
A glance at the mobile app marketplace will reveal that there’s an app for almost anything under the sun.
There are apps to help you pick out an outfit each day, apps to give you a list of nearby restaurants, and even apps that will tell you how many calories there are in a slice of pizza.
However varied they are, you’ll notice that the most successful apps—the ones with high user ratings and many downloads—have a few things in common: they’re stable, visually appealing, and perform well.
In this article, we’ll go over the main characteristics an app must have in order to stand out from the crowd.
We’ll also show you how development teams can take advantage of these features in their own projects.
Table of Contents
Complete platform compatibility
To create a mobile app, the developers first need to decide what platform to build it for.
There are two approaches they can choose between here.
The first is to develop the application natively, which means building a separate version of the app for each platform (Android and iOS).
A native app designed for the iPhone will not work on an Android phone and vice versa.
One advantage to native apps is that they are written in the programming language of the particular platform they’re intended for, so there is no issue with compatibility.

However, the downside to this is that if the developers want to expand their reach, they need to create a new version for each platform.
Since that means any future changes will need to be implemented on what are, essentially, two apps instead of one (i.e., as mentioned earlier, one version for each platform), that means development will require more manpower, time and other resources.
The alternative is to go for a cross-functional or hybrid app from the start. This means the team will build the app using a combination of native code with HTML5 and CSS3.
Such an approach allows developers to create a single codebase that can be used on multiple platforms.

As a result, they only need to design one version of the app.
But this comes at a cost: cross-functional apps often aren’t as attractive or as speedy as native ones.
The debate over whether native or cross-platform is better has raged for years. Some experts prefer native apps, and many others favor cross-platform technologies.
Regardless of the approach you take, it’s crucial that your app be compatible with the platform(s) for which it was made, and that means using the appropriate frameworks.

Get unreal data to fix real issues in your app & web.
For example, if the team develops a native app for iOS and Android, they’ll need to create separate code bases for each platform.
Objective-C and Swift are used most often by developers working on iOS apps.
Java is the primary language of choice among Android developers, and C/C++ and Kotlin have become popular as well.
On the other hand, cross-functional apps tend to use frameworks such as React Native, Sencha, or Xamarin.
A good mobile app has to work seamlessly with the platform on which it will be employed, so that the users get the best possible experience.
An appealing user interface
A great app is one that offers a great user experience, and a great user experience begins with a strong first impression.
People decide whether they like an app within the first few seconds of use—just as they do with a new person they meet, or a new book they buy.
So how can a mobile app leave a strong and lasting positive impression?
The secret is to have a user interface that’s intuitive, easy to use, and visually appealing.
That means that the visuals and navigations should be pretty intuitive—the user should never have to stop and figure out what the app is about and how it works.
A report by eMarketer has shown that ease of use is important to users—about 14% of them admit to deleting an app once they’ve found it too hard to use.

If the app is so confusing that users need a manual to find their way around it, then the development team has probably made some serious usability mistakes.
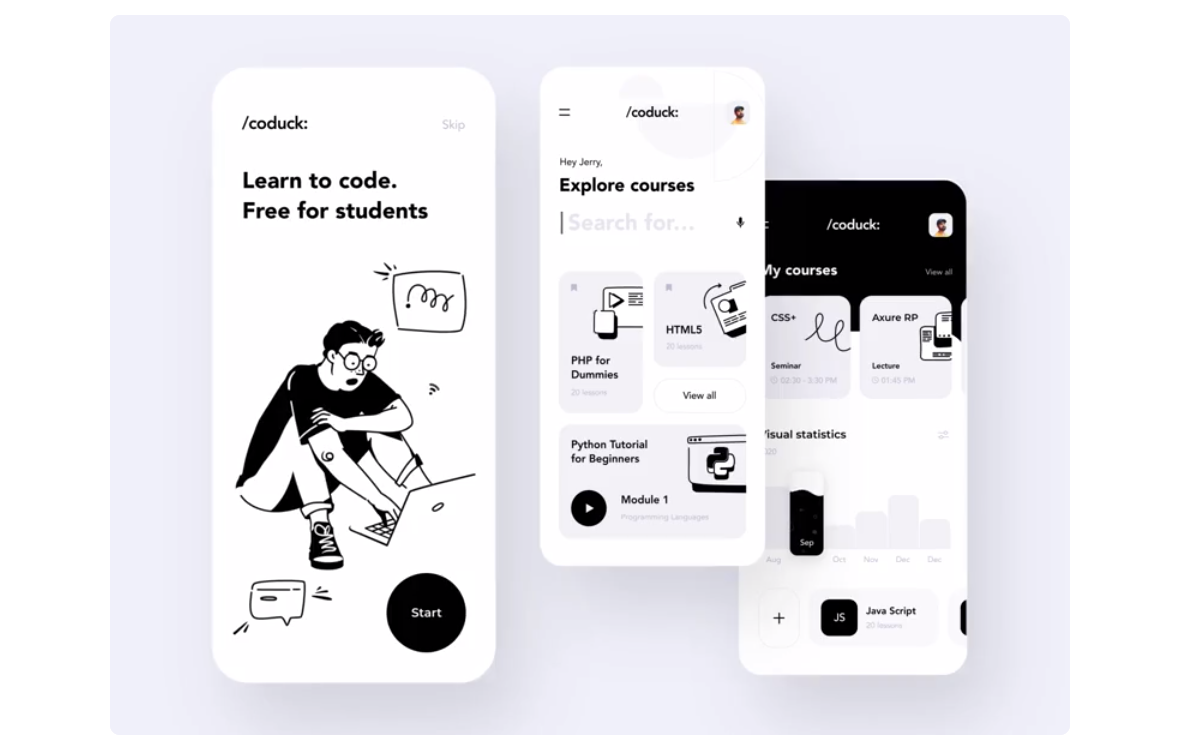
Let’s not just talk about it, though, and look at an app with a great UI from Dribble.
The app, shown in the picture below, is intended as a platform for aspiring developers to learn Python, JavaScript, or another programming language for free.

