Software companies often struggle with hiring developer talent, so when you finally find a good developer, you want to retain them. Onboarding can help you with this.
HR leaders claim that a well-planned onboarding process can boost retention rates. And what better way to plan for things than with checklists? You can arrange them as you like and reuse them for all new developers in the future.
To help you organize a great onboarding experience, we’ve designed an exhaustive checklist for welcoming new devs into the company. And it extends beyond the first week, too.
Table of Contents
Before the start date
To welcome the new hire with no undue stress, you should do all administrative tasks in advance and avoid last-minute searches for missing tax forms or out-of-stock hardware.
Get started with the paperwork
Imagine the new employee arriving for their first day, eager to get to know the company, excited about work… only to be presented with a lovely 10-lb pile of papers to fill in before starting. What a buzzkill, right?
Mary Lorenz of Career Builder lists paperwork overload as one of the elements of bad onboarding.
“Nothing kills a new hire’s enthusiasm for the new job like having to fill out a bunch of paperwork on their very first day.”
Since you have to collect their personal information somehow, it’s better to get a head start and email them all necessary documents beforehand to sign electronically. These can include:
- Employment forms
- Verifications
- Benefits enrollment
- Company-specific paperwork
Even if there are some documents that can’t be signed before the first day, you’ll improve the onboarding process significantly by getting started with the paperwork in advance.
Prepare the equipment
The standard in the software industry is to provide employees with the equipment they’ll use, whether they work remotely or in-office.
As the equipment usually consists of several pieces that take time to get delivered, make sure you order everything early enough.
Ordering equipment was always a feat: checking the compatibility of computer components, comparing prices, contacting retailers, and more.

