Navigating the world of in-app feedback collection is crucial for any app’s success, but it’s not without its challenges.
And failing to overcome these challenges can quickly skew the quality and usefulness of the information you receive.
You may end up with low-quality and inaccurate feedback data, collected from a small number of users that doesn’t accurately reflect the broader user experience.
Thankfully, we’re here to help.
This article dives into the five key challenges you might face while collecting in-app feedback.
We’ll explore each challenge, help you understand its significance, and discuss strategies to manage them effectively.
So, let’s start by unraveling the first challenge.
Table of Contents
Choosing a user-friendly feedback method
When it comes to effectively collecting in-app feedback, one of the primary challenges is ensuring that the method you choose is user-friendly.
You need a lot of quality feedback to continuously improve an app, but a commonly overlooked aspect of this process is the ease with which users can provide it.
Having a straightforward and hassle-free method can motivate users to express their thoughts and experiences.
But let’s consider the alternative for a moment.
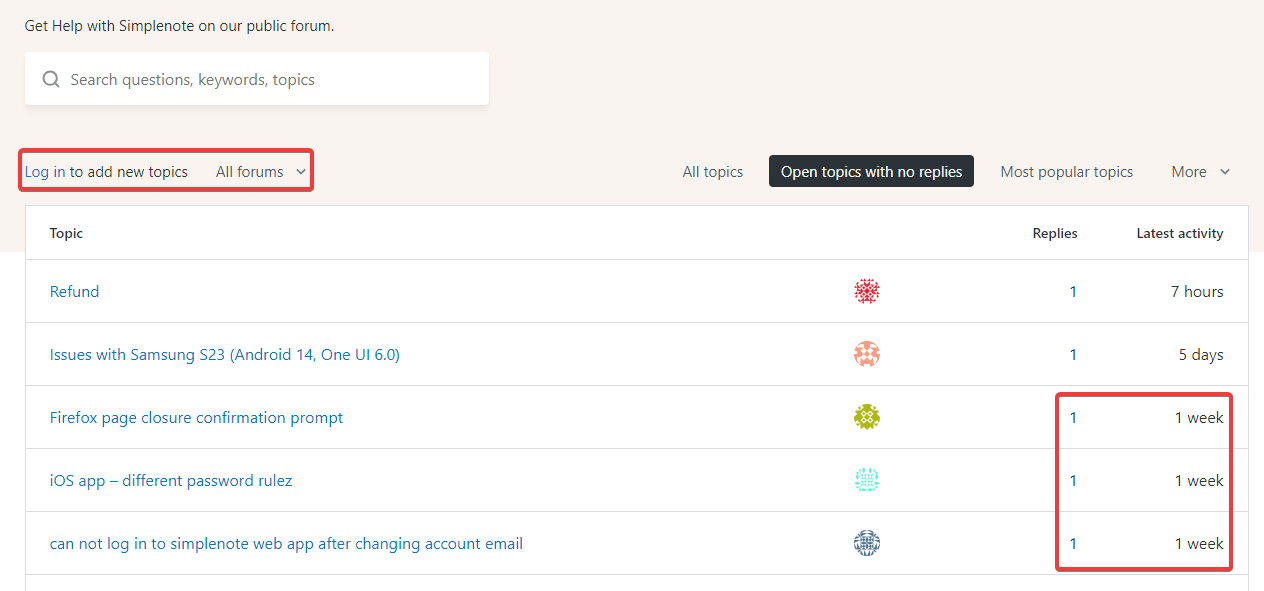
Imagine a user who had a valuable suggestion or a critical bug report.
If the feedback button in your app redirected this user to a forum where they had to create an account, post their feedback, and then wait weeks for a response, it’s likely they’d get discouraged halfway through the process.

In contrast, integrating feedback mechanisms directly within the app can significantly streamline this process.
Some of these methods include:
- Feedback buttons and widgets
- Pop-up survey prompts
- In-app chat
- Shake-to-send
Each of these methods has its unique advantages and can be tailored to fit the specific needs of your app and its user base.
To highlight one especially useful method, let’s delve into shake-to-send feedback.

Using our tool, Shake, users can simply shake their device to initiate the feedback process—that’s as straightforward as it sounds.
This method removes the friction often associated with traditional feedback methods and even some more complicated in-app feedback forms.
It’s immediate, intuitive, and requires minimal effort from the user, making it more likely that they will contribute.
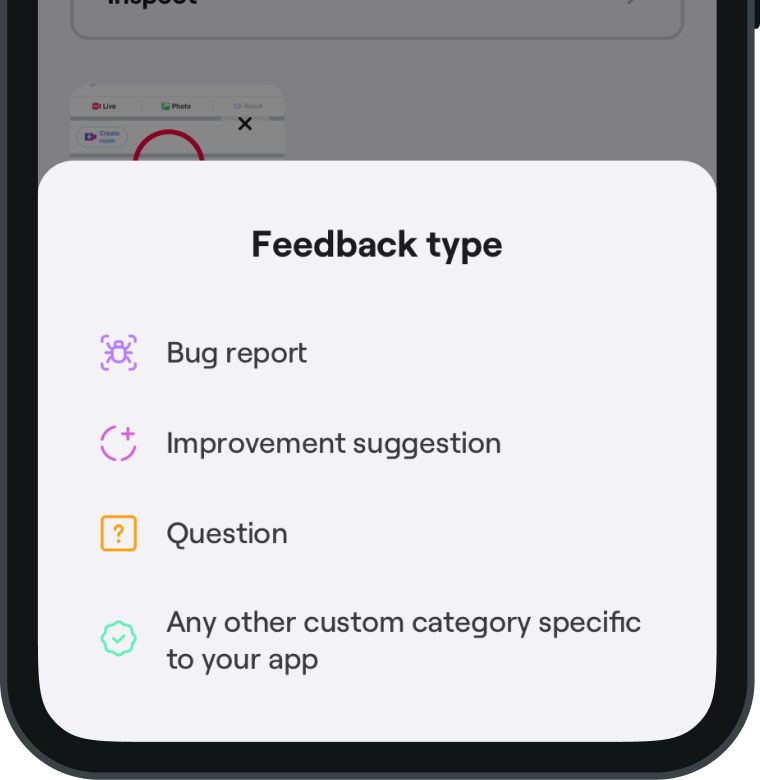
Upon shaking their device, users are greeted with a screen where they can select the type of feedback they wish to provide.

