Quality assurance documentation is a crucial aspect of the quality assurance (QA) process.
It provides a blueprint for a whole slew of activities, helping ensure that an app will meet the specified standards and requirements.
Different types of documentation are used throughout this process to record and track progress, communicate requirements and issues, and support testing and QA activities.
It’s vital for anyone involved in the development process to understand these documents and how they’re used, so everyone can better collaborate, communicate, and coordinate their efforts.
Therefore, in this article, we explore some of the most important types of app QA documentation and how they can benefit your project.
Table of Contents
Test plan
A test plan is one of the first documents to be created in the app QA process.
It outlines the QA testing process, providing a detailed overview of how testing will be carried out and what is required to achieve the desired results—describing the goals, scope, approach, and focus of a project’s testing phase.
In general, we can say that the test plan is a combination of the test strategy and test logistics.

While the strategy includes the methods, tools, and techniques used during testing and the overall quality goals and objectives, the test logistics concentrates on the following questions, meant to address the schedule and time and resource allocation for testing activities:
- Who will conduct the testing?
- When will the tests occur?

Get unreal data to fix real issues in your app & web.
Both these aspects form the test plan—the test strategy focuses on the overall testing approach, while test logistics refers to the practical considerations involved in implementing the testing.
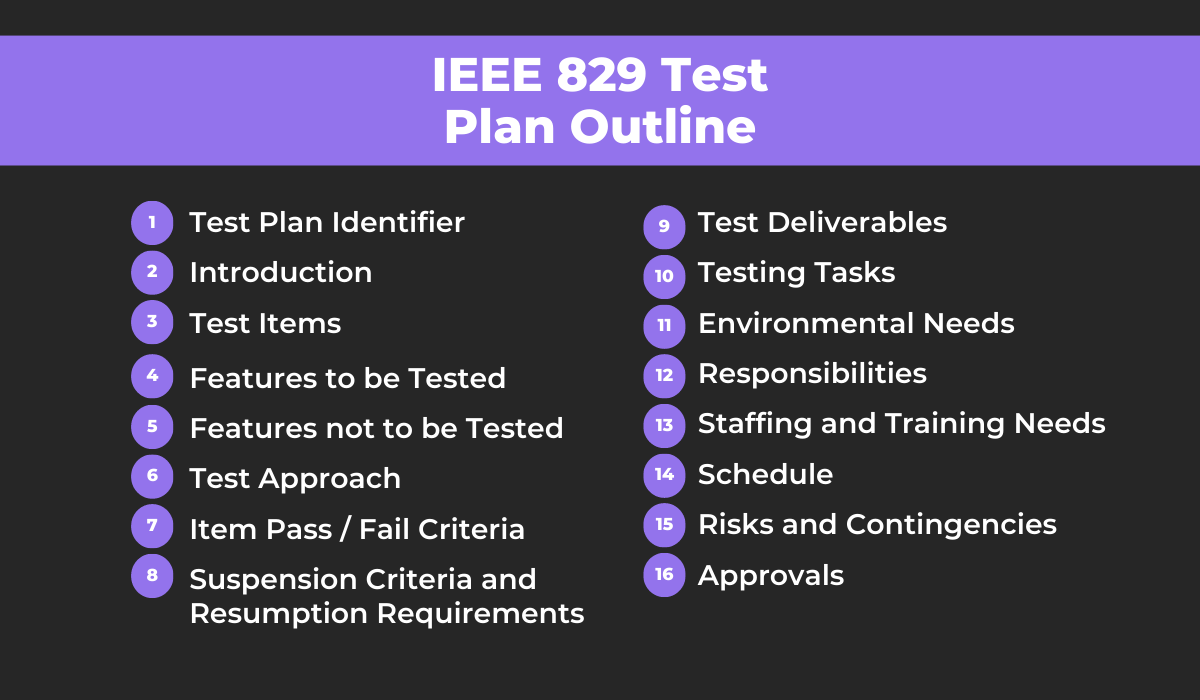
According to the IEEE standard for software and system test documentation, a test plan consists of an extensive list of sections, all of them illustrated in the image below.
As you can see, this is a comprehensive list, and explaining all of these sections is beyond the scope of this article.
To read about the individual test plan components, you might want to read this article by Reqtest or this one by Loginworks.
Overall, the test plan provides a clear and concise roadmap for the QA testing process, ensuring everyone understands the goals and objectives and what is required to achieve them.
Test case
A test case is another essential component of app QA documentation that helps guide testers to validate a software app—helping them detect any bugs and defects that affect its quality and reliability.
Simply put, a test case is a set of instructions that outlines the steps necessary to perform a specific test, and it contains:
- Test case ID
- Description
- Assumptions and preconditions
- Test steps
- Test data
- Expected and actual results
- Test case status
These elements provide all the information necessary to help any tester conduct a test and detect and isolate defects effectively.
The various test case types that serve for detecting problems in each aspect of a software application include:
A functionality test case, for example, will ensure that each of an app’s features behaves as expected.
An example of a simple test case that tests an app’s login functionality is shown below:
| Test Case ID | Description | Test Steps | Expected Result | Actual Result | Status |
| TC001 | Verify login function is working | 1. Open app2. Enter username3. Enter password4. Click login | User should log in to the application | As expected | Pass |
The other types of test cases ensure all other aspects of an app are evaluated and checked for bugs, helping increase test coverage and improve the quality of the app and the user experience as a result.
Overall, well-structured test cases help ensure that the application meets the required quality standards and specifications, minimizing the risk of releasing a defective application to end users.
Test scenario
The test scenario is sometimes confused with the test case.
However, the test scenario is a high-level document that describes a specific functionality or feature of a piece of software that needs to be tested—usually presented in a single-line statement that briefly defines what aspect of the app should be tested.
Here are some examples of test scenarios that can help you understand what we mean:

