
App development companies know all too well that a single bug is enough for a new user to abandon their product completely.
That’s why a comprehensive and highly focused QA process is key to an app’s market success as well as the financial health of its maker.
In this article, we’re going to present you with four app development QA best practices that will guarantee a faster process and more accurate results.
Let’s start at the very beginning: defining what your acceptance criteria should be.
Table of Contents
Define acceptance criteria for QA testing
The QA process is much smoother and more accurate if testers know exactly what they’re looking for and what the software should do.
For that to happen, it’s a good idea to have a set of acceptance criteria defined and ready for the QA testers to work with.
There are two distinct types of criteria to have in mind here:
- Scenario-based criteria: these detail the kind of experience users are supposed to have with the product and are based on user behavior
- Rule-based criteria: a set of rules written by the development team that need to be met during quality assurance
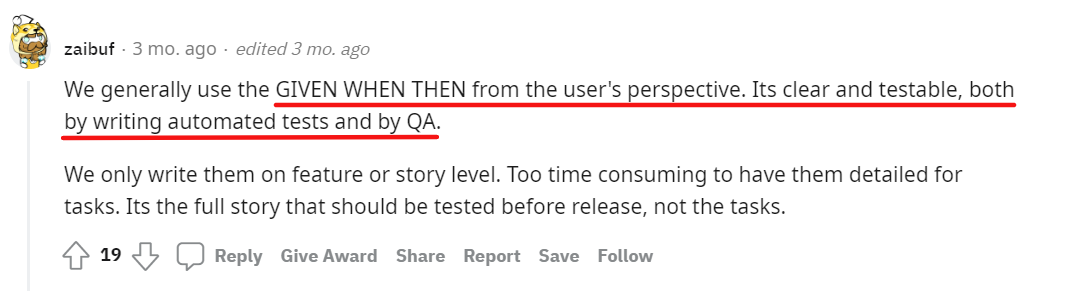
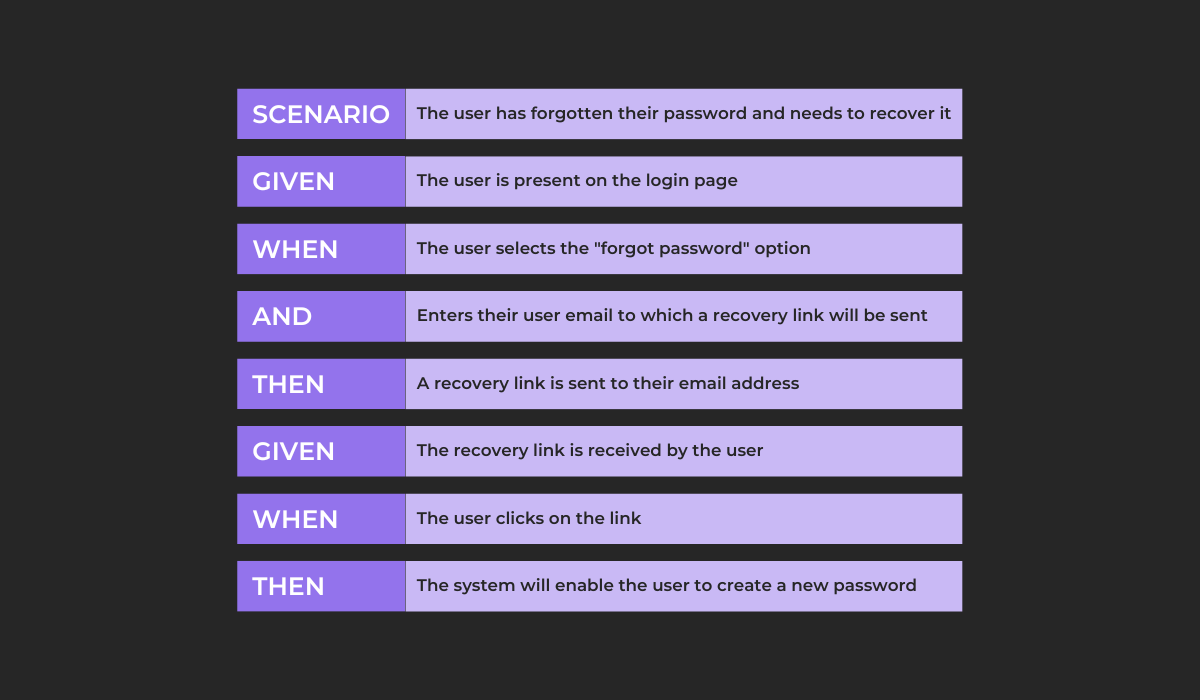
Scenario-based criteria mimic real user flows, so it helps to create them using a GIVEN/WHEN/THEN template that also reflects user behavior.
