
Testing mobile apps is a bit of a balancing act.
Your goal is to be able to quickly and easily identify which parts of the app are causing issues so you can fix them.
However, if you’re not testing thoroughly enough and from many different perspectives, then errors might fall through the cracks and go undetected.
To help you find the right balance, we’ve put together a list of some common challenges that you might face when testing mobile apps, as well as some tips for overcoming them.
Stay tuned!
Table of Contents
Different mobile screen resolutions
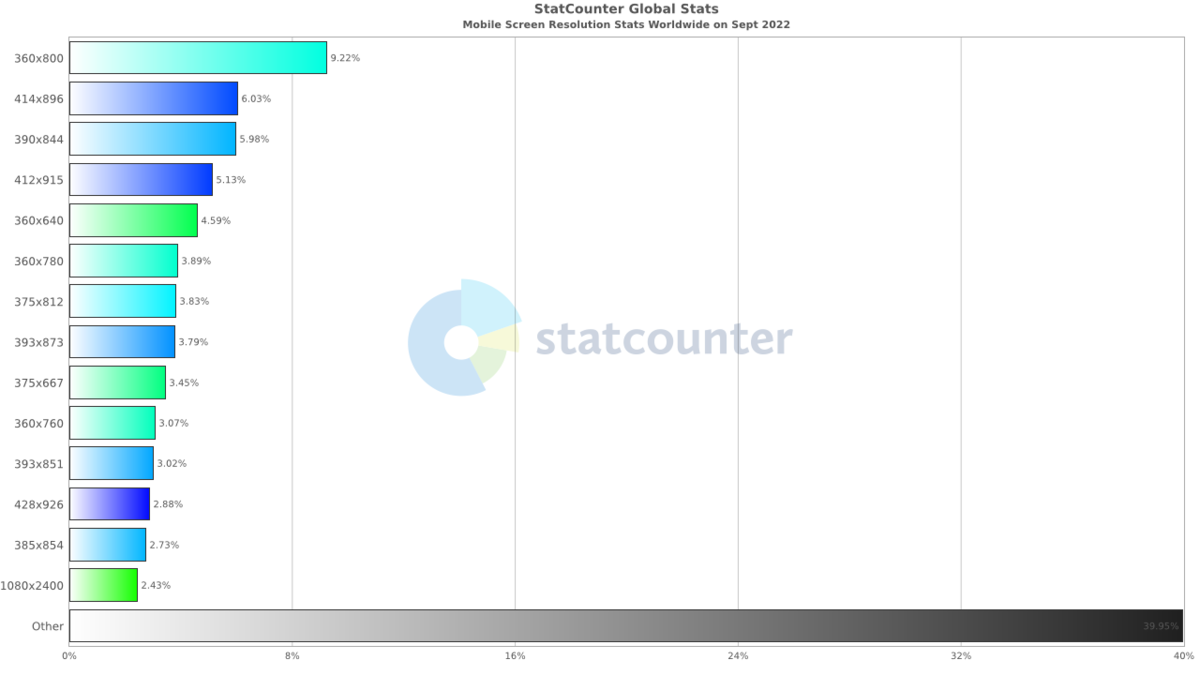
When it comes to testing mobile apps, one of the biggest challenges is making sure they work well on a variety of different screen sizes and resolutions.
If you consider how many different mobile phones are introduced each year and factor in the previous models, it’s not surprising that testing all those screen resolutions can seem like a challenging and time-consuming task.

Additionally, it can be costly to obtain all of the necessary devices for testing purposes.
That’s why many companies rely on emulators and simulators for testing.
These tools resemble the look and feel of a particular device by simulating its screen size and resolution.

Get unreal data to fix real issues in your app & web.
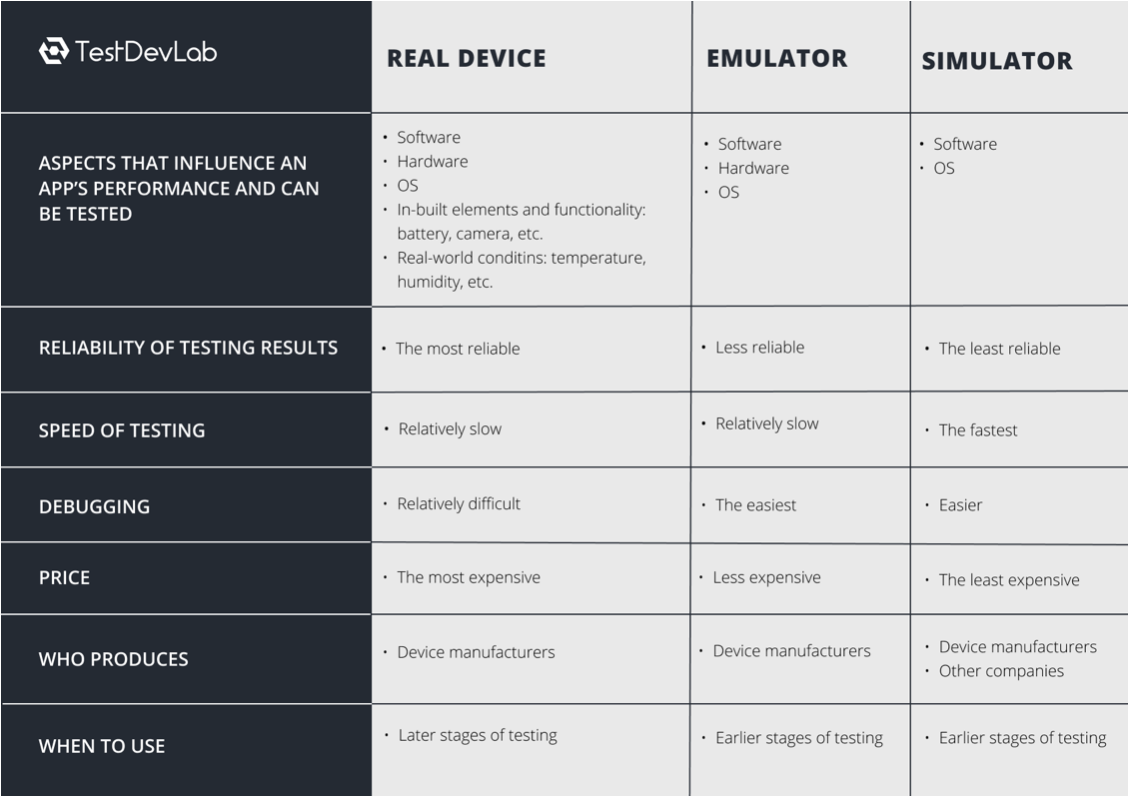
The main difference between them is that emulators are hardware-based and simulate an entire device—including its OS and all of its components.
Simulators, on the other hand, are software-based and typically simulate OS and the device’s screen size and resolution.

