
As a development team lead, you know firsthand how important it is to fix bugs quickly and effectively to ensure you offer users a high-quality product.
But, to handle bugs properly, it’s essential to provide an effective way to report them, as this will make it easier for the developers to manage them properly.
In this article, we’ll explore what we’ve found to be five of the best practices for reporting mobile application bugs.
Read on if you wish to help your team write clear and concise bug reports, and provide developers with all the necessary information to get rid of bugs effectively.
Table of Contents
Make sure the bug is reproducible
One crucial aspect of reporting a mobile app bug is ensuring that it’s reproducible.
If a bug is reproducible, it means it can be replicated under the same or similar conditions by following a set of specific steps in the application.
Information about how often someone was able to replicate the defect is necessary for a good bug report, as it can help developers understand the issue more clearly.
More specifically, making sure a bug is reproducible is important for the following reasons:

By reproducing the bug multiple times, you can confirm that this was not just a one-time occurrence or a user error but, indeed, a software bug.
Without confirmation, your team may be unable to differentiate between bugs and other issues—which can lead to them wasting time and resources trying to fix an issue that is not a genuine bug.
Secondly, bug reproducibility can help determine the scope of the defect.
For example, if a bug can be easily reproduced in various conditions, it may be more widespread and have a greater impact on the user experience, so developers may want to address it earlier.

Get unreal data to fix real issues in your app & web.
On the other hand, if a bug is more difficult to reproduce, it may be less severe and have a more negligible impact on users, so the developers can postpone fixing it.
Confirming the bug and determining its scope can, in turn, help developers fix the problem more efficiently.
Reproducibility data allows developers to recreate the bug by following the given steps, enabling them to prioritize and focus their efforts.
Consequently, they’ll be able to get to the root cause of defects faster.
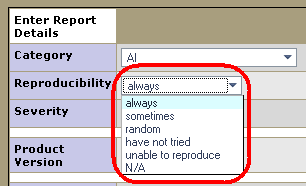
A bug can be categorized into several different reproducibility categories depending on the software tool for reporting bugs.

The image above shows several categories of reproducibility that can help developers understand the rate at which the detected bug was reproduced, if at all.
The most commonly used categories establish whether the bug can be reproduced:
- Always
- Randomly
- Once
By including information about bug reproducibility, your team can get information on whether the encountered issue is indeed a bug, and if it is, it can help determine the scope of the bug and the degree of its impact on users.
Include one bug per bug report
Another practice that you may want to promote within your organization is to keep each report focused on a single bug.
Even if someone experiences multiple similar issues within the app, it’s still recommended to keep everything separate and write multiple reports for each specific bug, as it can help your team identify the defects better.
This practice brings multiple benefits, such as:

Focusing on a single bug per report allows users and testers to provide much more detailed information about the issue, including steps to trigger the bug, console logs, and any other relevant information.
If there were details on multiple bugs within a single report, developers could have a much harder time understanding and following the report and the many pieces of information in it, leading to delays in the debugging process.
Another benefit of this approach is that writing about a single bug per report helps developers track and prioritize each defect separately.
When reports include a unique title that clearly explains the defect, coupled with a unique ID number for each report, developers can locate reports by searching for their ID or their title, and keep track of what they are working on more effectively.
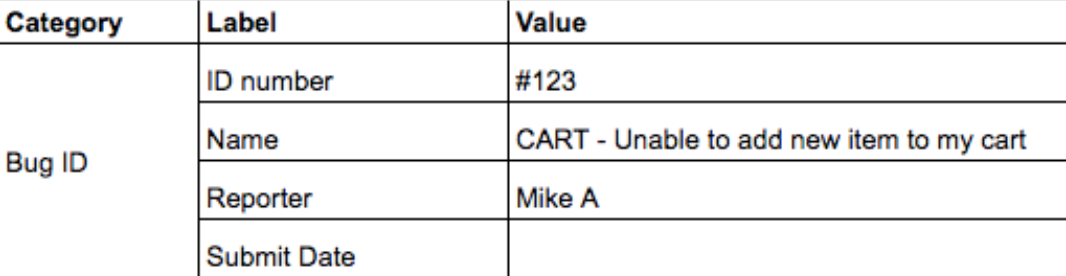
To illustrate this, look at this example:

As you can see, the bug ID category in this template contains a unique identifier for the bug along with a short title that provides a clear description of the issue at hand—locating this report is as straightforward as looking for its specific ID in a bug tracking database.
Finally, having one issue per report is a good way to help developers fix any issues more efficiently.
Ultimately, each report needs to be resolved and closed.
If there’s one issue to focus on, it can make it clearer what needs to be done and fixed, and developers can easily track their progress and know when they are finished.
Consider encouraging users and testers to focus on writing bug reports that cover one issue at a time, providing as much detail about it as possible—making it easier for your team to focus on each issue and make their debugging process easier.
Include detailed information in the report
As we mentioned, one benefit of including one bug per report is that it allows for a more detailed report that covers all the essential aspects of the defect.
Writing detailed reports matters a lot. The more relevant information is included in the report, the easier it will be for your team to fix any bugs they encounter.
Bug reports are the primary way testers and end-users communicate with developers, and by writing high-quality documents, they can help developers understand any issues quickly and thoroughly.
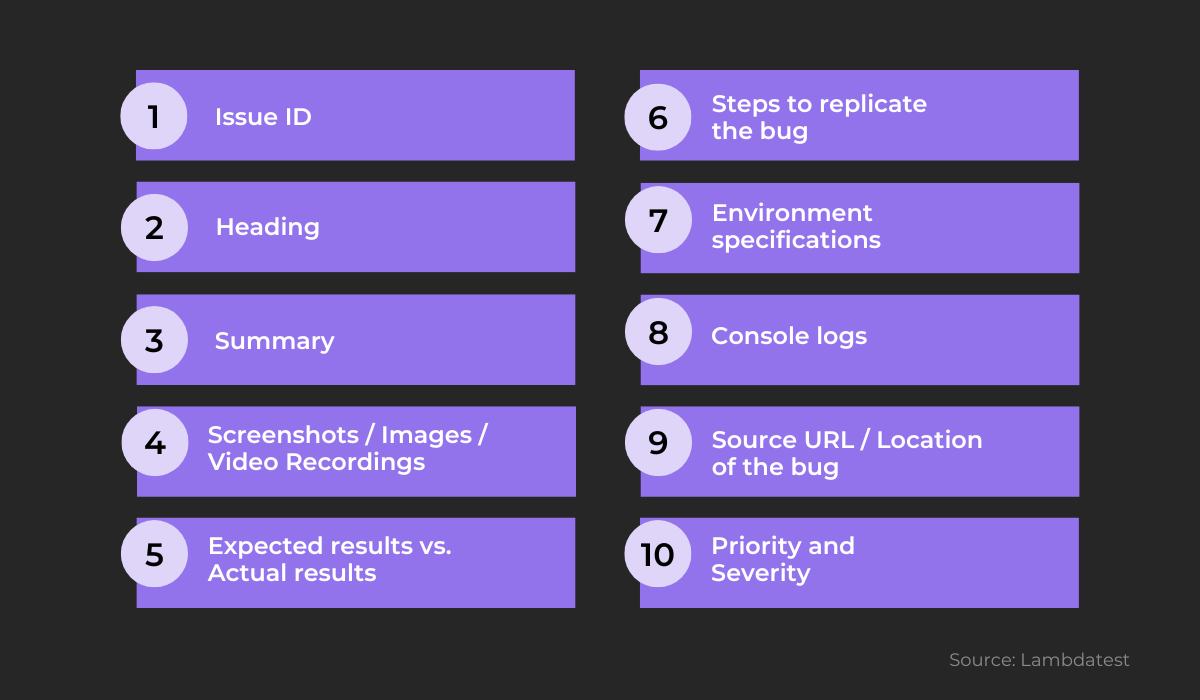
A bug report should generally contain the following elements:

Although all of these elements aren’t necessary to include, we believe they are essential for writing a good bug report.
Through these details, developers can quickly identify and get some basic information about the bug by looking at the ID, heading, and summary text.
They can also decide whether they need to start working on it immediately by looking at its priority and severity levels.
To learn more about the defect, developers can look at the environment specifications and see what went wrong by reading about the expected vs. actual results or following the reproduction steps.
When they start working on the issue, they can find the bug more efficiently by looking at any attached visuals, the included bug location, and console logs.
To help your team write bug reports containing all the necessary information, you can consider using templates.
Following a bug report template can help ensure the bug report includes all essential information, while keeping the bug reports consistent.
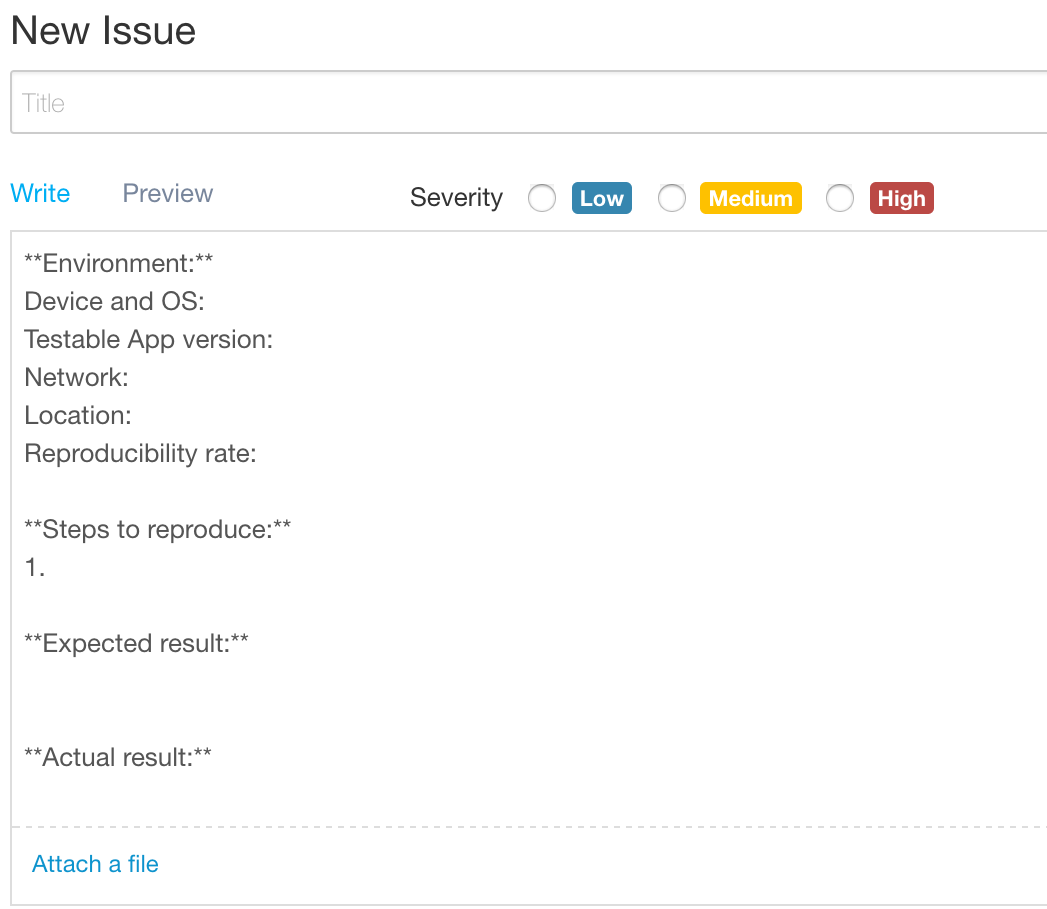
A simple bug report template that you can use is shown below.

