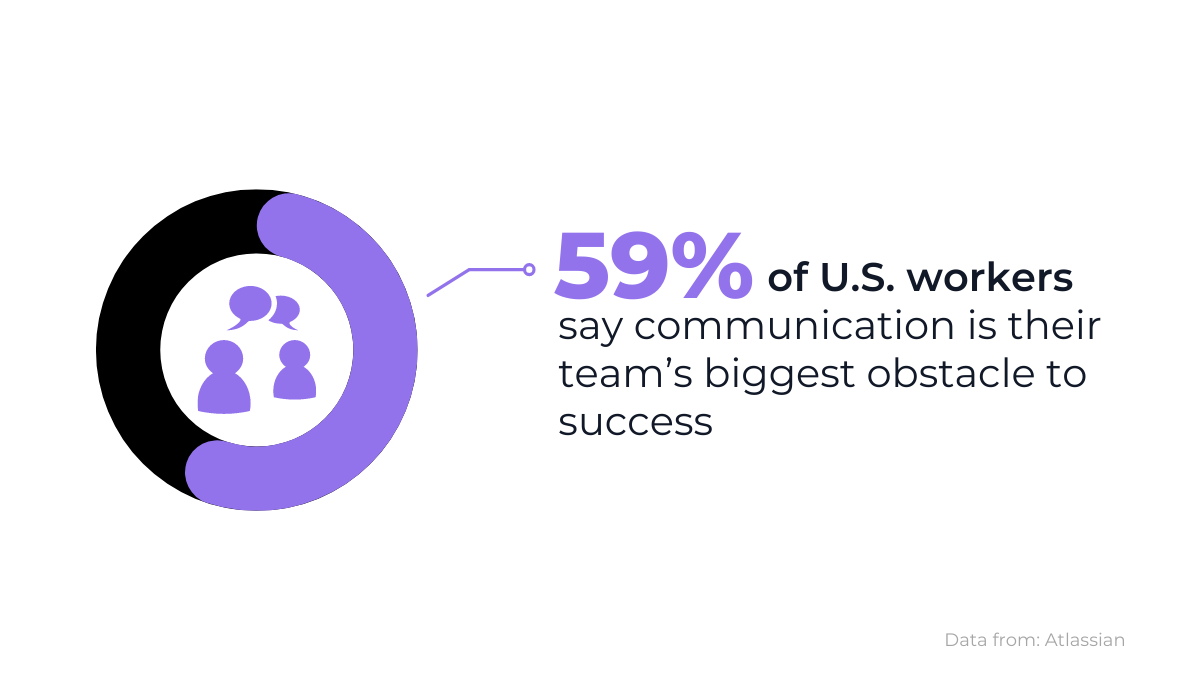
An Atlassian study revealed the importance of open communication:

The numbers clearly indicate that communication is lacking and therefore impeding progress.
One way to solve this issue is to create a group chat for each project your team is working on.