There’s much to love about this UI: it’s elegant and simple, with elements that are easy to understand.
Although the comic-book art style may not appeal to everyone’s taste, we’re pretty sure that the app’s target audience—the would-be developers—will find its sleek black-and-white design, simple interface, and easy navigation pleasing.
The comic book style is carried throughout the entire app, making it easy to follow along and understand what each element does.
Furthermore, Ilya Radzinsky, the co-founder of TaxDome, made a valid point when he stated:
“Too often, app designers want to show off shiny new features and lose sight of the end-user experience. The most loved apps are always simple and easy to use–see TikTok and Instagram. They started off with very basic functionality that hooked users in.”
In other words, when designing the app, the focus should be on its main purpose. What does the app aim to accomplish? Who is it designed for?
This purpose should be front and center and everything else should be built around it.
An optimized performance
Would you continue using an app if it took a long time to load, or if it froze, or shut down occasionally? Probably not.
After all, there are hundreds of similar apps on the market that don’t have those issues. So why would you stick with an app that doesn’t work properly?
Most of the users follow the same reasoning. They expect apps to open immediately and run smoothly, without hiccups or crashes.
If the app fails on these basic levels of performance, it might get tossed out by even the most forgiving users.
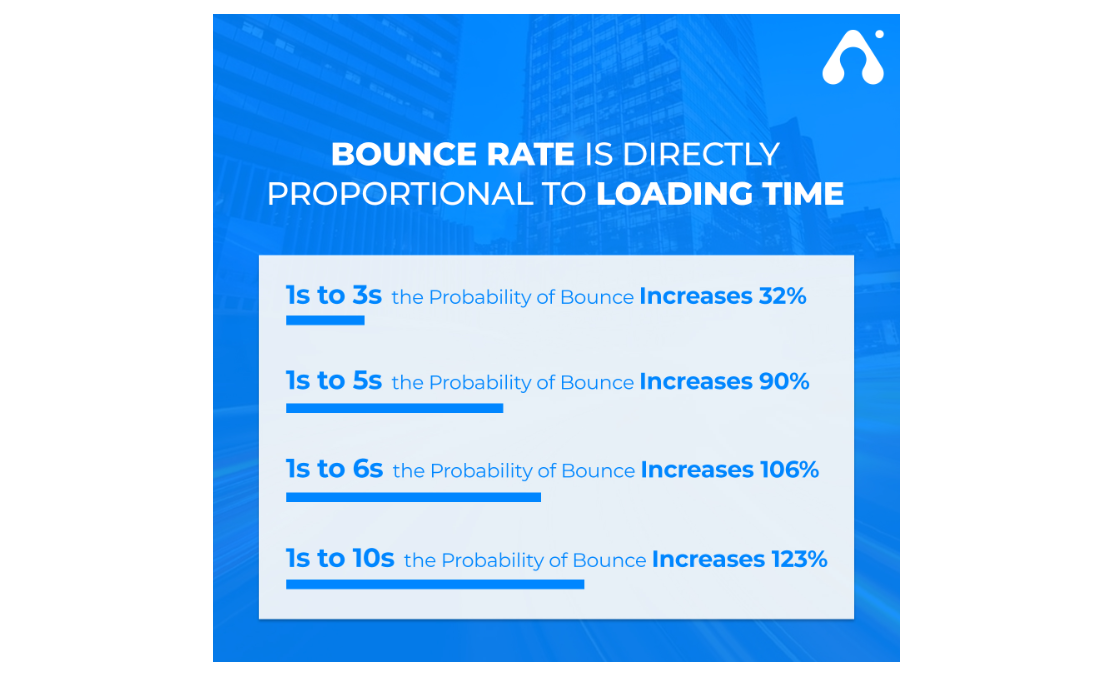
In fact, even a small delay of only one to three seconds increases the likelihood of a user bouncing from your app by 32%.