QA professionals like this approach because it’s pretty straightforward and easy to follow.

The GIVEN element here is the scenario the user finds herself in. WHEN describes the action they’re going to take and THEN gives us the result of that action.
Let’s see how this format works on a simple user flow: forgetting the password.

With this template, the tester knows exactly what kind of scenario they’re testing and what should happen every step of the way, which makes their task much easier.
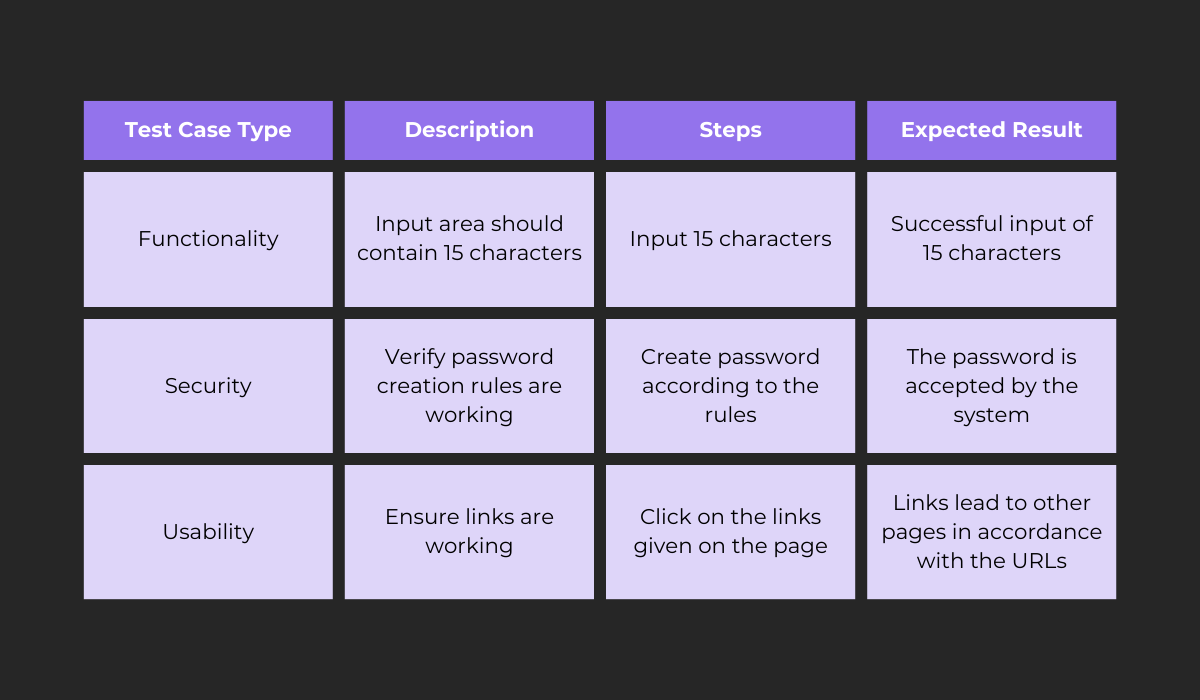
Rule-based criteria don’t follow a script like our example above. They’re written, as the name suggests, as a list of clearly-stated rules the app should adhere to in any situation.
In our above example, rule-based criteria might include:
- A valid email address is needed for the link to be sent
- The Forgot password option is located directly below the password field

Get unreal data to fix real issues in your app & web.
A good question to ask here is who should be writing these criteria.