Selecting the feedback type is not only convenient for users but also invaluable for organizing the type of feedback you are receiving.
It helps streamline the process of addressing and analyzing feedback, ensuring that it reaches the right team or department quickly and efficiently.
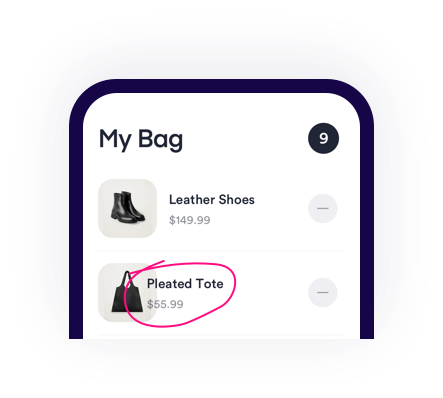
Once a feedback type is selected, our in-app feedback tool can help users can highlight issues, annotate screenshots, and add comments.

These Shake features are particularly beneficial for reporting bugs, as they allow users to visually pinpoint and describe the issues they come across.
This level of detail helps developers understand and address problems more effectively, thereby reducing the time spent on debugging.
In summary, incorporating intuitive feedback methods like these not only makes the process easier for users but also enhances the quality and usefulness of the feedback you receive.

Get unreal data to fix real issues in your app & web.
Low user engagement
One of the benefits of implementing user-friendly feedback methods is the potential increase in user feedback.
However, even with these improvements, low user engagement remains a significant challenge in feedback collection.
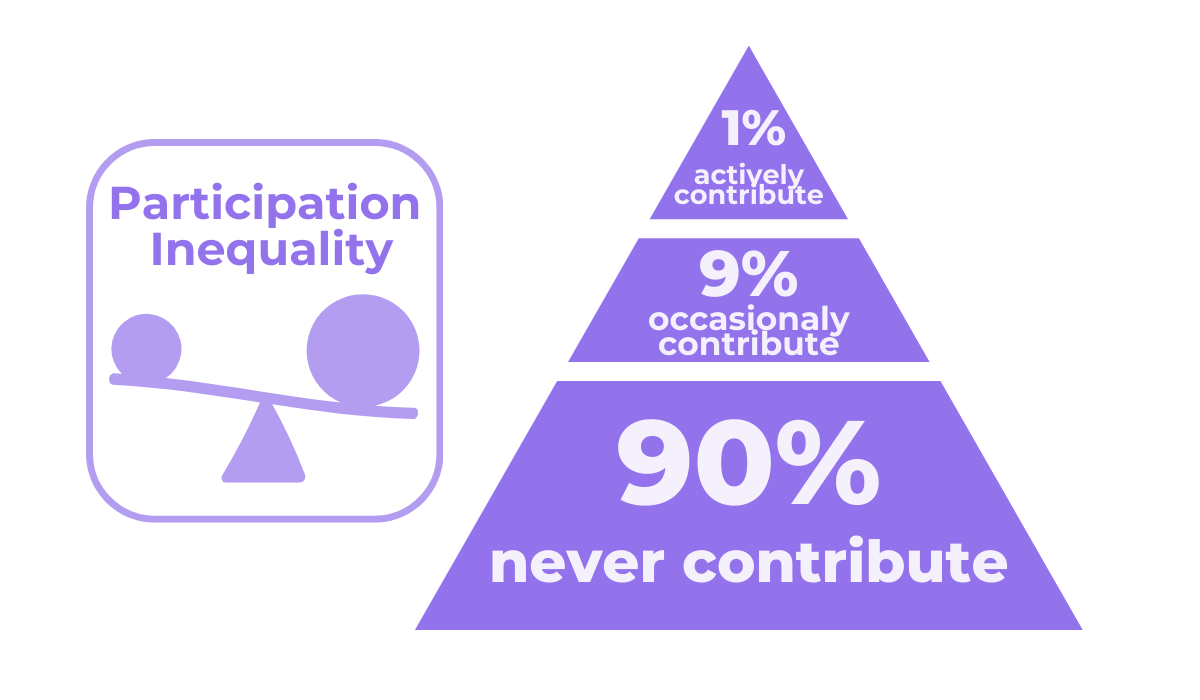
This problem is part of a broader issue concerning user engagement, often referred to as participation inequality, or the 90-9-1 rule.