Get unreal data to fix real issues in your app & web.
The process has become even more arduous with the global chip shortage, which has led to price increases and prolonged waiting times.
However, you can resolve the issue with some strategic planning. For instance, Zapier, an integration tool company, prevents late starts by ordering the equipment well in advance.
“We do a lot of the typical HR things upfront, like provision accounts to our tools [and] order gear so it arrives by the start date.”
So, to avoid the bring-your-own-device approach, you should be mindful of how long it takes for components to arrive.
It’s best to start ordering the equipment as soon as the developer confirms they’d join your company.
Give access to tools and software
A shiny new computer means nothing if a developer can’t use it. Therefore, you should create company accounts and give the new dev access to all the tools before their start date.
The practices here vary by company, depending on the tools and services your teams work with.
You can start by installing the IDEs your developers use. After you’ve set up all apps and environments the new hire will need, it’s time to create accounts for them.
Here’s a list of frequently used tools and services in software development:
- Gmail
- Slack
- Github
- Asana
- Jira
- Toggl Track
- Harvest
- Atom
- EsLint
You probably won’t need all of them; the checklist is here as a guide to help you cover all software categories, from communication to task management.
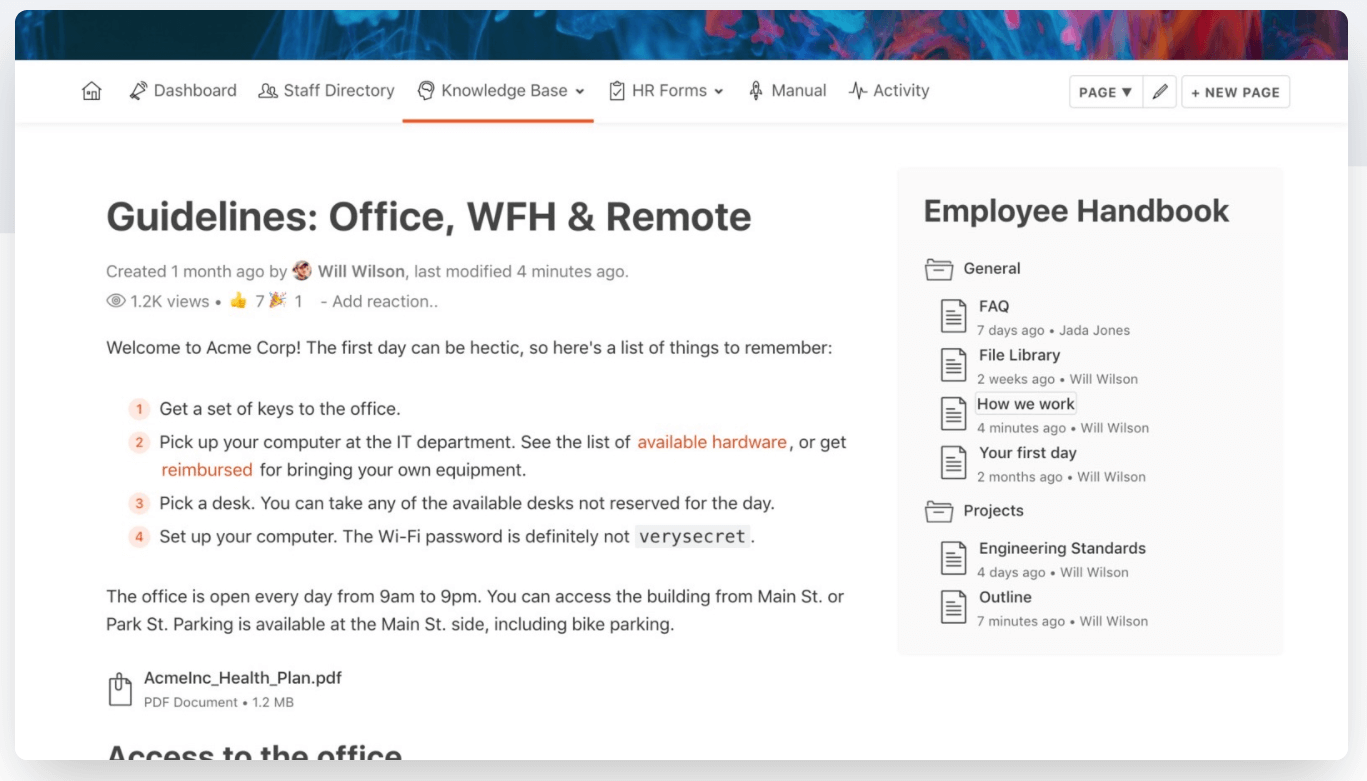
If you have an internal wiki or a knowledge base that covers your work processes, now is the time to share access to that as well.

All of these steps will allow your new developer to ease into the new workplace without worrying about technical matters.
First day
Once the new developer arrives, the real onboarding can begin. Your checklist for the dev’s first day should cover the activities that help them get familiar with the company in general. There’s time for details later; try not to overburden the novice.
Introduce them to the team
Who you work with is as important as what you do. To get the new dev acquainted with their coworkers, you should introduce them to the team members and vice versa.
COVID-19 has rendered fully in-office developer teams almost obsolete; there’s always somebody working from home.
So, even if you walk the new hire into the office and introduce them to the team, make sure to supplement the introduction with a written version that you can post online to make sure that absolutely everyone gets to know the latest addition to the team.

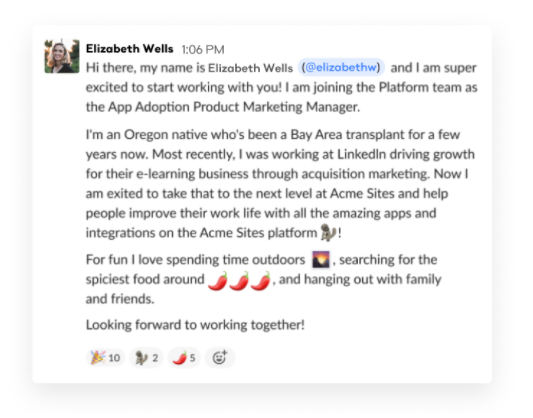
It is also a great option to ask the new employee to introduce themselves and share a thing or two about their interests. This will give everybody easy talking points for future conversations.