The obvious choice here is the product manager or owner, as they are responsible for imparting the vision of the product to the development and testing teams.
As such, they should be able to envision testing scenarios and develop the criteria necessary for thorough QA testing.
However, it’s important to know that all team members can contribute by suggesting scenarios and making the criteria more precise.

Having a defined set of acceptance criteria isn’t an obligatory element of QA and, indeed, some teams skip this part of the process.
However, the boost in accuracy and effectiveness testers stand to gain from knowing exactly what the tested feature does and how it works makes this practice worth the effort.
Start testing early in the development process
When quality assurance is a part of the development process, and not just the next phase of the project, many errors and problems can be caught early or even prevented.
This allows for a more comprehensive testing process as well as an earlier launch date for the product.
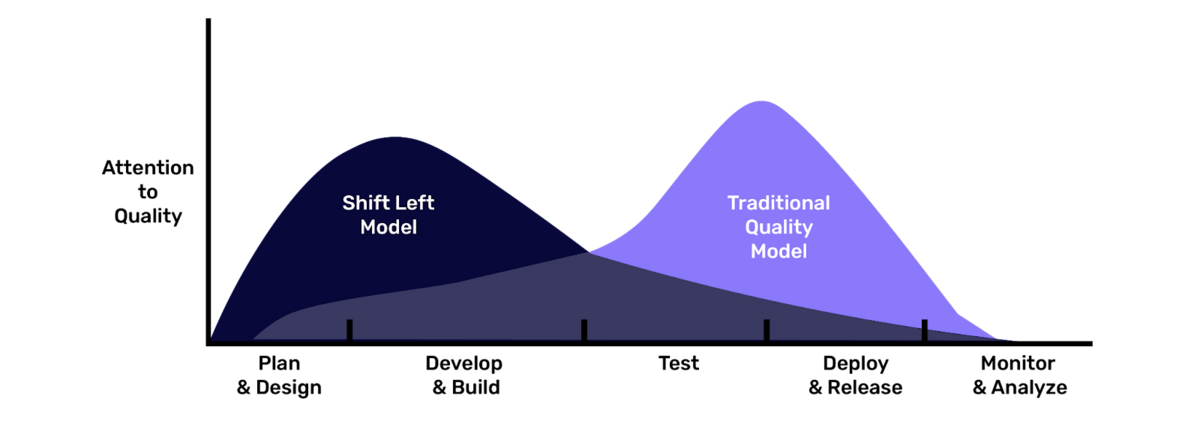
This start-early approach to testing is often called the shift-left model because the attention to quality is literally pushed to the left side of the development timeline.

QA professionals often advocate for this approach because it lets them sort out requirements and plan the process meticulously so that the testing itself can be as focused and comprehensive as possible.
In addition to that, when these tasks are completed earlier in the process, and not at the last minute, the entire QA process has more time to be completed, resulting in more productivity from your QA team.

Obviously, you can’t fully test a product or feature that doesn’t even exist yet, so what are your options if you want to push the QA phase forward?
Well, firstly, you can devote some time to ensuring your requirements are solid and correspond to the purposes and functions of your product.
For instance, you can set up opportunities for QA engineers to talk to customers or project stakeholders about the requirements to ensure they reflect their needs and expectations.
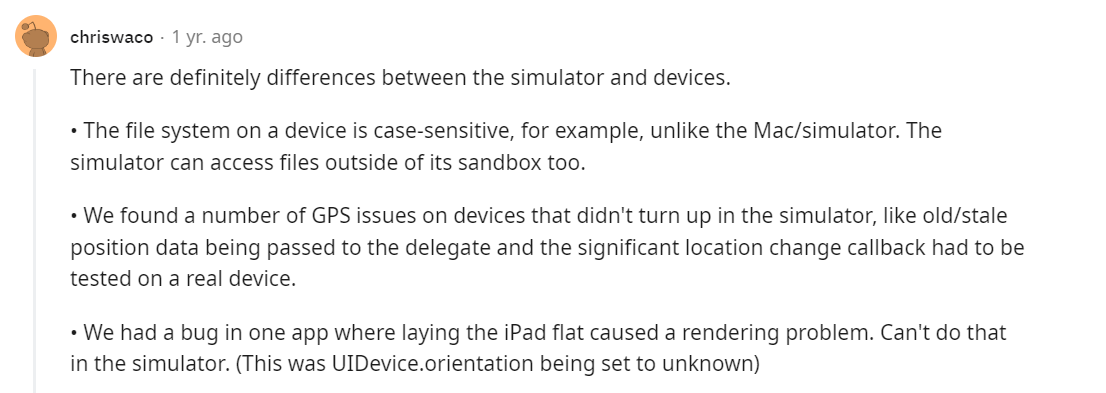
As the Redditor above explained, you can also take this opportunity to develop your test cases and draft a plan for testing to guide the process once development is underway.

