
As you near the completion of your app and enter into serious beta testing, it’s essential to make sure that you have a way to gather information provided by the testers.
This is where in-app feedback comes into play—it’s one of the most powerful tools that you can have in your beta testing arsenal.
In this article, we’ll walk you through four reasons why in-app feedback is a must for beta testing and why you should consider adding it to your own testing plan.
Let’s get started!
Table of Contents
Follows a standardized format for bug reports
If you want your beta testing process to be successful, collecting feedback from the testers is essential.
And if you want that feedback to be truly useful, it is important that it follows a standardized format.
For instance, let’s say that you’ve assembled a team of fifty testers and are collecting feedback in different forms from all of them at once.

Get unreal data to fix real issues in your app & web.
Some testers might leave a two-line comment, while others create a full written report with screenshots, some might submit their feedback in a spreadsheet, while others might send you an email report.
With so many different formats to deal with, your team won’t be able to focus on the content of the feedback itself—they’ll be too busy trying to figure out how to read and interpret each different type of submission.
Not to mention that some reports may be incomplete, vague, difficult (or even impossible) to understand, and possibly look like this:

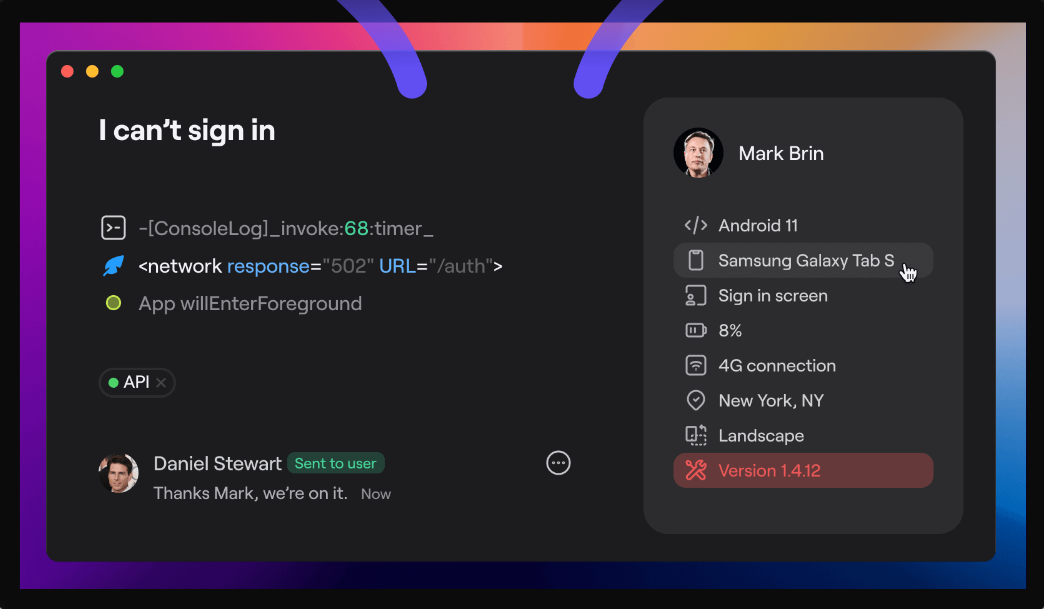
However, if you use in-app feedback, you can ensure that your testers submit bug reports that are standardized, structured, and comprehensive.
That is because the in-app bug report usually includes elements such as the bug number, title, the environment in which the bug was found, reproduction steps with a description of the expected and the actual results, an indication of the severity and priority levels, the name of the tester, etc.