Finally, you can go over the team members and state everybody’s responsibilities to let the new dev know where to direct any possible questions they may have once they start working.
Give them a tour of the company
There’s a lot to take in on your first day at a new job. Therefore, to help the new developer confidently navigate through the workplace, your onboarding checklist should contain a company tour.
Company tours are more straightforward when they take place in physical offices. Here are mandatory stops on the trip around the company:
- The new hire’s desk
- Meeting room
- Break room
- Emergency exists
Speaking of emergencies and crisis situations, you should also tell them where the coffee machine is and how to operate it.
If your company is fully remote, you can replace the tour with remote orientation.
At BerniePortal, an HR software company, new hires go through the following elements of remote job orientation:
- Remote orientation outline
- Introduction to the company’s culture guide
- Lunch meeting over a video call
- Introduction calls with team members
- Introduction to the expectations for the role
Whether you conduct the tour in person or online, remember that the first day at the new job can get overwhelming. So, try to keep the initial onboarding activities approachable.
Assign them a mentor
A sea of new faces can confuse the new developer, leaving them unsure of who to turn to if they have any questions. Assigning the new hire a mentor makes it easier for them to become a part of the team.
Most new hires can benefit from having a mentor when they first join a workplace. Whether you hire an introvert or a social butterfly, chances are the person will feel more comfortable knowing there’s someone they can always talk to.
However, the role of the mentor isn’t only to welcome the new developer into the team.
Once the dev starts working on projects, they’ll inevitably be full of questions.
Rather than pondering who to message on Slack, the assigned mentor can help them find the answers they need or redirect them to a better source of information.
In other words, mentors play an important role in both socialization and knowledge sharing.