Another tactic to employ here is bug prevention. You can do that by encouraging testers to work with developers as the product is being built.
For example, developers and testers can be paired off so that the tester can test the code as it’s written, before hitting the build.
In addition to that, you can also have testers attend meetings so they can ask questions and provide a tester’s point of view during every phase of the project.
Remember, when QA is deployed at the end of the project, testers can only find and report problems that are already there.
However, if they’re involved with the process from the very beginning, they can prevent bugs and errors from occurring, as well as plan a more focused testing process that will ensure a better app.
Take advantage of automation
Automation in QA testing has the power to speed up the process while also eliminating human error. It’s definitely a QA best practice that deserves your attention.
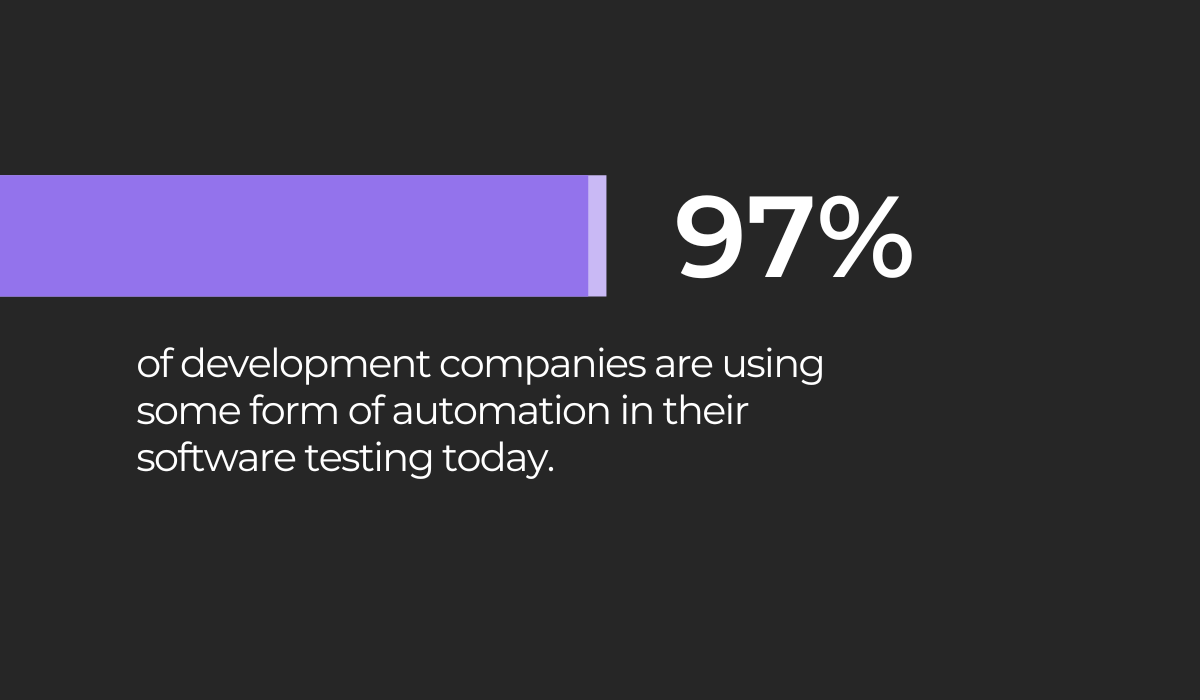
Neglecting to implement automated testing along with manual testing in your quality assurance practices might put you behind the curve, as an exceeding number of development companies view this option as an integral part of QA.