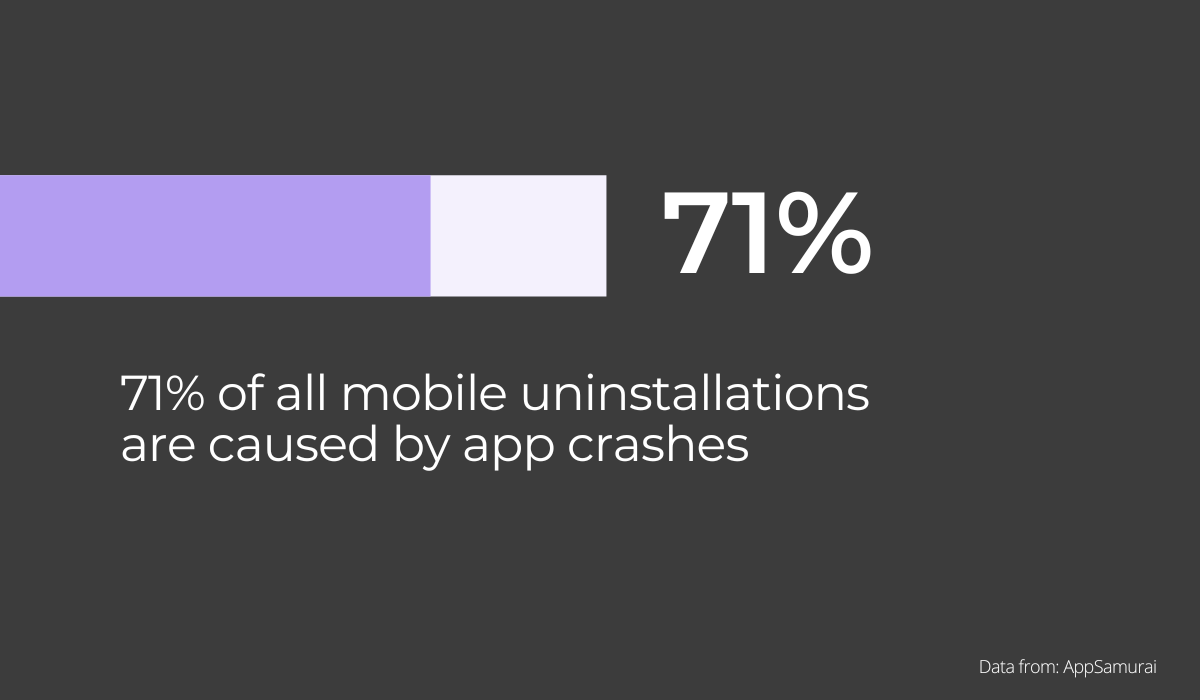
Moreover, research shows that, in an era of instant gratification, an app that crashes often will be uninstalled—sooner or later.
In fact, according to AppSamurai, app crashes cause 71% of all mobile app uninstallation.

And if you don’t want the app you and your team are developing to become a part of that statistic, then you need to take steps to ensure that the app is as reliable as possible.
Just think of some of the most popular apps you interact with on a daily basis. They all have one thing in common: they are reliable.
The takeaway here is simple: a high-performance app demands quality development and stability.
And the easiest way to ensure stability is to test the app on multiple devices and operating systems before releasing it into the wild, as well as to continually check it for bugs.
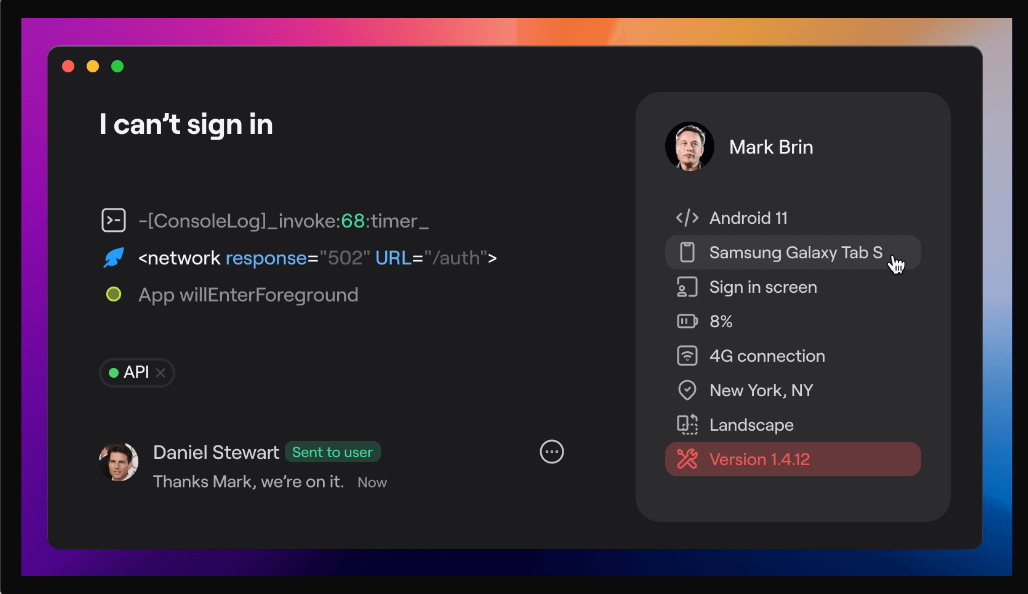
For instance, our tool, Shake, can help developers avoid crashes and bugs by alerting them when there is an error in the code.