The duality of the role means that it’s better to find a more seasoned peer to mentor the new developer. You need a knowledgeable individual who has been around the company long enough to know how to best guide the new colleagues around.
First week
An inspiring first day should leave your dev motivated for the rest of the week.
When the adrenaline rush slows down, you can start sharing specific details about the company and the products that the dev will have to be on top of as they do their job.
Introduce the company
You’ve already told the dev something about the company—or your job description has—but they’re still curious about the details. The first week is the perfect time to talk more about your culture, values, and products.
Let’s take Shopify as an example. Their developer onboarding process starts with familiarizing the newly-joined devs with company structure and core values.
However, they also touch on coding-related aspects of the company.
“Throughout the week, we listened to presentations about code style, Shopify’s infrastructure, and company views. This gave us a quick glimpse into everything that goes on technically at the company as well as the many cool teams we would eventually join. It was also an opportunity to meet and hear from engineering management.”
A company introduction that covers technical information helps developers get a clearer picture of the position they’ve signed up for.
Introduce the products
After you show the new hire what your company is about, it’s time to present your clients and products.
Some companies choose to flaunt their clients to attract dev talent, while others keep the details private. Either way, the first week of onboarding should include a description of projects and products your company does.
There’s no need for in-depth analyses of each product at this point; the dev will certainly have more questions when you assign them to a project. In fact, too much information at once will confuse the dev instead of motivating them.
A better approach is to present products in a concise manner.
Here’s a list of crucial product areas to go over.
- How the project works
- How the client makes revenue
- Product features
- An overview of the architecture
Providing devs with information on products, especially the ones they’ll be working on, helps them interpret their role in the company more accurately.
Share technical documentation
The period after you join a company but still aren’t sure of how exactly things work around there can be nerve-racking. To help your new dev prepare for the position, you should give them access to technical documentation.
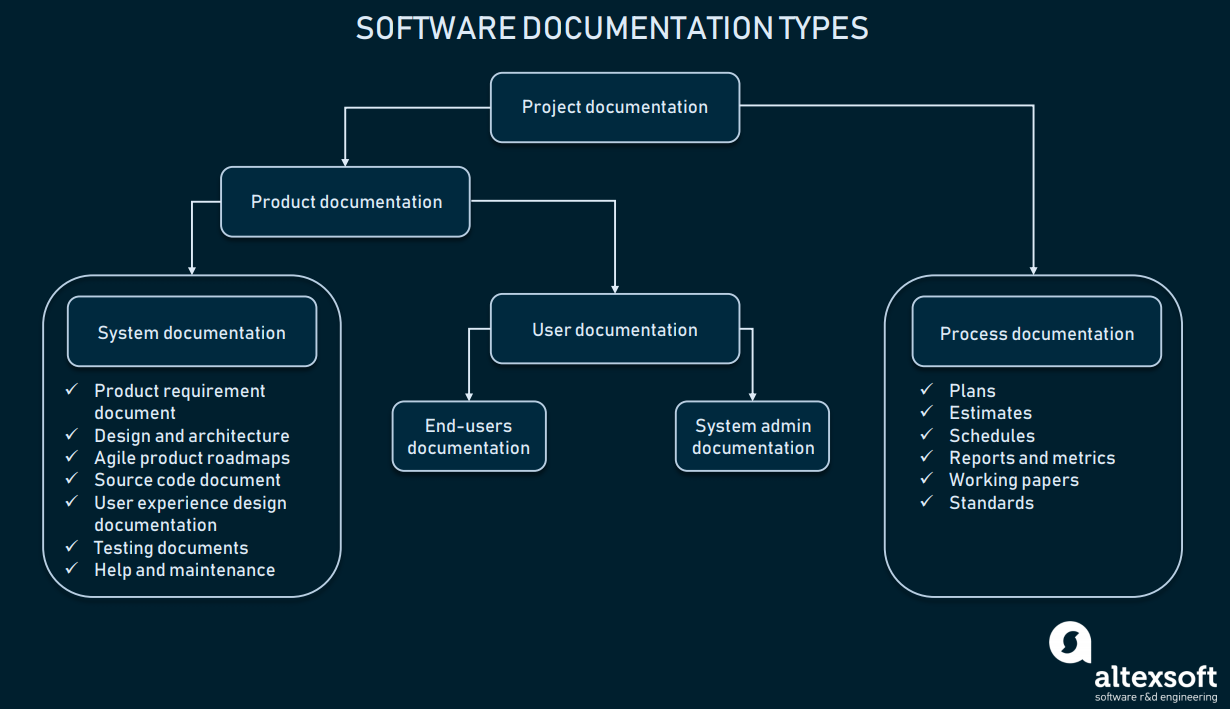
Software documentation includes information about the work process and specific projects, as shown in the following flowchart designed by AltexSoft.

Sharing both is important to help the dev see the why and the how behind your work processes.
If you share the documentation with the new dev early on, you’ll leave them plenty of time to study the details so that they have a clear understanding of how to reach the project’s goal.
Since coding practices vary from enterprise to enterprise, it’s wise to compose a company-specific checklist of all the prerequisites a dev needs to begin working on a project.
Here’s one provided by Relevant, a developer outsourcing company.
- Source code (access to your Git repository)
- Database and the setup manual
- Project dependencies, including their version numbers
- API keys and credentials for the tools used in the project
- Sample data
- Test suites
- Deployment credentials
- Development notes
And that’s it for the week. Before letting the new developer jump into a project at full steam, you should give them a couple of days to decompress and gather their thoughts.
First month
Now that your coder has settled in, you should try to maintain their initial enthusiasm. So, don’t just sit them in a corner to read the theory and observe your team; let them learn the ropes by doing.
Get them started on a project
If you want to preserve the integrity of the code, you may feel inclined to keep the new dev away from it. However, they won’t be able to polish their skills up to your standards unless you let them participate in actual projects.
Of course, you shouldn’t let new team members work on delicate parts of the project. You can instead find less sensitive areas and allow them to begin there.
For instance, there’s always a backlog of bugs waiting to be fixed. You could assign a new dev to handle the simpler ones, and the mentor could supervise the work.