These test scenarios focus on the login, search, and payment functionalities of an app, providing a quick way for QA and testing teams to determine what they need to test and validate.
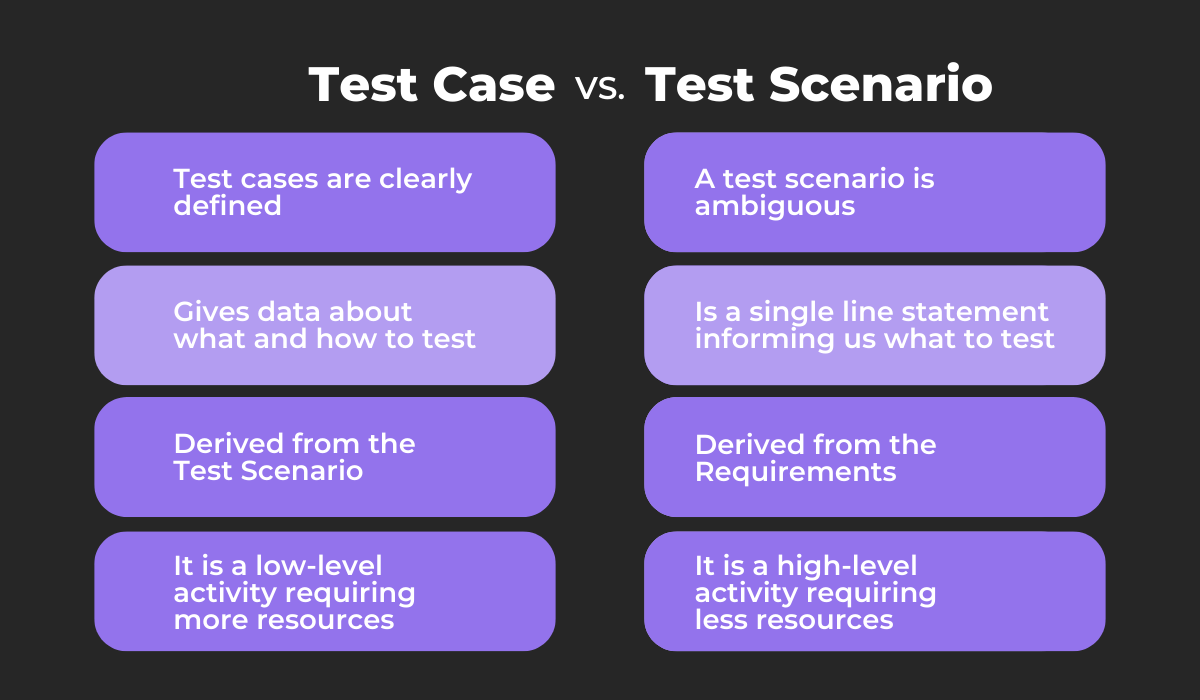
There are multiple ways in which tests scenarios differ from test cases:
Briefly put, while test cases are specific documents that describe how to test a particular functionality, test scenarios are more general descriptions of what to test, and many test cases can be created for a single scenario.
For example, for the test scenario “verify the login functionality,” several test cases can be created—evaluating whether a user can log in when they:
- Provide a valid username and password