They’re useful for testing an application’s functionality in its early stages, but real devices provide a more accurate picture of how users will interact with the app and are ideal for testing the full-fledged version of an app.
Therefore, instead of putting all your eggs in one basket, try to find a way to combine all three methods for maximum results.
Mobile device fragmentation
As the number of devices and operating systems that need to be tested grows every year, device fragmentation has become a big challenge in mobile app testing.
You need to ensure that your app works not only on different operating systems (like Android and iOS) but also across different versions of those same systems.
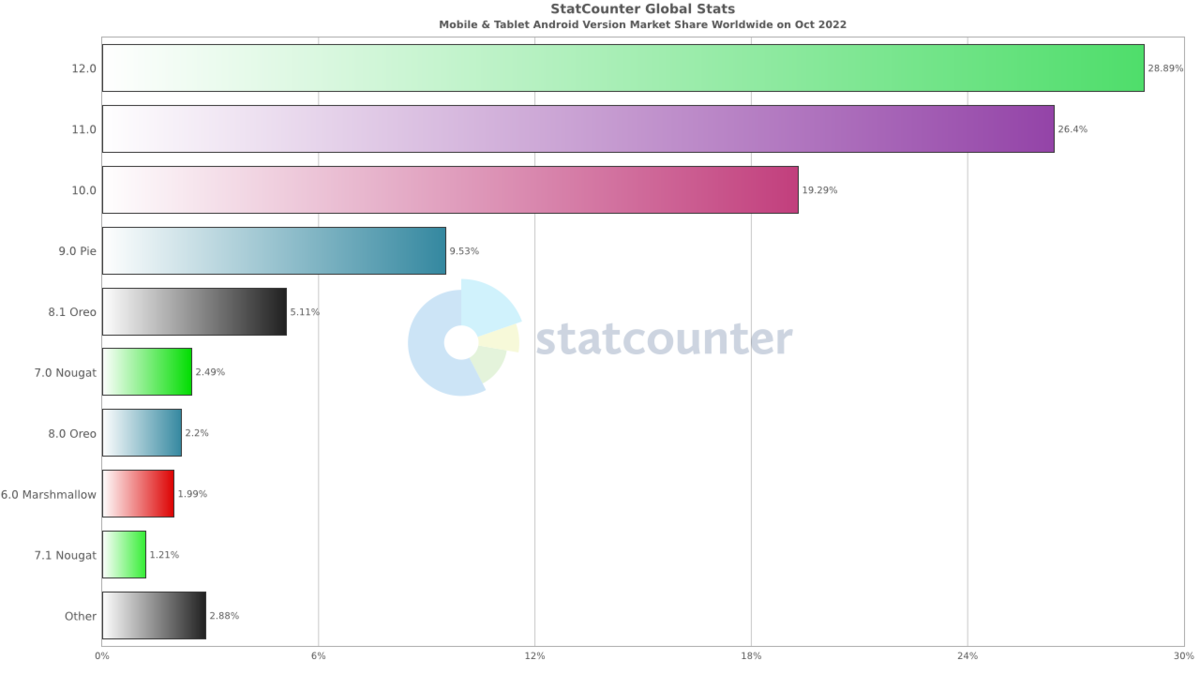
For example, if you just look at the Android OS versions alone, there are currently at least nine different versions in use.