Automation can help you with every portion of the QA process, including running tests on your software, reporting results for analysis, and comparing previous test runs to give you an overview of your progress.
Automation is especially useful in two types of tests:
- Regression testing: in cases where changes are often made to the code base, this type of automated testing will let you re-run previously passed test cases to ensure that the new piece of code has not affected existing features in an adverse way
- Load testing: automated testing can let you simulate a high number of users accessing the software simultaneously to provide you with data on how your product performs under a specific load
As for the reporting part of QA—that can also be automated up to a certain point. For example, bug reporting tools can help testers generate detailed bug reports without breaking a sweat.
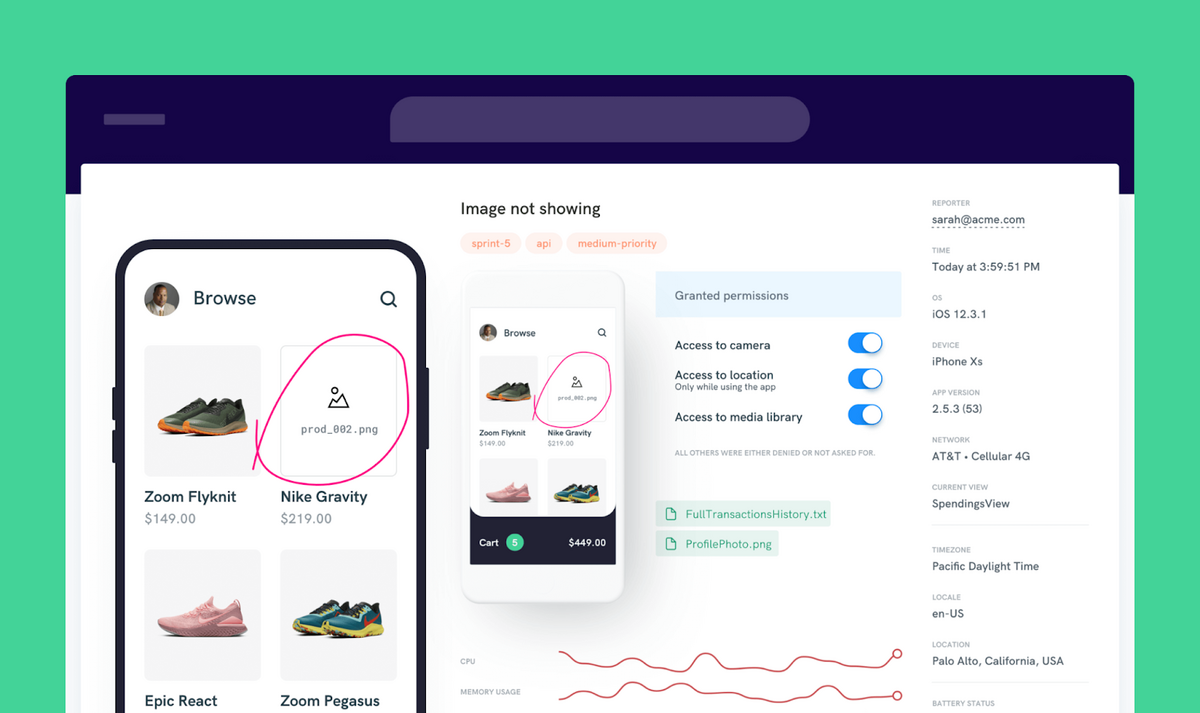
For example, Shake allows app users to simply shake their device and type what’s wrong whenever they notice a bug.
The SDK automatically creates a rich report with supplemental data about the environment in which the error occurred.

That way, testers don’t have to input the data manually, and there’s practically no need to put any effort into investigating the bug as all the necessary information is already in the report.
That can be immensely helpful as 80% of the time invested in fixing bugs is spent on gathering data concerning the incident.
Armed with a rich report like this, you can quickly move on to fixing the issue.
Automation in QA testing is quickly and surely becoming the norm.
Of course, human testers will always be needed in the process, but automation can help you unburden them from repetitive and tedious tasks to accelerate testing.