- Provide an invalid username but valid password
- Leave both fields blank, etc.
In short, a test scenario is designed to provide an end-to-end testing approach to ensure that all aspects of a piece of software are working as expected.
Requirement traceability matrix
The requirement traceability matrix (RTM) is another important type of app QA documentation that helps track and verify the fulfillment of requirements throughout the software development process.
This document is usually created once the QA team creates all possible test scenarios they can think of and is used to verify whether all of the app’s requirements have corresponding scenarios and test cases.
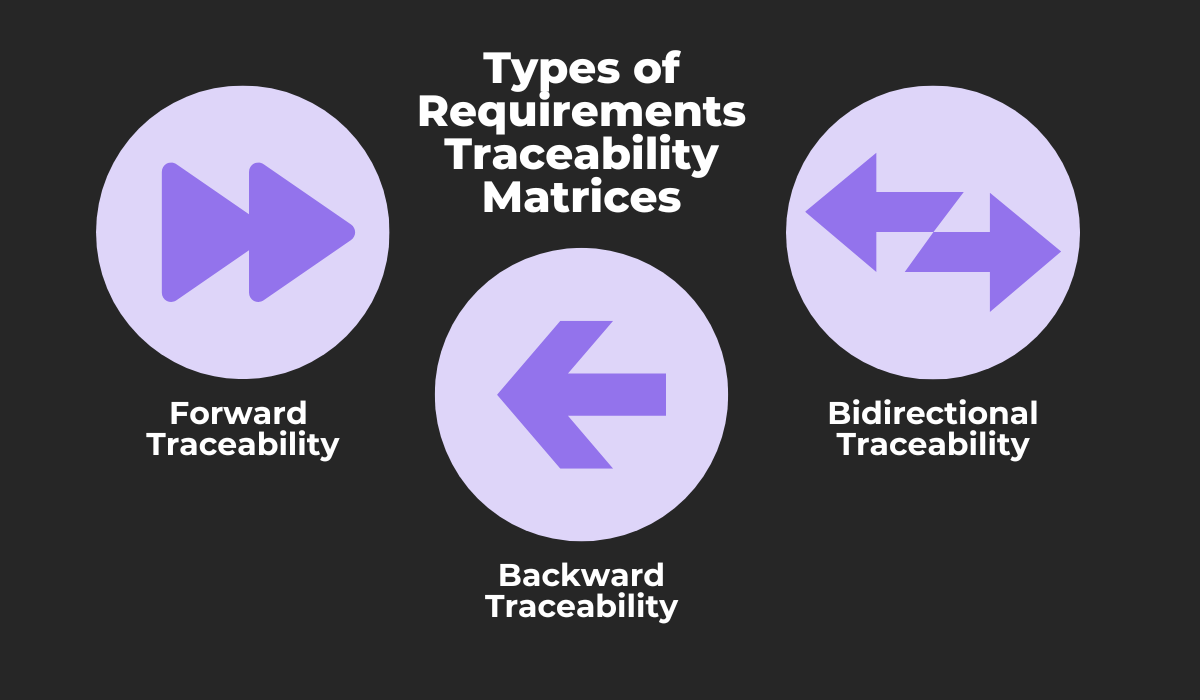
There are three types of traceability matrices:

The simplest way to track the requirements involves using a forward traceability matrix, which starts from each requirement and links the test cases used to validate it.
The opposite is done with a backward traceability matrix, which begins from the test cases and connects them to the requirements.
The purpose is to check whether the project is going beyond the defined requirements, writing new functionalities or tests that are not specified in them.
Finally, bidirectional traceability combines both previous types, guaranteeing that each test case can be linked to specific requirements and that every requirement has appropriate and valid test cases.
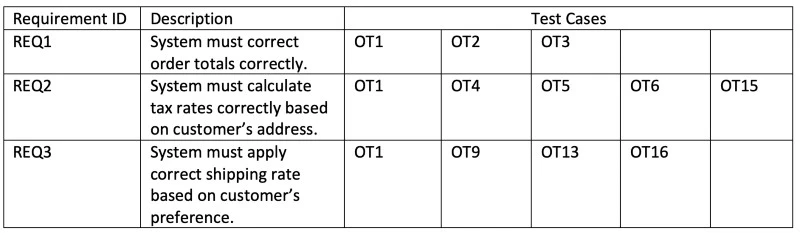
An example of an RTM is shown below.

In essence, an RTM is a grid that shows the relationship between a project’s requirements and the test cases and test results used to validate those requirements.
It helps track the progress of requirements, ensuring that they have been tested and met.
By creating an RTM, the QA team can effectively track and ensure that all requirements are met, and that any defects or problem areas are identified and resolved promptly.
Checklist
The next part of QA documentation is the checklist—a useful tool that can help keep track of important tasks required for the QA process.
A checklist is essentially a list of tasks that need to be completed, and serves as a reminder to the QA team of what needs to be done.
This list can be created in a document or spreadsheet, and it can be customized to suit the specific requirements of the application and the development process.
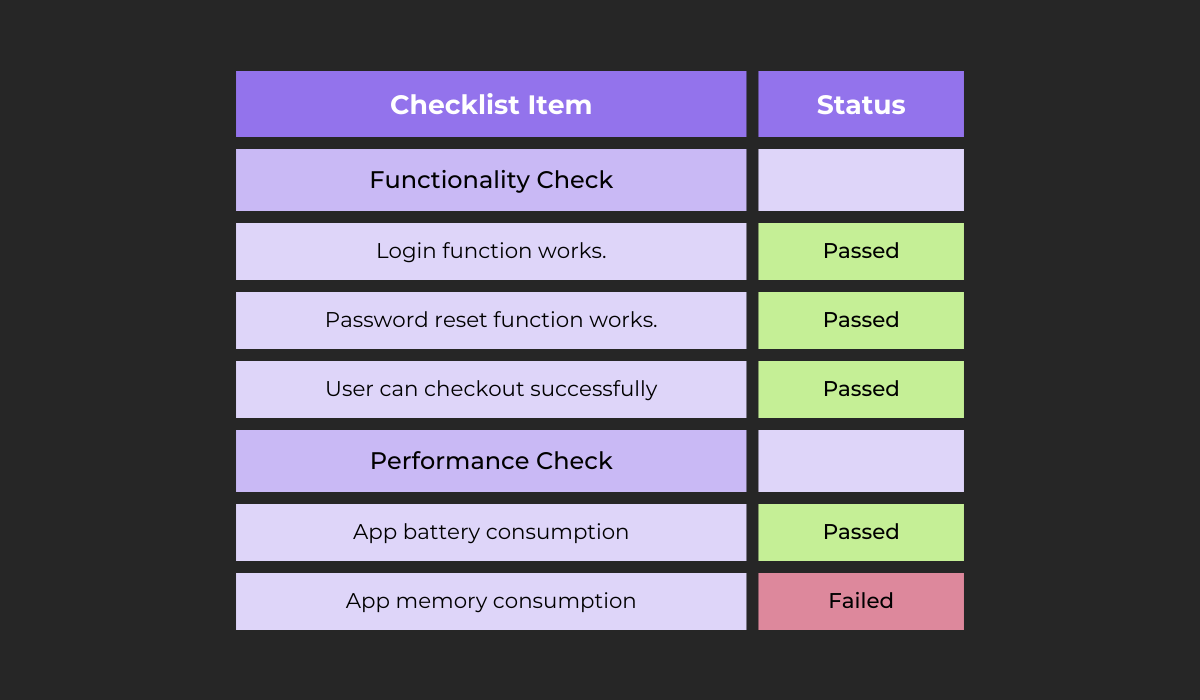
This document is usually straightforward, and you can see an example of a checklist in the image below.