If you add the number of iOS versions into the mix, things get even more complicated fast.
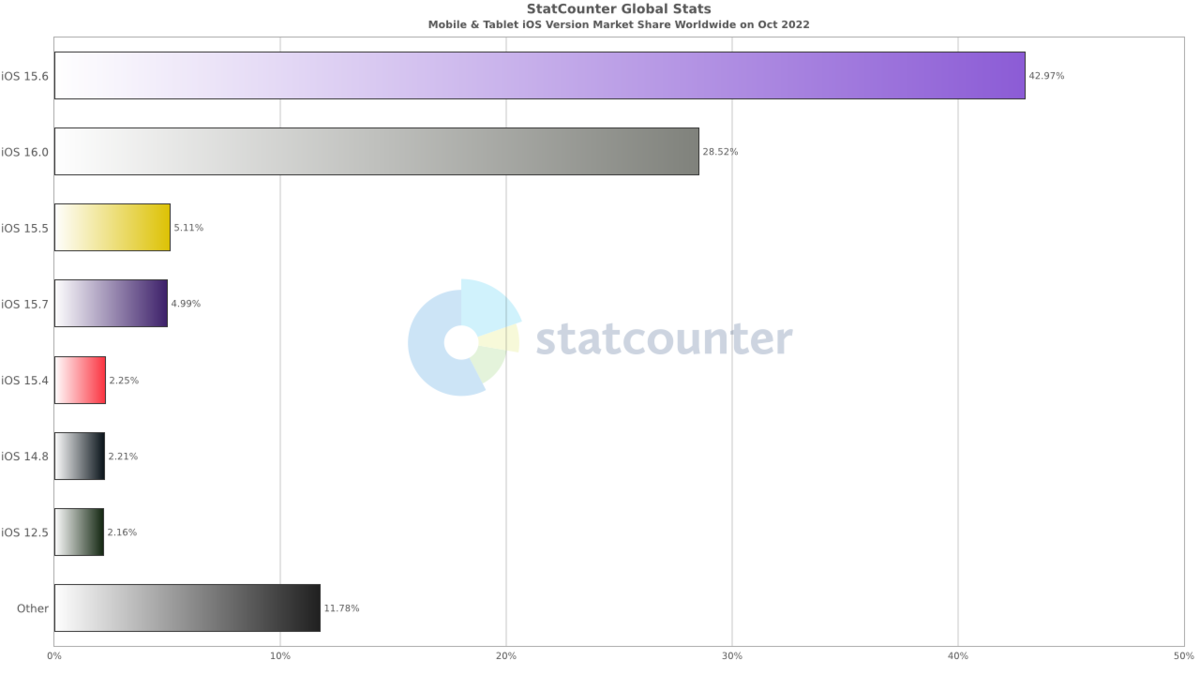
As you can see in the image below, there are at least seven different versions of iOS currently being used.

And developing and testing an app across all of these different versions can be a huge undertaking.
Therefore, it’s best to test the app by running it on a combination of emulators, simulators and real devices, as we explained in the previous section.
You can also refer to your analytics tool and create a plan for the most active devices and OS versions your users are using.
Then you can upgrade and manage your mobile device inventory accordingly.
Different mobile app types
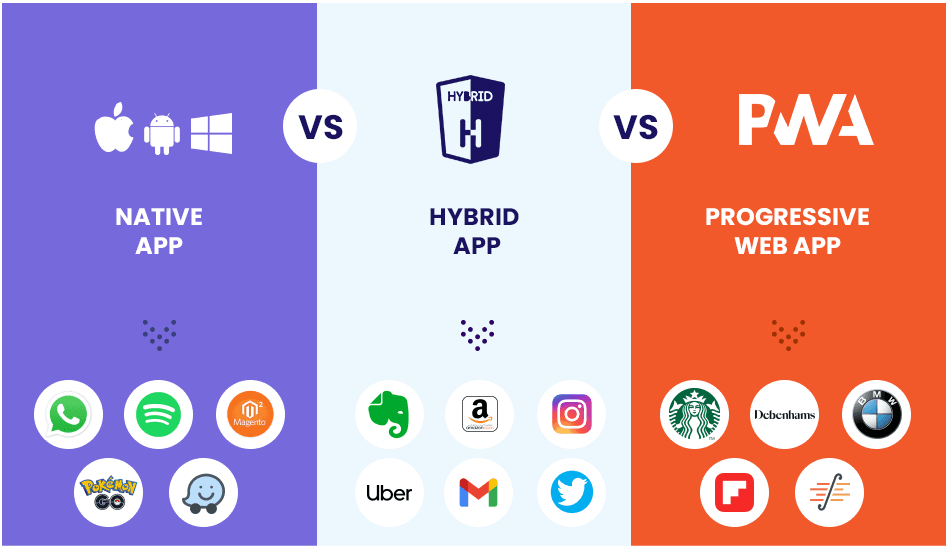
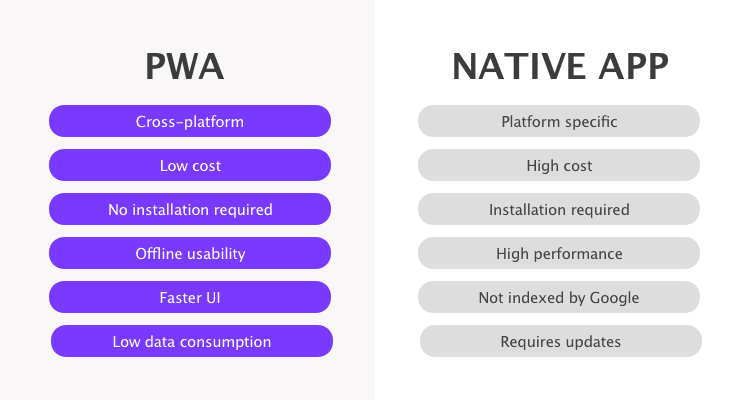
Not all mobile apps are created equal—some are native apps, others are progressive web apps (or PWAs), and some use a hybrid approach to app building.
That means that when it comes to testing, you have to approach each one differently, which makes the whole testing process more complicated.
But first, let’s have a look at these types of apps and see what makes them different from one another.

A native app is an application that’s developed specifically for a mobile operating system such as iOS or Android.
For example, an app developed for iOS is only compatible with iPhones and iPads, while an Android app can only run on Android devices.
This type of app offers a fast, native experience that takes advantage of the full capabilities of the OS they were built in.

On the other hand, progressive web apps (PWA) are built with modern web technologies, and they offer some of the same functionality as native applications.
For example, they can be installed on the home screen, work offline and receive push notifications just like a native app would.
And lastly, hybrid apps are essentially mobile websites wrapped in a native shell, so they look and feel like native apps but still rely on the web for core functionality.
When testing mobile apps, you and your team should be aware that each type of app has its own unique characteristics.
They’re developed with different programming languages—and only by being aware of these differences can you effectively test and ensure that your app is working as it should.
Mobile app security
In today’s tech-savvy world, where mobile apps are used for nearly everything under the sun, security testing is a critical part of the app development process.
If apps aren’t built with extra precautions and thoroughly tested, they can easily become vulnerable to hackers who will try to use that vulnerability for malicious attacks on users’ privacy.
Furthermore, security testing should be an ongoing process that continues even after the app goes live.
For example, updates and new features should ensure that the app stays up-to-date and secure, as shown in Apple’s example below.