Test the mobile app on real devices
Mobile apps need to work perfectly in a large number of environments in order to really be considered bug-free simply because there are so many types of devices and operating systems that need to be accounted for.
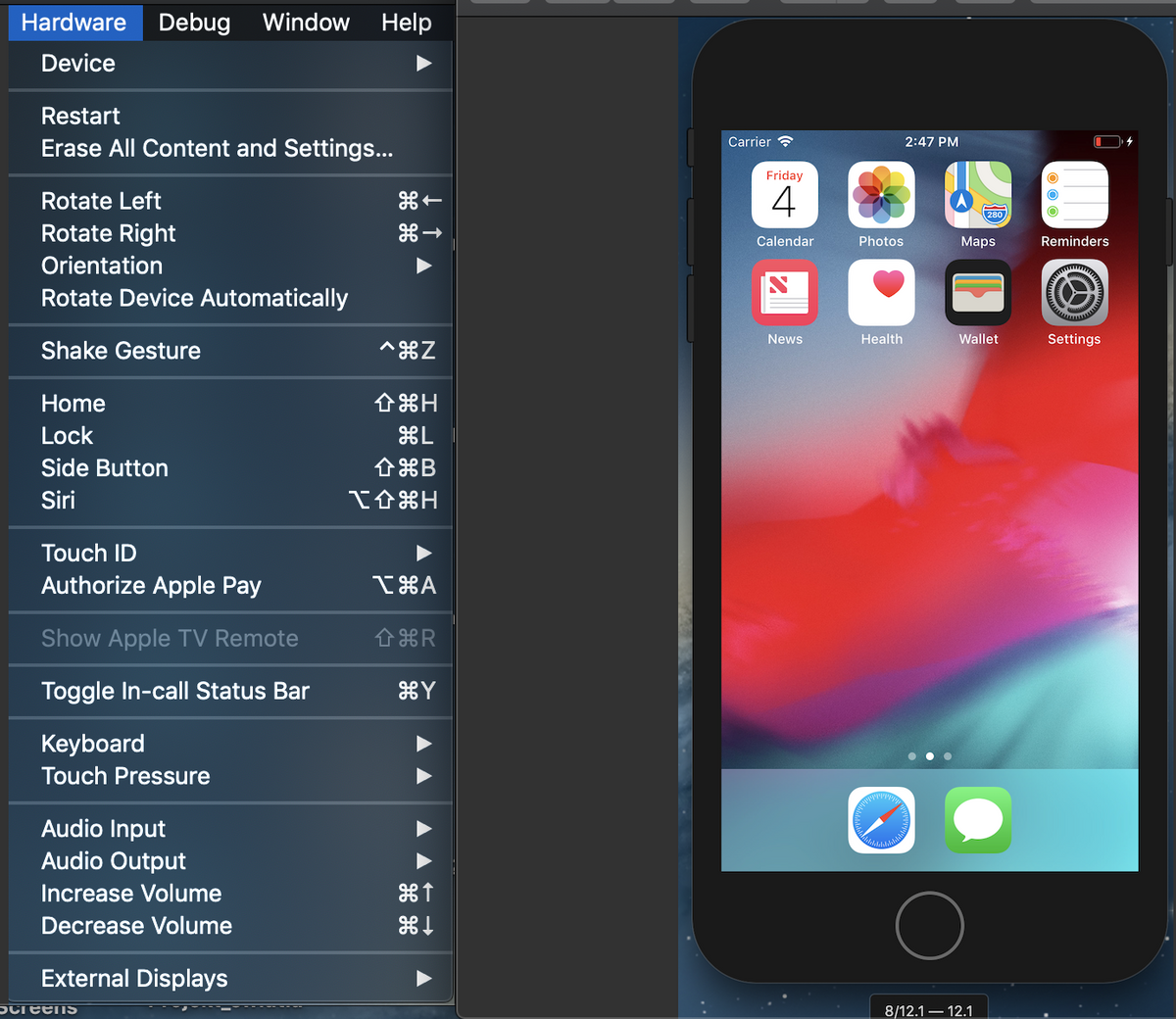
That’s why QA testers working on mobile apps use emulators and simulators. This gives them an opportunity to test the app in a variety of environments in a virtual setting.

