
The manual app testing process is an essential aspect of app development which relies on the efforts of individual testers to ensure that applications are fully functional and user-friendly.
To create a proper manual testing process that really helps improve an app’s quality, it’s essential to know and understand the steps involved.
This article provides a comprehensive guide on the manual testing process and the eight key steps involved.
Understanding these steps will empower manual testers to thoroughly evaluate the app and deliver a high-quality product.
So, let’s start from the very beginning, the first step—the analysis of app requirements.
Table of Contents
App requirement analysis
The manual app testing process begins with an app requirement analysis, setting the stage for a well-informed testing strategy.
By gaining a comprehensive understanding of how the app is expected to function and meet user needs, manual testers can determine which aspects need to be thoroughly examined.
This deep understanding not only ensures that all critical functionalities are tested but also helps identify potential issues early in the development process.

Get unreal data to fix real issues in your app & web.
Consequently, the manual testing process becomes more efficient, targeted, and effective, contributing to the overall quality and success of the app.
To conduct an effective requirement analysis, manual testers must assess the functional and non-functional requirements.
Functional requirements refer to the features and capabilities of an application that directly impact its core functionality and user experience.
Some of these requirements include the following:

Non-functional requirements, on the other hand, focus on aspects that affect the app’s overall quality and user experience, such as performance, security, and accessibility.
Both these requirements need to be adequately analyzed by manual testers.
Testers will review documentation, discuss features with the development team, and validate assumptions to understand the app’s expectations and performance under various conditions.
This process, known as a requirements review, is outside the scope of this article—however, you can find more in-depth information about it here.
A requirements analysis allows testers to identify potential issues early in the development process and create a testing plan that addresses all critical aspects of the app.
Test plan creation
Speaking of creating a testing plan, that is precisely the next key step in the manual testing process.
A test plan is a critical document for manual testing, as it offers a well-defined blueprint for all testing activities, outlining the following:
- Testing strategy
- Testing scope
- Budget
- Schedule and deadlines
- Testing types
- Tools to be used
- Responsibilities of everyone involved
In short, the test plan is considered a mandatory document in the manual app testing process, serving as the foundation for all subsequent testing activities.
It provides a roadmap for testers to follow and ensures that an app undergoes rigorous testing while giving other teams important information about the stage of the process it is in.
To create an effective test plan, you can use a simple template to guide you—just make sure the template has all the components mentioned above.

The screenshot above shows an example of the contents page of a simple Word template that provides all the essential information that a team would need to carry out the manual app testing process effectively.
It’s easy to understand, follow, and customize according to the specific needs of a project.
With a solid test plan in place, testers can proceed to the next stage of the manual testing process with a clear understanding of what needs to be accomplished.
Test case design
Following the now-defined testing scope, the next crucial step is designing test cases that cover the various functionalities and features of the app.
Simply put, the test cases describe the sequence of steps required to validate each of the app’s functions, along with the expected results of each test, so that the testing team has clear instructions and a frame of reference while performing manual testing.
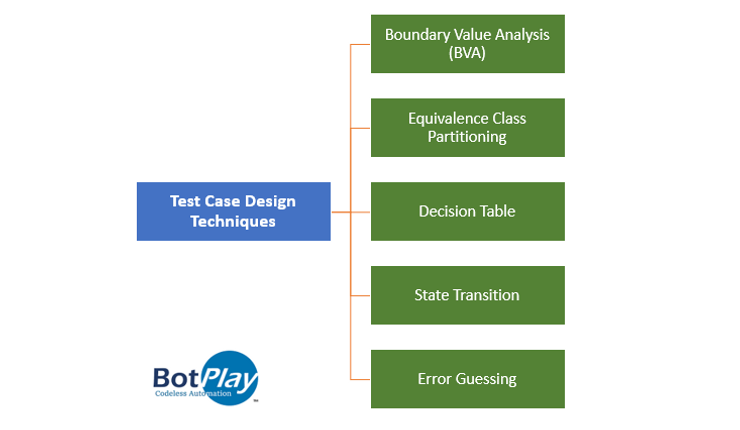
Manual testers usually employ one or more of the following techniques while designing test cases:

For example, a design method where testers can use their experience and knowledge of the app and the overall testing process is called error guessing.
It includes trying to figure out the possible bugs and issues that can arise within the app and designing test cases with these conditions in mind.
The other techniques are helpful for different scenarios, and the manual testing team might want to read about them and get familiar with using them where appropriate.
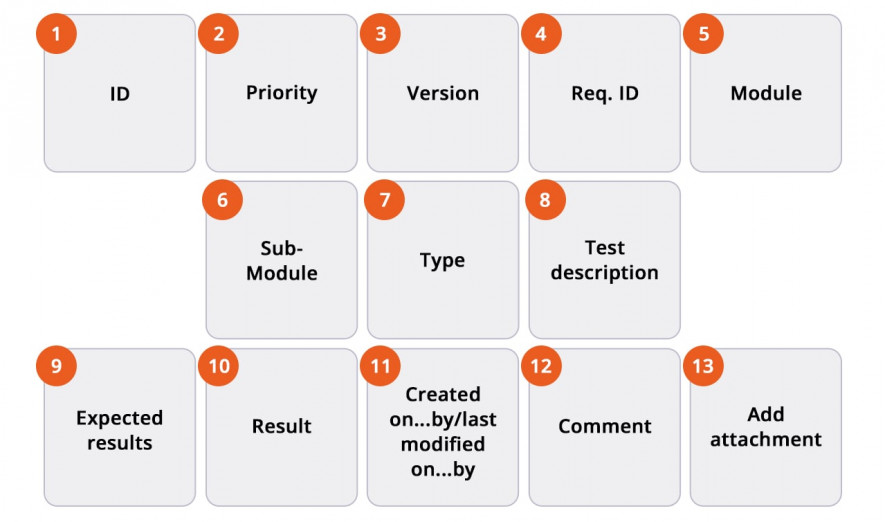
Whichever technique is used, well-written test cases are similar in the sense that they will have the following elements:

Besides having these attributes, these documents need to be written simply and concisely so that everyone involved in the testing process can easily understand and follow them.
Great test cases are paramount for a thorough manual app testing process, so it is a good idea to have testers focus their time and efforts on designing them well.
Test environment preparation
The next step in the manual testing process is setting up a realistic test environment that closely simulates real-world conditions to ensure the test activities are as accurate as possible.
Preparing a test environment involves setting up and configuring the software, hardware, and other resources the testing team will use to execute test cases.
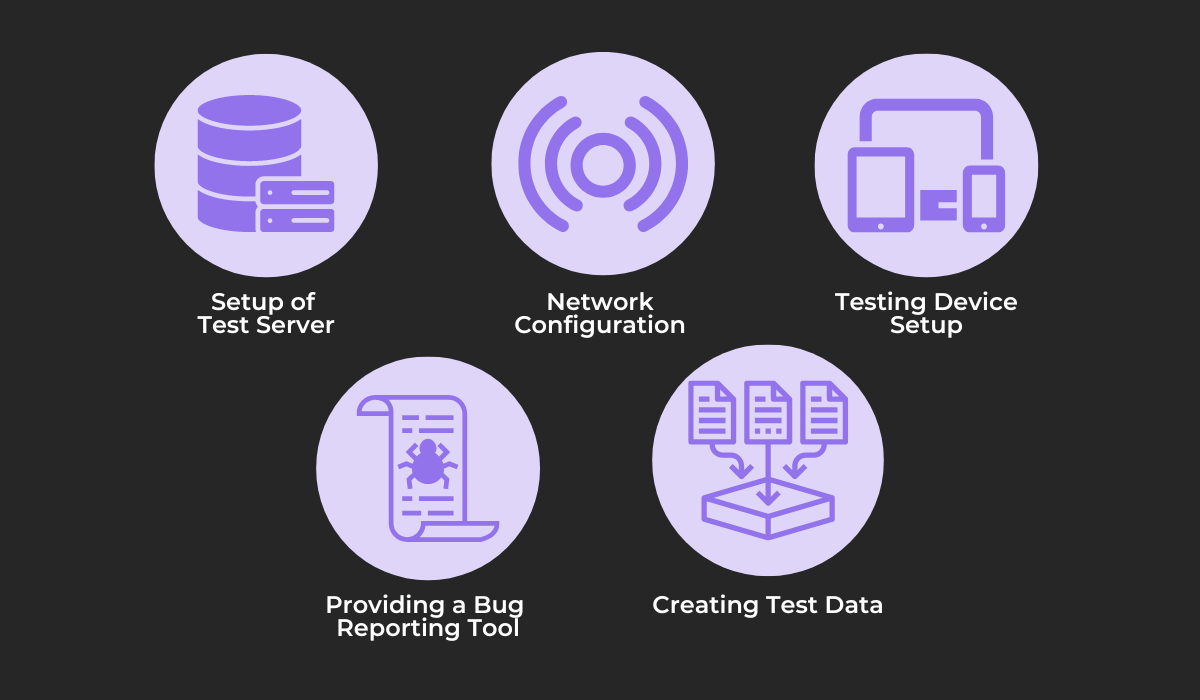
More specifically, the process of preparing the test environment is detailed in the following image:

As you can see, one of the essential steps in this process is setting up a bug-reporting tool that testers can use to efficiently capture and report bugs discovered during the test execution process.
While choosing a tool for this purpose, it’s crucial to check whether it has the necessary features to streamline the process instead of being a bottleneck that slows down manual testers even more.
A feature-rich and effective tool you can try is our bug and crash-reporting tool, Shake.
Shake allows manual testers to write detailed bug reports from within an app, triggering the automatic collection of over 70 different metrics of useful data with just a shake of their device when an issue occurs.
Shake can also track the activity history within the app, which includes monitoring:
- User actions
- Network traffic
- System events
- Notifications
- Custom logs
- Console logs
Setting up the test environment is the foundation on which the test cases will be executed, so preparing the right software and hardware configurations is vital.
Test case execution
Once the test cases have been designed and the environment prepared, manual testers can now proceed to execute the test cases and methodically assess the app’s functionality and performance.
Manual testers execute tests by following the instructions described in the test cases.
They follow the test steps, compare their results with the expected results noted in the test cases, and then mark the tests as either passed or failed.
Following the test steps for complicated test cases can be tedious and challenging, and by overlooking or improperly following a step, testers can make many avoidable errors that can lead to falsely reported defects or missed bugs.
However, manual testers don’t have to do everything by hand, and a great tool that can streamline the test execution process is the test management app for Jira, TestFLO.
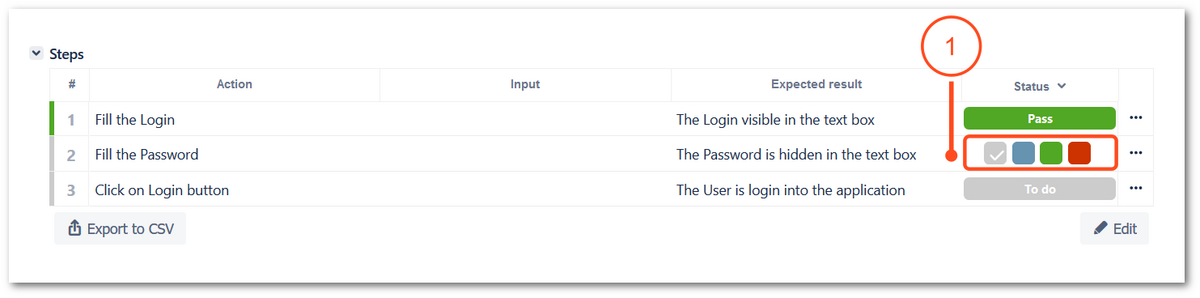
Besides the many other useful features, this software offers a simple but customizable workflow for executing the test steps, shown in the screenshot below.