A checklist also contains the status of the listed tasks, showing whether the task was passed successfully or failed.
Depending on whether this document will be used for multiple similar projects or only a specific one, there are two types of checklists: special and universal checklists.
As their names suggest, a special checklist is designed for a particular project or app, while a universal QA checklist is a general checklist that can be used across multiple projects or apps.
Therefore, a special checklist will include more detailed and specific test cases, as well as project-specific requirements and acceptance criteria.
A universal QA checklist, on the other hand, covers more general areas such as app functionality, usability, performance, and security.
As you can see, a checklist is a useful tool that can streamline the app QA process, helping teams to avoid oversights and ensure that all tasks are completed on time.

Bug report
A bug report is a critical part of app QA documentation that identifies and records any issues found during testing.
In short, a bug report is a document that provides details about any encountered bugs during testing.
It contains information that helps identify and prioritize a bug and gives developers the necessary guidelines to resolve defects quickly.
To write a comprehensive bug report, QA and testing teams should include the following key elements:
- Title
- Environment
- Reproducibility
- Preconditions
- Steps to reproduce
- Expected and actual result
- Severity
These reports can be written manually or, to help make this process more efficient, you can use a bug reporting tool such as Shake.
Shake is a bug and crash reporting software that automatically collects and attaches relevant data to reports with only a shake of the device when a bug occurs.
Moreover, Shake can collect some of this data 60 seconds before a crash occurs through its black box feature.

Data such as CPU and memory usage, connectivity, and network info, and even details about the device orientation are collected every 0.5 to 2 seconds, allowing this information to be available immediately after a critical bug occurs.
In conclusion, bug reports are a vital part of the QA process, enabling testers to communicate issues, prioritize fixes, and improve the app’s quality.
With detailed and accurate bug reports at their disposal, the development team can make informed decisions about how to address issues.
Test progress report
A test progress report is a key component of app QA documentation that provides detailed information on the testing process and its progress.
These documents, also known as test summary reports, serve to keep everyone involved in the development process informed about the testing phase.
They provide a summary of all testing activities and allow for effective communication between QA professionals, testers, developers, project managers, and other key stakeholders.
An effective report should have the following elements:

Despite the many details included in the report, you should remember that it’s still a high-level document, meaning that it provides a general overview of the testing progress instead of going into detail about each activity and is usually 1-2 pages long.
These reports can help answer some of the following questions:
- Is the development process progressing as planned?
- Are there any delays that can affect the app release?
- Does the project need more resources?
- Are there severe bugs present that need to be fixed?
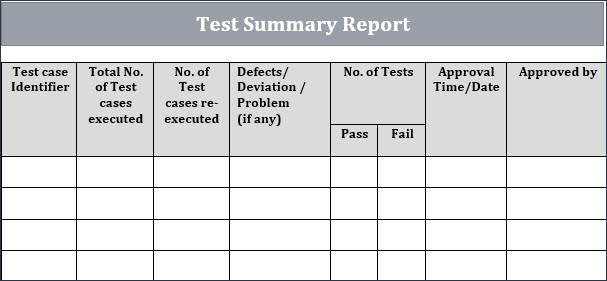
A template for a simple test progress report can be found on the following link, and one part of this report is shown in the image below.

As you can see, this table shows a summary of the testing activities— measuring quantitative information such as the number of test cases that were executed and re-executed in a test cycle, the number of them that passed and failed, and whether any bugs or issues were found.
To sum up, a test progress report provides a snapshot of the testing process’s overall progress—enabling developers and QA and testing teams to focus their efforts appropriately.
Conclusion
In this article, we’ve covered several key types of app QA documentation, including test plans, test cases, bug reports, and test progress reports.
We’ve discussed the purposes of every kind of documentation and how they support the overall QA process.
We’ve also shown how they help guide the testing process and measure the success and effectiveness of the testing activities.
By understanding the importance of each type of documentation and their contribution to the overall quality of an app, we believe your company can improve your app QA process and help ensure your project succeeds.
We hope that you’ll take away a better understanding of the importance of QA documentation and how it can help you create a better app.