Get unreal data to fix real issues in your app & web.
With this approach, there is a constant, transparent stream of communication between all the team members involved.
Developers and designers can exchange ideas and keep each other up-to-date in real-time.
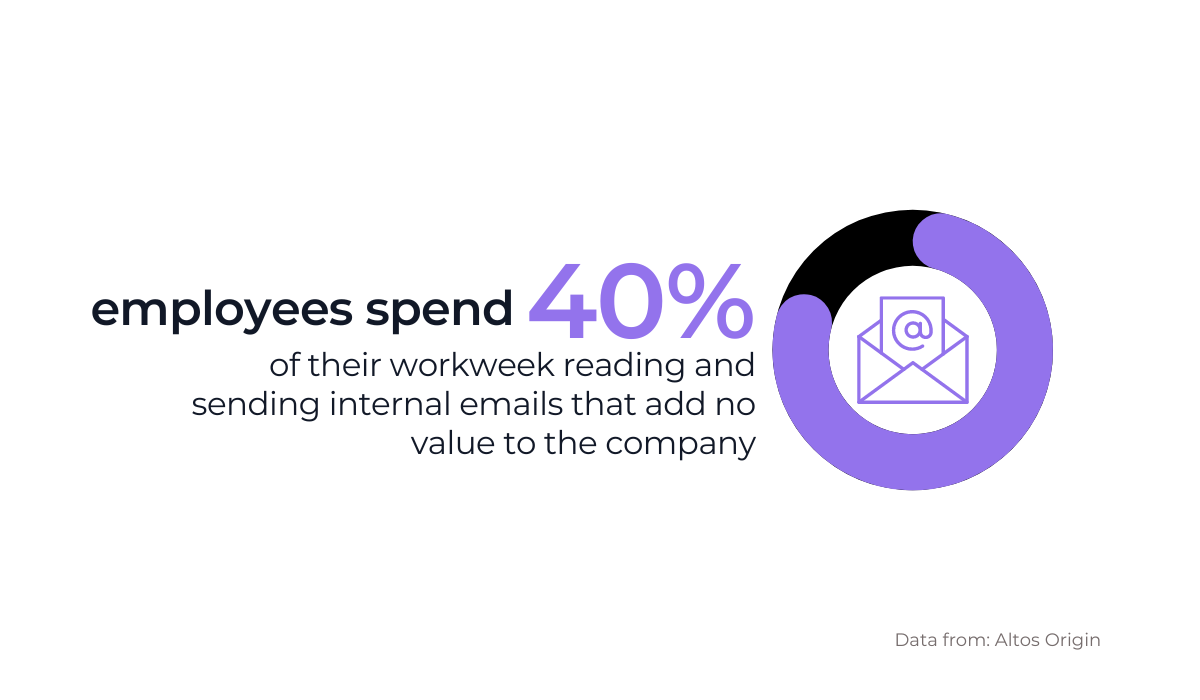
Whatever you do, don’t rely only on e-mails. E-mail lacks the clarity instant messaging platforms provide, and it takes much longer to compose an email than to type a message.
As a result, they rarely offer much value to companies, as a recent study proved:

With emails, you can never be sure if you’ve included everyone working on the project in CC, and it’s challenging to incite a discussion.
On the other hand, instant messaging platforms allow for entirely transparent communication and are more suitable for dialogue.
Another method for maintaining open communication lines is to organize regular meeting check-ins.
These meetings are an excellent opportunity for communicating important announcements, such as new guidelines or policies.
With a meeting, you can answer any questions employees might have and ensure that everyone present understands the recent developments.
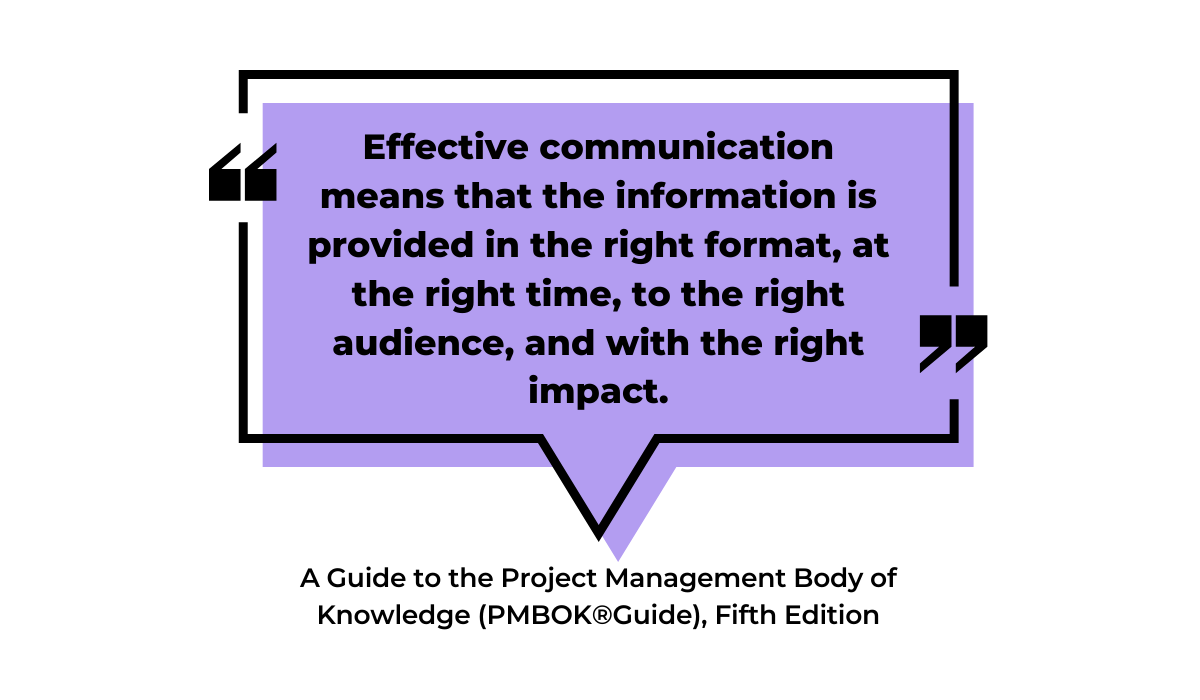
Furthermore, it’s easier to emphasize the gravity of the new information in person than in text. Such open communication is perhaps the most effective form of communication:

As outlined above, communicating in the proper format with the right impact is one of the hallmarks of effective and open communication.
By sticking to these principles, the collaboration between developers and designers is sure to improve.
Use collaborative tools
One of the easiest methods to improve collaboration between developers and designers is investing in collaborative tools.
Technology has improved most aspects of our lives—why not use it to facilitate teamwork?
Proofing tools such as Proofhub are particularly invaluable. Designers can simply upload their creations to the platform, where your developers can review them.
No time is lost on endless email threads, and a constant reference point is available to all.
Furthermore, developers can use markup tools to easily annotate the file when reviewing the design.
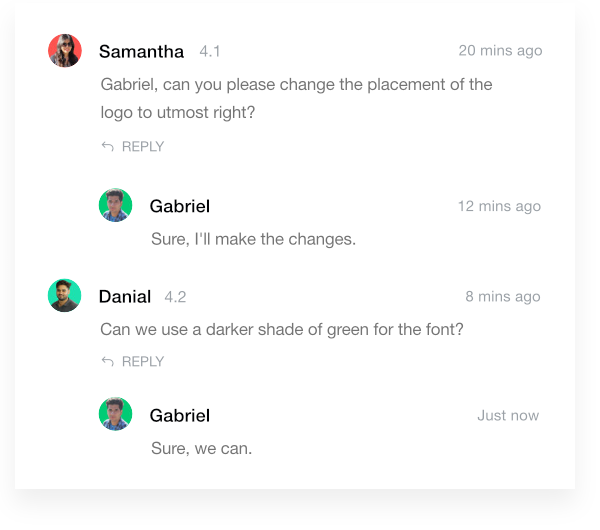
The designers won’t have to juggle feedback from different sources, since all comments will be located in that one environment. You can even create a comment thread, as pictured below:

These threads significantly enhance collaboration, as they allow discussion directly inside the file itself.
Additionally, you can also mark specific comments as resolved after the issues have been addressed.
This is pictured below:

This feature makes it easy to track which tasks are solved and which are still in the pipeline.
Another collaborative tool your team will appreciate is Inspect by InVision—a commodity that extracts CSS directly from the design.
Previously, designers would have to reserve time to construct CSS specifications for developers, stunting productivity.
However, this feature allows developers to see the CSS code right away.
The tool ensures designers won’t waste time compiling CSS specifications for your developers, streamlining workflows.
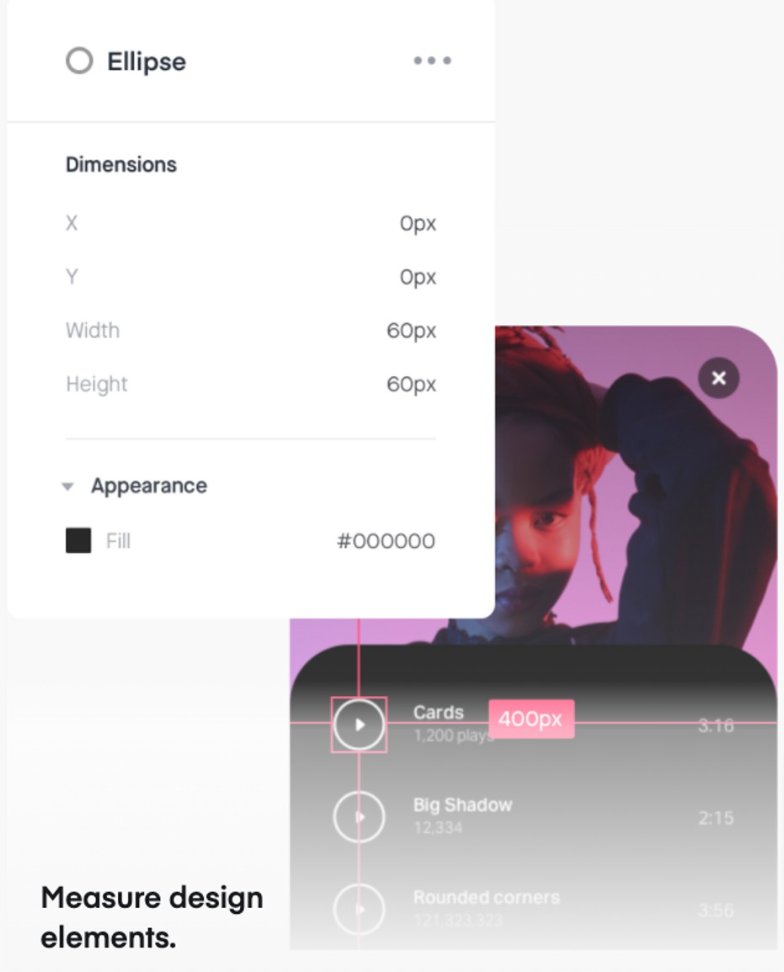
Furthermore, developers won’t have to bother designers for measurements either. Inspect allows developers to grab the raw values and measurements themselves.
Take a look below:

With this feature, the relevant measurements and values are always within your developer’s reach.
However, that’s not all. Inspect is so advanced that it will signal what design elements are already coded in your repositories and what isn’t—what you still need to build.
This feature is perhaps the most valuable for developers, as it helps them organize their workload and assess which tasks are next in line.
Collect each other’s feedback regularly
Constructive criticism is non-negotiable with interdepartmental projects. Each team has its priorities, yet neither can achieve its goals without the other’s assistance.
Imagine the designers request your developers include an animation. They may not realize how much time this takes to complete one.
However, if your developers keep quiet about the additional 200 lines of code and slog through the new task, they won’t be able to develop the more urgent features, e.g., the dropdown menu on the home page.
In such situations, collaborative feedback is crucial. Your developers need to calmly explain to the designers that their fun add-on isn’t all that fun and that the implementation, although possible, will require an extra two days.
When providing this feedback, specifics are essential. As per James Detert’s advice, your team should give numbers and factual data that justifies your reservations:

By pointing to particular details, the designers are more likely to understand your developers’ point of view and be more receptive to feedback.
Furthermore, your developers must give this feedback regularly. Waiting until the design handoff isn’t productive—developers should be involved from the beginning.
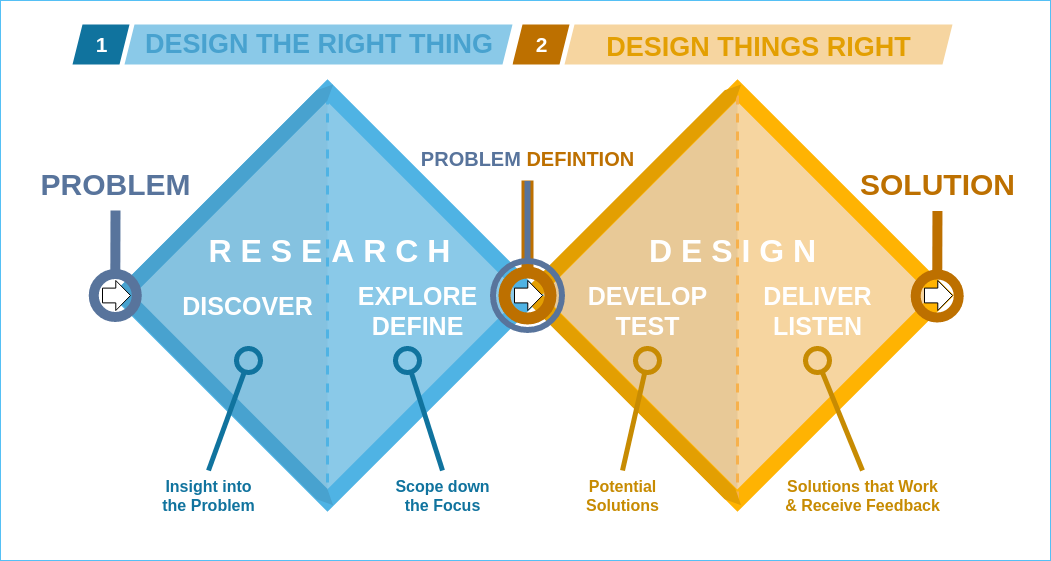
Below is the Double Diamond model, a common design process framework:

As shown above, feedback only occurs at the final stage —the deliver and listen phase.
However, a better approach would be to collect feedback regularly during every stage. One easy way to begin implementing this is to start each project with a kick-off meeting.
That way, right at the beginning, the developers and designers can determine achievable objectives, develop a timeline, and decide on reasonable KPIs.
That meeting should be the first of many. Make sure to schedule a meeting for each stage of the above model, if not more frequently.
A regular weekly meeting might be more suitable if the scope of the project is large.
The steady stream of feedback can be demotivating at times, as your developers might have to constantly edit their original codebase.
To combat this, teach your team members the following acronym:

Constantly remind your developers that the regular feedback isn’t an attack on their work or their capabilities.
It’s simply a means to an end to improve collaboration between developers and designers.
Acknowledge your differences
When working with designers, they probably won’t think the same way developers do. That doesn’t mean that their way is incorrect.
Quite the contrary, a designer’s perspective can only enrich the project. Acknowledging these differences means collaboration between the teams will only increase.
Designers are likely to look for solutions that will wow the customers, as they are generally focused on user experience. However, this approach often calls for copious technical work.
Your developers would do well to keep the designers’ end goals in mind when receiving requests.
They aren’t asking for corrections to alignment and spacing to pick a fight—these minute details matter for a pleasant user experience.
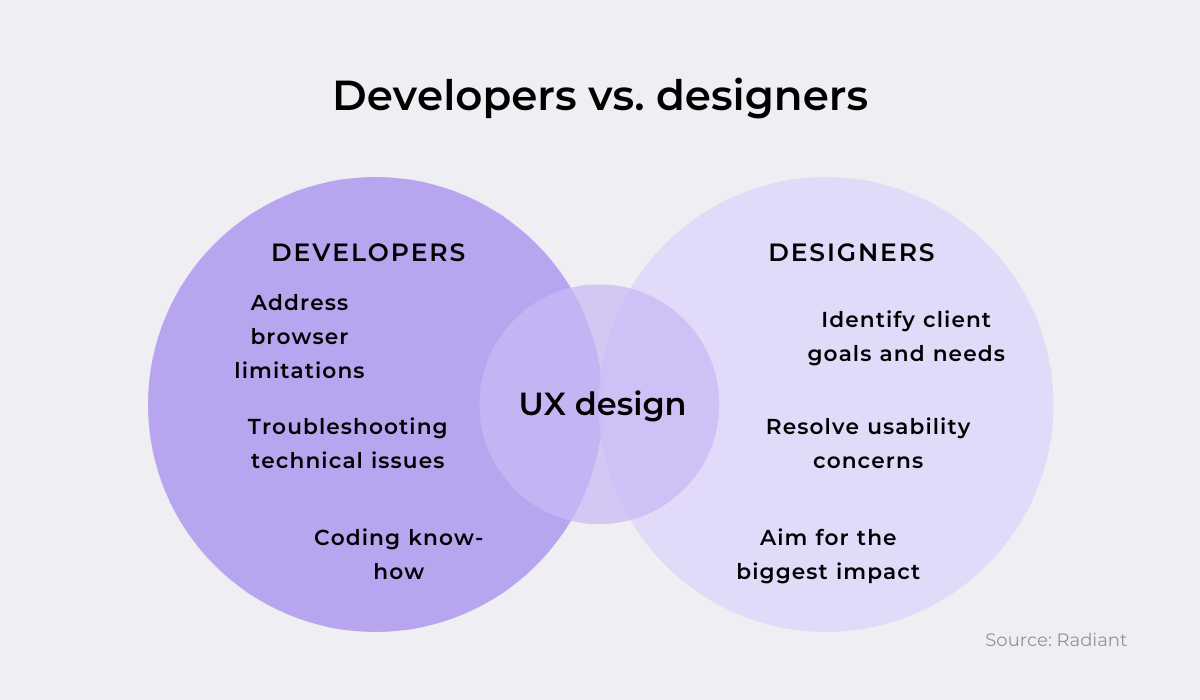
The graph below illustrates the key differences between developers and designers:

Despite their different approaches, each department contributes toward one common objective—quality UX design.
Ensure your developers remember this simple truth, and the differences should become easier to bridge.
One way to promote teamwork is to teach each team the basics of the other’s discipline. For the designers, organize a crash course on CSS, HTML, and a little Python.
Perhaps even introduce them to the user stories.
For your developers, have the design team lead coach them on the full specifications and breakdown of a design system.
Ask for examples of well-designed and poorly-designed applications.
Have the two departments meet in the middle. They’ll collaborate much more easily when they’ve acquired a better understanding of the other’s tasks.
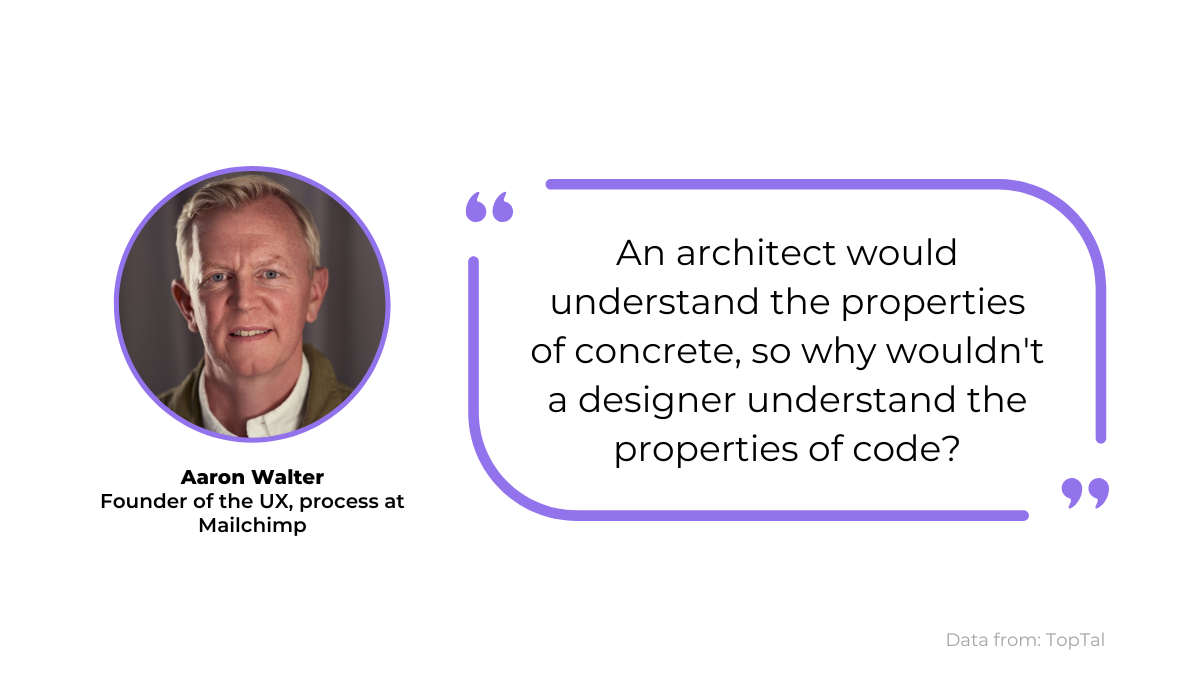
Aaron Walter perhaps put it best:

In fact, it would be helpful for your developers to view their collaboration with designers as a learning opportunity, an experience to master new skills they’d never considered before.
In other words, instead of approaching the project with an us vs. them mentality, explain to your developers that they’re likely to learn a lot.
Not only that, but they’ll also have the chance to pass on their expertise. Impart to them that both sides are likely to benefit from the experience, despite their differences.
Freelance designer Myles Palmer summarized this mentality well:

Although developers and designers often approach issues from divergent points of view, if they treat working together as a learning opportunity, they will be able to collaborate with greater ease—and yield great results.
Keep feasible expectations
Another simple yet effective technique for improving the collaboration between developers and designers is keeping feasible expectations.
Don’t expect an entire website mock-up within a week.
Understand what your team can realistically do, and communicate what you can do for them, and this simple exchange of respect will guarantee a thriving collaboration.
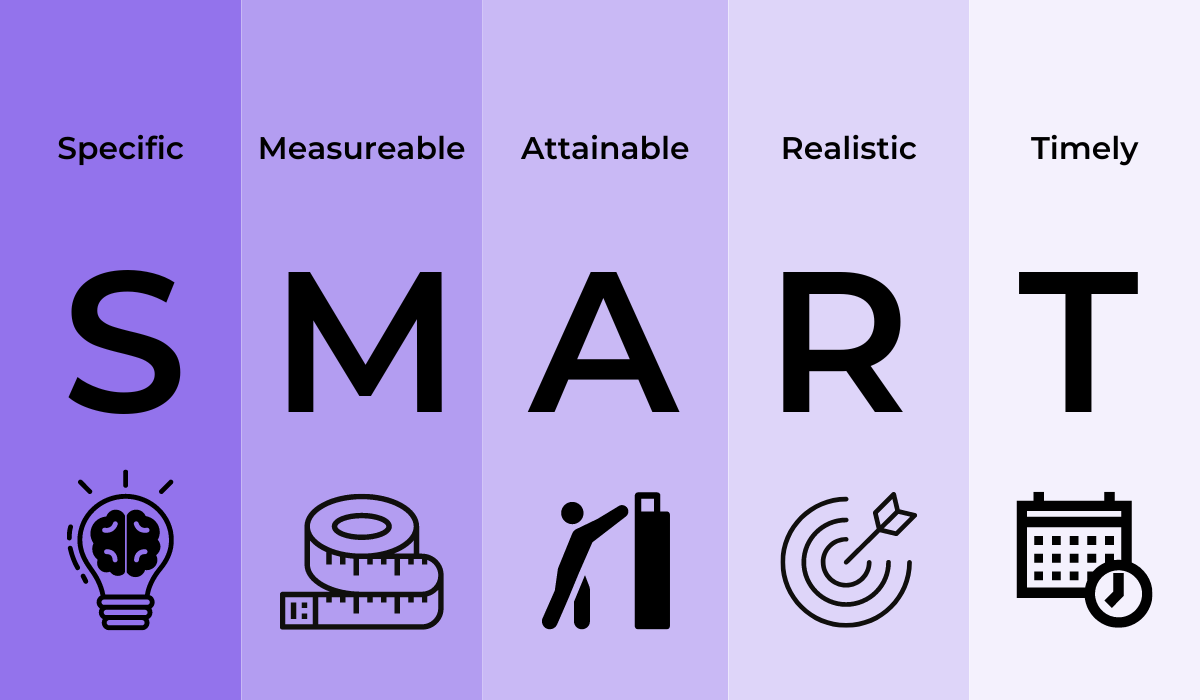
So, how to decide on these expectations? One popular method is the SMART goal-setting framework:

SMART goals encompass the five above attributes. Using this framework helps devise feasible objectives.
For example, your developers could compose the following goal:
“My goal is that the profile page’s new layout is fully implemented by next Monday. I will do this by studying the prototype, meeting with Sarah if I have any questions, and postponing debugging the favorites page until the week after.”
With this approach, the designers will know precisely what to expect, so they’ll be able to stay aligned with current priorities.
However, you must ensure that these goals are communicated to each interested party.
As such, it wouldn’t be a bad idea to start a Slack channel specifically designed for such goals, or at least delegate a specific weekday for announcing team members’ objectives.
Maybe you could even take the old-fashioned approach and write everyone’s goals on a whiteboard. Just make sure everyone is on the same page.
After all, it’s the combined effort of individual goals working together that achieve the company’s more general aims.
Andrew Carnegie famously defined teamwork as follows:

When your designers and developers communicate feasible expectations, they are helping advance the company’s overarching organizational objectives.
However, if the designers have unreasonable expectations from your developers, make sure your developers explain that their requests are unattainable.
Designers won’t always fully understand your developers’ capabilities, which is why it’s important to identify if a task isn’t feasible.
One developer on Reddit explained their approach to such situations:

This user always explains when requests are impossible to execute and highlights why.
Although making sure this point gets across may be somewhat unpleasant, it is still a necessary and unavoidable step in designer and developer collaboration.
Develop a design system
Last but not least, consider developing a design system. Both developers and designers will thank you for it.
A design system is a tool that records reusable design styles and elements. In other words, it’s a repository of design principles you’ve already used.
This can save your developers from a lot of redundant work.
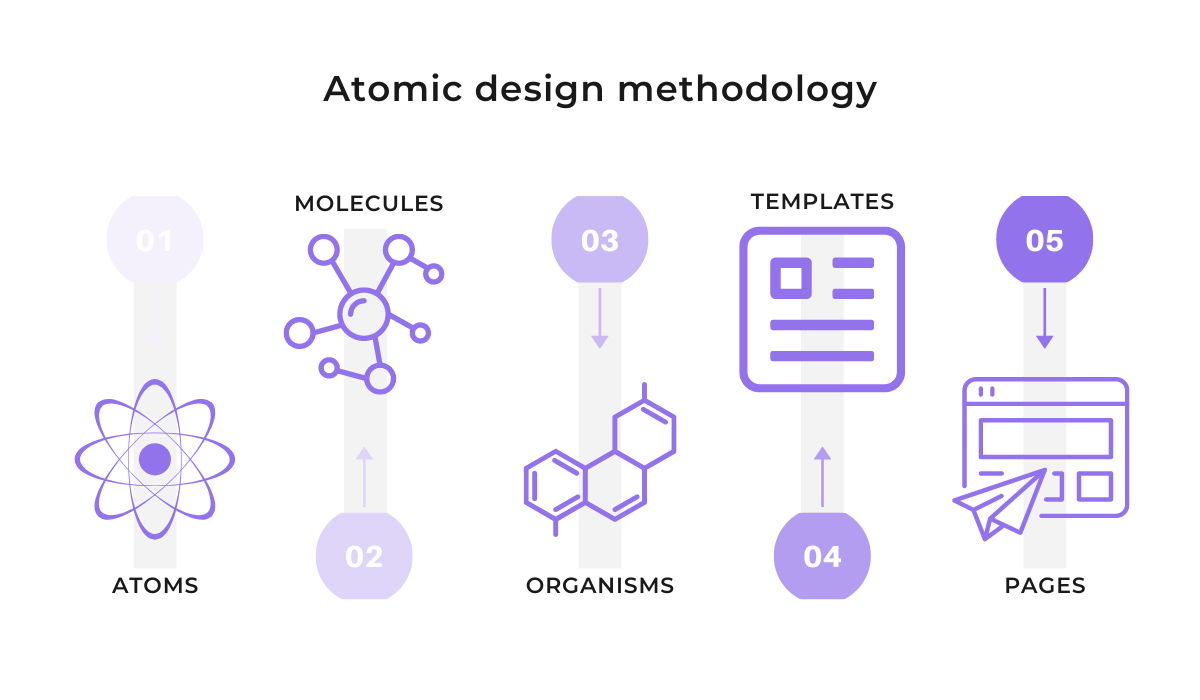
When creating the design system, it’s a good idea to follow the Atomic Design methodology. The basics are shown in the visual below:

Essentially, the methodology breaks down interfaces into smaller components. Pages are made up of templates, which are made up of organisms, and so forth.
There are various building blocks that can then be reused.
Atoms are the most basic building blocks—HTML tags, such as a form label or a button. They can also refer to font, color, and text size. On their own, they’re not much use.
Molecules are atoms banded together. They are the first functional building block with their own properties. One such example would be a search bar.
The next step up is an organism—a combination of multiple molecules. Organisms complete numerous tasks. For example, look at the organism below:

This organism includes a menu, a logo, and a search bar. It serves for navigation, search, and brand awareness.
Templates are already almost entirely complete webpages or app screens, built from many different organisms.
However, they are missing the final content. You’ll likely see lorem ipsum in templates.
The page is the final product—the template filled in with the missing content. This is more or less what you’ll present to the client, one of the mock-up parts.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
By using the atomic design methodology, your developers will always have concrete patterns and elements ready.
If the designers want the same header on three different web pages, developers simply have to locate their header organism and re-implement it.
There’s no need to build anything from scratch.
A designer testified online about their developers’ affinity for the model:

Having the code at hand already connected to a readily available design component is an invaluable resource for developers.
A design system makes collaboration between developers and designers infinitely easier.
Conclusion
It’s essential that your developers can work well with the designers. Without a collaborative relationship, the entire project can be delayed.
To facilitate teamwork, make open communication a priority, and ensure that the teams regularly collect each other’s feedback.
Furthermore, acknowledge your differences. Keep these differences in mind when constructing your expectations and make sure you’re being realistic.
Finally, use all the tools available. Invest in some collaborative applications and construct a design system.
Do your best to follow these tips, and the designers and developers will get along like a house on fire in no time!