
Beta testing is a necessary step in ensuring your product is ready for the real world.
It helps you catch many of the bugs end users may encounter, get feedback from real users, and ensure everything is running smoothly before your official launch.
But, let’s be honest, beta testing can also be a strain on your budget.
If you’re a startup, indie developer, or just someone trying to keep costs down, we’ve got you covered.
In this guide, we’ll share tips and tricks on how to conduct beta testing on a tight budget.
We’ll cover everything you need to know, from planning and preparing for your test to finding cost-effective ways to gather user feedback.
Let’s start.
Table of Contents
Before the beta test
Proper budgeting for a beta test requires some preparation beforehand.
After all, jumping in without a clear plan can lead to unexpected costs and a less optimal testing process.
To make the most of your beta test, you need to focus on finding the right testers for your product and figuring out how to recruit them efficiently.
You’ll also need to get the right, cost-effective software tools in place to collect and manage tester feedback.
We’ll cover each of these areas in more depth.
Participate in your target market’s communities
If you’re building an app or website, you’ve probably already thought about the target audience you want to reach.
Your first step when preparing for your beta test is to immerse yourself in the online communities where your audience is active.
Beyond providing valuable feedback and insights that can guide app development, these communities offer a prime opportunity to recruit beta testers.
Forums, Reddit subreddits, and even Discord channels can be great for finding enthusiastic users who are already passionate about your product’s niche.
So, if you were building a fitness app, you could consider exploring subreddits like:
For example, r/Fitness has regular threads discussing fitness apps where you can contribute and connect with potential testers.

This approach has two key benefits:
First, you’re interacting with people who are genuinely interested in your product category.
Second, their existing familiarity with similar apps can provide valuable context for their feedback.
Say you were looking for more tech-savvy beta testers for their specialized insights.
In this case, you might explore tech-related subreddits or popular forums like Tom’s Hardware.

Niche communities like these offer access to individuals with specific technical knowledge and a passion for exploring new software.
Their in-depth feedback can help you uncover potential issues and optimize your product for a demanding audience.
By participating in relevant online communities like these, you build relationships, gain insights, and discover potential beta testers who would be happy to volunteer to help you fine-tune your product before its public release.

Get unreal data to fix real issues in your app & web.
Create a landing page for your app
When you’re ready to recruit beta testers, a dedicated landing page is key.
So preparing one beforehand is essential, as this is your opportunity to showcase your product and attract enthusiastic users to participate in your beta test.
But don’t start looking for a professional web designer just yet.
A simple, straightforward landing page is often the most effective.
Keep it clean and focused, making it easy for visitors to quickly understand what your beta app is about and how they can get involved.
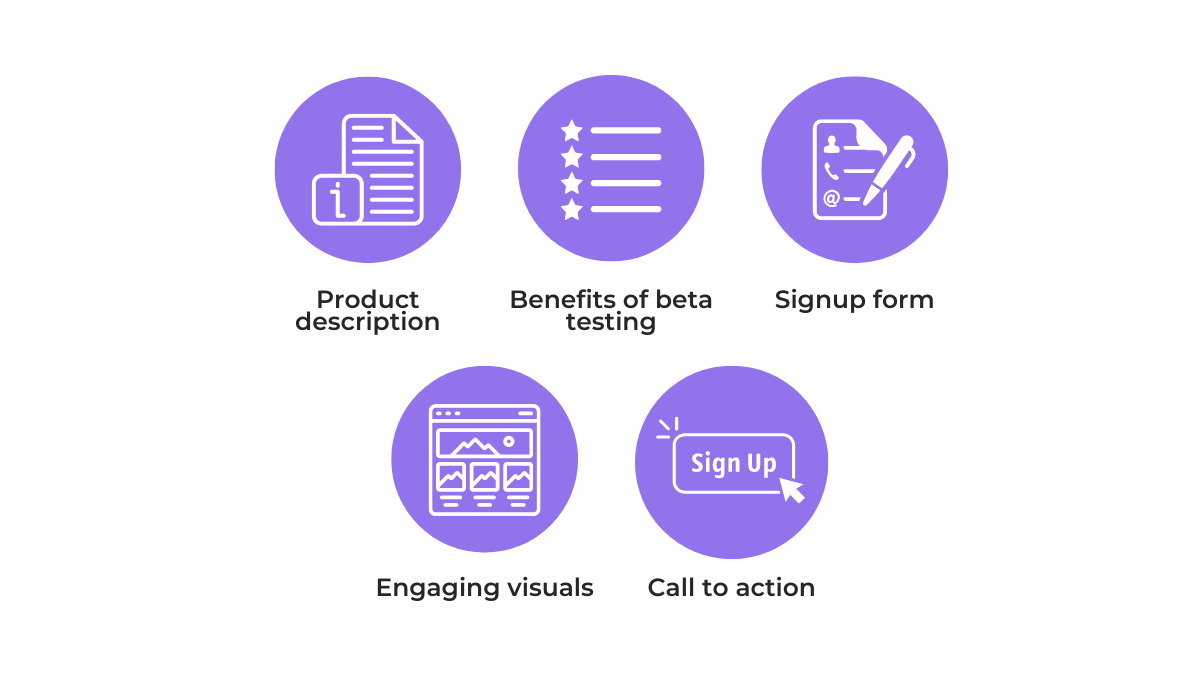
The image below shows some of the core elements you want to include.