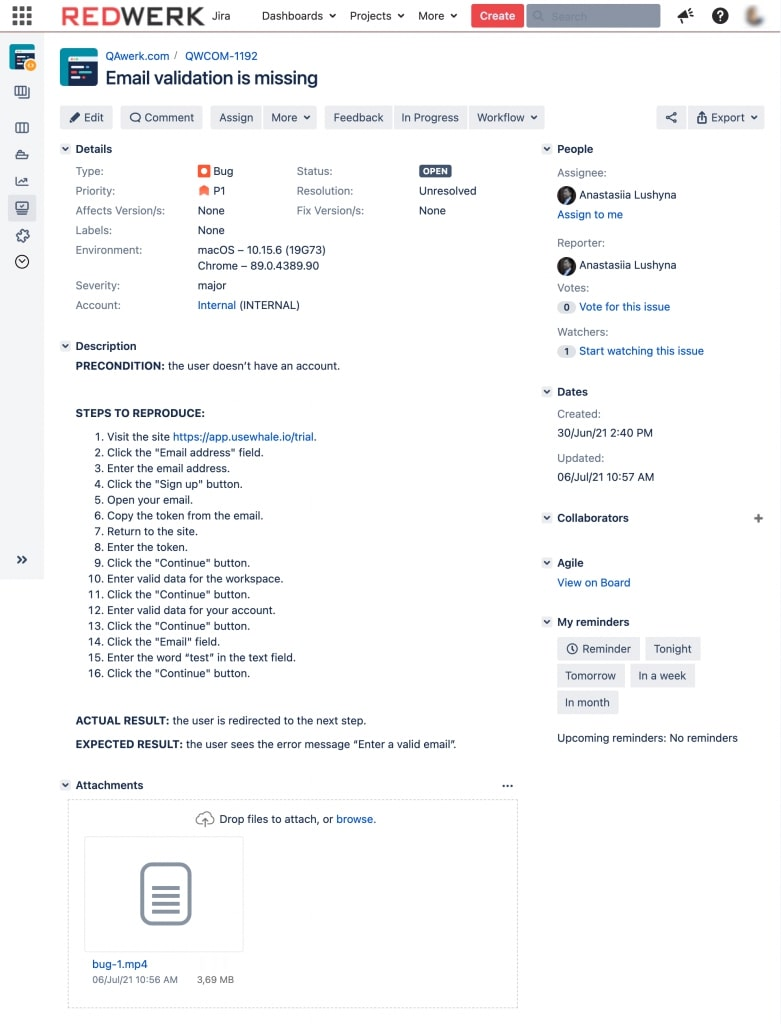
Below is a good example of such a report.

As you can see in the picture, instead of having to read through an email message or sift through a text file, developers can find all the relevant information in one place.
Everything is there, from the title and description of the bug down to its reproduction steps—with no irrelevant information or clutter getting in the way.
This saves developers hours of effort, making it much easier to track down bugs and fix them quickly.
It also helps keep things organized and makes handling the near-constant influx of information more manageable.
Comes with useful data attached
When you use in-app feedback, you get much more than just a tester’s description of a bug.
You also automatically receive a whole lot of valuable data that can give you a clearer picture of the problem.
Let’s look at how this all plays out in our own app, Shake.
Shake is a lightweight bug and crash reporting tool, an SDK that you can easily integrate into your app.
The reporting process is pretty simple—to report a bug, all that testers need to do is shake their phones, describe the issue in one sentence, and submit that feedback.