The problem with this is that the number of end-users that will be accessing the app using a simulator or emulator is precisely zero, meaning these tools aren’t able to provide you with completely accurate testing results.
Here are some examples of how test results in a simulator might make you miss errors from a real QA tester:

For this reason, it’s not uncommon for app developers to employ device labs where products can be comprehensively tested on a variety of mobile devices.
Here’s one from Cigniti Technology:

The procedure here is to procure as many mobile devices that will be running your app as possible and then run the tests on each one.
However, it’s clear that simply buying every mobile device on the market isn’t feasible, but you’re still going to need a strategy that will get you the best results.
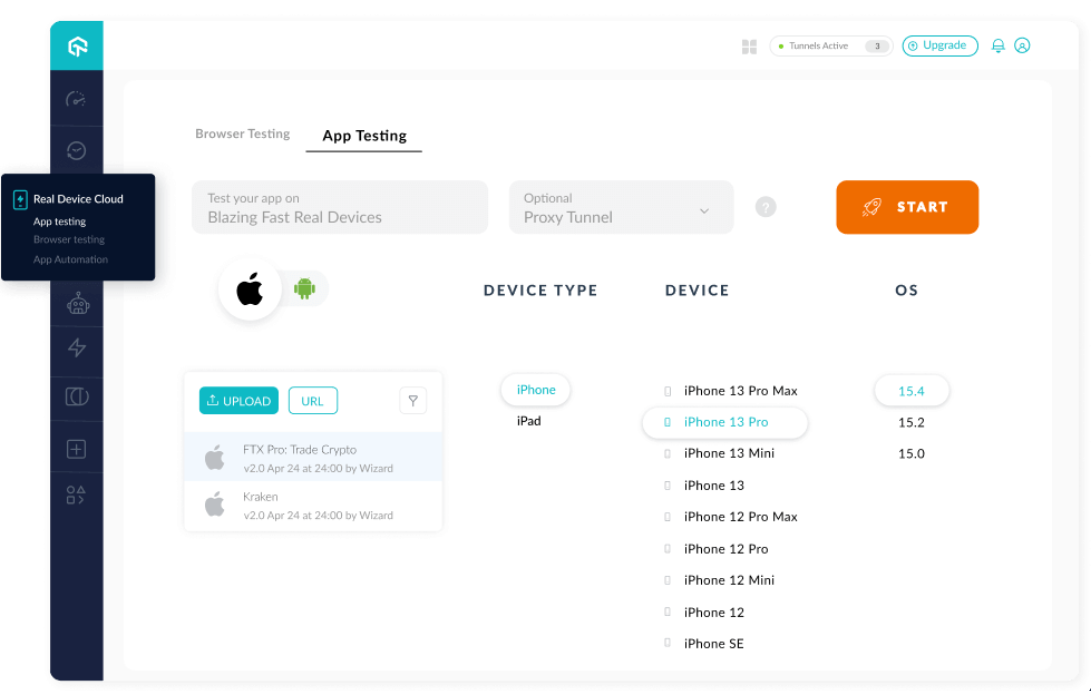
A good way to tackle this is to use a platform which offers a cloud with a large range of real devices.
One such option is LambdaTest.

You can use a platform like this one to test your app on a variety of devices, from the most recent releases, to more challenging devices with smaller screens, less memory or slower performance, allowing you to catch more problems.
The point here is that simulated environments seldom provide you with results good enough for real-life use, which is why it’s a good practice to use real devices to test mobile apps.
And while not every change in copy or your UI will need to be tested in this way, modifications to your code deserve testing outside of simulated environments.
Conclusion
Over the course of this article, we’ve talked at length about how various tactics, practices, and tools can help you accelerate the QA process for apps and make it more accurate than ever.
These best practices are based on properly defining your methods and expectations for testing, smart deployment of your testers, and application of the best tools needed for the job.
Apply these tips to your own QA process, and you should see more functional products at launch and less drop-off from the real subjects of your QA efforts—your end users.