This rule suggests that in most online communities, 1% of users actively contribute, 9% contribute occasionally, and the vast majority do not contribute at all.
While a well-managed community may see less extreme numbers, this phenomenon is still widely prevalent in the context of feedback collection and is also quite impactful.
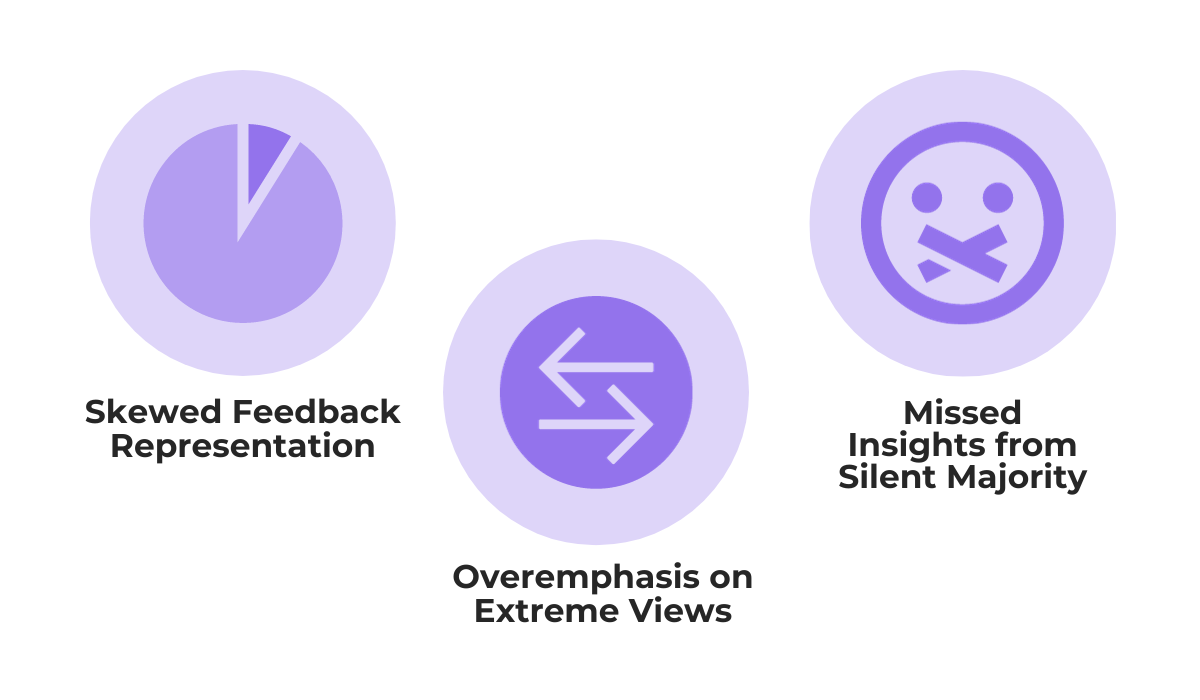
The image below shows only some of the outcomes of low user engagement.

The skewed feedback from a small fraction of users can lead to a biased understanding of user needs and preferences.
It often highlights the extreme views of a vocal minority that might have had particularly positive or negative experiences with an app, while the silent majority remains unheard.
To mitigate this challenge and encourage users to provide more in-app feedback, consider the following strategies:
- Simplify the feedback process
- Reward users for their input
Let’s see what they’re all about.
A user-friendly feedback method, as discussed previously, can play a crucial role.
By making the process of giving feedback as effortless and quick as possible, you’re more likely to see an increase in user participation.
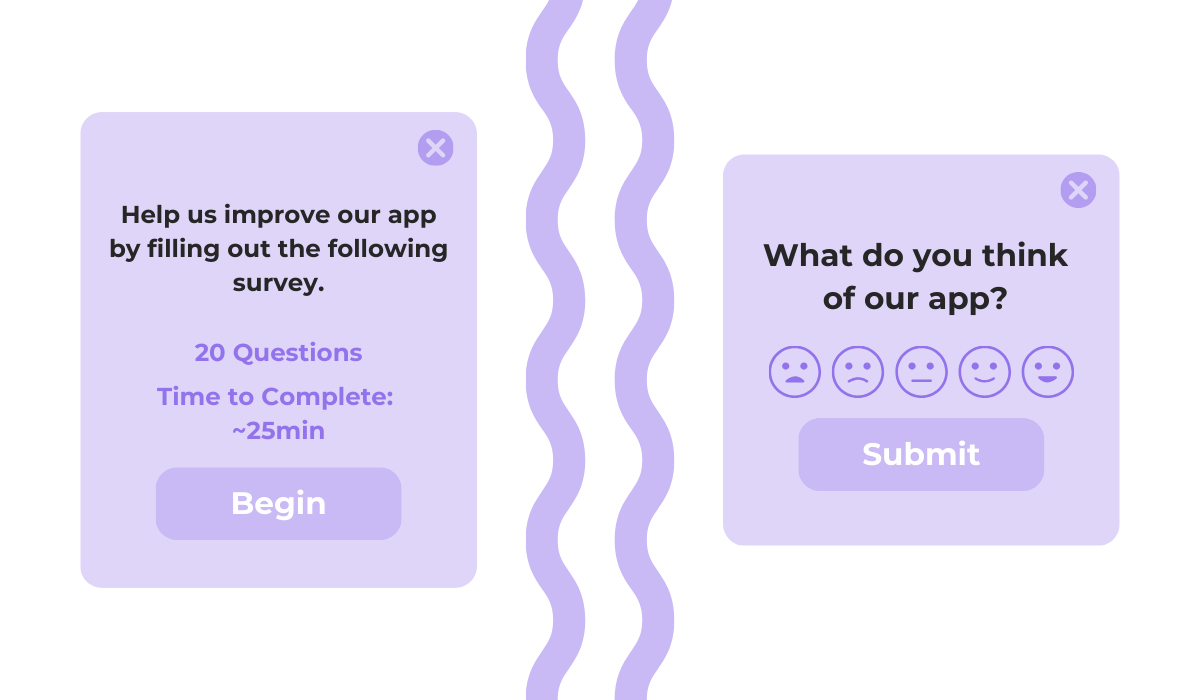
For example, imagine being presented with the two feedback options shown below.

