
Apps are complex pieces of software with many moving parts, and it can take time to ensure that every component works as intended.
The mobile app development process also has many phases, from the initial design and development to testing and release, and each phase presents opportunities for bugs to slip through the cracks.
Luckily, there are steps you can take to ensure your app is free from these pesky issues that can ruin the user experience.
In this article, we’ll look at some ways you can prevent bugs from sneaking into your mobile app, as well as tips for identifying and fixing them once they do.
Table of Contents
Use code from code libraries
Code libraries are a great resource for developers who want to save time and effort when building their apps.
They’re often created by people who have already solved a particular problem, so they’re ready to use and can help you avoid reinventing the wheel.
The best part, though, is that they’ve already been tested by many different developers in different environments, and that means they’re a lot less likely to have bugs.
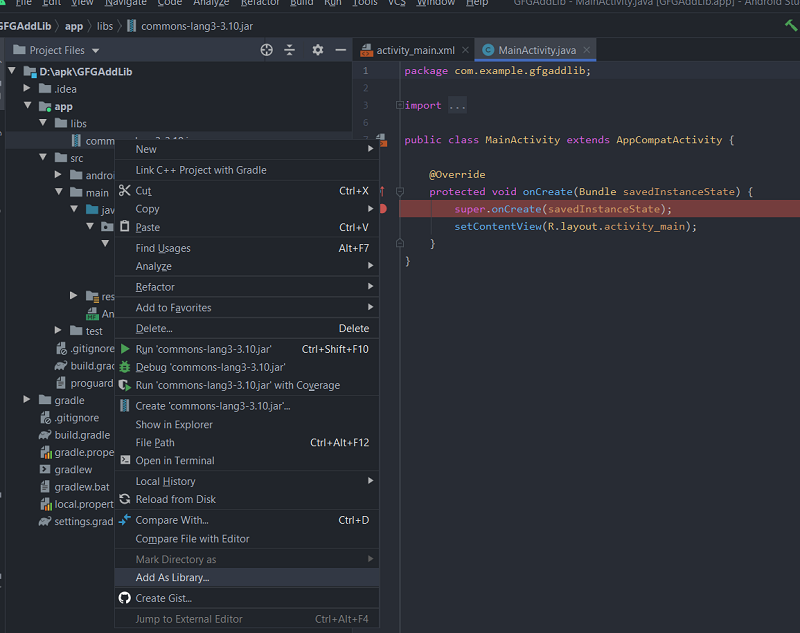
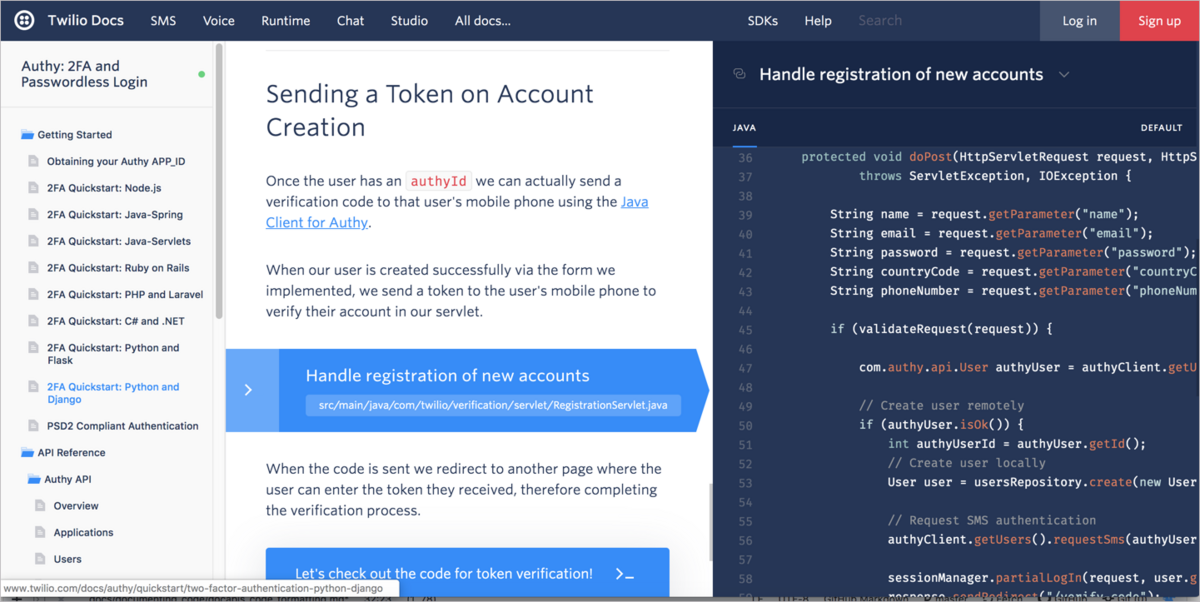
Using them in your code is pretty straightforward, as all you have to do is include the library’s code in your project, and then use the functions defined within it, as you can see in the picture below.