As you can see, TestFLO offers testers an intuitive and efficient way of tracking the executed steps, with a status column that marks the step as passed, failed, in progress, or to do.
The test execution step is critical to the success of the manual testing process, as this is where testers actually detect defects and other issues.
Therefore, paying close attention and using a host of testing tools can ensure nothing gets overlooked.
Bug reporting
As issues surface during the test case execution phase, the next crucial step in the manual testing process is to document and report them to the development team effectively.
This step of the manual testing process is called bug reporting, and it is crucial for identifying and resolving issues in the application before it is released to end users.
By reporting bugs effectively, testers can help the development team prioritize and fix issues on time, leading to a better product.
A comprehensive bug report should contain enough information to be helpful to developers to identify and resolve issues in a straightforward manner.
These reports will usually have sections about:
- Environment specifications
- Steps to reproduce
- Bug severity and priority
- Expected and actual results
- Useful attachments
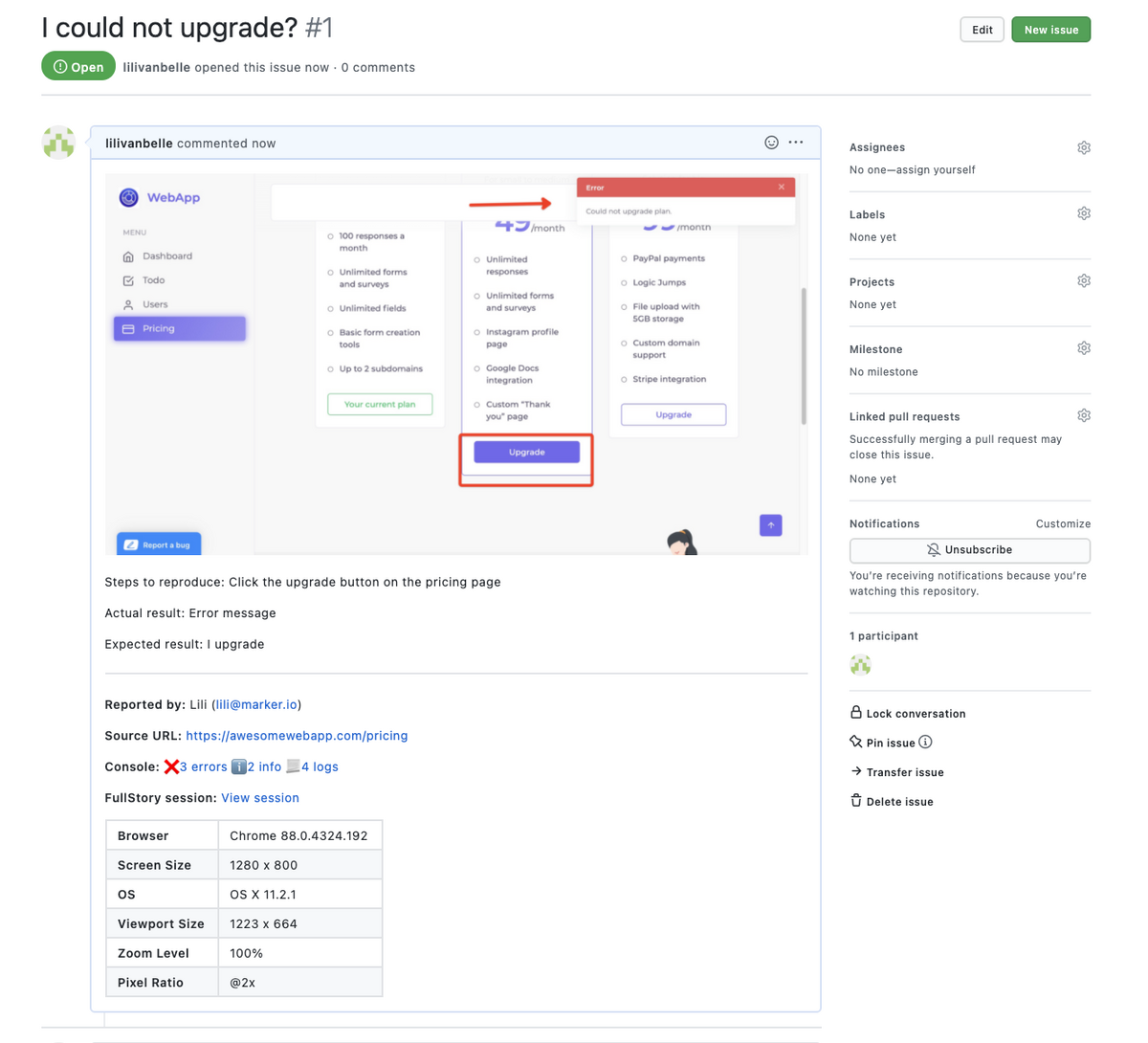
An example of a well-made bug report is shown below:

As we mentioned before, some of the information you see in the above image can be automatically attached to the reports by Shake.
Even though manual testers can write these sections by hand, using some automation can speed up the process and ensure the bug reports have all the necessary info.
Bug reporting ensures bugs are taken care of by developers promptly, streamlining debugging and helping provide users with a less-buggy product as a result, so it’s important to have manual testers write great bug reports consistently.