As you can see, this template contains some of the essential information we mentioned you should look for in a bug report—reports don’t need to contain absolutely everything we mentioned, but it’s useful if they contain as much information as possible.
Templates like the one we showed you could just be a starting point that you can change based on your and your company’s needs, including any of the other relevant pieces of information we covered above.
Add useful attachments to the bug report
A part of reporting mobile bugs is including any attachments that may be relevant to the issue in the bug report.
Attachments such as screenshots, videos, or console logs can provide valuable information and context about the bug and help developers reproduce and fix defects more quickly.
This practice is especially important for some bugs that are more difficult to replicate.
Having these attachments helps guide developers better and makes it easier for them to solve the defect.
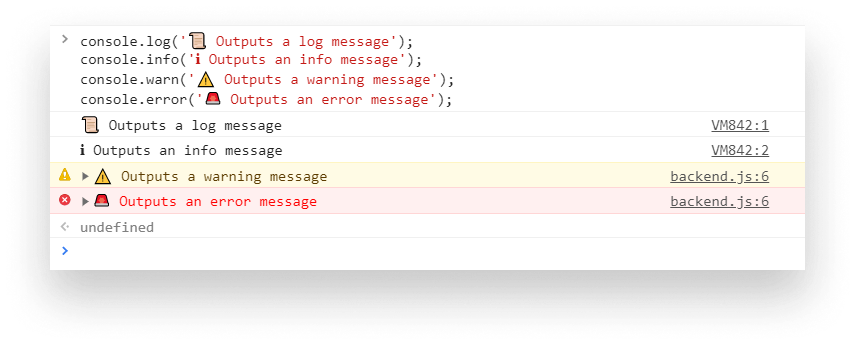
Console logs, for example, are helpful pieces of information that provide a record of the actions that have occurred within your app.

The image above shows what a console log looks like in JavaScript and all the valuable information it can contain, such as log messages, info messages, warnings, and errors.
When bugs are detected, developers can often see a warning or an error message in the console log, and they can use this data to identify the root cause of the issue and determine the best course of action for fixing the bug.
On the other hand, visual proof of the bug, like screenshots and videos, is vital when bugs appear on the user interface during visual testing.
For example, if a user is experiencing a visual bug that makes some text appear distorted, they can attach an image of the issue.

A screenshot of a problem like the one shown above can go a long way in helping developers locate and understand the bug more easily.
By including visuals in a bug report, developers can quickly pinpoint the source of the issue and see how the problem impacts the user interface and, in turn, the user experience.
As you can see, including attachments in bug reports is a very beneficial practice that can give developers the necessary context to find the root causes of bugs that are more tricky to solve or that are visual in nature.
Have a great bug reporting tool
All of the previously mentioned elements of a good bug report can be difficult to track if the reports are written manually by users.
Users can omit valuable pieces of information, giving developers a harder time trying to understand the report and find the cause of the bug.
Therefore, to help testers, developers, and end-users send better reports, you can use third-party bug-reporting software.
A good bug-reporting tool should be easy to use and intuitive and allow users to submit detailed and accurate bug reports—making the entire process as efficient and as simple as possible.
One such tool you can try is our own tool, Shake.
Shake is a feature-rich bug and crash reporting tool that streamlines the bug reporting process, enabling testers and users to create comprehensive reports easily and intuitively.
By just shaking their device when a problem occurs, Shake will automatically collect 71 relevant metrics and compile them into a useful document that developers can use to handle the bug effectively.
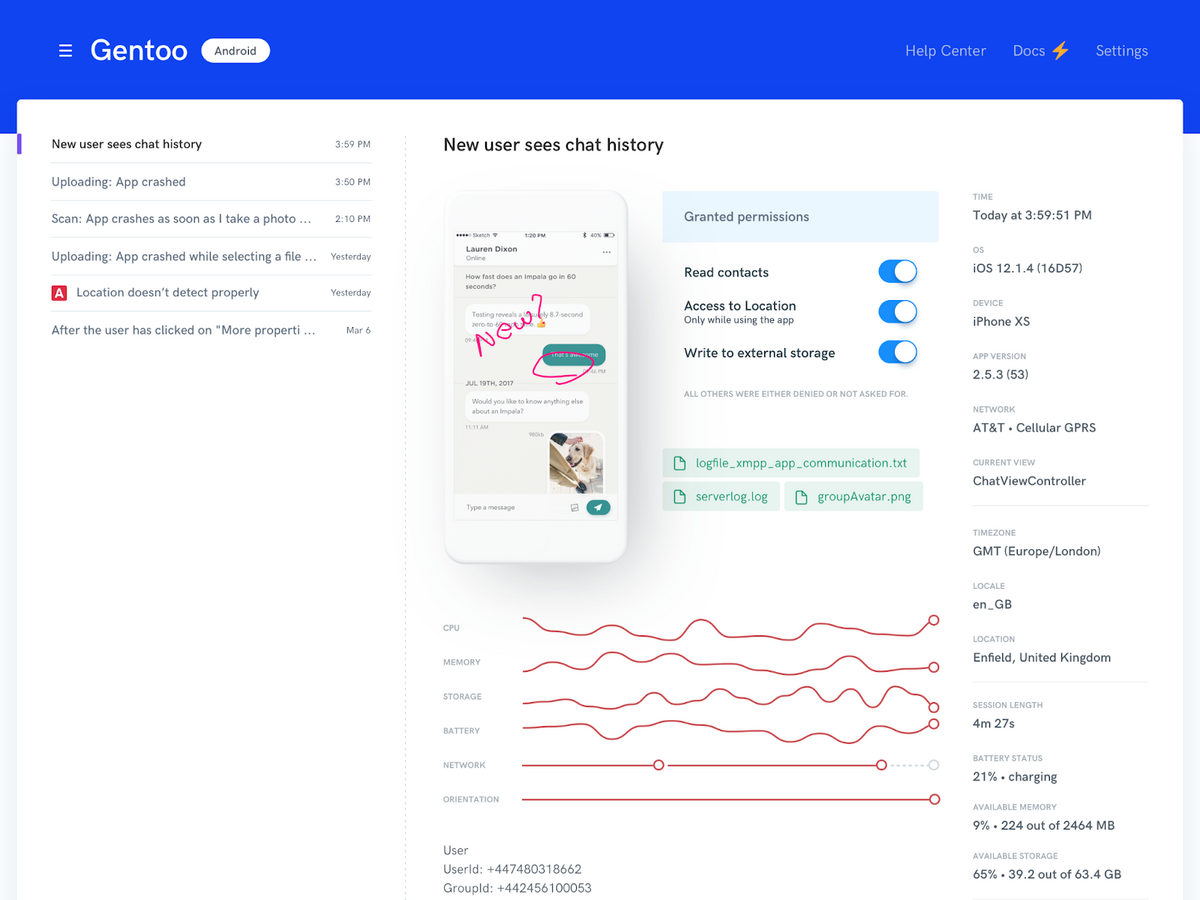
An example of such a report is shown below.