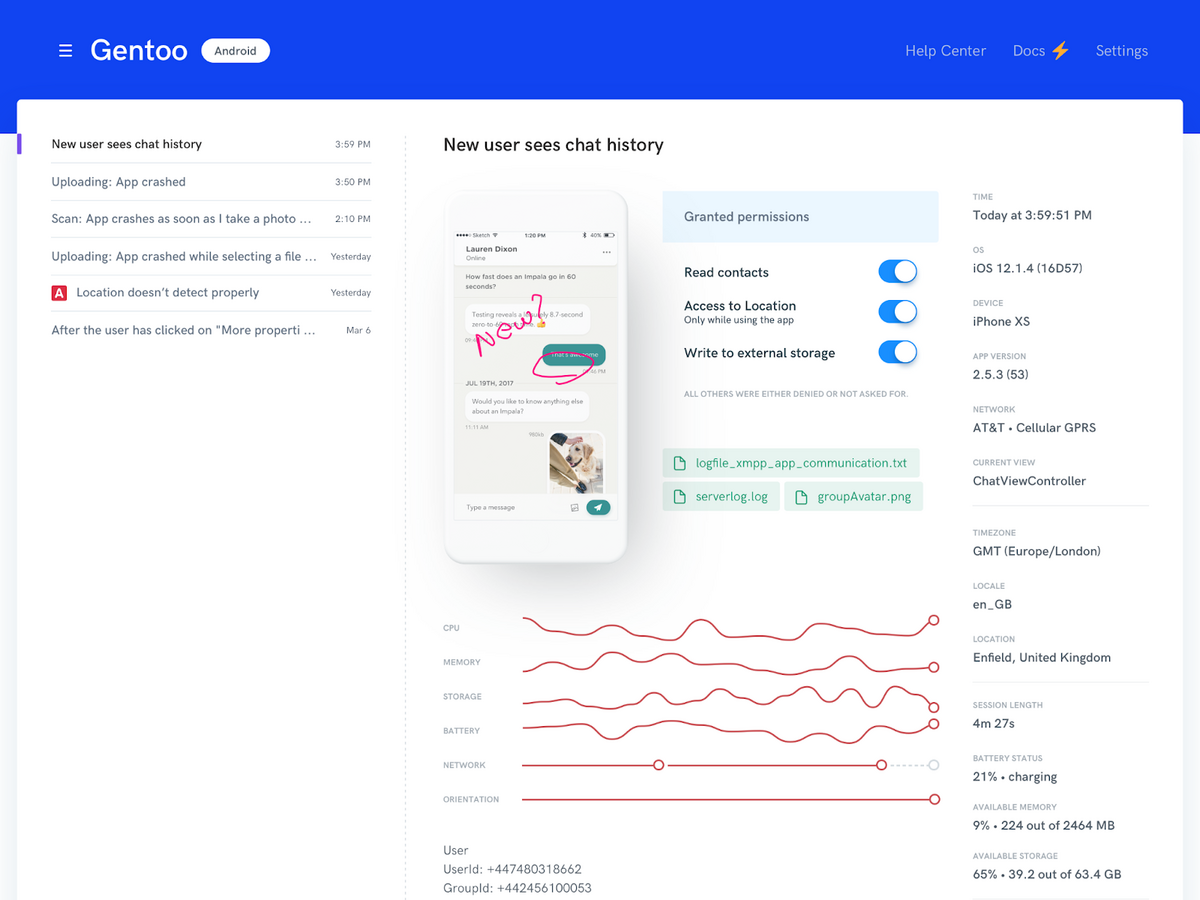
This will send developers an extensive report containing more than 70 pieces of data.

They will be able to see the exact line of code that caused the problem, steps to reproduce, OS version, device model, connectivity details, CPU usage, location and time zone, the timeline of console logs, as well as any other relevant details that can help diagnose the problem.
Like airplanes, Shake has black-box components that record a detailed environment profile before the tester submits feedback.
And just as it does in airplane crashes, this information allows developers to see what was happening 60 seconds prior to the tester reporting the bug, providing crucial insights into what occurred and why.
Additionally, reports also come with screenshots of testers’ devices or video recordings at the exact moment they encountered an issue, as you can see in the picture below.

As you can imagine, this kind of data can be incredibly helpful when your team is trying to track down a bug.
This is also a huge advantage over other forms of feedback because it allows developers to see exactly how the issue looks from the tester’s perspective and enables them to easily pinpoint the root cause of the bug.
The best part is that all the reports are neatly organized in one central location and can be viewed by developers, project managers, and other relevant stakeholders.
As a result, you and your team will have a much easier time debugging and resolving the problem in a timely manner.
Keeps beta testers engaged
One of the best ways to keep your beta testers engaged is by making it easy for them to report bugs and crashes.