First and foremost, clearly describe your app and your mission.
After all, potential testers need to know if your app aligns with their interests and needs.
Next, highlighting the benefits or rewards testers receive for participating is also a great way to entice them to join.
Whether it’s exclusive app updates, access to paid features for free, or even a small monetary incentive, these rewards can be a powerful motivator to encourage sign-ups.
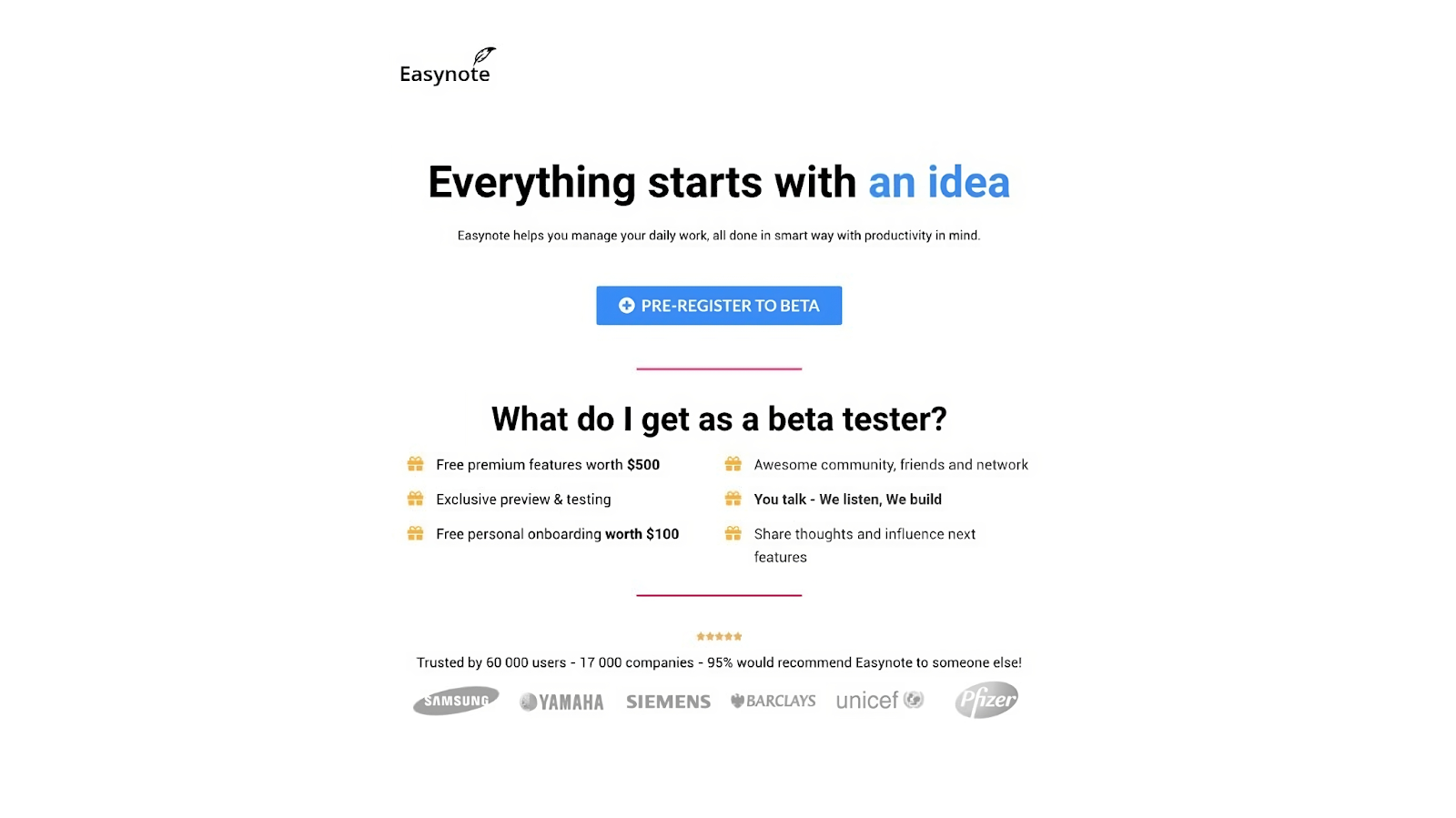
Take a look at this landing page from Easynote’s beta test.
It features a clear value proposition, showcasing the benefits testers will receive.