Many useful code libraries are available online that can significantly reduce the risk of errors in the app and you can use them for a wide range of tasks, from handling user input to making network requests.
You’ll also be able to find ready-made solutions that solve other common mobile app problems, such as displaying images and videos or creating animations on screen.
Airbnb Lottie, for example, is a library that allows you to create beautiful animations, transitions, and interactions using Adobe After Effects.

Code libraries like this one are a great resource if you want to add some extra flair to your app without having to code it from scratch or worrying about bugs.
It’s worth noting that, while these libraries can help you build better apps, you should still check them before using them.

Get unreal data to fix real issues in your app & web.
In some cases, they’ve been found to have security flaws that can affect users.
Therefore, when you’re looking for a library, always check reviews to see if other developers have used it successfully before.
It’s also wise to read through the documentation to make sure it’ll meet your needs and that it’s compatible with the other plugins and libraries you use.
Write clear code documentation
When developing a mobile app, developers are putting a lot of time and effort into getting the code right.
Code documentation, however, is often given little attention.
The importance of documentation can be hard to see at first, but it’s key in making sure that the code is easy to maintain, update, and use.
Without detailed instructions on how the app works and what each part does, it becomes harder to fix bugs when they inevitably pop up.

Code documentation can take many forms, from short descriptions of each part of the code to full-fledged walkthroughs and tutorials.
Depending on what you’re working on, you may choose a different style of documentation.
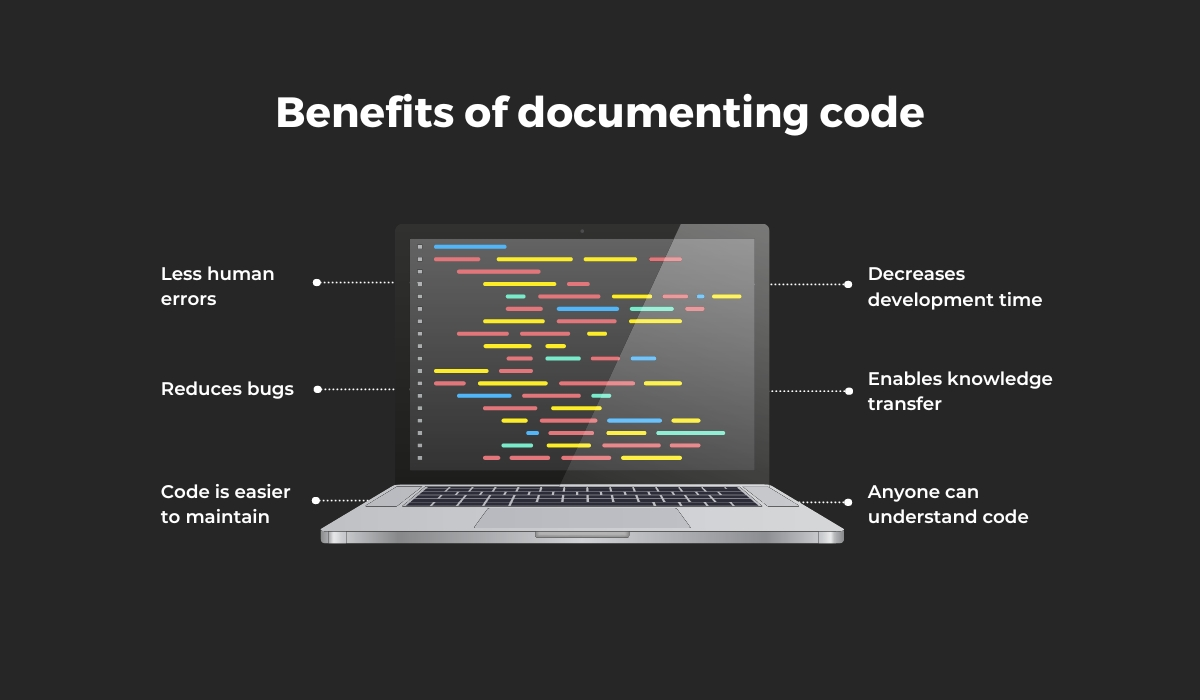
For example, you can create a comprehensive internal wiki for this purpose (as shown in the picture below), or your development team might prefer a lightweight README file that’s easy to skim.

The important thing is that the documentation is accessible to everyone who needs it and that it describes coding standards, functions, classes, dos and don’ts, and API docs, along with any related information that might be useful to other developers who need to maintain the code.
While creating it may not be the most exciting part of the development process, it’s important to remember that documentation should be an integral part of any project.
It helps other members of your team understand how different parts of the code work, and thus enables them to detect and fix bugs and errors much more easily.
Review the mobile app’s code
A comprehensive analysis of the code is one of the most thorough ways to identify bugs and locate errors in a mobile app.
The more frequently such reviews take place, the less likely it is that serious issues will go undetected.
Code reviews are typically performed by a team member who is invited to participate in the review and who has the knowledge and experience to detect problems within the code.

The second set of eyes is always helpful not just because there are two people looking for bugs but also because a different perspective may be able to spot errors of a different type that were missed by the first developer.