All it takes is a simple shake of the mobile phone and you get an immediate diagnosis—with helpful guidance from the friendly dashboard screen.
That way, when the development team finally does release it, the app will be as stable as possible.
However, keep in mind that optimizing performance should be a continuous process, not an afterthought.
Developers shouldn’t rest on their laurels once they have launched an app—but rather continue to test and improve its performance along the way.
A certain degree of personalization
A good app provides a certain degree of personalized user experience—users love apps that are tailored to their needs.
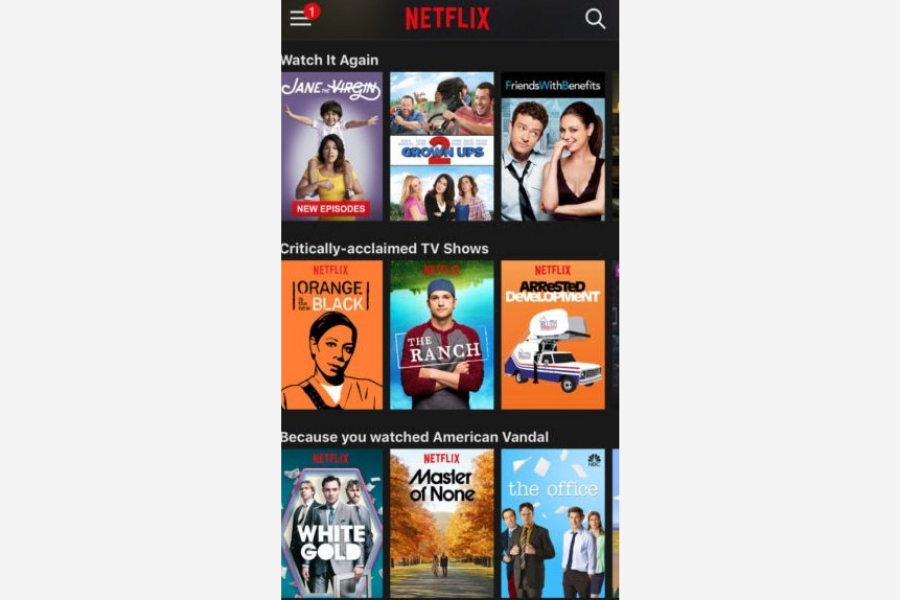
Just look at how Netflix always displays recommendations based on the viewers’ interests, so they end up binge-watching shows for hours.
The more personalized an app is, the more likely the users are to stick around.

In fact, an Accenture survey shows that an overwhelming majority of consumers (91% of them) favors brands that are able to provide a personalized experience in the form of recommendations and offers relevant to their interests.
So tailoring the experience according to your users’ preferences is always a good idea.
There are several ways in which the development teams can make sure the apps are personalized.
The first step is usually creating in-app messages that users receive while they’re using the app, as well as building a dashboard that can be customized to reflect their interests.
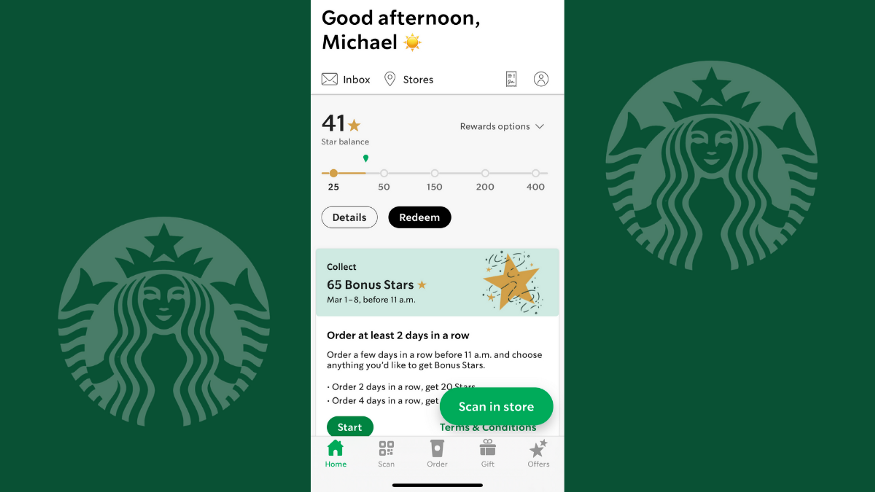
To see what this looks like in practice, let’s look at Starbucks.

Starbucks addresses users by their name, which is always a nice touch, and displays offers based on their previous orders.
Users can also collect stars to earn rewards and get personalized discounts.
As soon as they launch the app, their star balance appears on their dashboards.
That way, the users can see if they qualify for any rewards and how they can get bonus stars.
You must agree that this incentive system is a great way to gain loyal customers and app users.
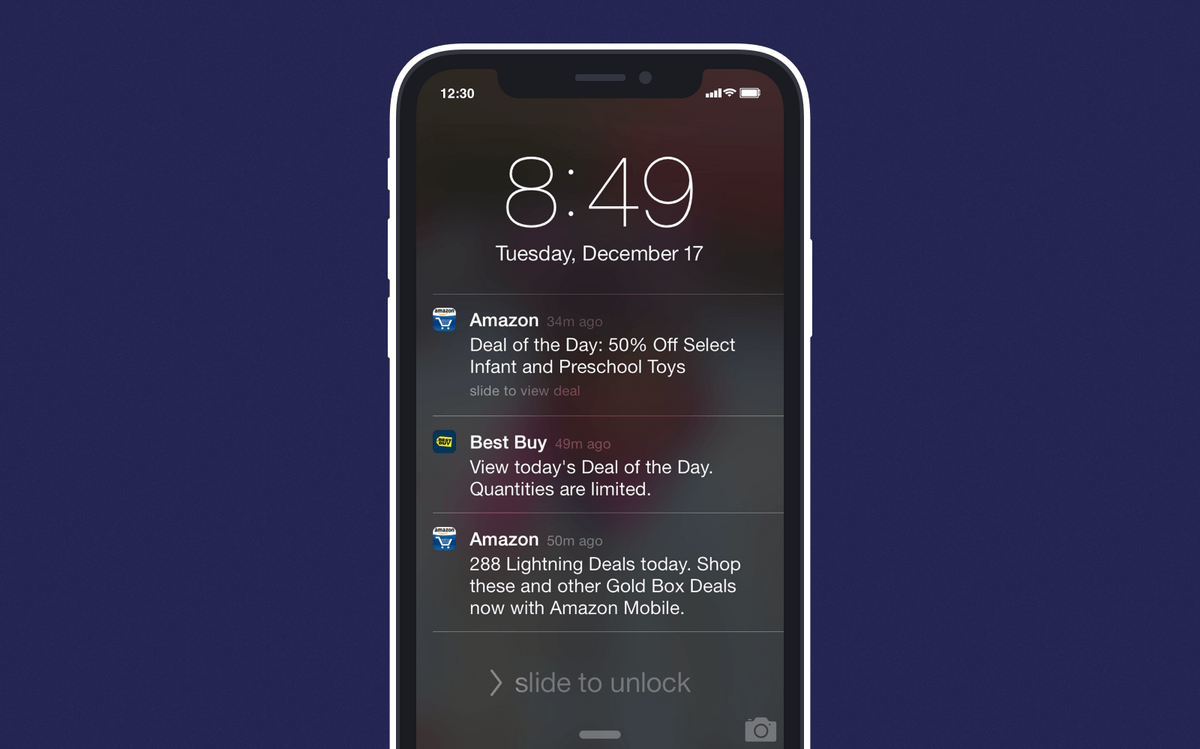
Companies also often employ push notifications as an effective way of engaging users and getting them to return to the app.