Notice how they’re not directly paying testers, but rather offering premium app features and personalized onboarding.
This approach can be a win-win: testers get to experience the full potential of your app, and you receive virtually free feedback from engaged users.
The simplicity of Easynote’s landing page is also worth noting.
There’s nothing special about it, but it works. And it can serve as an example that creating an effective landing page doesn’t have to break the bank.
Remember, your ultimate goal is to clearly communicate the purpose of your beta test, highlight the benefits for participants, and make the sign-up process as frictionless as possible.
A simple, clear, and compelling landing page is more than enough to increase your chances of attracting engaged and motivated beta testers who can provide valuable feedback for your app’s success.
Choose affordable tools
Software tools are often a major expense in beta testing, so careful selection is critical.
While you might want to cut costs and avoid software altogether, these systems play a vital role in managing communication with testers, collecting and organizing feedback, tracking issues, and analyzing data.
Instead, you want to prioritize tools that offer free or affordable pricing tiers to keep your beta testing budget in check.
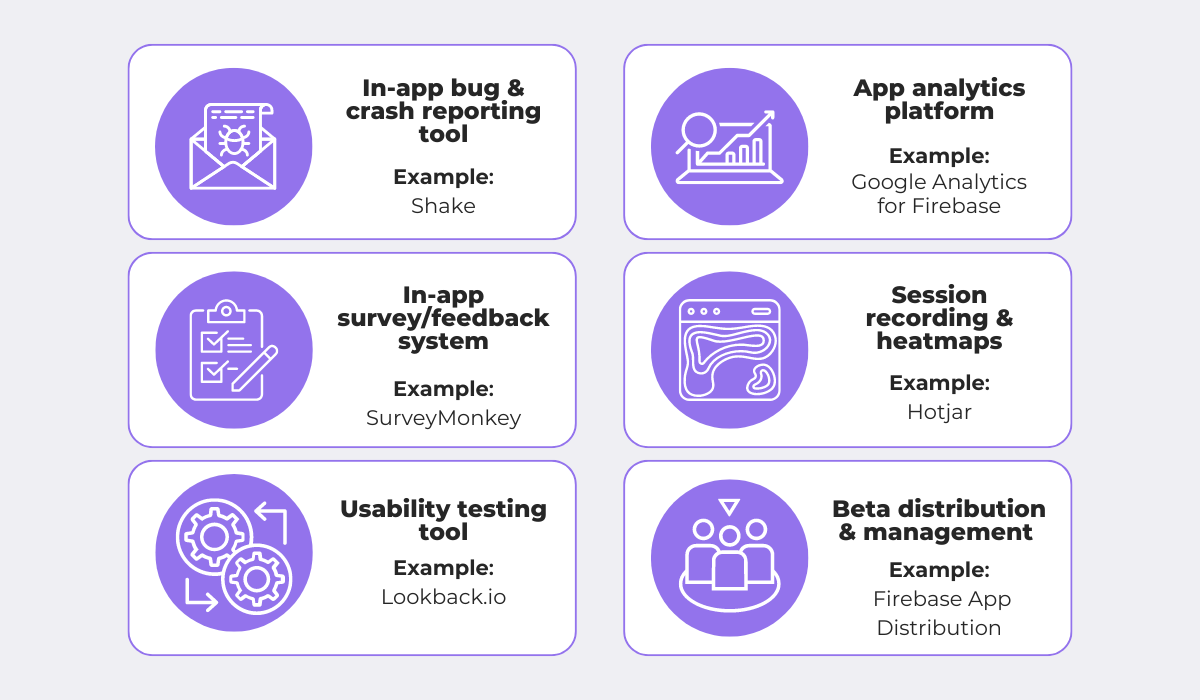
Let’s look at some beta testing tools you might need and some affordable examples.