While a handful of users might be motivated to fill out the lengthy survey, most users would opt for the latter rating prompt, especially those who are not typically inclined to give feedback.
Next, incentivizing feedback can also be effective.
Consider offering in-app rewards, badges, or other forms of recognition to encourage more users to share their thoughts.
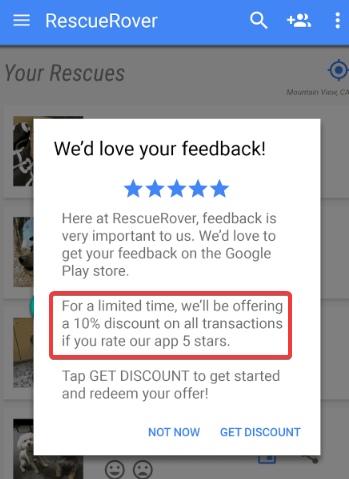
However, we do not recommend following practices like in the example shown below.

Unethical practices like soliciting positive reviews for rewards don’t provide quality, actionable feedback and can damage your app’s credibility in the long run.
All in all, addressing the challenge of low user engagement through thoughtful practices can help gather a more balanced and representative set of feedback.
Handling feedback bias
Now, let’s delve into the human element of feedback.
Motivating your users to provide a wealth of feedback is a significant achievement. However, the journey doesn’t end there.
Even with a high volume of feedback, there’s another hurdle to overcome—feedback bias.
When sifting through user feedback, it’s crucial to be aware of various biases that can color users’ perceptions and opinions.
These biases can significantly influence how users rate your app and what they say about it.
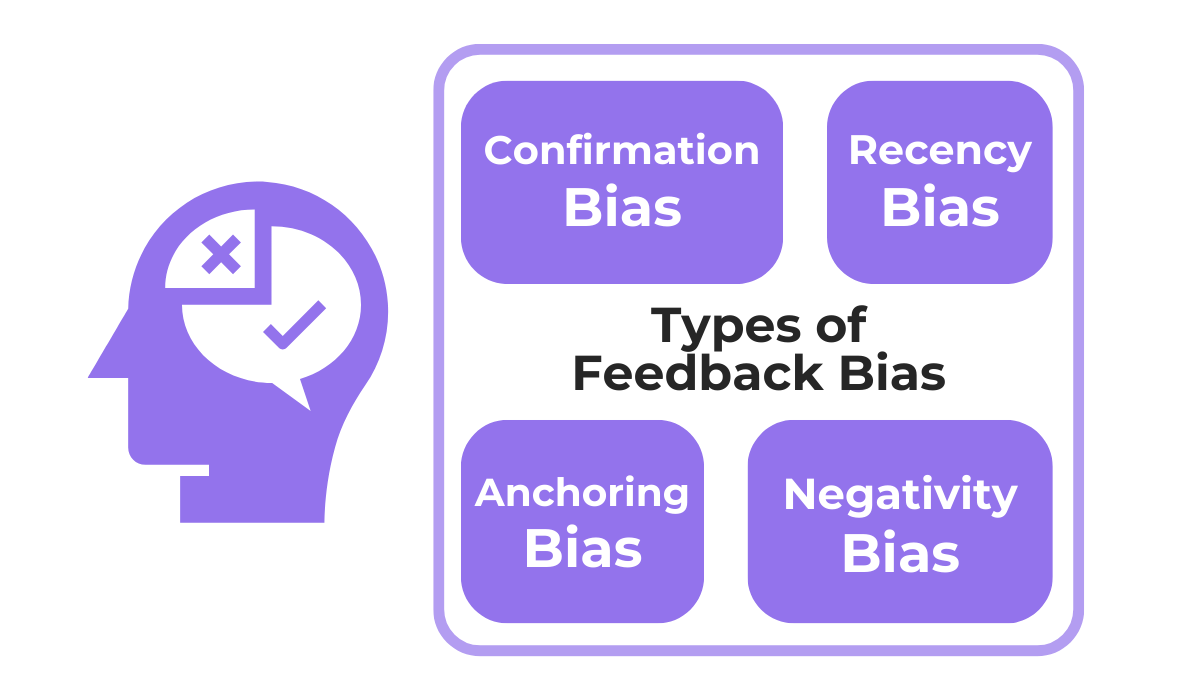
The image below highlights only a fraction of the biases you can encounter.

One of the most common types is confirmation bias.
For instance, a user who has had a negative first impression of your app might continue to seek out issues that confirm their initial belief, overlooking positive aspects or improvements.
Negativity bias is another prevalent issue, where users disproportionately focus on negative experiences.
A minor glitch in an otherwise smoothly functioning app can disproportionately dominate the feedback, overshadowing the app’s many positive features.
To effectively manage these biases, it’s essential to critically evaluate the feedback you receive.
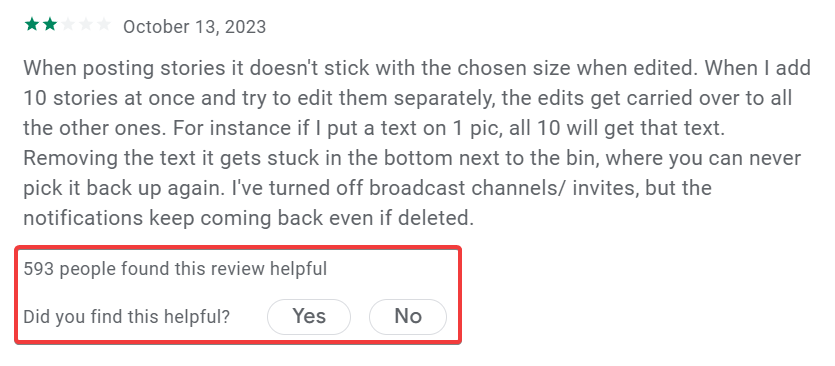
One approach is to implement a system similar to what many app stores and review sites use, where other users can vote on the helpfulness or accuracy of a review.