These errors could be something as simple as a typo in the variable name or a missing semicolon at the end of a line.
Other times there might be more complex issues with the code, such as a logic error or a piece of code that could potentially cause problems later on.
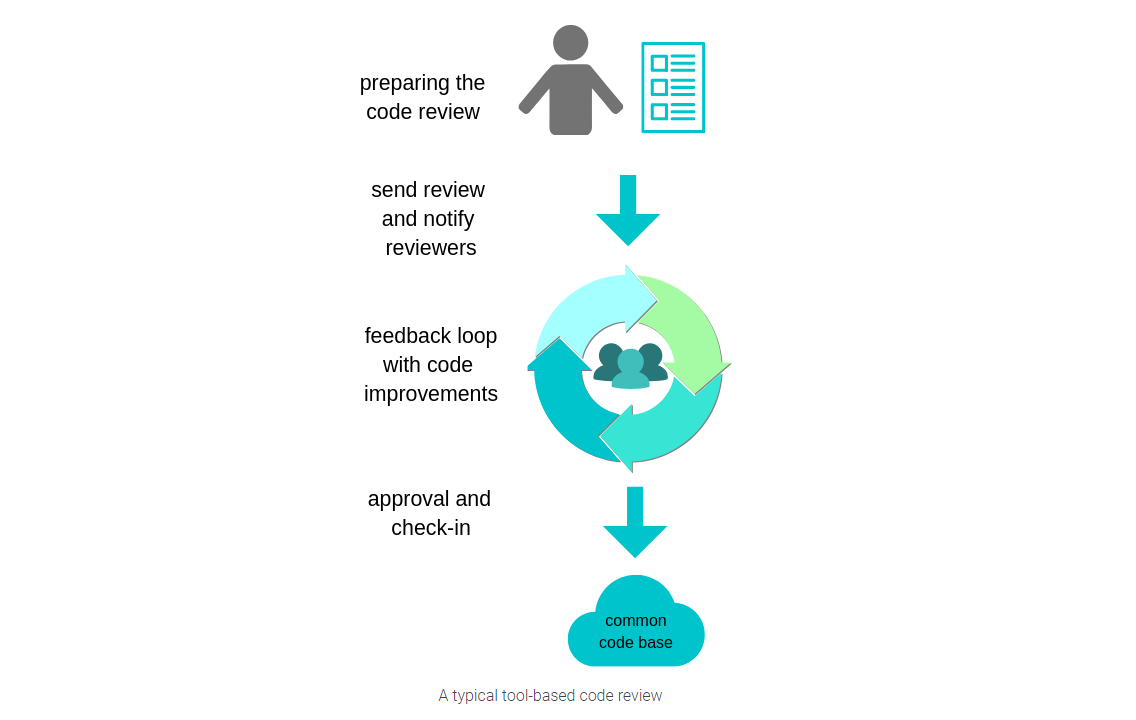
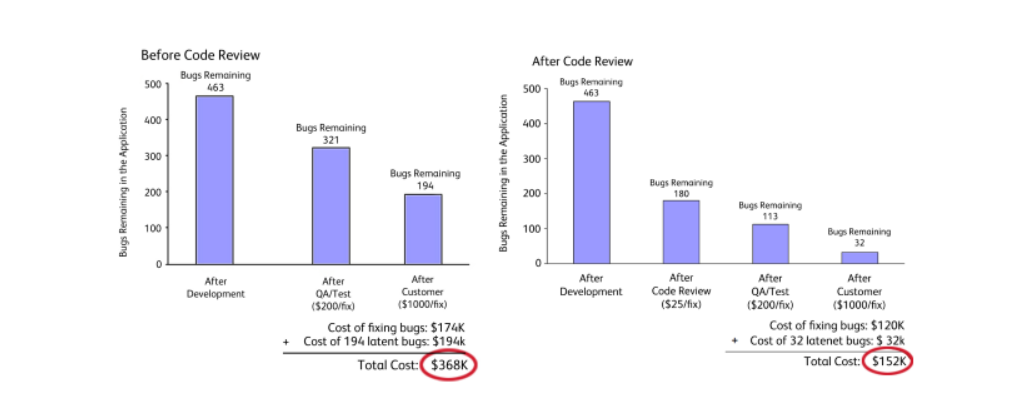
But the end result is always a better app, with fewer bugs and smoother functionality, as the picture below clearly shows.

The peer code review process is a powerful way to catch bugs early, but it’s also an opportunity for developers to learn from one another by sharing knowledge and best practices.
This helps build a strong team culture and improves the quality of the overall codebase.
However, code review has its drawbacks as well. If the codebase is large and complex, it can be time-consuming and energy-draining for developers to constantly review each other’s work.
Therefore, it’s a good idea to combine it with automated testing to ensure that the code is as bug-free as possible and consistently high in quality.
Test your app using automated testing
It’s no secret that developers don’t like detecting bugs manually.
In fact, some would rather go to the dentist or pay bills than spend time debugging their apps.
Including automation testing in the development process can, therefore, be a great way to make your developers’ lives easier while ensuring that code is well-tested, secure, and stable.

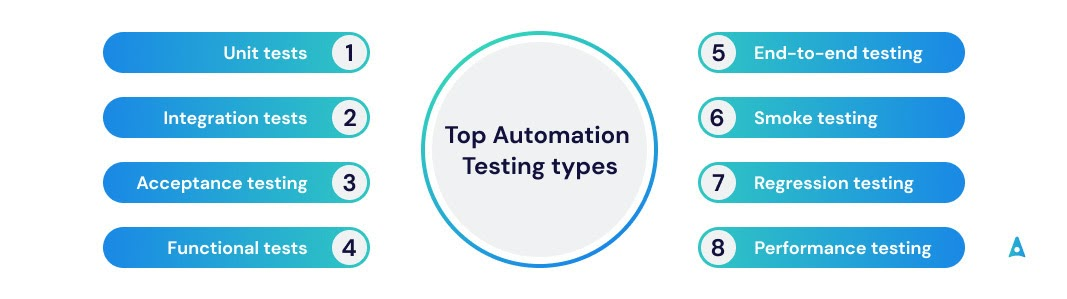
There are many types of automated testing available that can help you ensure that your app is working correctly and has as few bugs as possible.