While not all of these tools are mandatory for a successful beta test, some can significantly improve the experience for both you and your testers.
For instance, consider beta test management tools like Firebase, or Shake, our own bug and crash reporting tool.
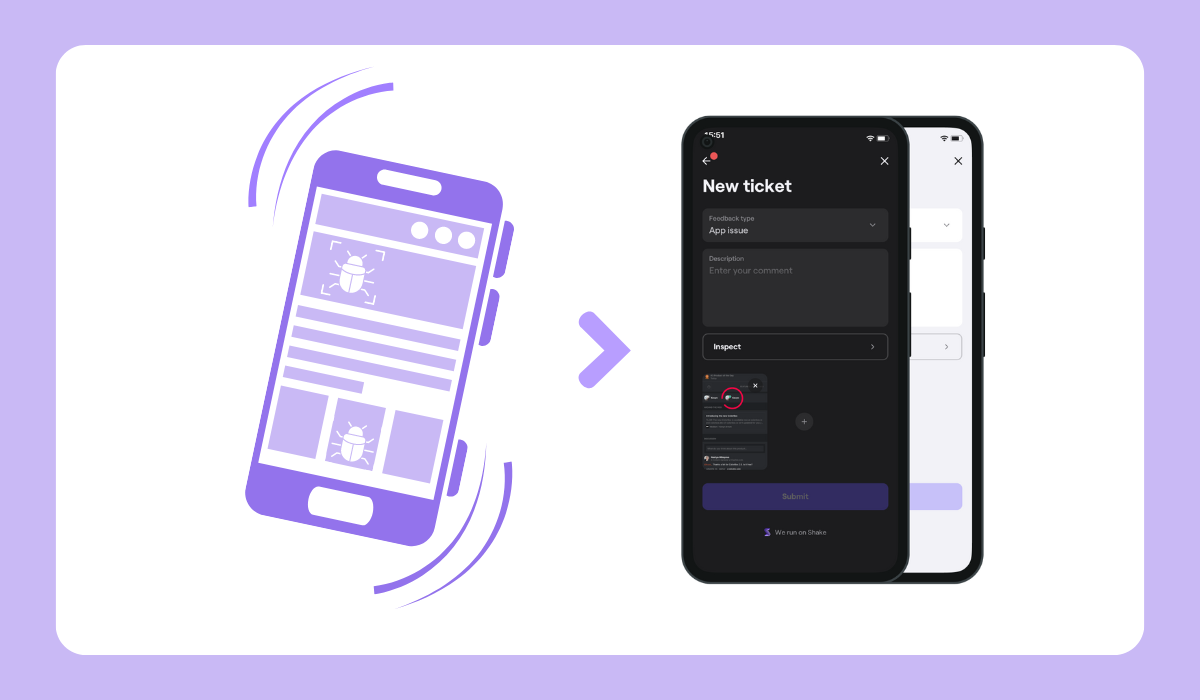
During the beta testing phase, uncovering bugs before release is paramount.
And with Shake, beta testers can effortlessly send detailed bug reports right from within your app by simply shaking their device.

