
No one enjoys bugs. They’re the reason why software behaves differently than intended, and all they do is impede a developer’s objectives.
It is crucial to document bugs to decrease their frequency and, consequently, enhance the product’s functionality. In other words, your team will need to write bug reports.
However, a bug report must possess certain qualities to be helpful. For example, a bug report without visual evidence isn’t as valuable as one with it.
That’s what this article is for—to teach you and your developers how to write a fantastic bug report.
Table of Contents
Make sure the bug can be reproduced
Have you ever been on the phone with customer service, trying to resolve a problem with a website? If so, you’ve likely been asked, “What do you see on the screen?”
This is because such errors are most easily solved with a description.
However, the nature of software development can take this strategy to the next level—developers can manipulate the software to view the bugs themselves.

Get unreal data to fix real issues in your app & web.
Ensuring the bug is reproducible is crucial, as it allows developers to examine the issue with their own eyes.
As a result, it’s now become commonplace for bug reports to include steps to reproduce the error.
With well-written steps to reproduce, the developer can recreate the bug independently, therefore facilitating the debugging process.
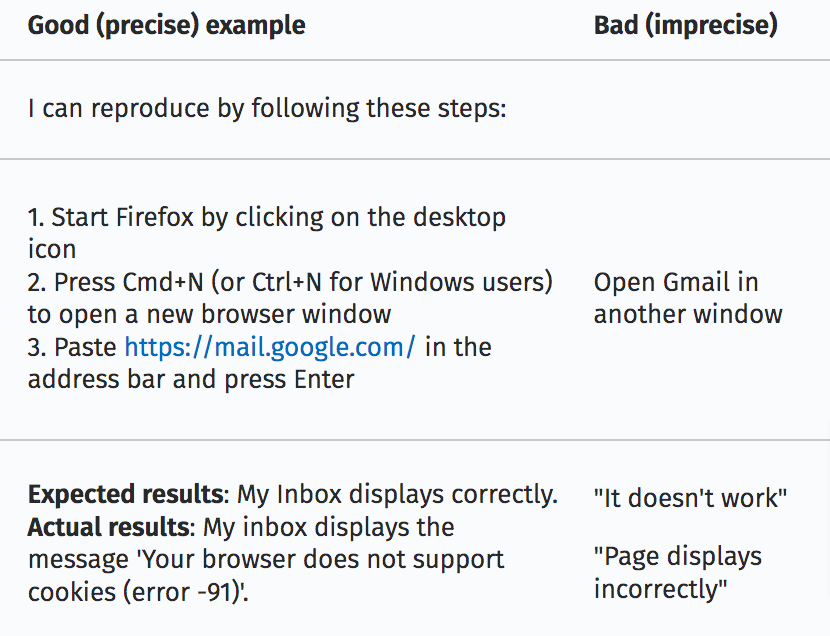
Here’s the difference between quality and sub-par steps to reproduce a bug:

The example on the left is precise, detailed, and chronological, whereas the one on the right consists of a single sentence for each step.
It’s easy to see why the left is preferred, as the other example is too vague to be helpful.
The dangers of poor steps to reproduce are summarized nicely in the following statement:

Without quality steps to reproduce it, developers will waste time tracking down the error—time they could have spent solving it.
Excluding these steps immediately hinders the developers’ productivity, as they’ll spend time on that unforeseen task.
Furthermore, whoever stumbled across the bug initially will have a better understanding of how to recreate it than a developer poking around in the dark.
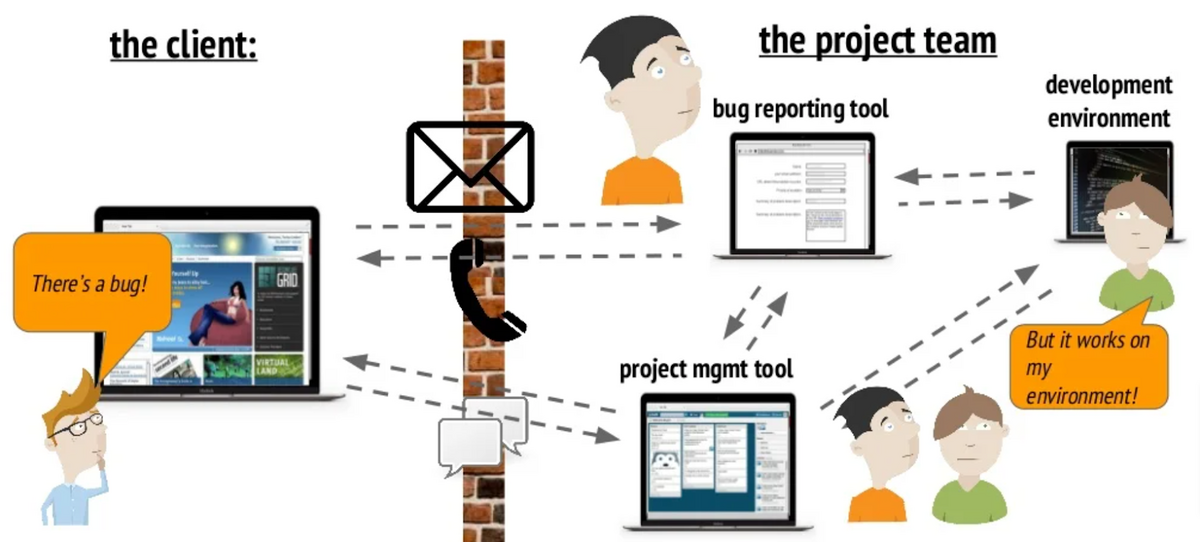
Well-crafted steps to reproduce a bug are also essential to avoid the following scenario:

Without steps to reproduce, you’ll likely experience such confusion as depicted above.
The user will be insisting on one situation, and the testers will have uncovered some variation, whereas the developers will be lost as to where exactly the problem is occurring.
However, with well-written steps to reproduce bugs, containing exact instructions concerning the environment and user flow, there’ll be no room for doubt, and your developers can start solving the problem immediately.
On a final note, the importance of steps to reproduce can perhaps be summed up by this developer’s statement:

These developers are so exasperated by missing steps to reproduce that they flat-out refuse to accept any bug reports lacking them. It’s hard to blame them.
After all, who would spend their time trying to solve a problem for which they have no proof of existence?
Submit one bug report per bug
Software bugs are pesky and evasive, so developers often have their work cut out for them when debugging, and it’s not unusual for this complex process to last several hours.
As a result, it’s best to submit one bug report per bug.
If developers have to tackle multiple bugs at the same time, this complicates an already complicated process.
Two or more bugs listed at once are hard to juggle, and debugging will inevitably be prolonged.
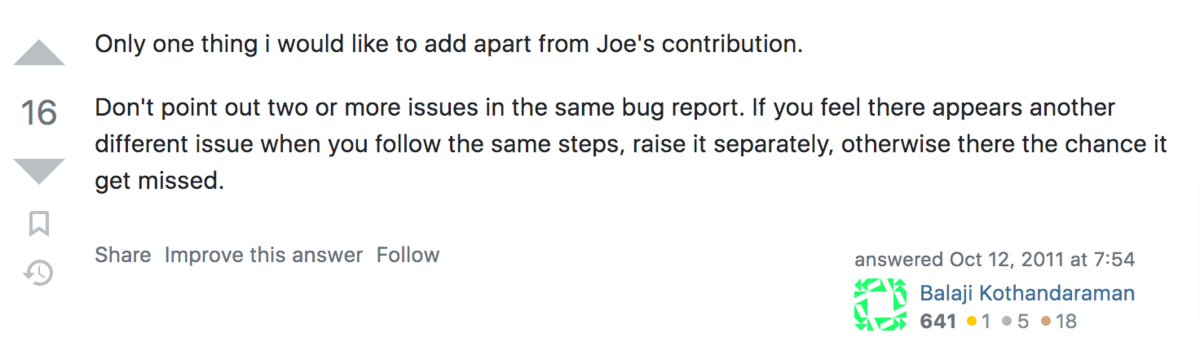
This topic was also discussed on Stack Exchange:

With multiple issues included in a single report, it’s easy to miss bugs. The developer may get overwhelmed, or so focused on solving one problem they simply forget about the other issues.
However, with only one bug per report, there’s no chance of this happening.
Even if a new bug appears after the initial bug is corrected, it’s still wise to submit a separate report.
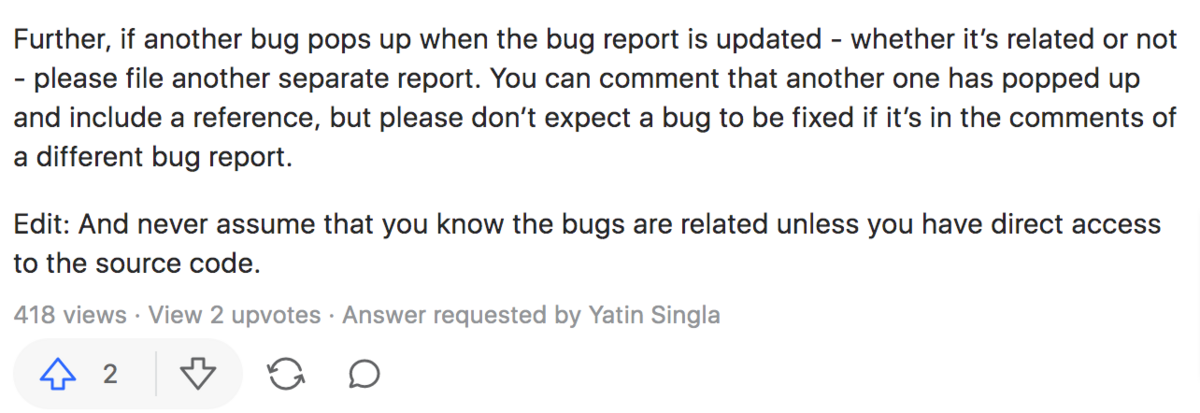
This Quora user explains why:

This new issue should be raised in a separate report, regardless of any connection it may have to the initial bug.
There’s no point in commenting and prolonging the initial report—the new problem should be handled separately.
Conversely, it’s also just as important not to submit multiple reports per one bug. In other words, duplicate bug reports should be avoided.
If there are two reports concerning a single bug, this instantly creates clutter.
A bug may be resolved, but because a duplicate report is still open, developers will assume it is active. They’ll begin working on a problem that’s already been fixed.
The dangers of duplicate reports were also discussed on Reddit:

As per this testing team lead, if your testers notice they’ve submitted a duplicate report, they should immediately discard the submission. Such repeat reports can only generate confusion.
To avoid such scenarios, it’s a good idea to search the bug report repository before logging a report.
For example, if a save button is unresponsive, try searching keywords such as save, button, and unresponsive.
That way, your testers can quickly determine if their issue has already been logged.
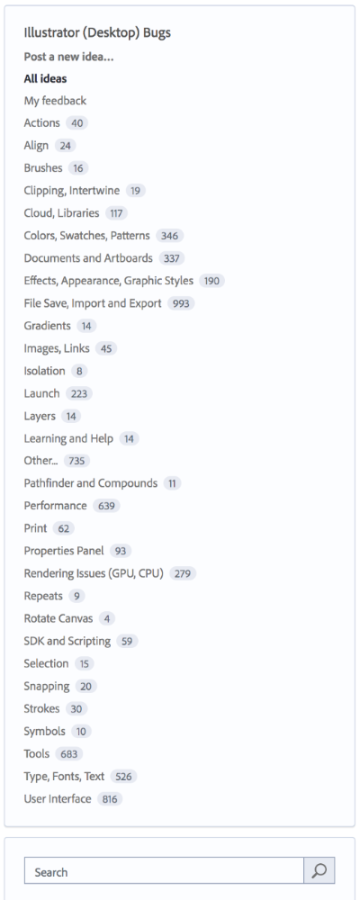
The Adobe Illustrator bug report repository even has specific categories for its bugs, so users can skim through it.
Take a look:

Let’s say your testers want to report a bug related to snapping. They can quickly scan all snapping-related bugs in the repository and discover whether it has been reported.
Alternatively, there is also a search option available.
It’s a good idea for your testers to follow these practices to ensure they’re submitting only one report per bug. It will save time and effort for everyone.
Include essential information on the bug
A bug report’s principal purpose is to inform the developer of an existing issue. The document should provide an in-depth description of the details of the problem.
You can think of it as a map, a guiding light as the developer tries to correct the error.
Haje Jan Kamps, a TechCrunch reporter, summarized this concept well:

To achieve this goal, the document must contain all essential information.
A bug report with only the screenshots of the issue, and no information on the environment in which it occurred or the expected result, is hardly going to assist the developer.
The graph below shows indispensable bug report data:

First up is the bug ID or title, which typically briefly describes the problem in question.
Immediately afterward should be the bug’s priority and severity, indicating how serious the issue is.
Next is the environment (e.g., operating system, browser, app version, etc.), supplemented by a short description of the problem.
The description is essentially a more comprehensive retelling of the title.
Steps to reproduce are also a must, as described above.
Finally, the expected and actual results should also always be indicated. This section explains how the software is working compared to how it should be working.
With all of these elements included, your developers are bound to be pleased. They’ll have a great starting point for solving the bug.
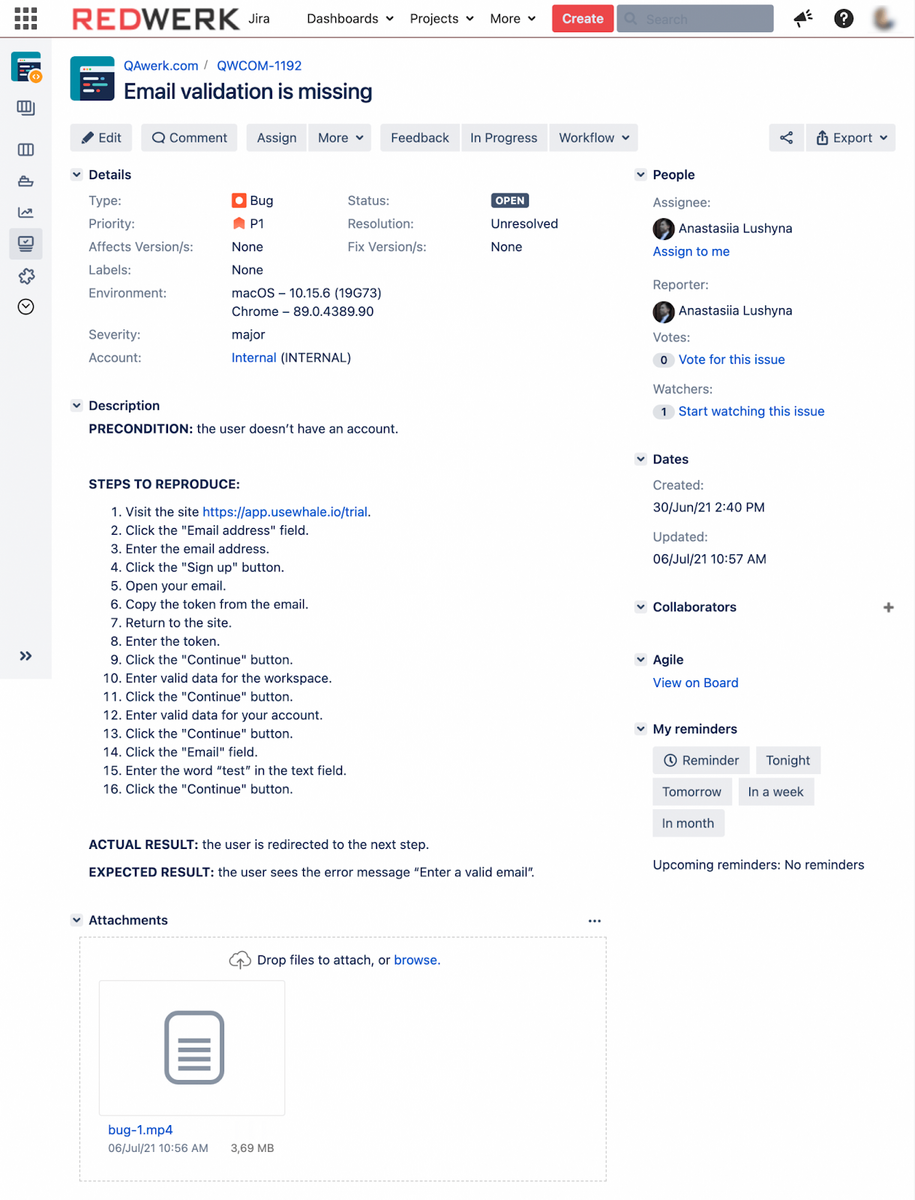
Here’s an example of a bug report that contains all of the above elements:

All of the items mentioned previously are included. There are exhaustive steps to reproduce, precise environment details, and additional information in the description.
When writing out all of this information, however, it is possible to be too detailed.
If a 10-page report on every little detail connected to the error is submitted, it’s likely to overwhelm and confuse your developers.
The information overflow hinders their ability to focus and find the essential information they need.
To avoid over-explaining, bug reporters would do well to adhere to this popular coding maxim:

Although generally used in a programming context, the philosophy also applies to writing bug reports.
Simple yet clear and concise essential information is often the best approach. It will get the message across, and writing tomes isn’t necessary to include all the important information.
Attach evidence of the bug
Attaching evidence of the bug is almost as vital as listing all the essential information about it.
Your developers will require proof that the bug exists, and the easiest way to acquire it is to include visuals that depict the bug.
This can be done via multiple means: screenshots, screencasts, or code logs. All three options will aid developers with finding, reproducing, and fixing the bug quickly and efficiently.
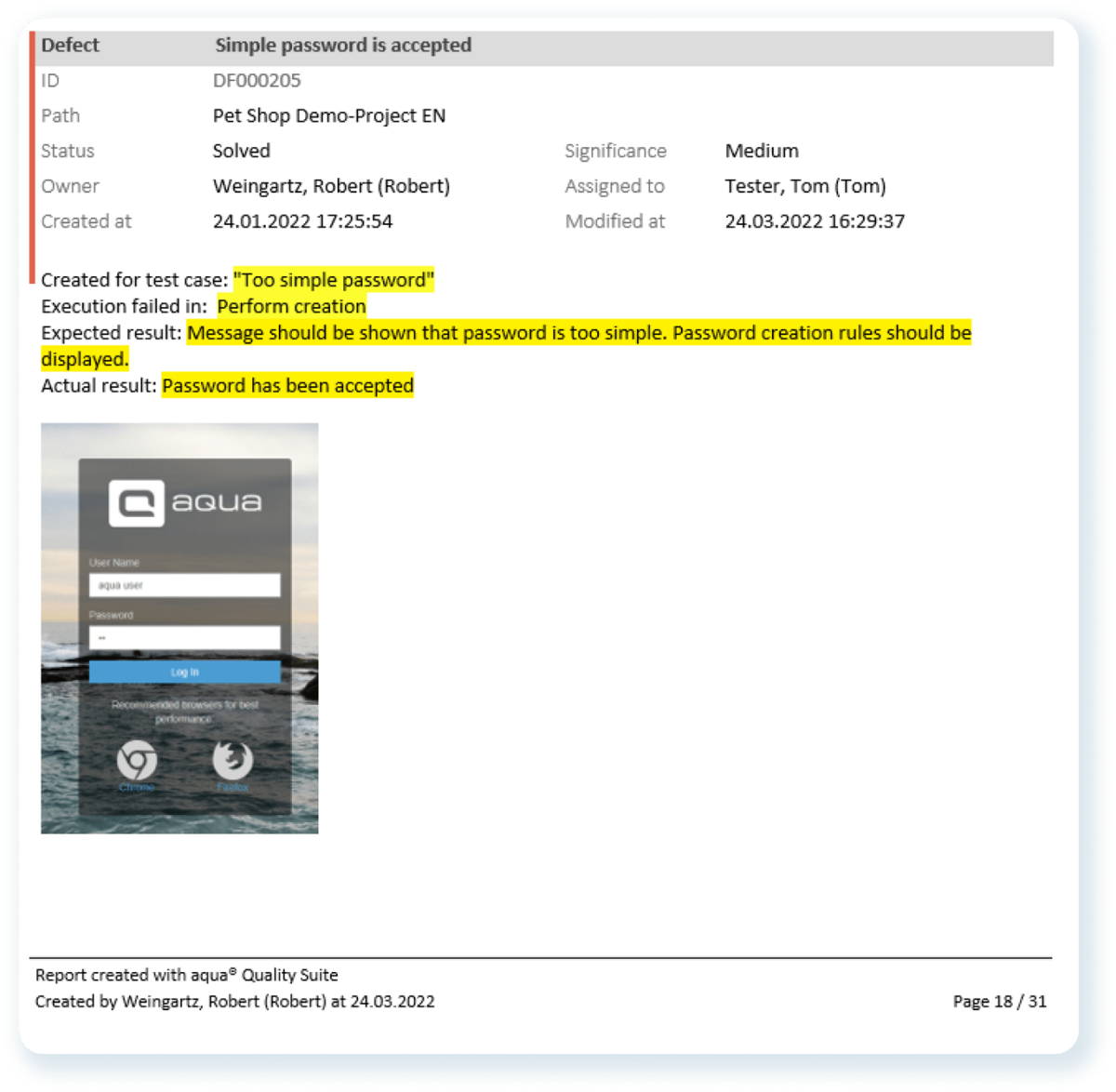
For example, here’s a bug report that has attached visual evidence:

This bug allows extremely simple passwords to be created, and the screenshot displays this issue perfectly.
A password that’s only two letters long has been accepted, which is much too short by most standards.
However, how can testers take these screenshots? Although most devices have a built-in screenshotting feature, there are also more sophisticated tools.
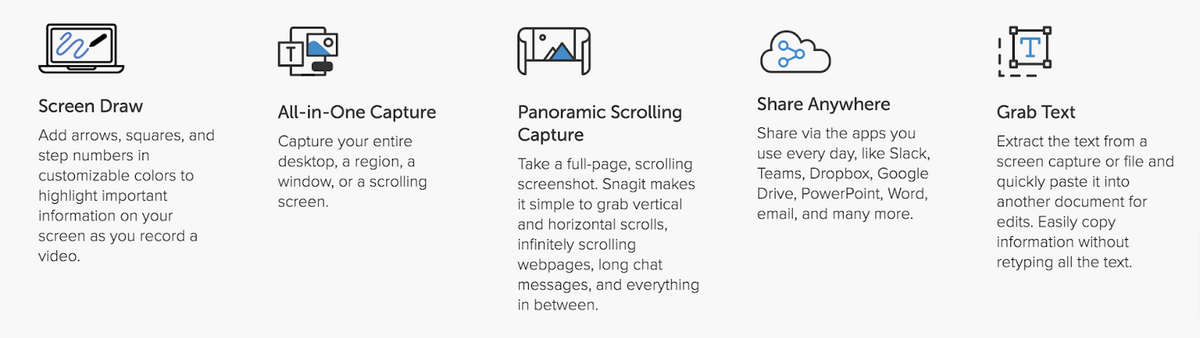
For example, Snagit is an excellent resource that allows you to take screenshots and then manipulate them extensively.
These are just some of its features:

You can annotate the screenshot with drawings, capture the entire page, and even extract only the text.
This resource greatly facilitates depicting bugs and, as a result, is likely to greatly improve bug reports.
Besides screenshots, screencasts and gifs are also useful when displaying more dynamic bugs.
For example, if the bug triggers an incorrect motion in a game, this error is hard to capture with just a screenshot.
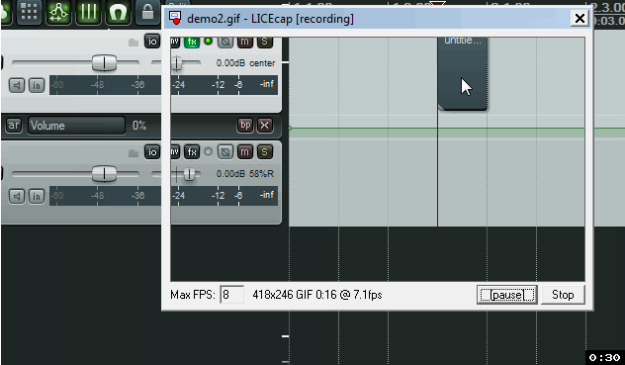
LiceCap is a superb free program that will capture any screen portion and then convert it to a .GIF or .LCF format. The latter is LiceCap’s native format, allowing higher compression ratios.