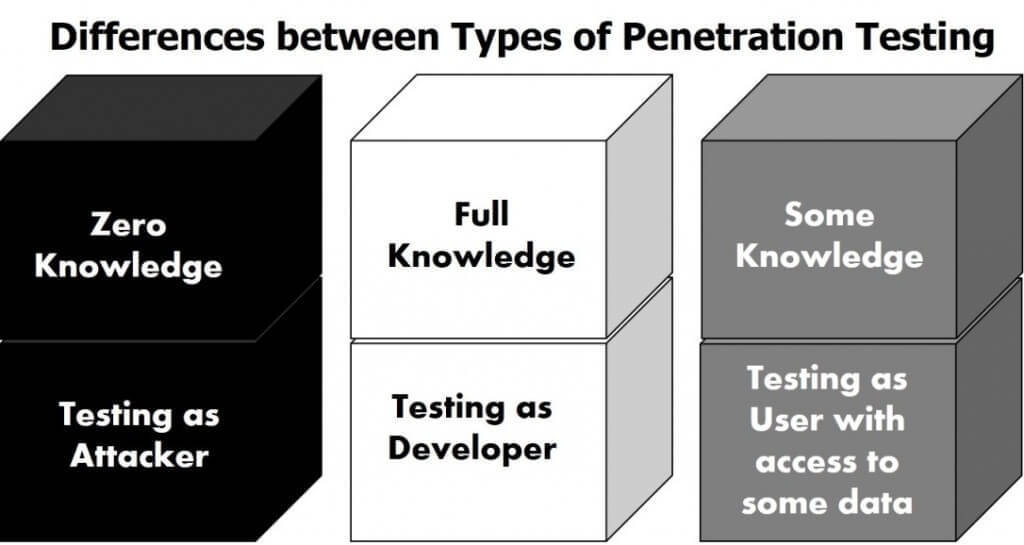
There are several methods of security testing available and they can generally be divided into three categories:
- white-box testing
- black-box testing
- grey-box testing
White-box testing is a common form of security testing, where a tester has access to all source code and can see the application’s inner workings.
This allows for a thorough investigation into how an app works, which may highlight security weaknesses.

In black-box testing, testers have no prior knowledge of how an application works and they try to mimic a real cyber attack from the user interface alone rather than the inside out.
Finally, grey box testing falls somewhere between white and black, allowing testers to have some familiarity with the application but not all of the details.
It’s one of the developers’ favorites because it produces reliable results and quickly pinpoints places where security flaws are likely to occur.
The importance of security testing cannot be overstated, as without it you risk creating irreparable damage to your app’s reputation and its users’ data.
Therefore, all three testing methods can be used in different stages of the development cycle in order to ensure the highest level of security possible.
High app battery usage
During mobile app testing, it’s a good idea to check if the app works seamlessly on all devices without draining their battery.
A drain on battery life can make an app frustrating to use, so it’s important for you and your team to make sure that your app saves power.
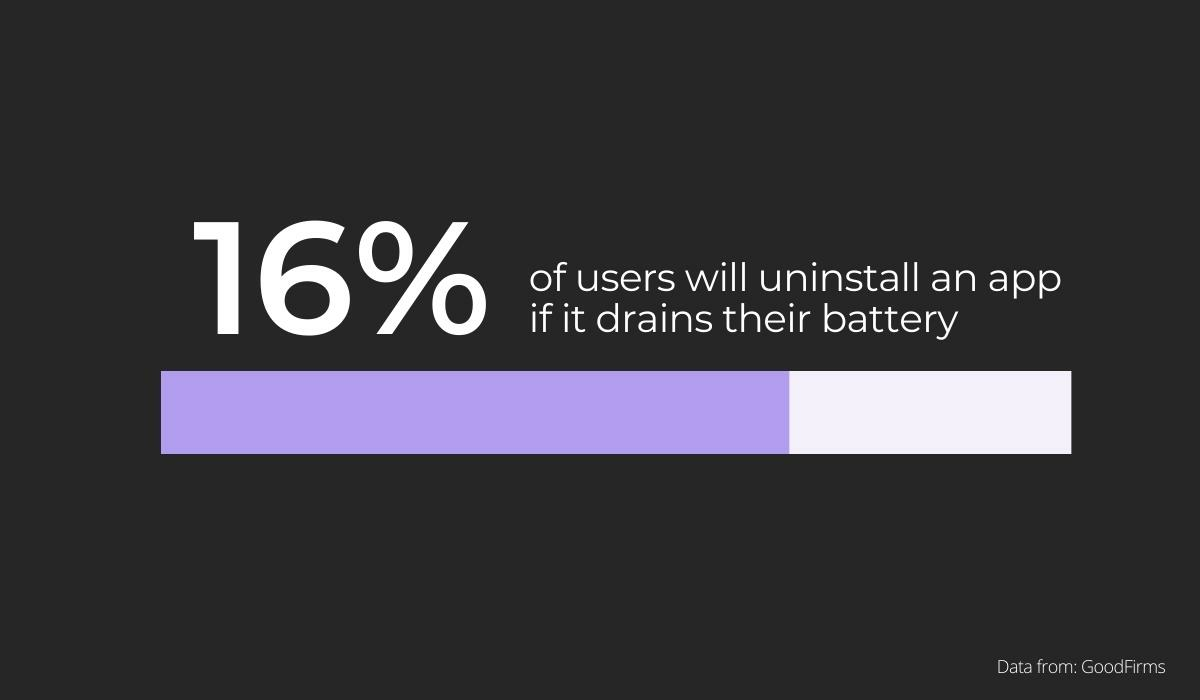
Especially if you consider that GoodFirms’ survey demonstrated that 16% percent of users tend to uninstall apps due to high battery consumption.