Effectively standardized in-app feedback allows them to do this without having to go through a lengthy survey or fill out the form—they can just tap the button, enter their thoughts on issues, and hit submit.
They don’t even have to leave the app, it’s that easy!
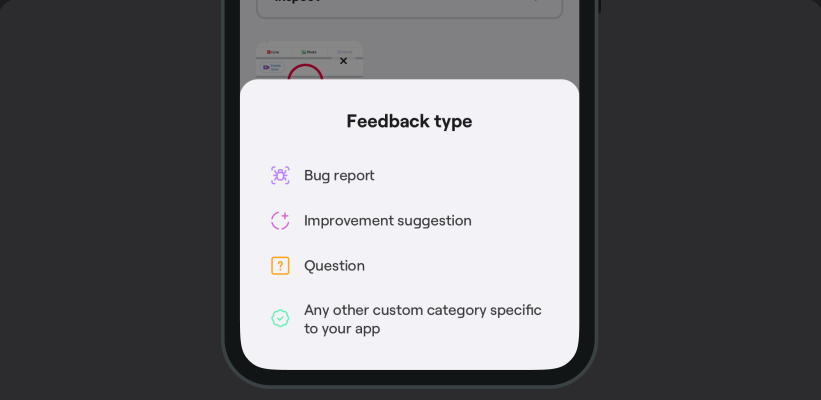
For example, when testers spot a bug, a pop-up usually appears asking them what they want to submit: a bug, suggestions for improvement, or something else.
You can see what this looks like in our tool, Shake, in the picture below.

Submitting feedback with a few clicks makes it really easy for testers to provide developers with details of what went wrong and how they experienced it.
As you might expect, when it comes to their engagement, this can make a huge difference.
Testers are more likely to use the app and provide feedback when they can do so in as few steps as possible.
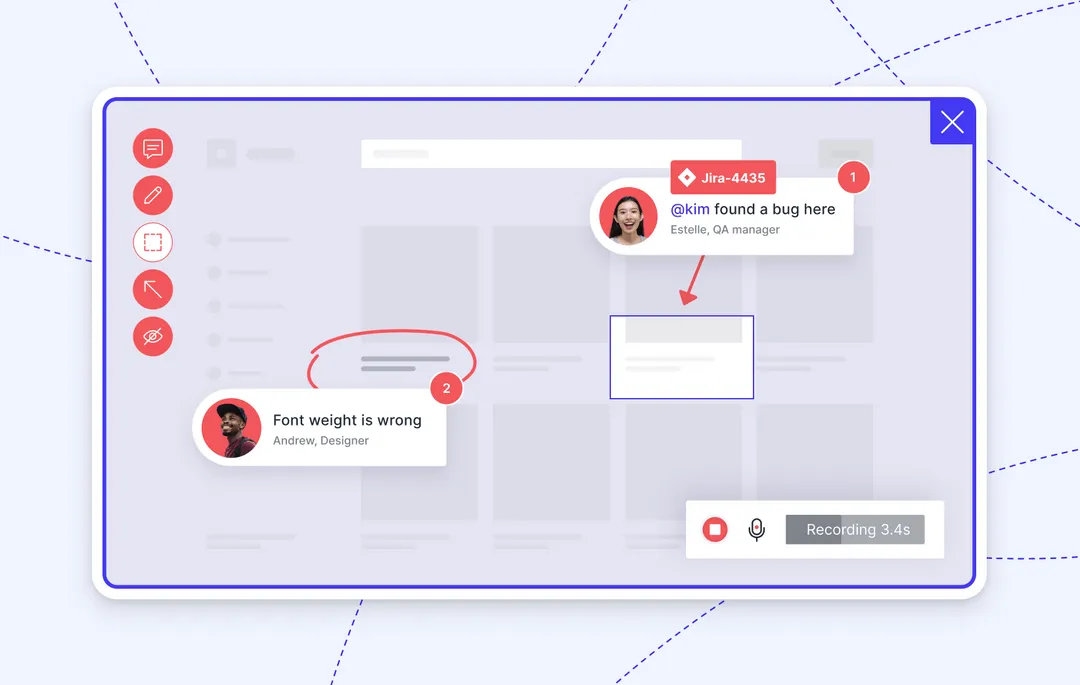
Another great thing about in-app feedback is that it allows testers to take screenshots of the screen and attach them to the report with their comments.