What’s more, Shake helps by automatically attaching over 70 crucial data points to each bug report, such as environment details, logs, screenshots, videos, and user activity history.
This detailed information empowers your developers to quickly understand and resolve issues, ensuring a smoother path to launch.
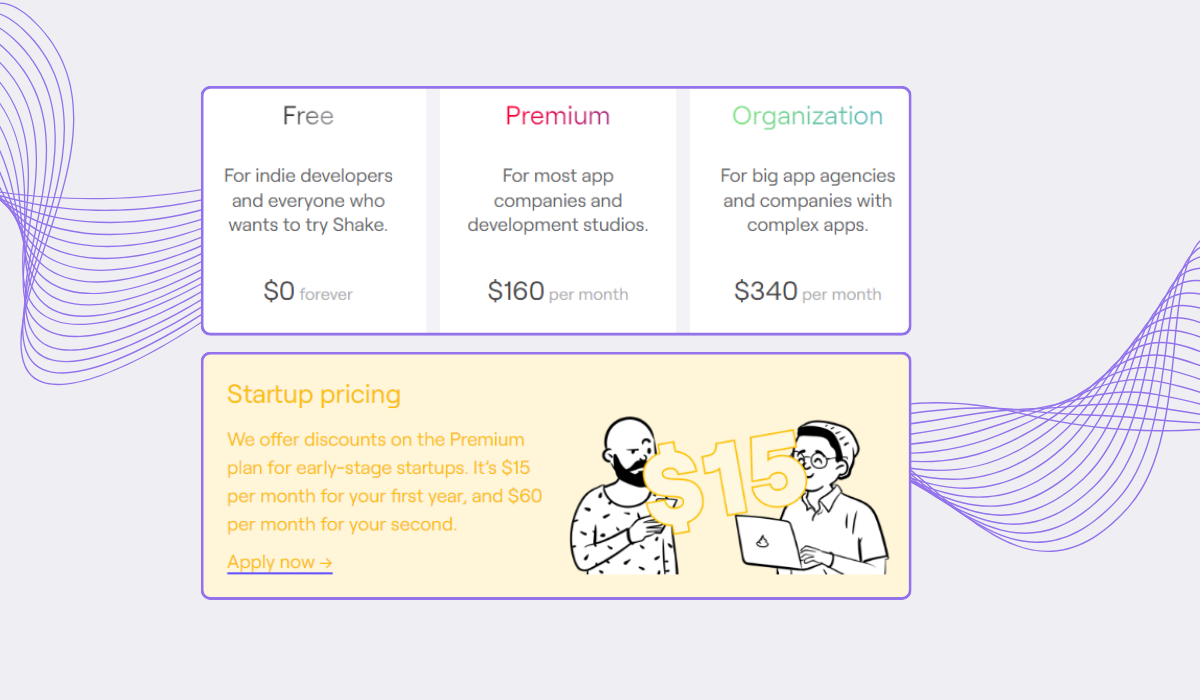
And with Shake’s affordable pricing, your budget concerns can be minimized.

A generous free tier provides unlimited bug and crash reports for unlimited app users.
Plus, even our premium plan offers a big discount for early-stage startups.
This ensures that teams of all sizes can benefit from Shake’s powerful features without breaking the bank.
Ultimately, by choosing other tools with similarly affordable pricing models, you can assemble a tech stack that makes testing efficient and cost-effective, maximizing your budget without sacrificing the effectiveness of your beta test phase.

When you’re ready for beta testing
Once you’ve tackled the preparation steps, it’s time to start the beta testing process itself.
Here, careful budgeting is even more important.
Why? Well, recruiting an unnecessarily large number of testers or hiring expensive beta testing agencies happens often and can quickly become financially unsustainable.
That’s why we’ve compiled three crucial practices to help you conduct a successful beta test while staying within your budget.
Let’s explore them next.
Perform guerilla usability testing first
Before going through elaborate beta tester recruitment procedures, consider starting with guerilla usability testing.
This type of beta testing involves approaching random people in a public space, like a coffee shop or a park, and asking them to quickly test your app or website prototype.
According to UX researcher Marek Strba, the main goals of guerilla testing are efficiency and cost reduction.