It’s worth mentioning at this point that this survey was done in 2019, and since then, mobile phone manufacturers have been providing their customers with longer-lasting batteries.
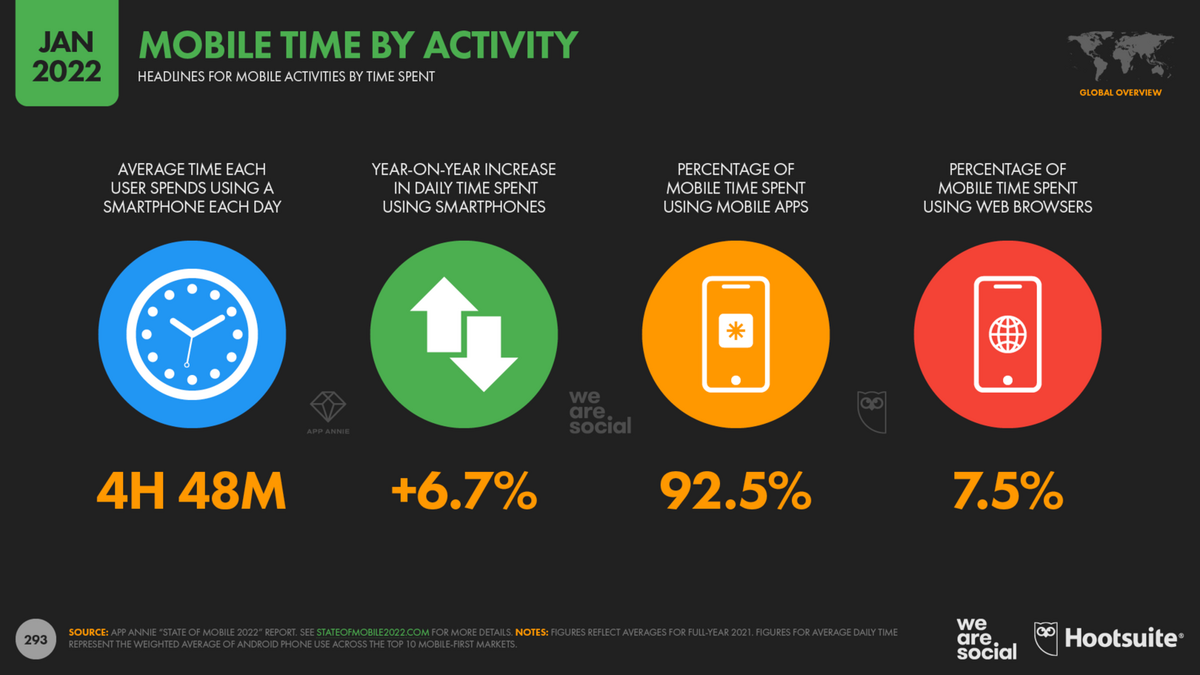
But the data is still relevant because users today spend more time on their smartphones than ever before (almost 5 hours every day), and saving battery life is still important to them.

Therefore, it’s worth testing the app to see how much battery it drains.
For example, you can do that during usability testing by asking participants to use the app and report how long the battery lasted.
You can also try running the app in an emulator and see how much power it uses up.
Whichever method you try, they can help you make decisions about how to optimize your app.
Unpredictable network connections
No matter how well your app performs on your office or home Wi-Fi, it’s not a very good idea to assume that all users will be accessing it through a fast connection.
Mobile users are more likely to experience slower connections than desktop users, and the same is true of people who live in rural areas or travel internationally, compared to city dwellers.
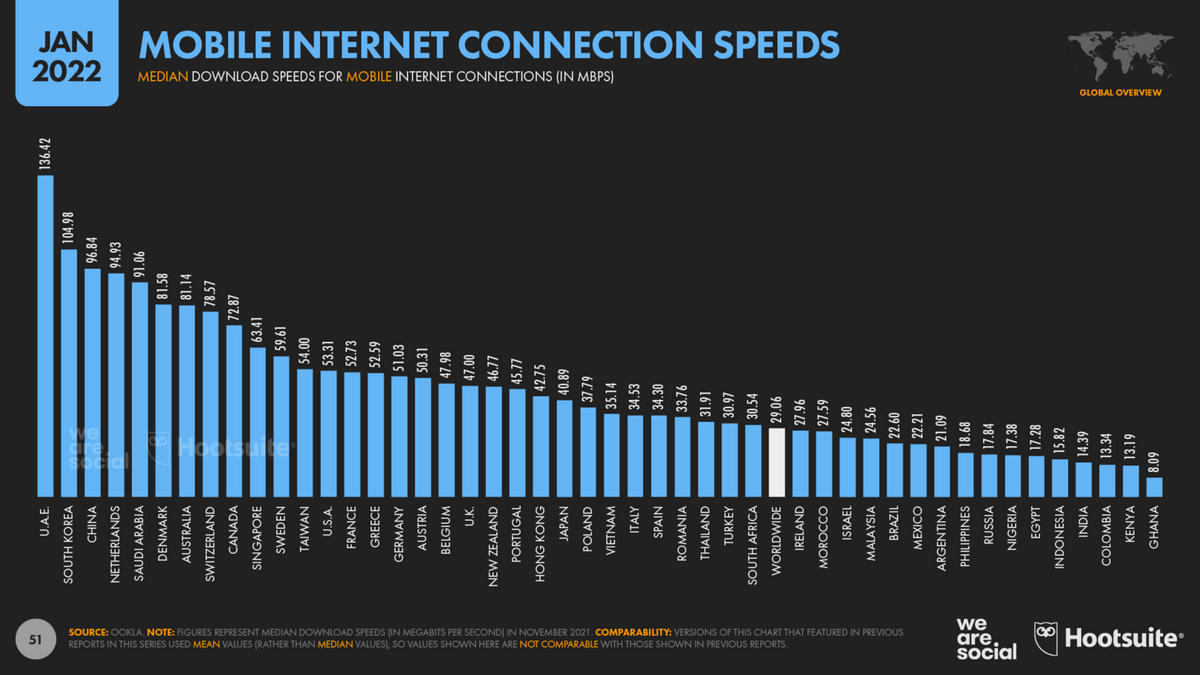
Additionally, if you compare network speeds across different countries, as shown in this infographic here—you’ll notice significant differences in speed.