Bug fix verification
Any changes in the code that are the result of the debugging process need to be checked before the manual testing process ends, and this is the next step we cover.
The bug fix verification step ensures that all identified and resolved bugs have not introduced any new bugs in the application or negatively affected some of its other functionalities.
To verify bug fixes, testers use a technique called regression testing.
Although this method is often automated, manual regression testing can be beneficial, as it can detect certain types of bugs that automated testing may overlook.
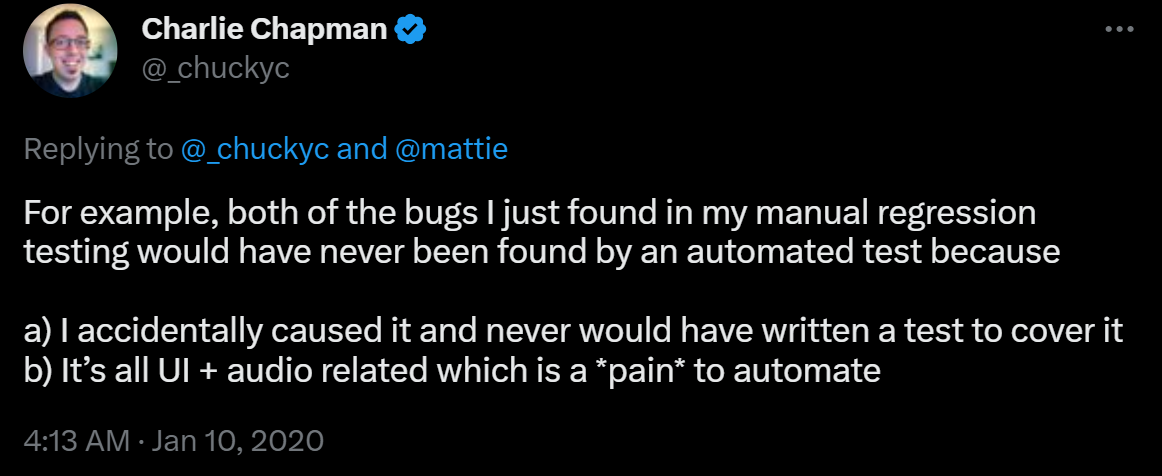
One Twitter user illustrates this point with a personal example, writing about why they conduct a manual regression test before submitting an app for release.

As you can see, manual regression testing can be a great way to identify issues with an app’s user interface (UI) and audio elements.
These types of bugs often require human intuition and judgment to identify, making manual testing a valuable tool in the bug-fix verification process.
Moreover, this process can uncover issues for which there are no pre-written test cases that can be simply run again using automation.
Overall, the bug fix verification step and the use of manual regression testing can maintain the quality of the app after bug fixes and after significant changes in the codebase.
Test cycle closure
The final stage of the manual app testing process is called the test cycle closure, and this is the point where the overall test results are evaluated, and the final checks are made before releasing an app.
In this step of the manual app testing process, a test lead must write the test closure report—a comprehensive document summarizing the testing efforts, test results, and any issues identified.
These reports generally follow a standard format and include the following sections:

These documents give stakeholders an overview of the testing process and valuable insights into the quality of the app and overall project status.
As such, they provide a comprehensive record of the testing process, including the results, issues, and best practices identified.

Very handy for handling user feedback. CTOs, devs, testers – rejoice.
Ultimately, these pieces of information help project managers and other decision-makers see whether an app was thoroughly tested and make informed decisions while determining whether it’s ready to be released to users.
The test closure process is carried out in six stages, which are the following:
- Analyze and check the planned deliverables
- Closure of incident reports
- Handover to the maintenance team
- Finalize testwares
- Document system acceptance
- Analyze best practices
By following these stages meticulously, teams can ensure a smooth and effective conclusion to the manual app testing process, paving the way for a high-quality, reliable app that meets user expectations.
Conclusion
Overall, closely following the eight key steps mentioned in this article is crucial to ensure that your manual app testing process is comprehensive and effective, as each step plays a critical role in identifying and addressing issues with your application.
By understanding the importance of planning, designing test cases, executing tests, and the other aspects covered, we hope you gained valuable insights into this essential development process that will help you optimize your organization’s testing efforts.
Apply the information covered in this article to your project’s next manual testing phase and see this process become more efficient and effective in ensuring the quality of your app.