This approach allows you to quickly gather app feedback on your product’s usability and identify potential issues early in the development process.
Even if these individuals aren’t your exact target audience, their fresh perspectives can uncover major bugs, unexpected problems, and even some valuable insights.
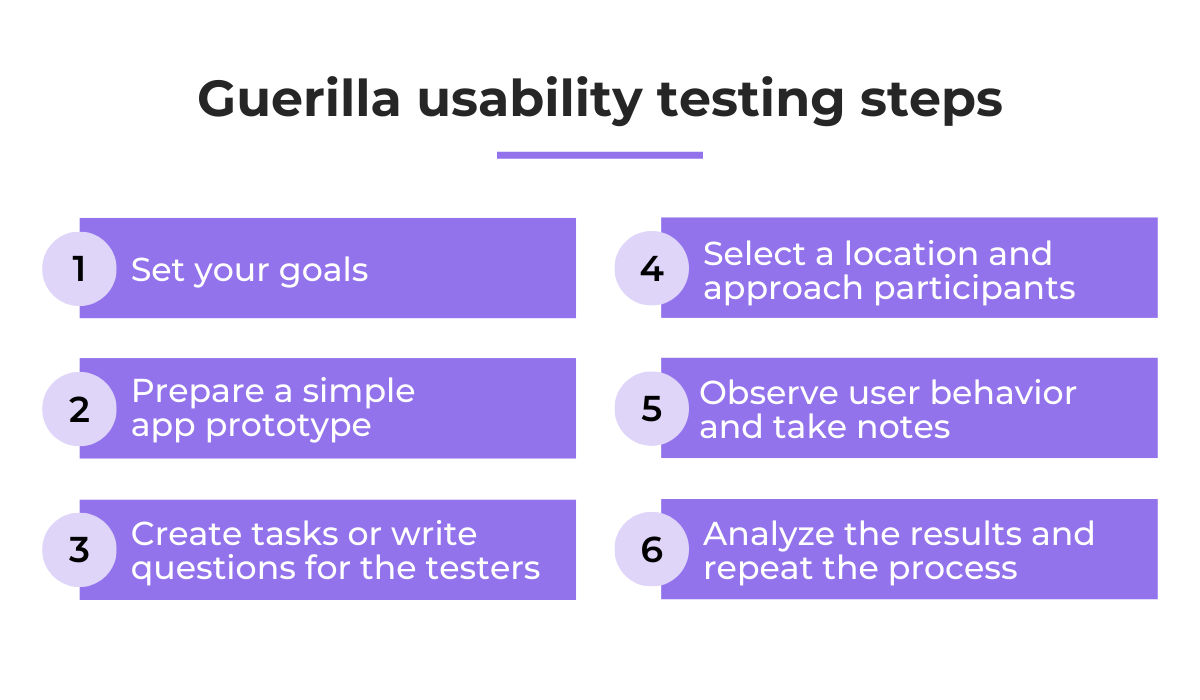
To perform guerilla testing, you can follow some very straightforward steps outlined below.

With just a prototype, a target location, and a willingness to approach strangers, you can easily conduct a successful guerilla test.
The data collected can be used to identify major usability flaws, refine your product’s design, and ensure a smoother user experience for your beta testers.
All in all, guerilla testing is a quick and cost-effective way to get early feedback and refine your product before investing in more extensive beta testing.
Get in touch with existing users
After guerilla testing, you can focus on reaching testers more closely aligned with your target audience.
A great way to do this is by tapping into your existing user base, if you have one.
This approach is cost-effective since you’re reaching out to users who are already familiar with your brand and product.
It also taps into a pool of users likely invested in your success, leading to more engaged and insightful beta testers.
To find the most dedicated users to recruit, consider looking at metrics like app usage frequency, engagement with customer support, or even social media interaction.
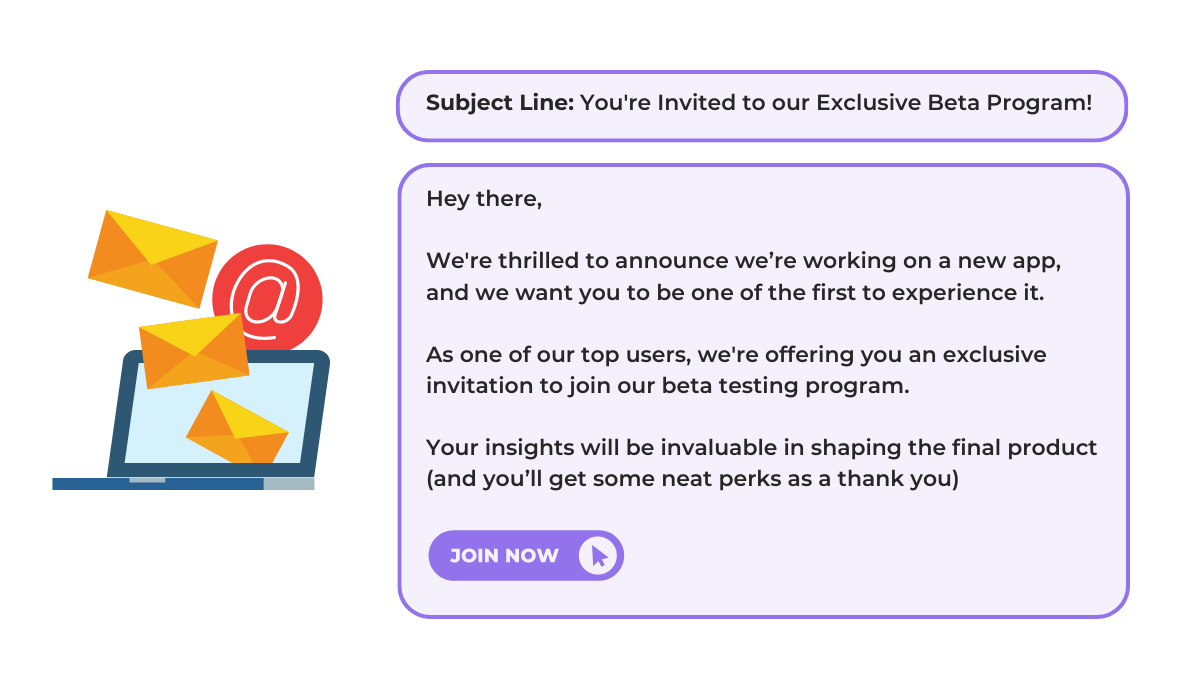
Once you’ve identified potential candidates, you can send them a simple email, like the one below.