A slow connection can make it impossible for the app to function correctly, so you should be sure that it’s able to handle different speeds gracefully.
It’s important to note that network disruptions are also a common occurrence.
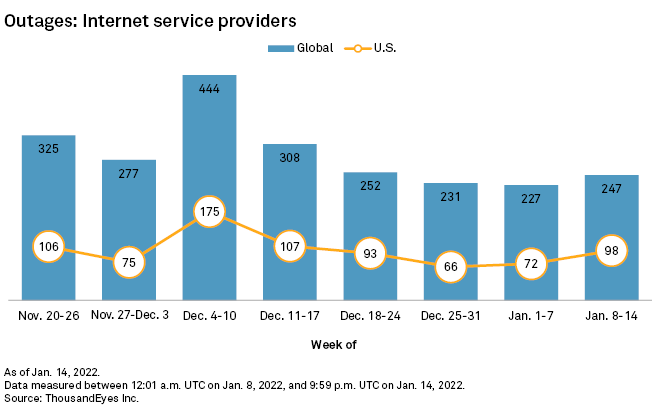
Even the US experienced 98 connection disruptions during the second week of January 2022—out of 247 total global outages.
And this is just a small snapshot of what happens during the year.

If your app relies on a fast and stable internet connection to function properly—then these outages can make it completely unusable.
These examples clearly indicate the importance of testing your app in a variety of network conditions.
Therefore, you should build the app with an offline-first approach in mind and rely on CDNs and caching to gain additional speed and mitigate future network problems.
Then, test every part of the process in detail.
Only this way will your app be able to withstand even the most severe network problems and offer users a seamless experience.
Real-time geolocation tracking
More and more apps today rely on geolocation, meaning they’re able to provide users with a service or content based on the users’ location.
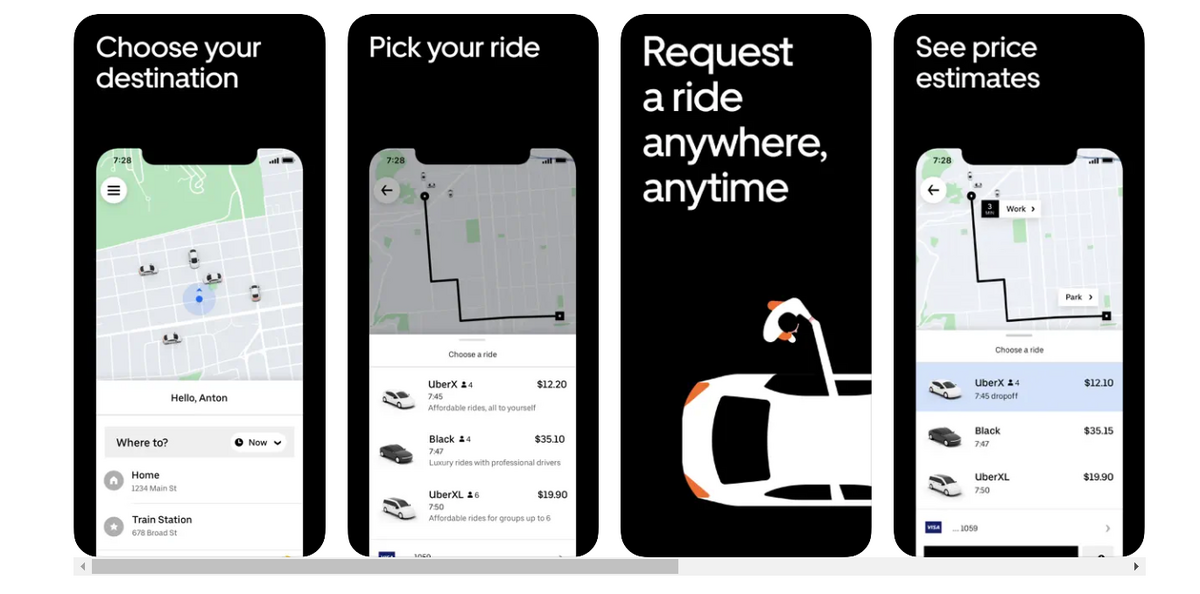
Apps such as Uber and Starbucks, for example, use geolocation data to provide relevant information to their users.
If the user is in a particular city, these apps will recommend nearby coffee shops, or enable them to order a ride from their current location.