Testers appreciate this feature because it streamlines the whole feedback process.
The only thing they need to do is draw a circle around the problem area, write down an explanation and submit the report.
The ability to attach screenshots to the report also contributes to tester engagement because it makes bug reporting not only easier, but also more fun than filling out forms and reporting everything manually.
All things considered, in-app feedback makes testers more productive and efficient, as well as more invested and engaged.
As a result, they’ll be more likely to stick around and complete your beta, and maybe even become loyal users once your app goes live.
Turns beta testers into users
There’s another reason why in-app feedback is essential—to turn testers into active users.
If you give your testers a voice in how the app looks and feels, while letting them experience its features first-hand, they’ll be more inclined to use it when it’s finally released.
After all, they were the ones who had a hand in shaping it.
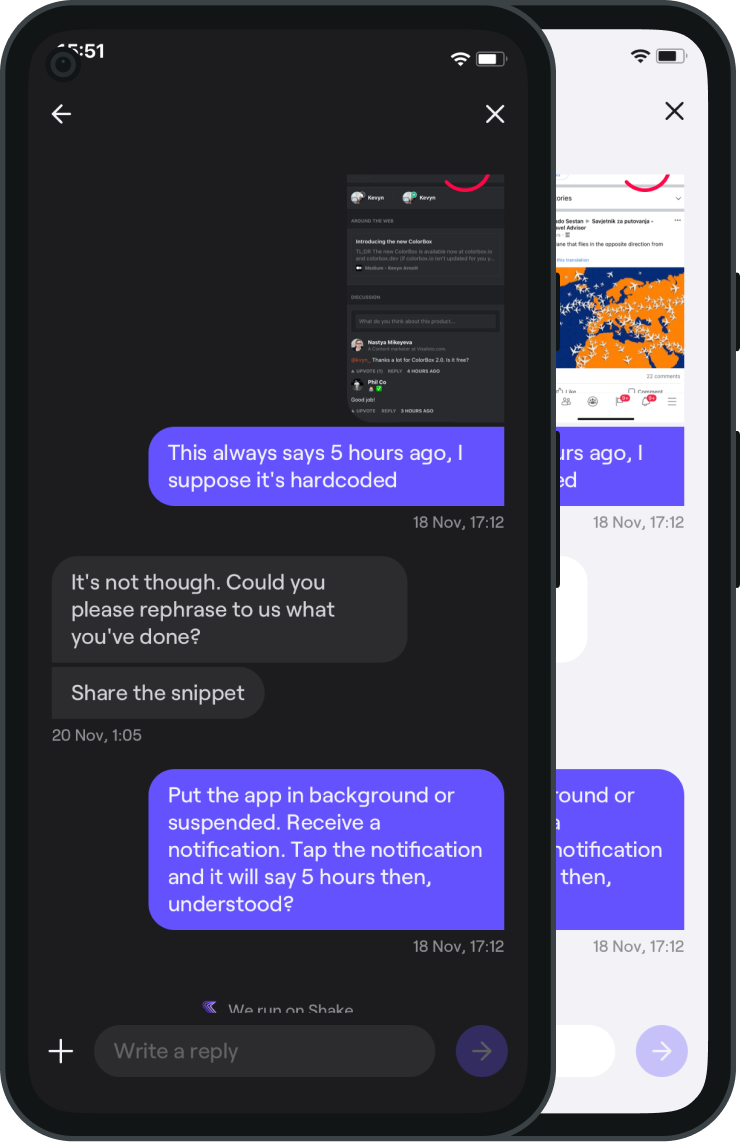
For the same reason, many beta testing tools have a built-in chat feature (like the one in the picture below) that enables testers to communicate with the developers right inside the app.