However, with push notifications, the key is to make sure the content is relevant and valuable.
If it is not, users will feel like they’re being spammed and will probably delete the app.
Moreover, regional considerations, such as GDPR, should also be taken into account here.
All in all, by leveraging the right techniques and tools, developers can create a more personalized experience for app users.
Because an app that offers this type of experience is likely to become one of their favorites, personalization has rightfully earned a spot on the list of features that define quality mobile apps.
Top-notch security
We have moved most of our financial transactions, shopping, and other activities to mobile devices.
Because of that, it isn’t enough to make security an optional or secondary feature—it needs to be integrated into every aspect of the app from the ground up.
An unprotected app can jeopardize critical user data—such as personal information, payment data, and medical records—by exposing it to hackers.
And the reputation of the app and the company will suffer as a result.
Asaf Ashkenazi, the COO of Verimatrix, offers some great insights on the topic.
“Mobile app users reward companies that prioritize usability and security. If their experience is pleasant and simple, and if they are confident in the security of their data that is used and created within the app, customer retention is going to be significantly higher compared to those app developers that experience data breaches or make users go through hoops for things like password resets. The more proactive a developer is in regard to security and streamlining processes–the more appealing the app becomes for the masses.”
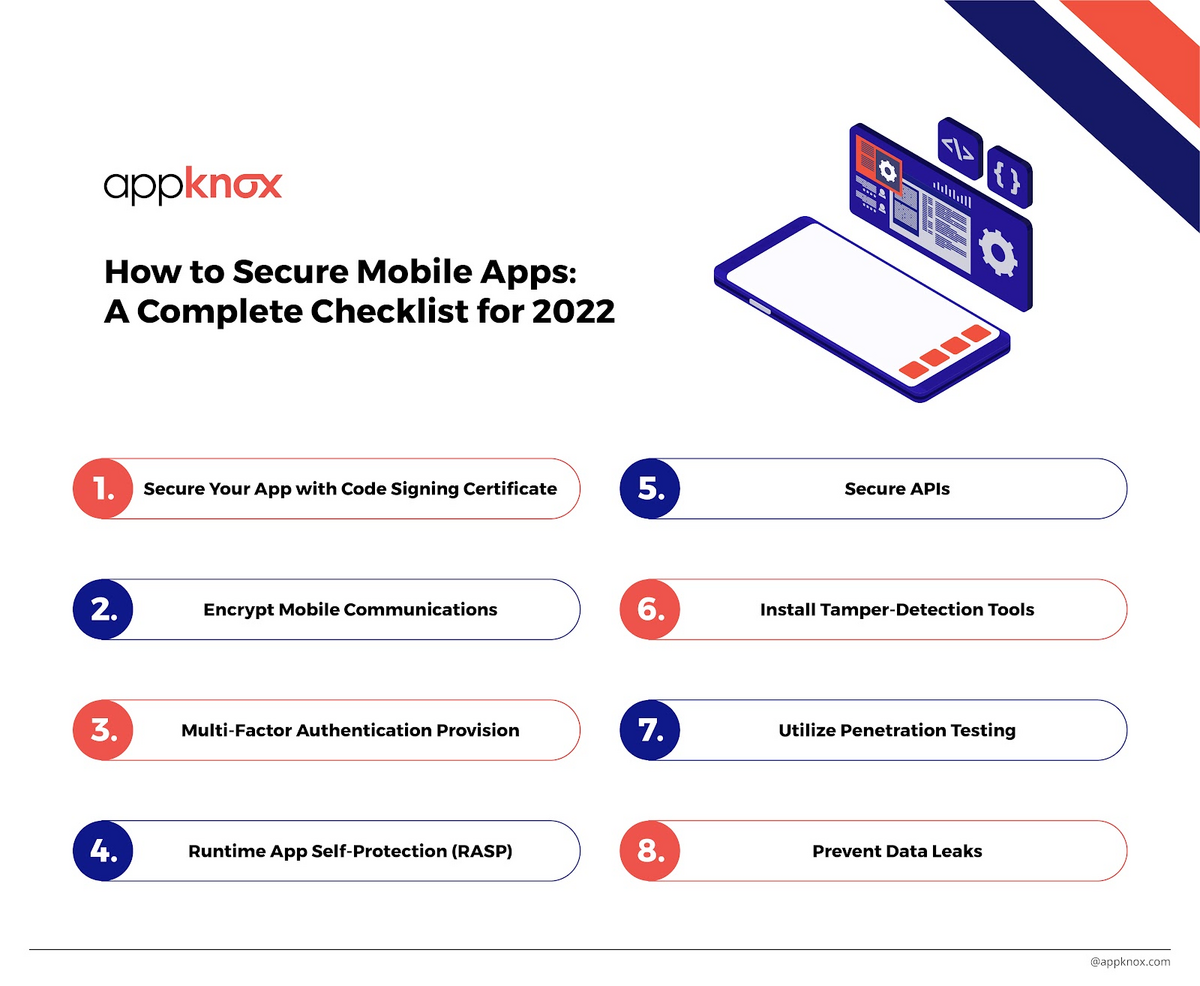
It’s, therefore, the responsibility of the development team to protect user data by implementing certain security measures, some of which are listed in the image below.