This method can help identify feedback that resonates with a broader user base, especially when a particularly negative review receives widespread agreement.
It’s a sign that the issue raised might warrant closer attention.
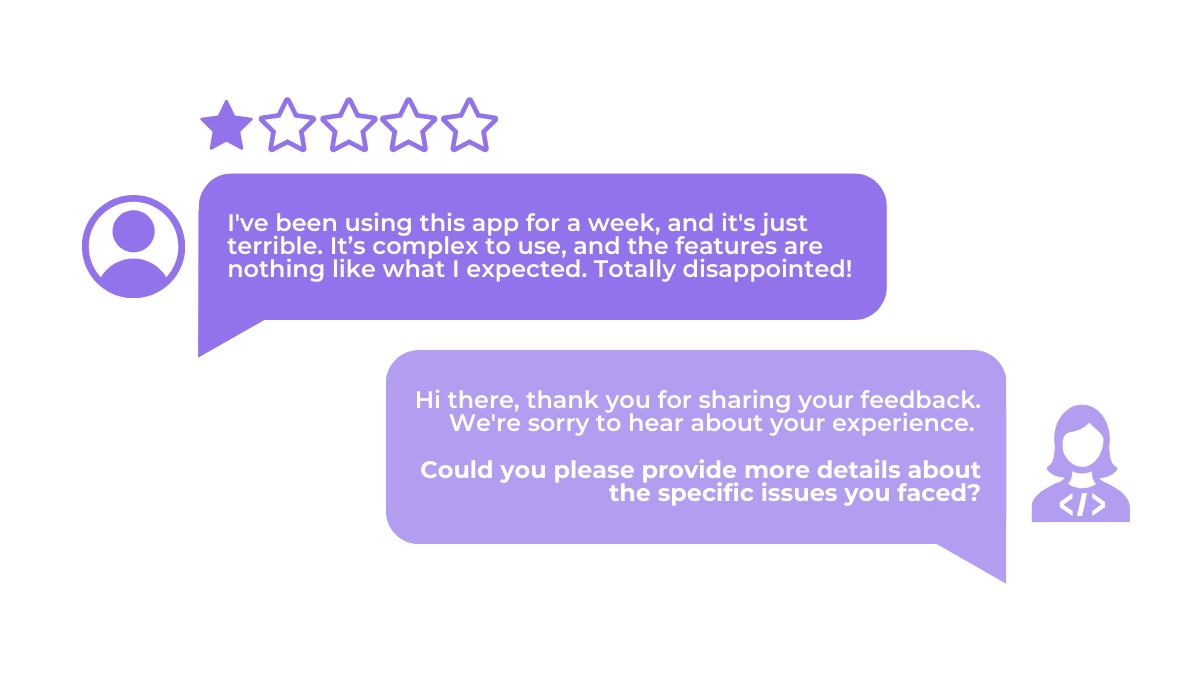
Another strategy is to seek clarification directly from users.
If a user reports a negative experience, responding to it and asking for specific details can help determine whether the feedback is genuinely indicative of a problem or if it’s influenced by bias.

Take a look at our example above.
If the user sending feedback about the app’s performance is asked to elaborate on the circumstances, that can reveal whether their experience was a one-off issue or part of a larger pattern.
If they provide more details, great. Your team now has something to work with and a direction to improve the app.
If not, the message might be biased or you could have received dishonest feedback.
In summary, by adopting a few crucial strategies, you can sift through biased feedback to uncover genuine insights that will guide your app’s further development.

Receiving unactionable feedback
As you might have guessed, biased feedback, like the type we discussed earlier, isn’t very useful.
But there’s another category of feedback that’s equally as challenging—unactionable feedback.
Unactionable feedback is a common issue in app development.
It’s the kind of feedback that, while it may contain genuine user sentiments, doesn’t provide clear, actionable insights for app improvement.