This makes it easy for them to discuss bugs, report issues, ask questions about the app they’re testing or just share their thoughts on the app as a whole.
The best part is that they can report certain issues directly to developers and then watch as those same issues are being fixed before their very eyes.
That can make them feel like a valued participant in the development process, which will make them more likely to want to keep using the app after it’s released.
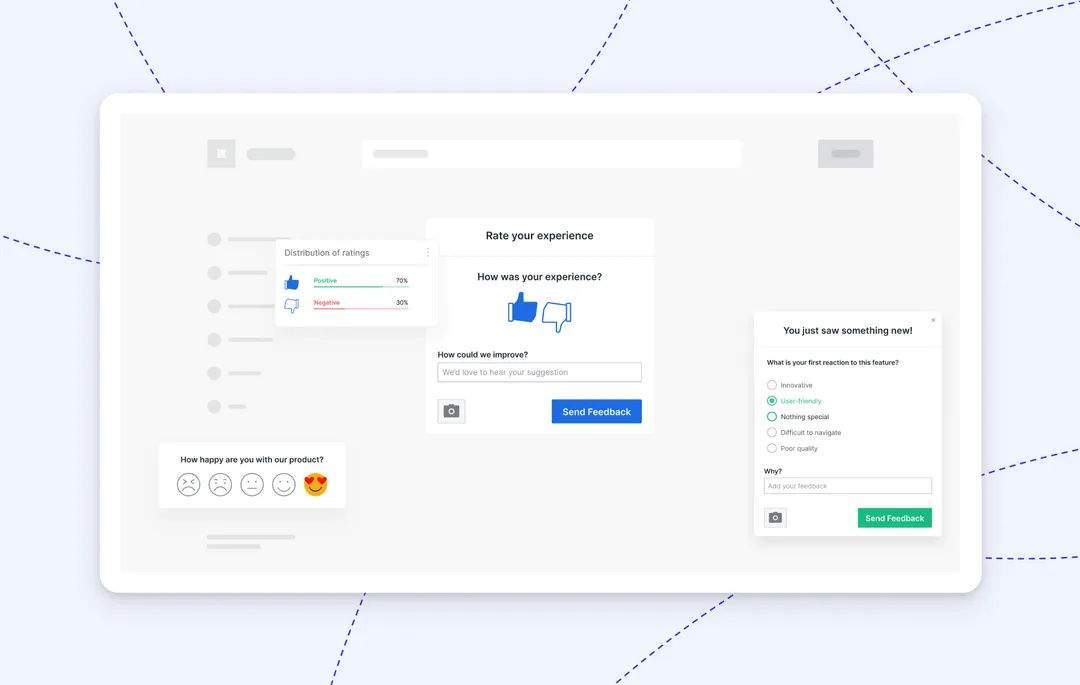
The best beta testing tools also allow you to create surveys that can be sent out to the testers.

This is a great way to get feedback from them about their experience with the app, its features, and more, which ultimately makes them feel like their opinions matter.
There is one more, and perhaps even the most important positive side to all this.
When you bring your beta testers into the process and make them feel included, they’ll be more invested in the app’s success—and may even become its advocates, recommending it to their social circles.
This creates a word-of-mouth effect that’s especially useful, knowing that it’s one of the most powerful forms of advertising.
When all is said and done, in-app beta testing can be a great way to build a community of loyal users who will help spread the word about your app and generate a buzz around its launch.
Conclusion
To put it simply, adding in-app feedback to your beta testing plan is an incredibly powerful way to quickly gather feedback and valuable data about bugs and issues and gain early adopters.
This will help ensure that everything goes smoothly when launch day comes around.
Hopefully, the four reasons listed above will convince you of the potential benefits that in-app feedback can provide and encourage you to add it to your beta testing plan.