The first step is to make sure that the app uses the most secure protocols and services available.
This means using HTTPS and SSL protocols for encrypting sensitive data sent to or from the server, keeping libraries, SDKs, and other dependencies current, and preventing data leaks.
Performing a comprehensive QA and security check frequently is also something to consider, as it will help the team to identify the vulnerabilities and fix them before they become an issue.
The saying better safe than sorry is perfectly applicable here.
It’s better to take all the precautionary measures in advance than face a possible data breach down the road.
Frequent updates
One of the key truths of mobile application development is that an app is never finished.
There will always be new features to add, bugs to fix, and enhancements to make.
This continuous improvement is what keeps an app relevant in the eyes of its users, and it’s a key indicator of how successful an app can be.
You may wonder how frequently an app should be updated.
Most apps with a large number of users are updated about once a week, while others tend to update every month or even more infrequently.

The way people use apps today changes quickly, and a weekly and monthly update schedule keeps an app relevant.
If an app isn’t updated regularly, it can become irrelevant very fast.
When it comes to best practices, the rule of thumb is to pay more attention to the features that make the app more reliable and stable.
Fixing bugs and adding new performance-related features—such as upgrades to the back-end code—can all go into one package when updating the app.

Making changes in the UI and UX can also be a good reason to release an update.
You can take advantage of new trends and design styles that have emerged since the app was first released.
This way, the app stays fresh and up to date with the latest design trends.
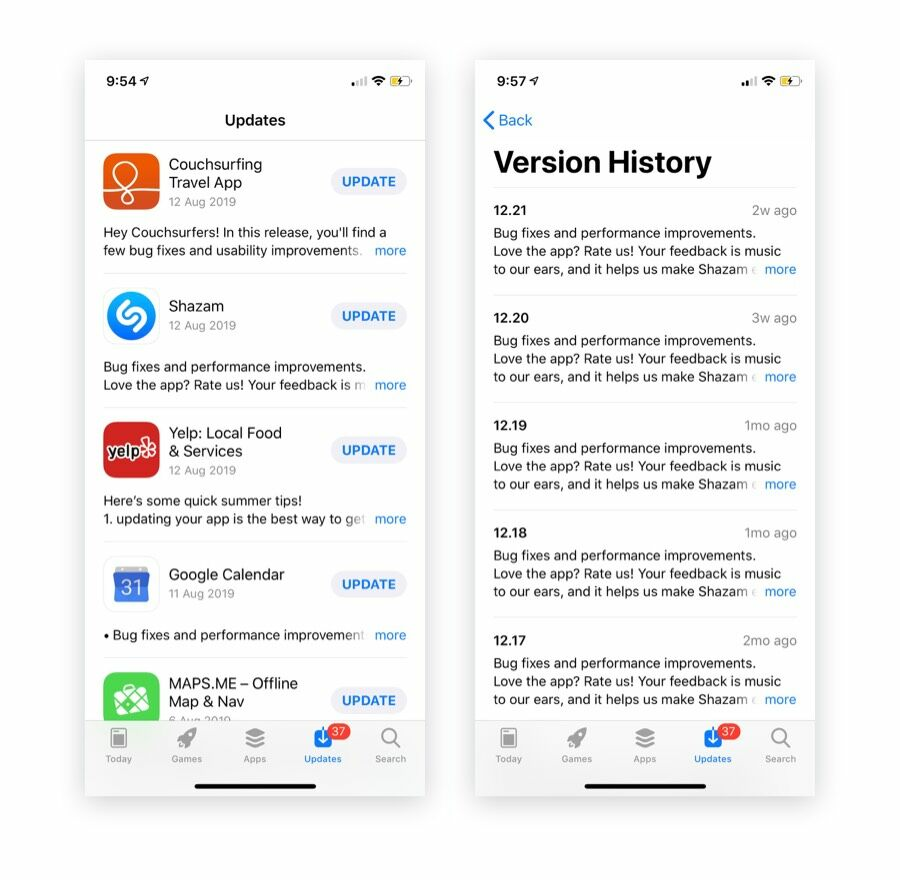
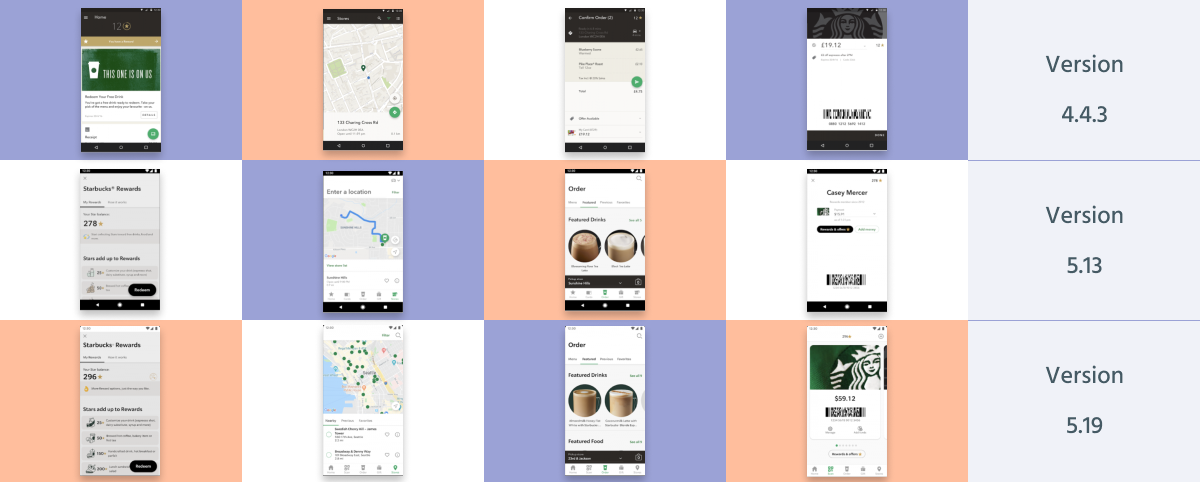
In the picture below, you can see how Starbucks updated its app over time.
At first glance, the changes are minimal, but they still give the app a more modern look and feel.