These include unit testing, functional testing, integration testing, performance testing, and end-to-end testing, to name just a few.
Each type of automated test has its own purpose and can help you find different types of bugs.

For example, unit testing is done at the code level and can be used to test small pieces of functionality.
It’s essential because it provides early warnings for potential problems in your app, helping you catch these issues before they become more serious.
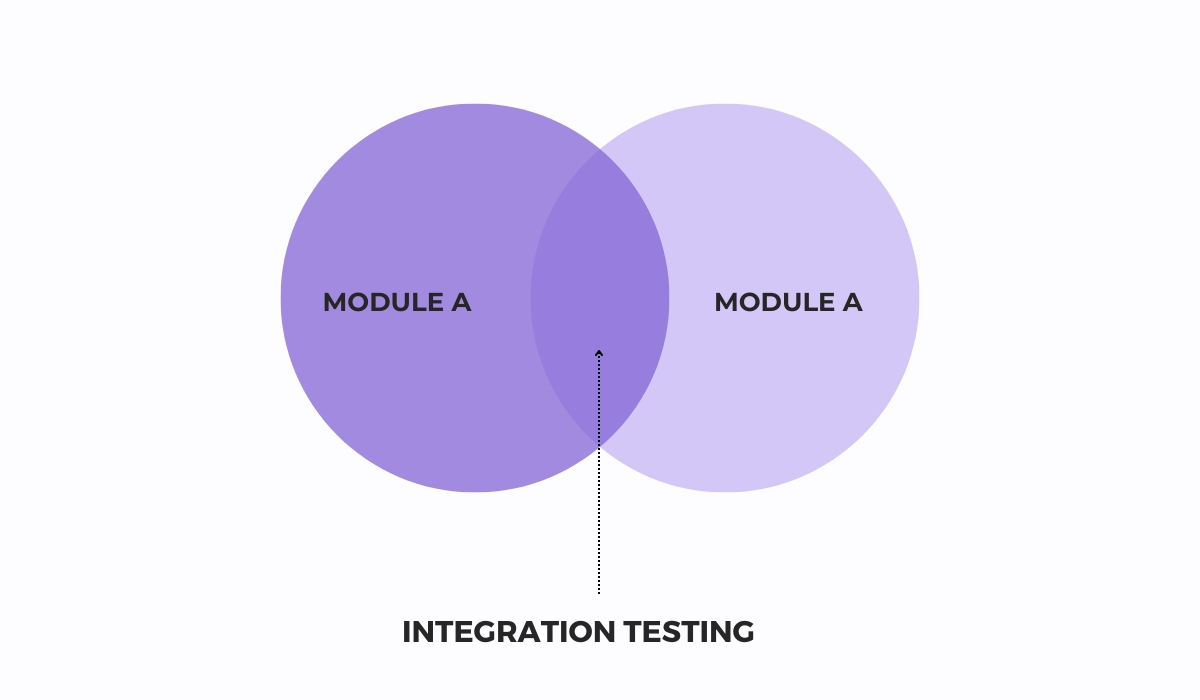
Integration testing is done at the modular level and can ensure that different sections of the app work together properly.

It can, for example, be used to test the interdependencies between different modules in the app.
This can be especially important if you’ve built a complex system with lots of moving parts.
Functional testing, on the other hand, represents an even higher level of testing as it tests the overall functionality of the app.
It’s not concerned with the inner workings of individual modules or components. Instead, it focuses on how these modules work together to create a cohesive whole.
As you can see, with a good set of automated tests in place, all you have to do is run them periodically to make sure everything works as expected.
This is a great addition to code reviews since it can successfully uncover bugs that might be missed by human testers.