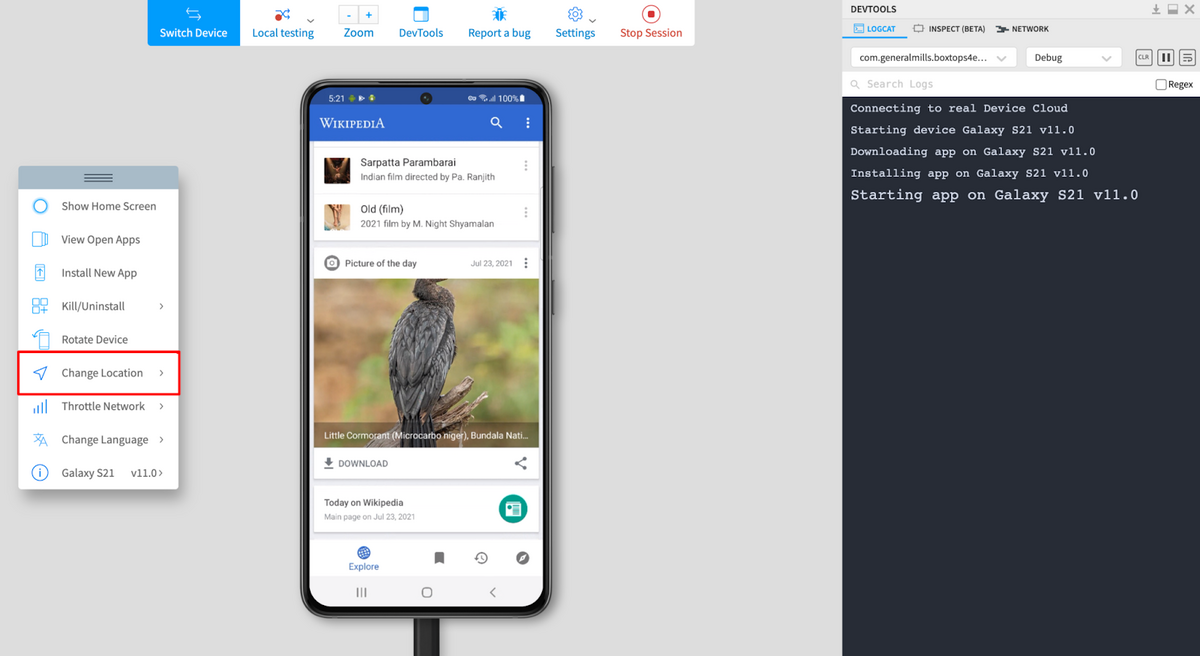
There are quite a few geolocation testing methods that can be used to ensure your app is up to par.
For starters, it can be done manually or automatically, with the latter being more efficient and accurate for obvious reasons.
Even if you use a VPN to trick the app into thinking you’re somewhere else, you can’t be sure that it will work in the same way as it would if you were actually there.
Plus, it can be time-consuming to manually test all the scenarios that could occur in different countries around the world.
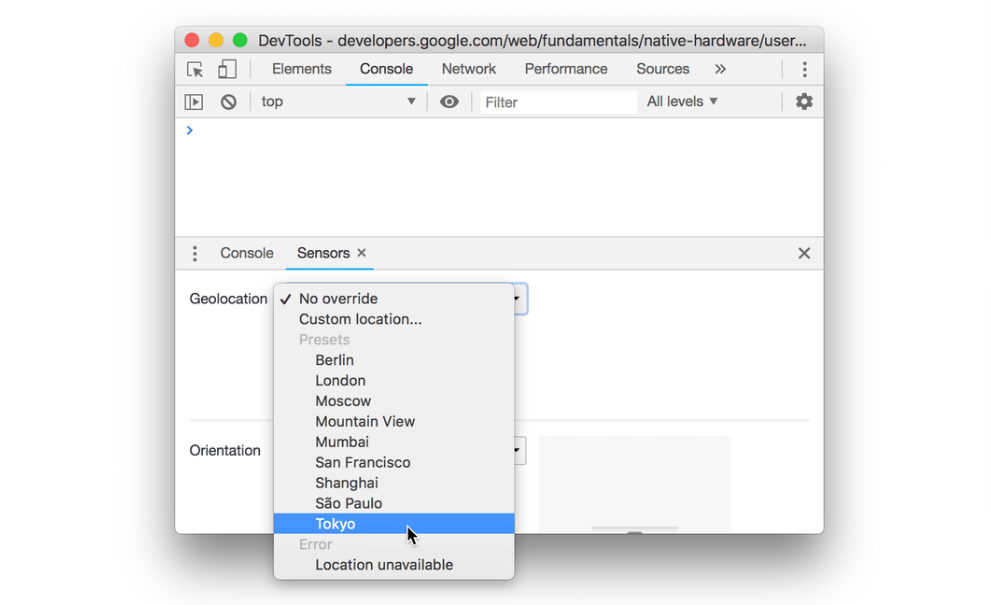
You should then opt for automated geolocation testing methods instead and use tools such as Google Chrome Developer Tools, BrowserStack, Testsigma, and LambdaTest.