In some cases, though, the updates may be necessary.
For example, every time Android or iOS releases a new operating system, apps need to be updated in order to stay relevant.
Here an update helps the mobile app to be compatible with the latest software and hardware features introduced by manufacturers.
Quality user support
Not all mobile users are tech-savvy, but your app has to accommodate even those less knowledgeable users.
There will always be individuals who need help downloading the app or general advice on how best to use it.
Good mobile app support will be quick to respond to users’ queries—sometimes in a matter of minutes.
But what exactly is mobile app support?
To answer this question, let’s draw a parallel between mobile app support and customer service in general.
At its core, customer service is about responding to the customer’s questions and concerns, whether through emails, phone calls, tickets, or social media posts.
Mobile app support works the same way—but it aids users while they’re using the app only.
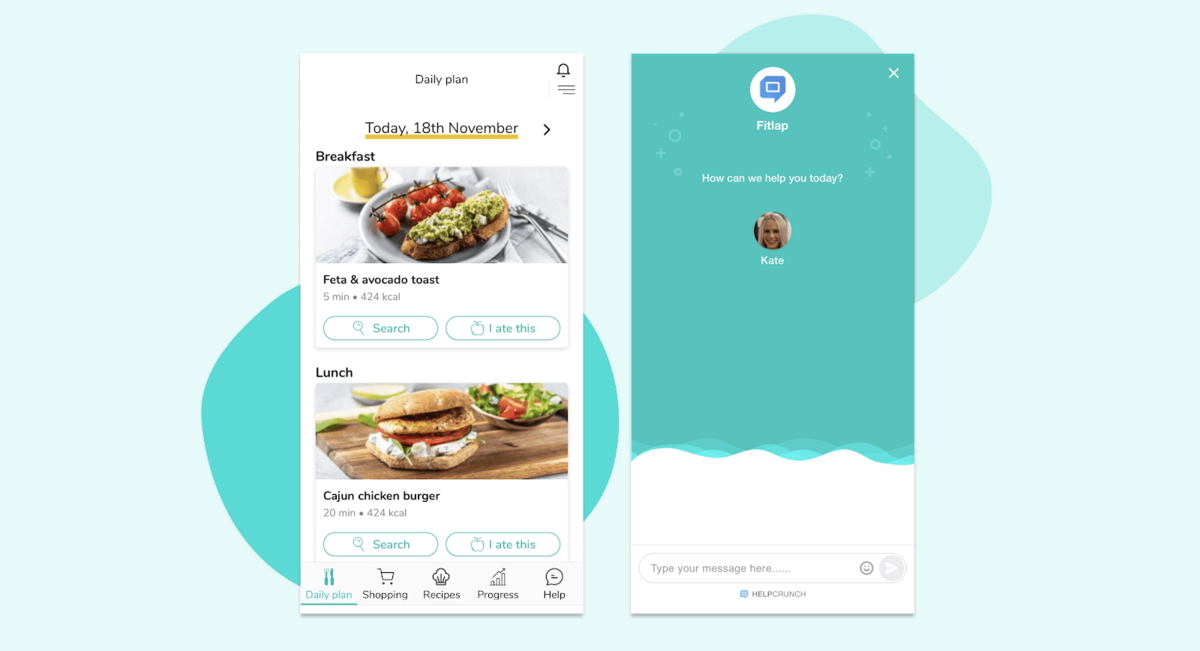
For instance, the development team can integrate live support chat and the contact us button into the mobile app.
Once they do so, users will be able to get assistance at any time without interrupting their experience with the app.