You can even move the screen capture frame while recording, making it extremely easy to grab the exact portion you need. The tool is invaluable for creating gifs.
Finally, logs are another hugely helpful piece of evidence.
Since they clearly display all the errors that occurred and track a user’s actions, developers can use this data to easily analyze and identify the bug.
There are plenty of tools available for this that can facilitate viewing console logs.
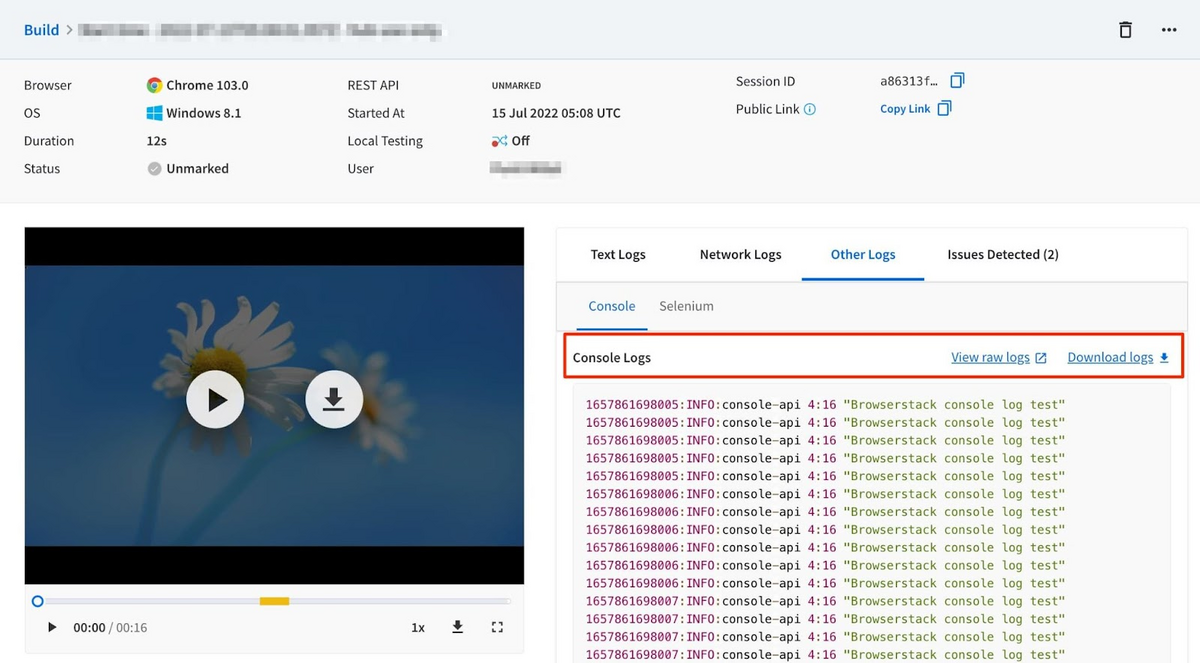
For example, BrowserStack’s Automate captures the browser’s console output at various testing stages to troubleshoot JavaScript issues.
Here’s what the tool looks like:

The console logs are enabled by default, but you can always disable them if necessary.
Developers can use the logs to determine what causes the bug and where it originates.
The additional information contained within can also help recreate the bug, proving the usefulness of visual evidence while debugging.
Use specialized bug reporting tools
Bug reporting can be a complicated, detailed process with many different components. As such, it’s not always an easy task. However, luckily, some tools can automate the entire process.
For example, Shake is an easy-to-use, intuitive resource that instantly reports bugs.
All you need to do is shake your mobile device, and a bug report is immediately generated and sent to the developers.
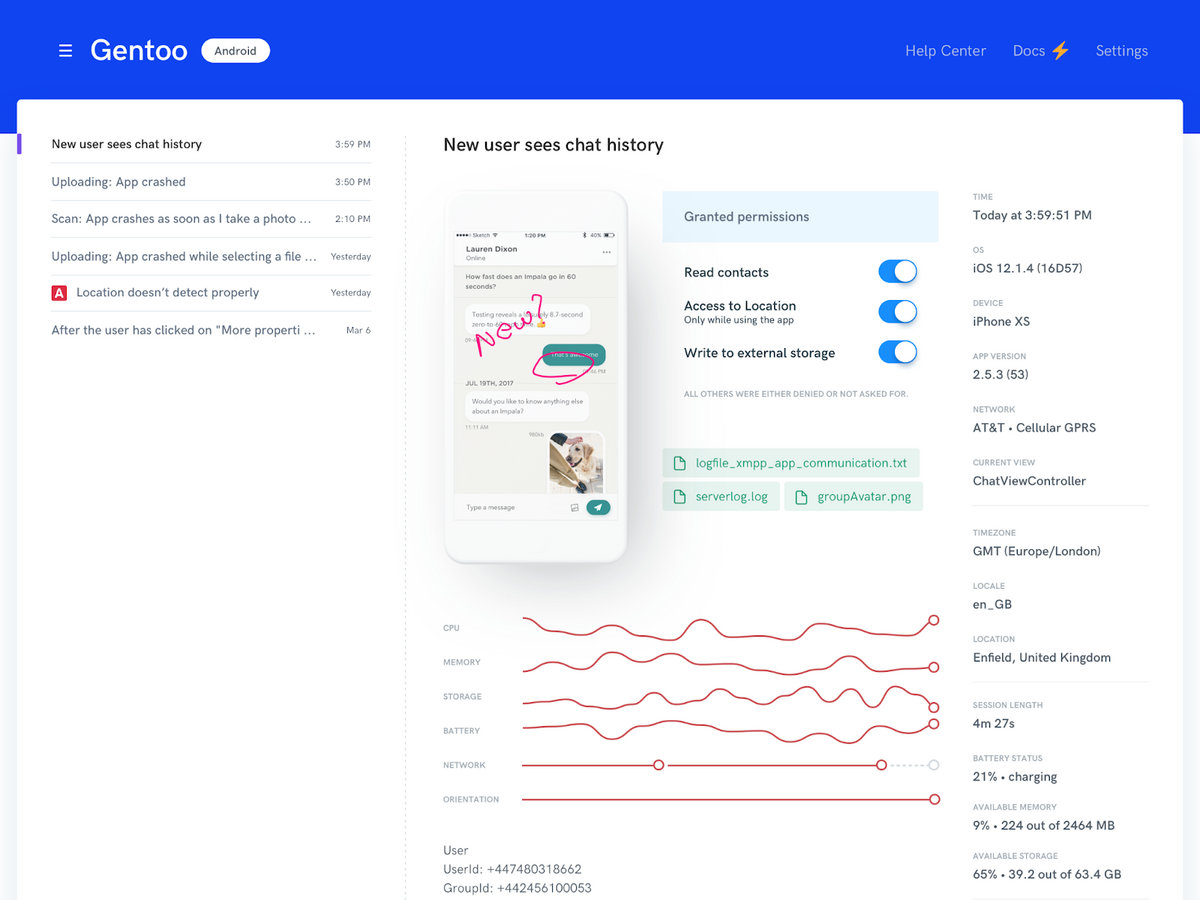
Here’s what such a bug report looks like:

The report features environment details, logs, screenshots and screen recordings, as well as a description of the steps to reproduce the error—in short, as much information that the developers may need as possible.
Your employees will surely appreciate the comprehensive report, as it should significantly accelerate the debugging process. Best of all, it takes only two seconds to submit it.
If your product is a web application, it’s worth looking into BugHerd. Similar to Shake, this tool automatically generates all the information necessary for a bug report.
Whenever a user reports a bug, the environment metadata is immediately attached to the document.
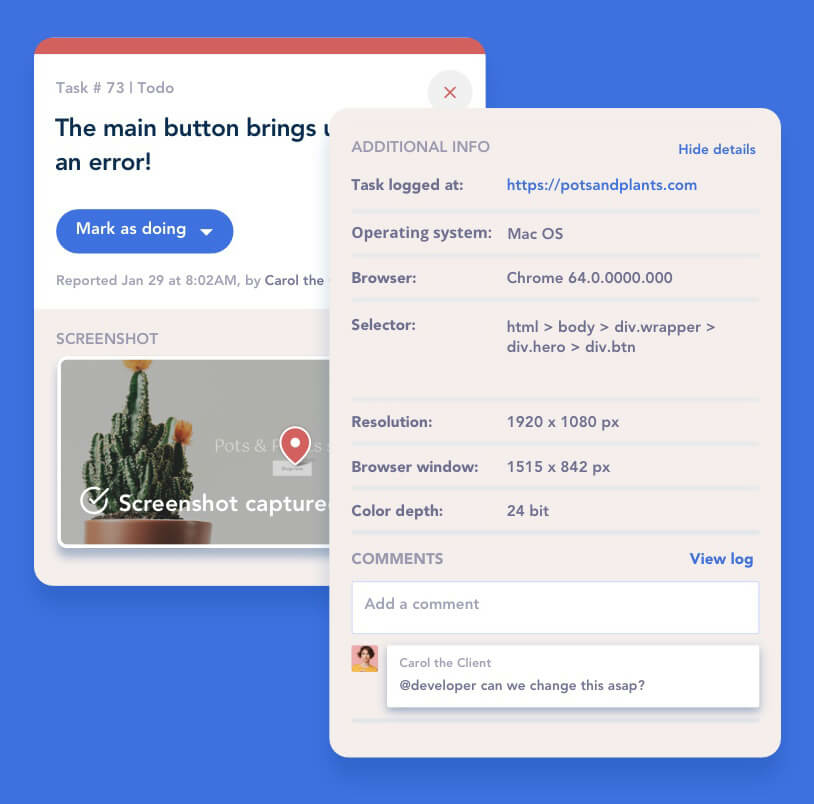
Here’s the tool in action:

As you can see, all environment details are listed, and console logs are also available. With this resource, web bug reporting will be significantly streamlined.
If you’re a bit tight on budget, a great tool that can assist you is the classic Bugzilla.
Bugzilla is a free, open-source resource, a manual bug reporting software— therefore, you’ll have to complete the report personally. In other words, there’s no autofill option as with Shake or BugHerd.
Despite this, however, the tool still boasts several impressive features.
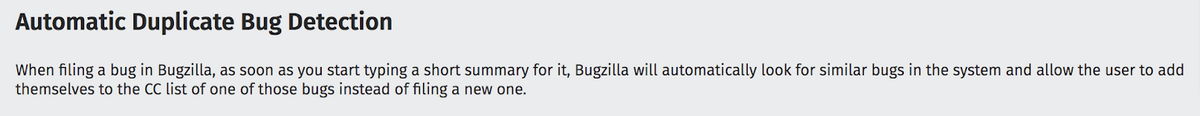
For example:

The tool immediately detects duplicate bug reports, ensuring no repeated documents are submitted.
This is an impressive and helpful feature, as the automatic scan keeps your repository clean and uncluttered.
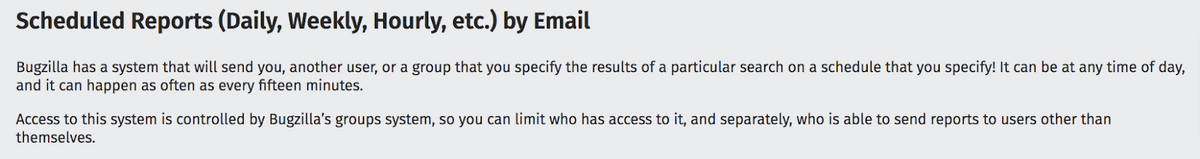
Here’s another useful function:

With this service, you can track how many bugs are open, solved, pending retest, etc.
Reports will be automatically delivered to you, and you’ll always have a clear overview of your team’s debugging progress.
Finally, another solution similar to Bugzilla you might appreciate is ReQtest. This tool also requires manually submitting bug reports, but, like Bugzilla, there are additional benefits.
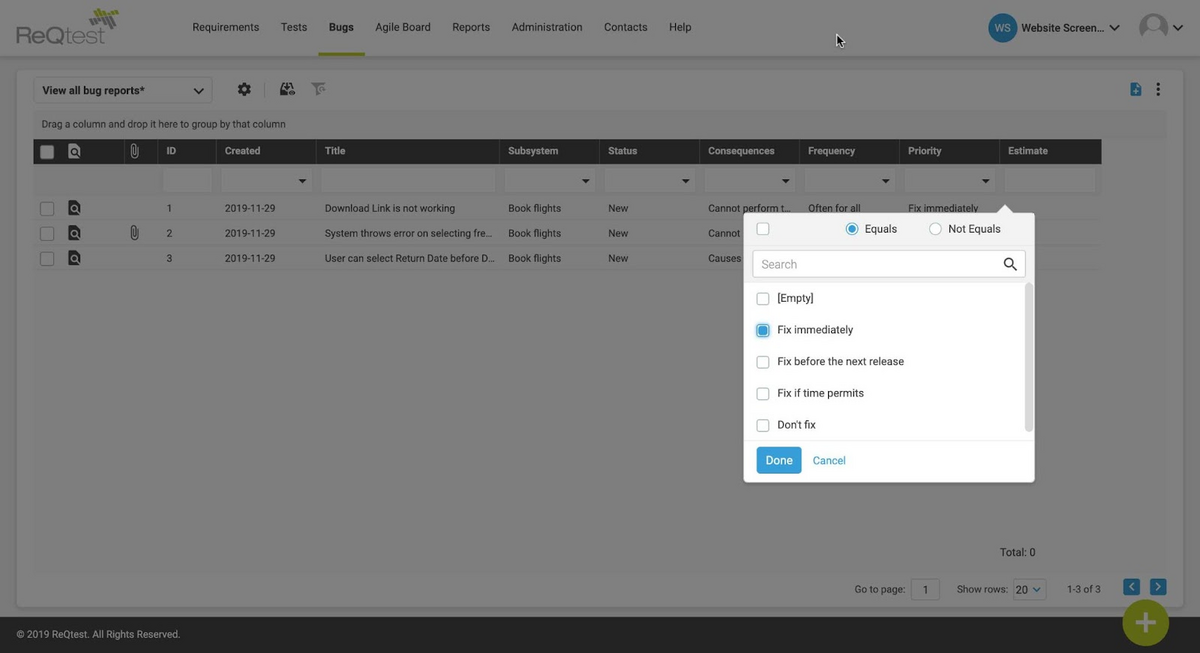
Here’s one:

The tool allows you to tag bug reports and therefore filter them. For example, in the above visual, the user has filtered the most critical bugs, which must be fixed immediately.
With these insights, you can concentrate on issues tracking and ensure the major bugs are solved first.
Whatever tool you choose, you can’t go wrong. These resources turn manual practices into automatic ones and greatly simplify the bug reporting process.
Conclusion
To aid developers with debugging, it’s essential to write bug reports. And not just any bug reports—good bug reports. With these documents, your developers will solve errors in a flash.
When writing, make sure to include all essential information on the bug (e.g., environment details). Furthermore, you should also attach visual evidence.
When logging the report, double-check that the bug can be reproduced. Also, ensure you submit only one report per bug.
Finally, you’d do well to use specialized bug reporting tools to streamline the entire process.
Follow these tips, and your developers will receive the best possible bug reports.