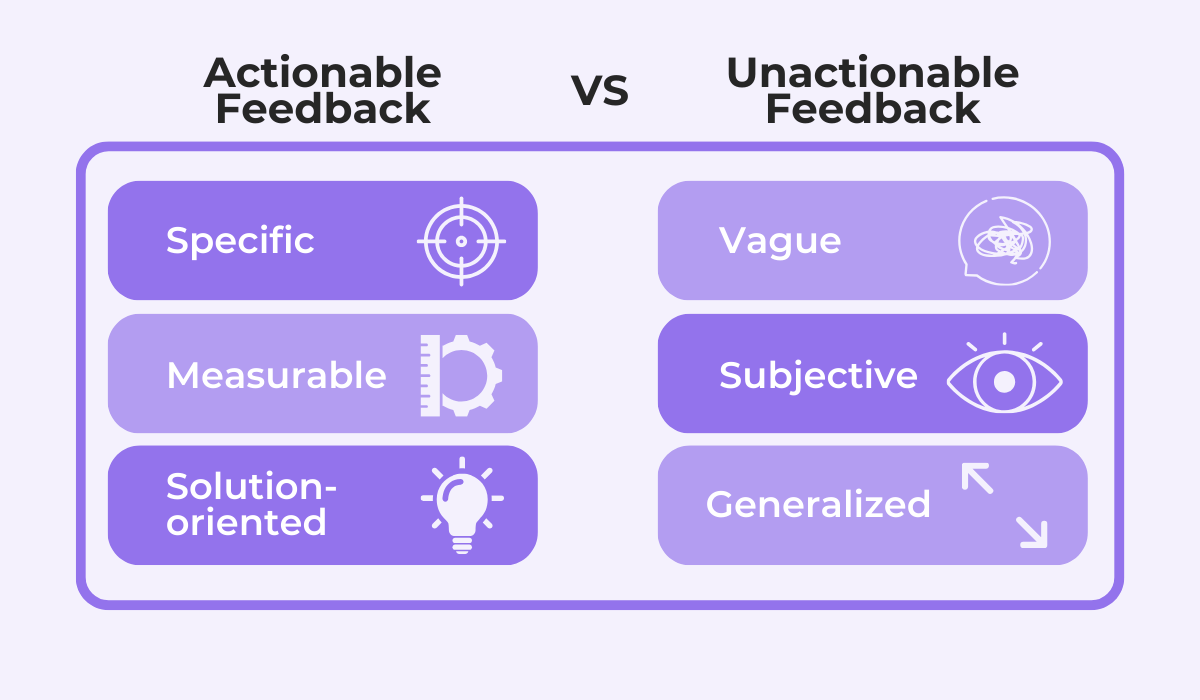
Actionable feedback typically includes specific details or suggestions.
It’s clear, measurable, and points towards a solution.
For instance, a user might report a bug with detailed steps on how to reproduce it, or suggest a feature with a clear explanation of its potential benefits.
On the other hand, unactionable feedback is often vague, subjective, and lacks specifics.
It might express a general dissatisfaction or a personal preference without offering concrete details or suggestions for improvement.
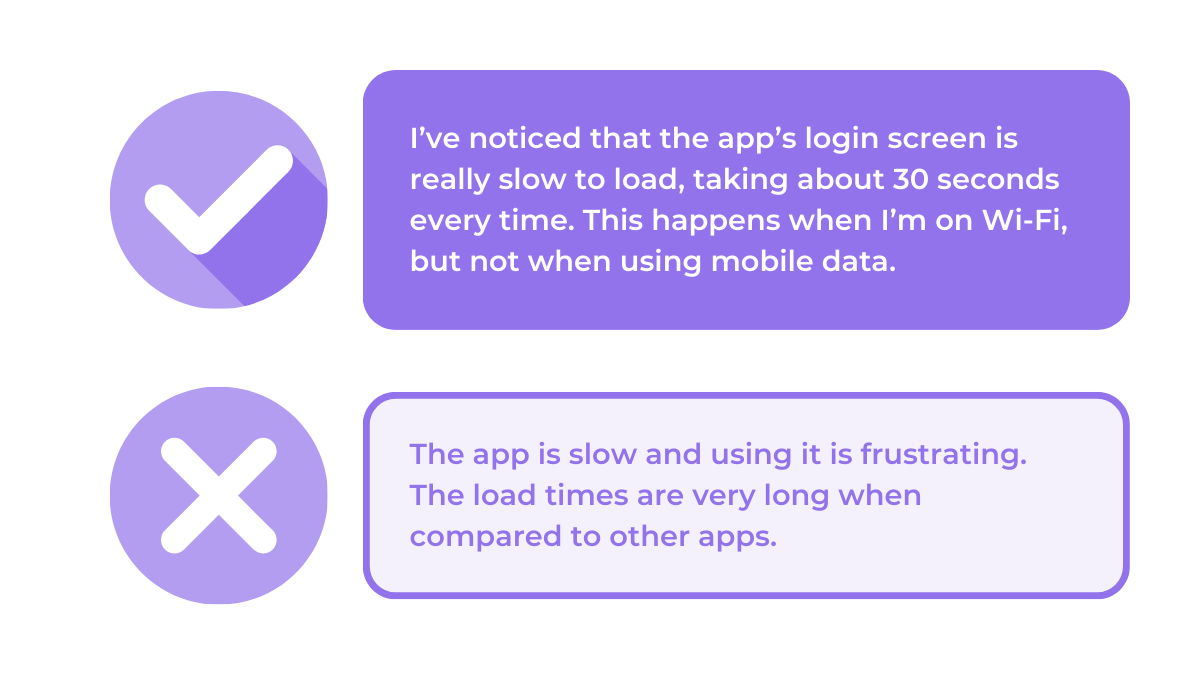
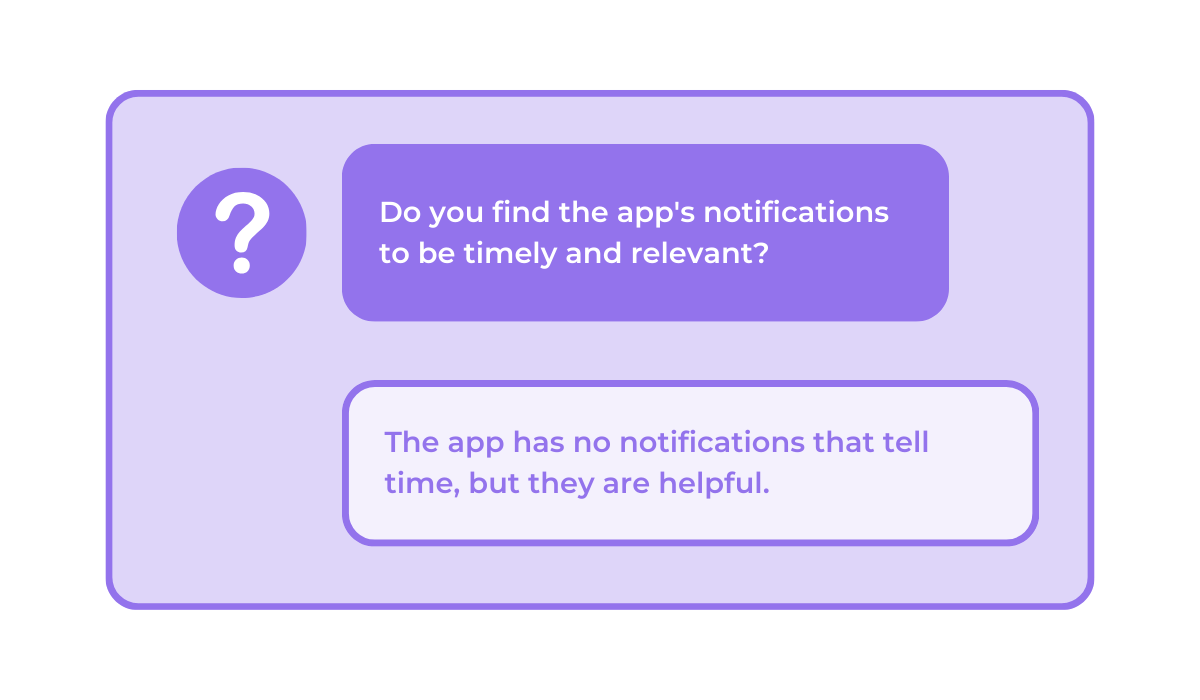
Take a look at the following example to see the difference in practice.