They’ll help you determine if your app is working properly, even if it’s accessed from a different country.
This way, you can make changes to the code base before launching your app and ensure that it works correctly everywhere.
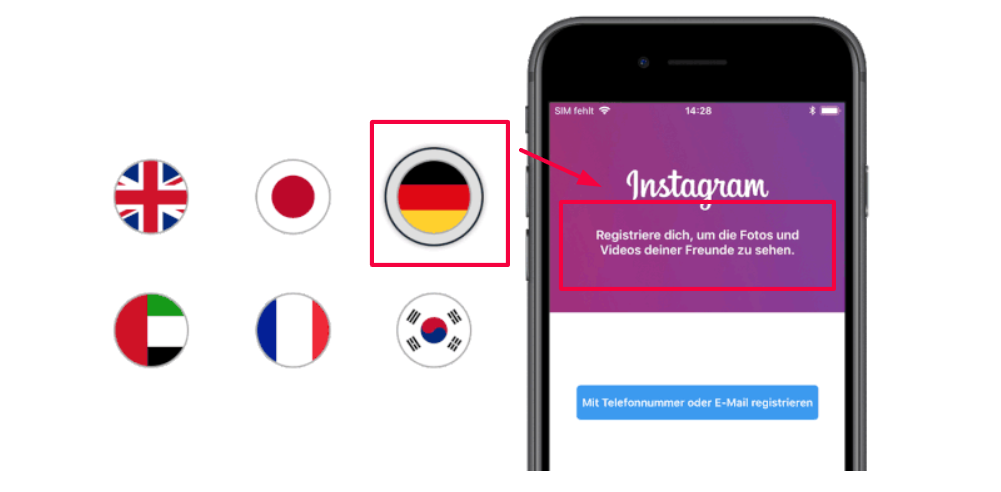
App localization for an international market
Localization is the process of adapting an app to a specific locale or market.
The aim of localization is to give an app the look and feel of having been created specifically for a target market, no matter their language, culture, or location.
For example, for the German market, you may want to set the date format to DD.MM.YYYY, change the currency symbol from dollar to euro—in addition to translating the app to German.

However, localization testing can be a long and costly process.
The good news is that there are many tools out there that can help you automate some (or all) of it.
For instance, BrowserStack, shown in the picture below, supports localization testing with multiple languages and locales.

This is especially helpful for apps that are available in multiple languages, as the text and layout will likely be different from one locale to another.
All in all, localization testing is an important step in the development process. It helps ensure that your app works for everyone and is ready to be released worldwide.
Multiple app testing tools
When you have multiple mobile app testing tools to choose from, it can feel like a challenge to find the one that best fits your needs.
But just because there isn’t a single tool out there that will meet each of your needs, it doesn’t mean you have to settle for subpar options.
To get the most out of your testing experience, you need to become familiar with different tools and their features so you can decide which ones work best in conjunction with each other.
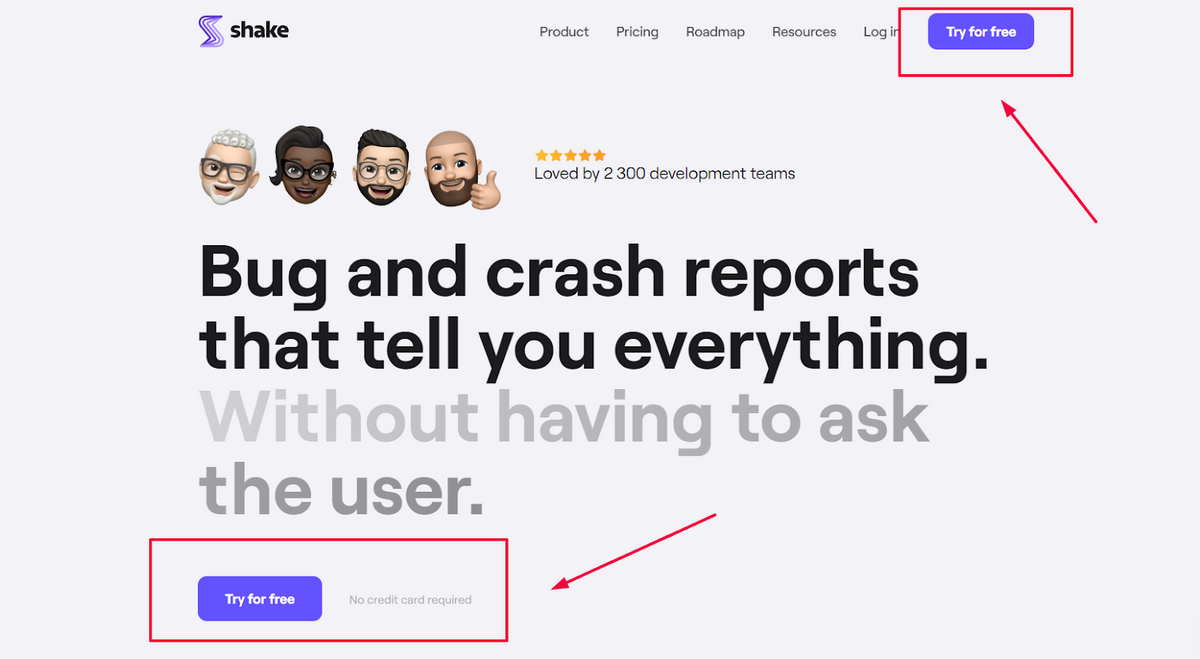
Luckily, most of the testing tools out there offer trial periods that allow you to get a feel for the software before making any purchases.
For example, our very own testing and crash reporting tool, Shake, offers a free trial period of up to 14 days.

This will give you enough time to get familiar with all the features and decide whether Shake is right for your team.
As an added bonus, with a single subscription, the whole team can work with the same tool.
That means that all team members can pitch in during the trial period to see if Shake fits with your testing process, and then make a decision together.
This is just an example of how you can use the trial period when choosing the best tools. You can, of course, try out as many other tools as you want.
The most important thing to consider when choosing a testing tool is the type of tests you want to perform and how the tool will help you accomplish those tests.
This will enable you to narrow down your options and help you determine which tool is best for the job.
Conclusion
Mobile apps are extremely complex, and there’s a lot going on behind the scenes.
When you’re testing an app, you need to check everything from the hardware and network connection to the security and battery usage, which is far more challenging than it may seem at first glance.
In this article, we tried to highlight some of the most important things you need to keep in mind when testing mobile apps.
Hopefully, this will give you a better understanding of how complex the testing process is and why it’s so important to have a proper testing strategy in place.