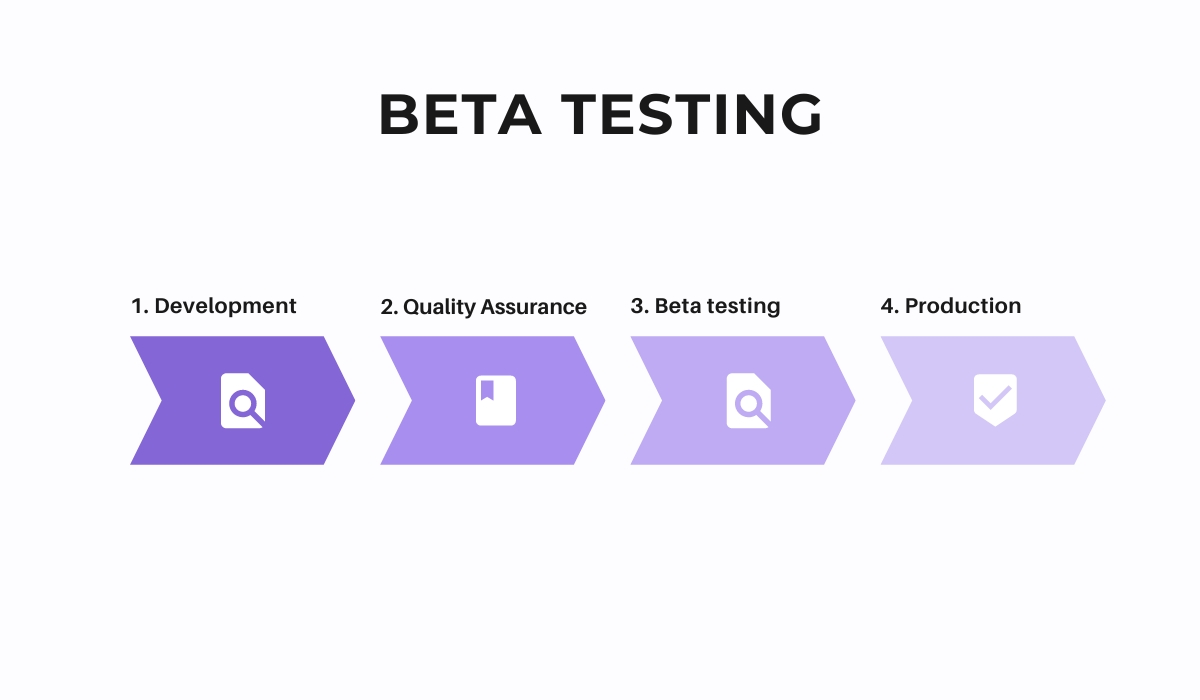
Beta test your mobile app
After code reviews and different types of automated testing, the app is ready for the final round of testing before being released to the public.
It’s time for user testing, also known as beta testing.
It’s the last chance to catch bugs and issues in your app as it’s conducted at the very end of the app development cycle.

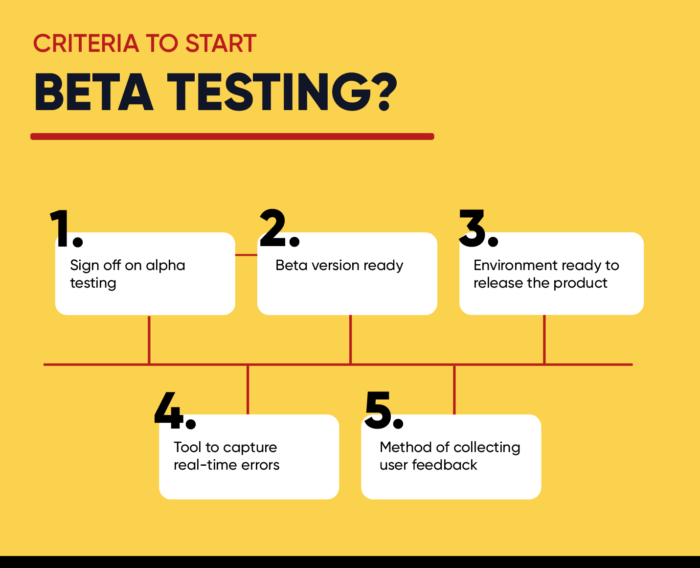
At this stage, you should invite real users to test the app and give feedback on how well it’s performing and what could be improved upon further.