As you can see, the generated report contains the critical pieces of information that we covered in the previous sections.
These reports include detailed environment specifications and console logs, and allow for easy uploads of various visual attachments.
At the same time, users or testers can write their comments and feedback on any issues they encounter.
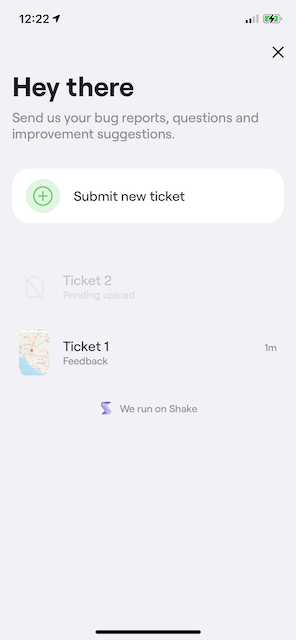
These reports can be sent from a simple and easy-to-use interface which is shown below.

By providing users with a clear and easy-to-use interface, Shake can help ensure that users are submitting complete and accurate information about the issue—a particularly useful point when users are not familiar with bug reporting or if they are submitting a report for the first time.
What’s more, everything we’ve mentioned so far can be done within your app, eliminating the need for users to leave it so they can send you an email or fill out a survey about their issue.
Overall, having a great bug reporting tool like Shake is a useful practice you may want to consider, as it can drastically improve the quality of the bug reports your team receives.
Conclusion
The methods covered in this article may seem like significant changes to your bug-reporting process, especially if your organization currently has a different approach to this area.
However, you might want to consider implementing these ideas as we believe they can significantly improve the quality of the bug reports received by your developers.
These practices will lead to more efficient and effective bug fixing, ultimately resulting in a better user experience and a more successful app.
If you can, take the time to review and update your bug-reporting process to ensure developers get the information they need to identify and fix issues as quickly and effectively as possible.