Both of these messages talk about the same issue, but in different ways.
The first message is a prime example of actionable feedback.
It’s specific, provides useful data, and immediately points to a potential area for improvement—the app’s performance over Wi-Fi connections.
On the other hand, while the second comment expresses a concern, it lacks specificity and fails to guide toward any particular action.
This type of feedback, though reflecting a user’s experience, doesn’t provide enough detail to pinpoint the problem or suggest a clear path for improvement.
Now, if you do receive unactionable feedback, it’s not the end of the road.
While it’s great to get detailed, actionable feedback, you’ll often need to work with less-than-perfect inputs.
Let’s delve into what you can do about it.

Firstly, you might need to follow up with the users for more details.
This can be done through structured forms or surveys that guide users to provide more specific feedback.
Avoid relying solely on open-ended feedback, which can lead to vague responses.
Additionally, setting clear guidelines within your app about what constitutes helpful feedback can guide users to provide more actionable insights.
So, while unactionable feedback can be challenging, it’s not insurmountable.
By encouraging specific, detailed feedback and following up when necessary, you can extract valuable insights even from initially vague comments.

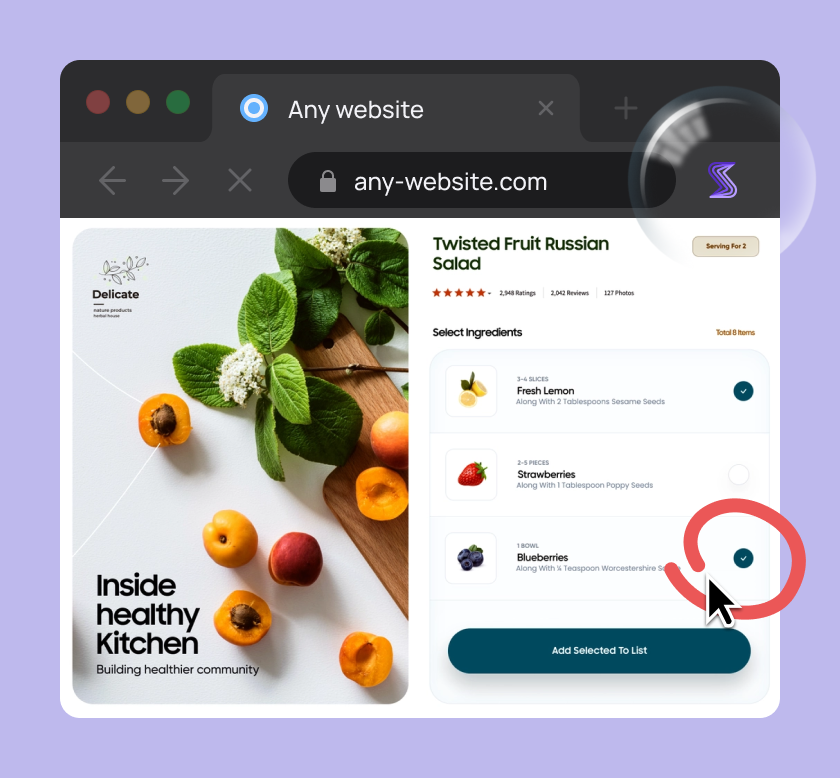
Capture, Annotate & Share in Seconds with our Free Chrome Extension!
Language proficiency of users
Sometimes, the challenge in collecting high-quality in-app feedback doesn’t stem from feedback bias or a user’s inability to articulate their thoughts clearly.
Instead, it arises from the language proficiency of your users.
In today’s global app market, it’s common to have a diverse user base.
While many apps are developed primarily for English-speaking audiences, this doesn’t mean we should overlook the needs of those who aren’t native English speakers or are unfamiliar with specialized tech jargon.
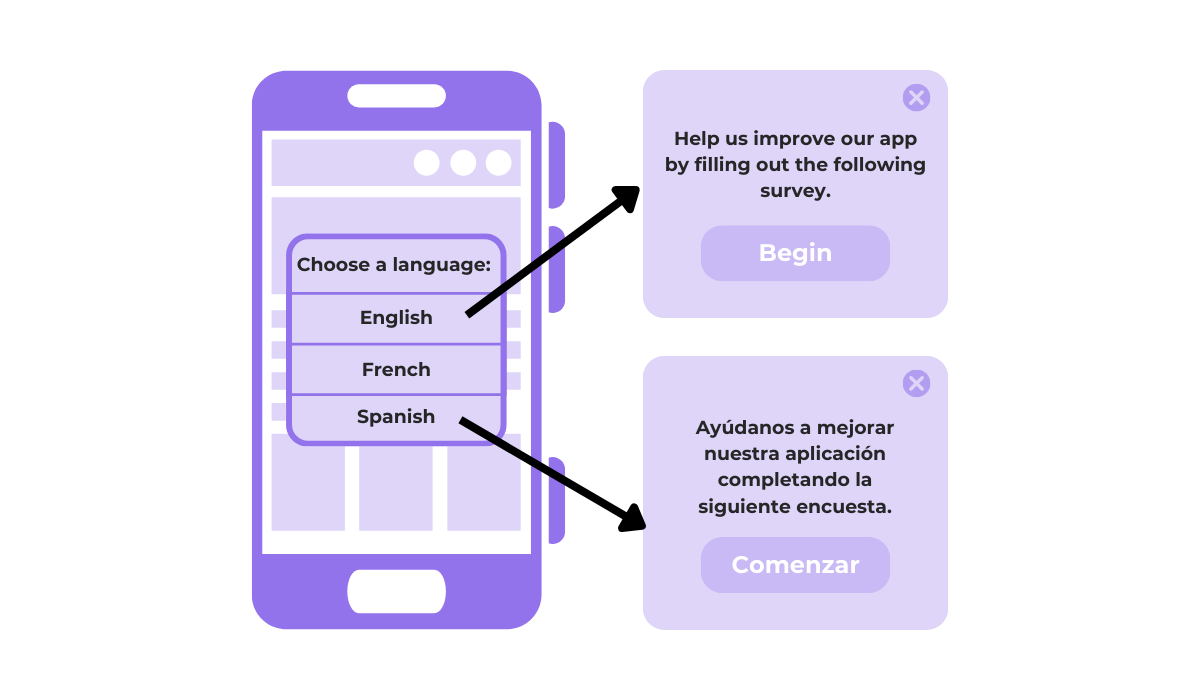
Consider the survey question shown below that seems straightforward, but might confuse non-native speakers.