This is a much more involved process than the other stages of testing, as you’ll need to recruit beta testers, send them invitations and track their progress throughout the test.
You’ll also want to make sure that you have a clear and concise plan for the testing process.
This can include what kind of feedback you’re looking for from your beta testers, what types of bugs you’re hoping to find, how you’ll be tracking the results, and what exactly you want to do with all this information once you’ve gathered it.

As a result, you will be able to use all this data to improve the app and get rid of the remaining bugs in the code.
For example, a real user might try to type something into a form field and then hit the button to move forward, only to find out that nothing happens.
Or maybe they’ll report that the app froze or crashed after trying to do something specific.
All these things can be incredibly valuable to you and your development team because they’ll help you figure out where your last-minute bugs are and how to fix them.
Have a great bug-reporting tool
No matter how many times you check your code for bugs, there will always be errors that will get overlooked.
Luckily, there is one more thing that you can do to ensure that your bug count stays as low as possible, and that is having a bug-reporting tool at your disposal.
This will allow you to find bugs faster, track down their root causes and fix them more efficiently.
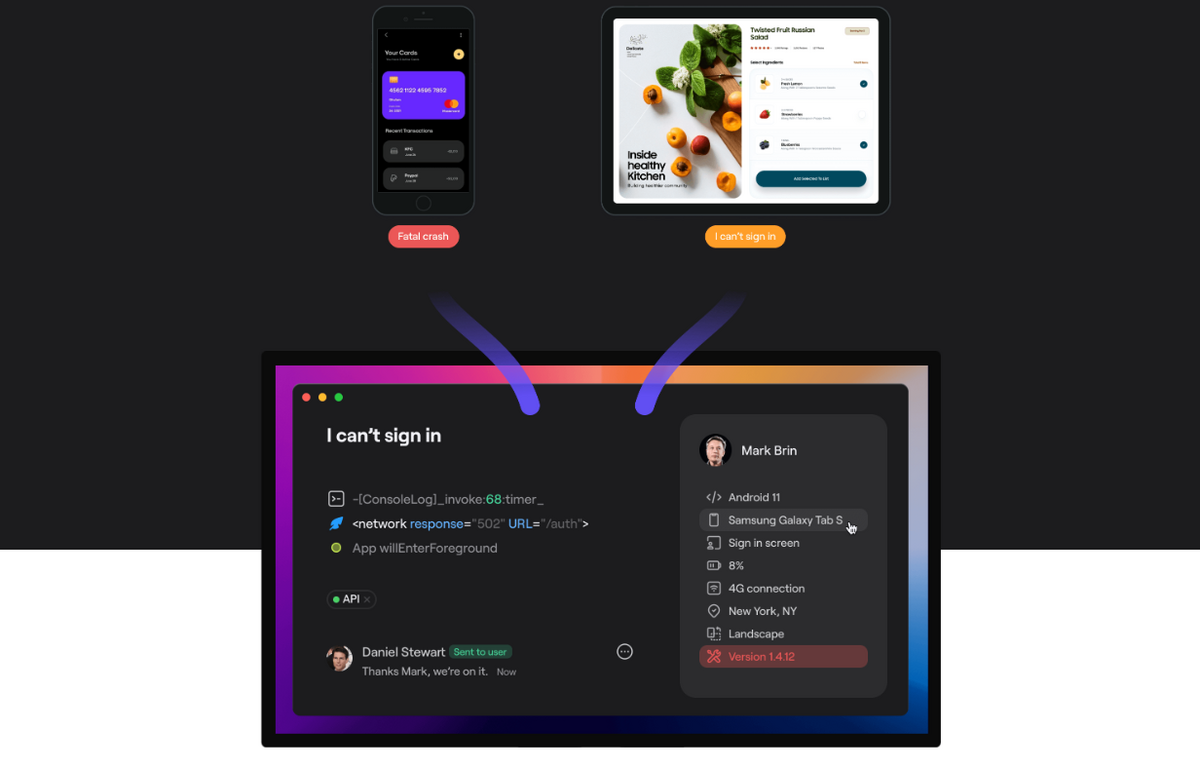
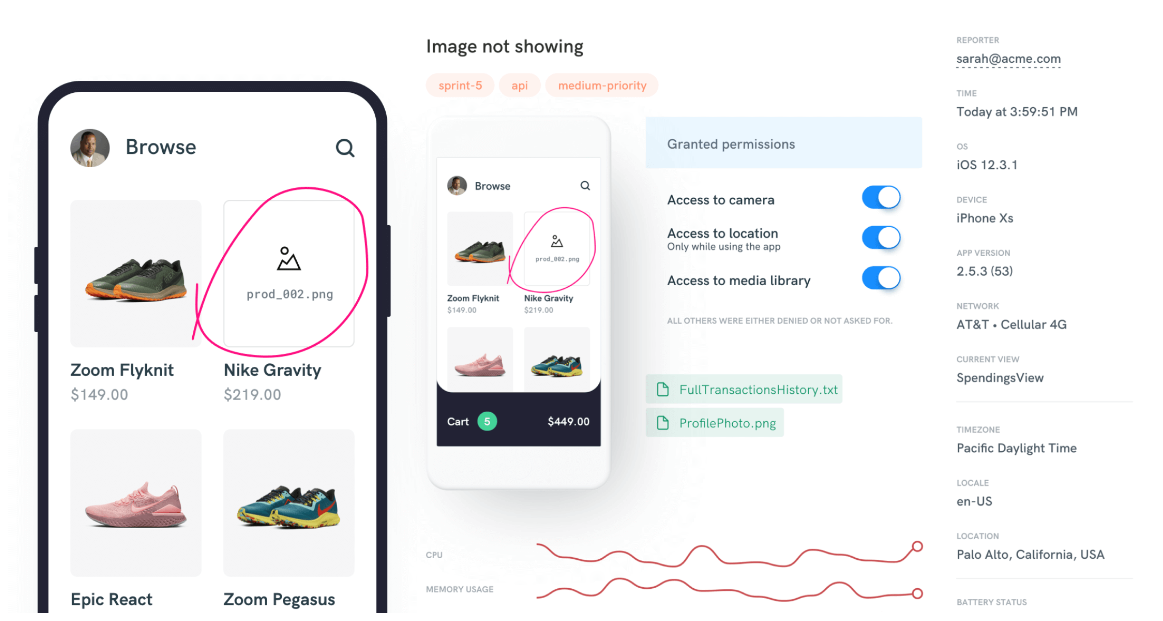
One example of such software is Shake, our own bug-reporting tool that uses a unique approach to find bugs in the codebase automatically.

All you have to do is simply shake your phone when something is amiss, and Shake will send you a detailed report with more than 70 metrics, allowing you to see the bug from every angle.
For example, you can see the line of code where the bug is, the OS version and type of device on which it was found, a screenshot illustrating what caused it, as well as dozens of other details.
This is extremely useful for debugging because it allows you to see exactly what caused the issue.

There is one more important benefit of having a great bug-reporting tool such as Shake in place.
Fixing bugs becomes easier and faster because now everyone involved can report, track and fix issues in one central place.
This allows you to have a clear picture of what needs improving, how many bugs are still outstanding, and whether developers or testers need your help.
Conclusion
With thousands of lines of code, and countless interactions between various parts of the app, even seasoned developers can introduce bugs into their projects.
And if you’re not careful, these bugs can quickly spiral out of control, causing the app to crash or behave unexpectedly.
That’s why in this article, we examined some of the most common strategies for avoiding bugs while building apps.
And while they’re not a guarantee against all bugs or crashes, they can help you catch and fix the majority of problems before they become an issue.