While the opportunity to be involved in shaping your product can be a reward in itself, consider offering additional incentives like early access to new features or discounts on future purchases.
And while our example shows recruiting existing app users to test a new app, this approach works equally well for beta testing new features within an existing app.
As an example, take a look at Notion’s beta program.

Notion leverages its most engaged users and motivates them to join its program to get a hold of upcoming features, updates, and fixes before anyone else.
This attracts the best kind of beta testers—ones who already enjoy their app and want to be involved even more.
So, reaching out to your own user base is a smart strategy to recruit enthusiastic testers who already understand your product and are eager to see it improve.

Capture, Annotate & Share in Seconds with our Free Chrome Extension!
Go through affordable recruitment channels
While gathering testers from your community and conducting guerilla testing can be effective for early feedback, you may need to go through a more formal recruitment process for a larger beta test and more detailed metrics.
In this case, consider utilizing dedicated recruitment channels.
But be aware that the choice of channel can significantly impact your budget.
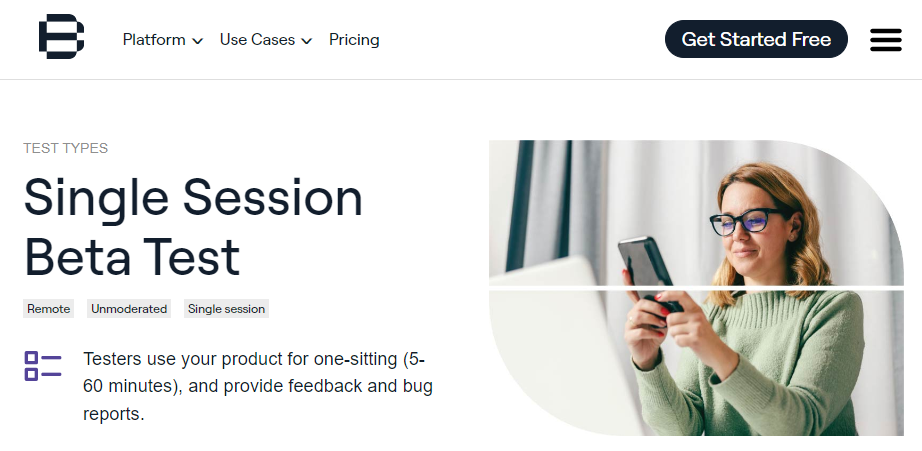
For instance, consider BetaTesting’s offerings.