The response to such a question might be humorous or off-topic, not due to the user’s lack of effort, but because of language barriers, leading to feedback that is difficult to interpret and use.
To address this challenge, one option is to translate in-app surveys or forms into multiple languages.

You can use tools like GetFeedback that allow quick survey translation.
This is a great option if a large number of your users speak a different language, and you have a dedicated team that can analyze their feedback.
However, if that’s not the case and you still need to translate responses to open-ended questions, that can leave room for inaccuracies.
A more effective approach might be to rely less on language-dependent feedback methods.
This means using simple language in surveys and combining this with feedback collection methods that are less reliant on textual responses, like the following:
- Net Promoter Score (NPS) measures
- Star ratings
- Emoji ratings
- Score or sliders
- Yes/no and multiple-choice questions
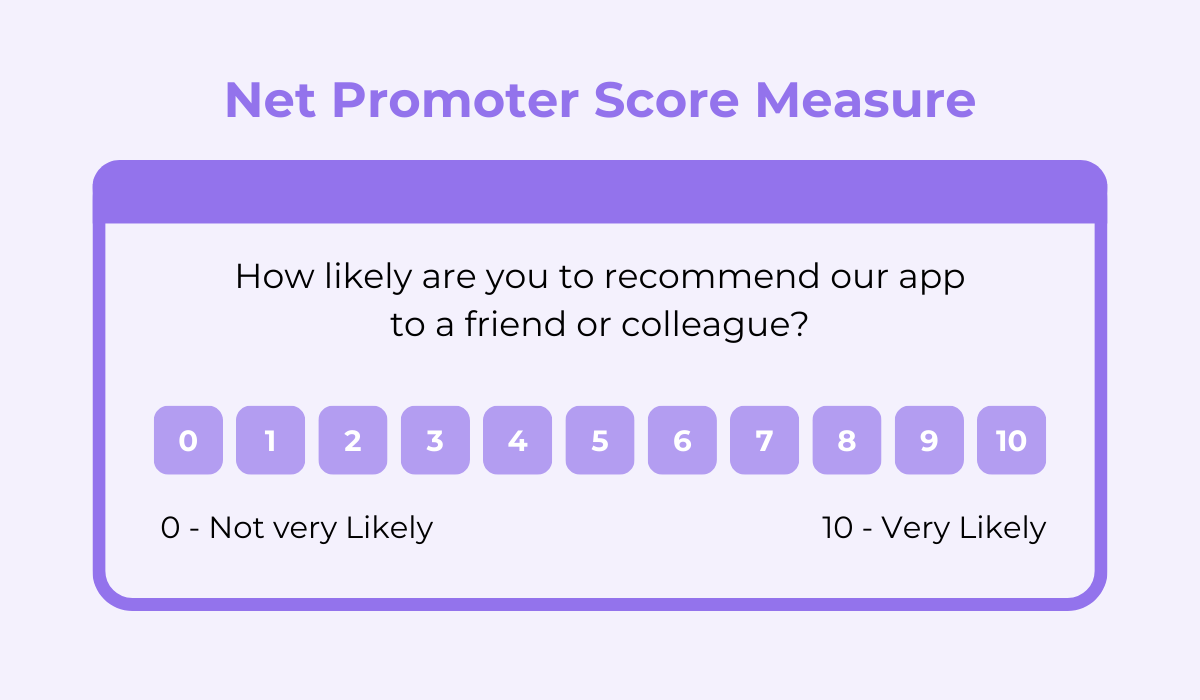
To illustrate, take a look at the image below showing an NPS measure that you can implement as an in-app prompt.

Such methods are intuitive and use numbers, symbols, or limited-choice answers to gather user opinions.
This approach is crucial because it allows users of varying language proficiencies to provide valuable feedback without the barrier of complex language.
Overall, by employing methods that minimize language barriers, you can gather more inclusive and representative feedback.
Conclusion
And with that, we’ve navigated the bumpy road which is in-app feedback collection.
We’ve explored various challenges, from selecting the right feedback method to addressing low user engagement and some aspects that can affect the quality of feedback.
By now, you should have not just familiarized yourself with these problems, but gained enough knowledge to create effective actionable strategies to tackle these issues head-on.
Now, it’s time to apply what you’ve learned and try to refine your feedback collection process.
After all, every piece of feedback is a stepping stone toward a better, more user-centric, and successful app.