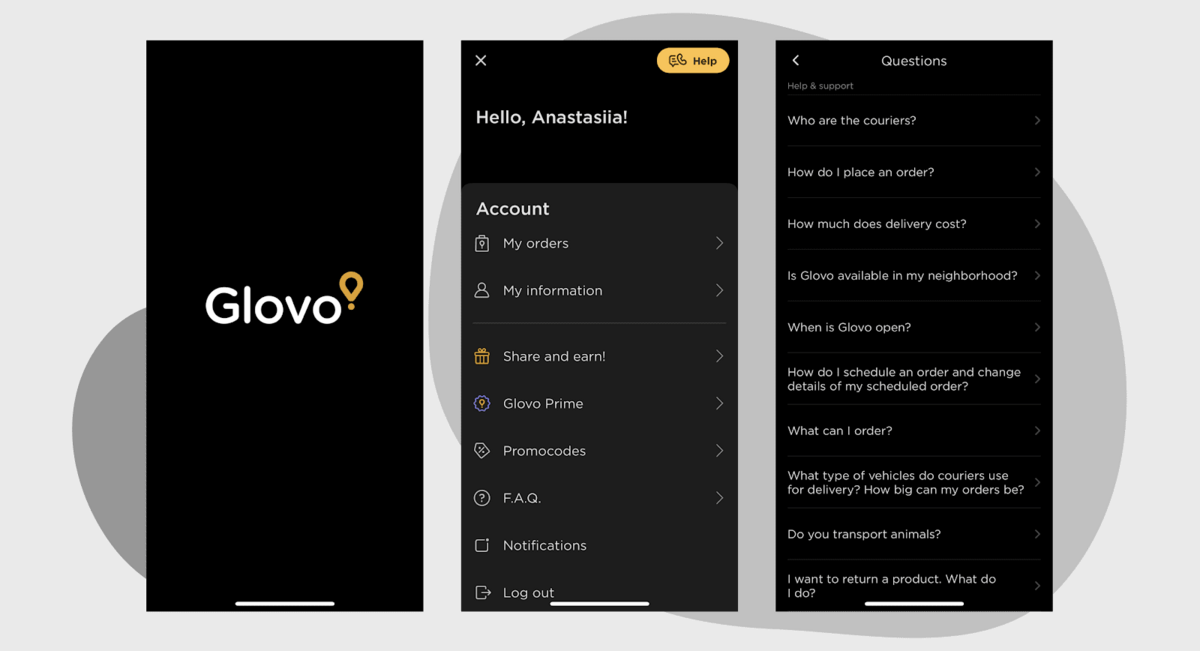
Many apps also have FAQ sections in the mobile app itself.
Users tend to have the same questions over and over again—so gathering those common queries along with their answers is always a smart move as it helps save time for both users and support staff.

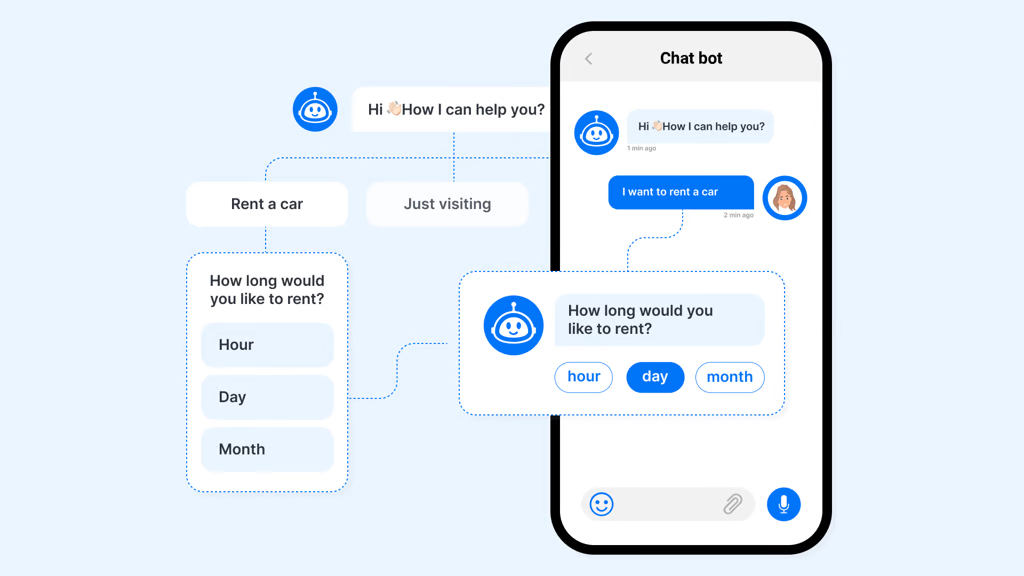
Another way that developers make the app more user-friendly is by installing a chatbot that interacts with users.
Chatbots are automated programs designed to answer user questions and perform simple tasks such as providing information about the company or the app.

They can be especially useful when users need assistance with a specific task, such as how to sign up for an account or how to contact support.
All things considered, good mobile app support can make the difference between users choosing to keep the app and deciding to uninstall it altogether.
Therefore, it’s important to have a system in place that can effectively handle user support issues.
Conclusion
In this article, we’ve explained the importance of design, performance, stability, and security in creating a successful app.
We’ve also shown how you and your development team can take advantage of these features in your own projects.
There is no one-size-fits-all formula for making an app successful, but if you keep these points in mind while designing and developing your application, then you should be well on your way to creating something outstanding.