This platform provides single-session beta testing with pricing starting from $19 per tester.
They recruit testers based on over 100 criteria, and you can assign specific tasks, send surveys, ask for bug reports, and receive usability videos from participants.
Depending on your budget and desired depth of feedback, this might be a good fit.
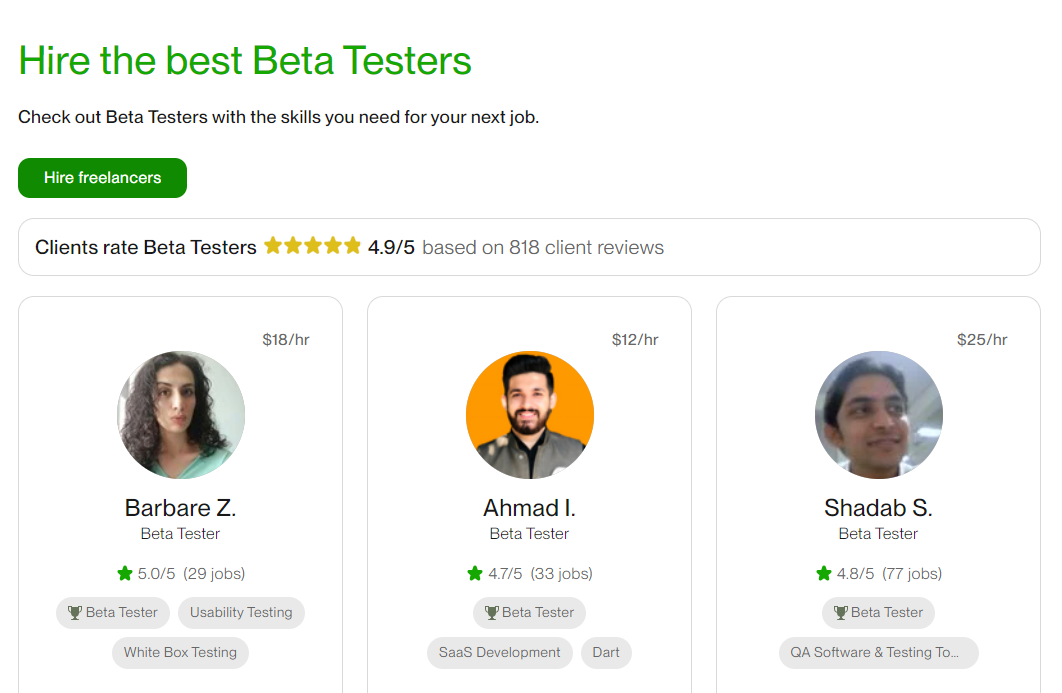
For more accessible options, explore recruiting beta testers through freelancing platforms like Upwork.

Upwork allows you to post free or low-cost recruitment ads detailing your requirements and setting your own budget.
Freelance testers can then apply, offering their skills and expertise.
With diverse professionals available, freelance platforms are great if you need specific skills or want to target a specific demographic.
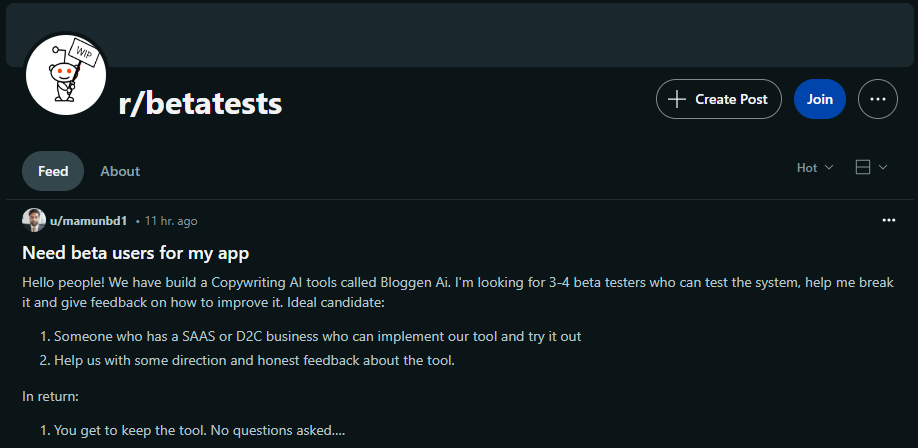
Lastly, don’t forget about the communities you’ve joined!
Subreddits, chat rooms, and forums are excellent places to find passionate users who’d love to test your product. Y
ou can even post on subreddits specifically for beta testing opportunities, such as r/betatests.

Keep in mind that these platforms often have many posts, so having an enticing offer or a way to acknowledge testers is key if you want to stand out.
But by carefully choosing your recruitment channels, you can find the right balance between cost and the level of insight you need from your beta testers.
Conclusion
And there you have it—a guide to making beta testing work, even when your budget is tight.
We’ve explored budgeting ideas for both preparing your beta test and during the test itself, including tips for finding testers, leveraging free tools, and incentivizing participation.
Hopefully, you’re now armed with plenty of ideas to guide your efforts.
Effective beta testing doesn’t have to be expensive when you focus on its core: getting your product in front of real users and gathering feedback.
So, go out there, implement these tips, and see what user insights you can get without emptying your wallet.