Such a low-risk activity is an excellent introduction to the project.
Algolia, a search engine company, goes a step further and encourages new developers to launch a new feature within 3 to 6 weeks of joining. They also make it clear that mistakes are expected; it’s more about learning than performing.
So, you should let the dev join a project as soon as possible and start their training from there.
Start training
Even if the new hire has excelled at their coding interview, you should still put training on your developer onboarding checklist.
Good coding skills can always become great, and great ones can get more in line with the style of writing code advocated at your company.
However, rather than focusing on whether the submitted code had bugs or not, you should strive to create an encouraging environment to facilitate learning. Here’s how Steve Faulkner of Murfie, a music marketplace, puts it:
“Failure is okay and should be expected. Management should expect that a dev’s first few weeks or months will include some steps back rather than forward. It’s important to be okay with this, communicate it to the dev, and really mean it.”
Faulkner also suggests giving new devs smaller projects where they can succeed and feel valuable.
In addition to building confidence, training on actual projects will get the new dev up to speed on the frameworks and tools used in your development process.
Set up 1-on-1 meetings
If several weeks have passed since the new dev started working with you, it might be time to review their progress. One-on-one meetings are a great way to comment on their work and deliver personalized feedback.
You can use these meetings to check the dev’s progress and ask about their perception of the position. Sounds too vague? Don’t worry; here are some ideas on what to cover during the one-on-one:
- Code quality
- Job satisfaction
- Goals
- Future plans
- Concerns
- Work-life balance
- Motivation
When it comes to choosing the person to conduct meetings, you could ask the assigned mentor to take on the responsibility.
However, if you’re looking to make things more formal, asking the team lead to step in is also a valid option.
Either way, a technical role should conduct the initial 1-1 meetings because the primary subject should be the code the dev has delivered.
Pair programming
The final element to include in the first month of dev onboarding is pair programming, the practice of two developers working together on code.
This technique is somewhat controversial, with some devs expressing nothing but hatred for it. But if you look at the background of their dissatisfaction, you’ll notice reasons such as prevents deep work, not good for all devs, or lack of code ownership.
While these are valid concerns for senior staff, pair programming can be a beneficial tool during the initial onboarding stage.
It allows new developers to get accustomed to how code is written at your company and lets them receive suggestions for their coding live, while they’re still relevant.
First 90 Days
Onboarding means more than showing the new hire their desk and assigning the first task. To help them find and establish their role in your company, you should extend the onboarding process to at least three months.
When you ask a dev if they have any questions after their first week, you’ll likely get a generic “all is well, no questions here” answer.

Capture, Annotate & Share in Seconds with our Free Chrome Extension!
Such a response is understandable because they’ve barely scratched the surface of what their new role entails, so they still aren’t aware of problems they may not understand regarding the project they’ve been assigned.
However, once they’ve had enough time to immerse themselves in the project, they’ll be able to tell you their opinions and ask relevant questions. This process may take months.
Yet, only 11% of employers extend the onboarding process over the course of three months or longer.

Extending onboarding to 90 days will help you assess whether the dev has managed to take on bigger responsibilities independently.
As much as onboarding is about team spirit, it should also enable an employee to become an autonomous worker.
Therefore, your 90-day pulse check should examine if the dev has:
- Started working independently on projects
- Become more accountable for their work
- Become proactive and involved in the company
Remember, the more time you invest in onboarding, the happier and more motivated developers you get.
Conclusion
While the onboarding process should feel casual, winging it will make you seem disorganized. A complete developer onboarding checklist like this one can help you prepare and create the best experience for your new employee.
In addition to listing all technical and administrative elements you need to prepare before the new dev arrives, don’t forget to plan how you’re going to tackle the social aspects of onboarding, such as an introduction to the team and the company.
Finally, your onboarding checklist should also include the tasks beyond week one. Monitoring how the dev has adapted to the workplace can help you create plans for their long-term success at your company.