
Poorly written bug reports are hard to comprehend. The details are jumbled, the information lacks clarity, and the report loses its value to developers.
This is a problem, because the more complicated and confusing the bug report is, the longer it takes to fix it.
Therefore, having a well-designed bug report template in place can be a game-changer both when it comes to reporting bugs and resolving them.
That’s why, in this article, we’ll cover crucial components of a great bug report template.
We’ll also go over the importance and benefits of each element, so you can see how they might improve your testing process as well.
Table of Contents
What sections should a bug report template have
Although there are no hard and fast rules as to what should go in a template, there are some elements that every great bug report benefits from.
In the following sections, we’ll look at these elements—and explain how each of them works.
You can use this as a starting point while developing your own template or as inspiration to create something more extensive.
Bug title
The first thing you should include in your bug report template is a title for the bug.
It should be short, descriptive, and accurate enough to let developers know what they’re dealing with right off the bat.

Get unreal data to fix real issues in your app & web.
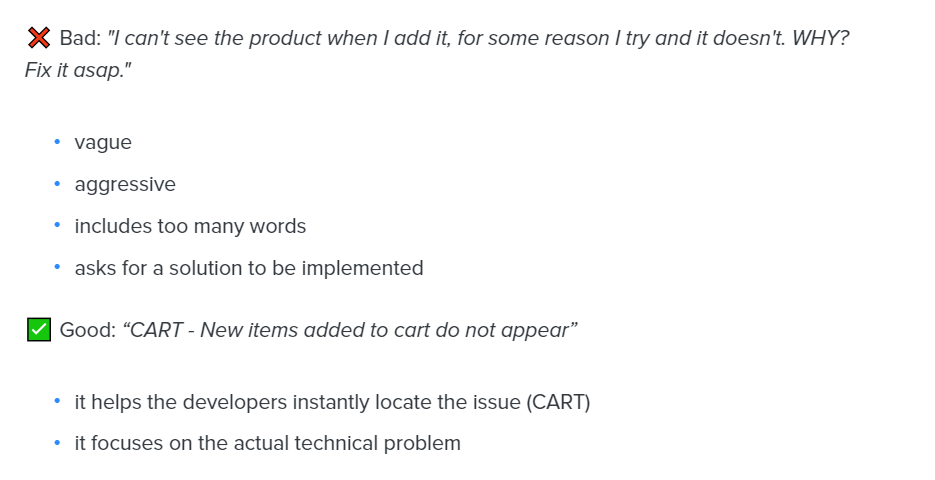
Let’s examine the difference between a good and a bad bug title to give you a better idea of what to strive for.
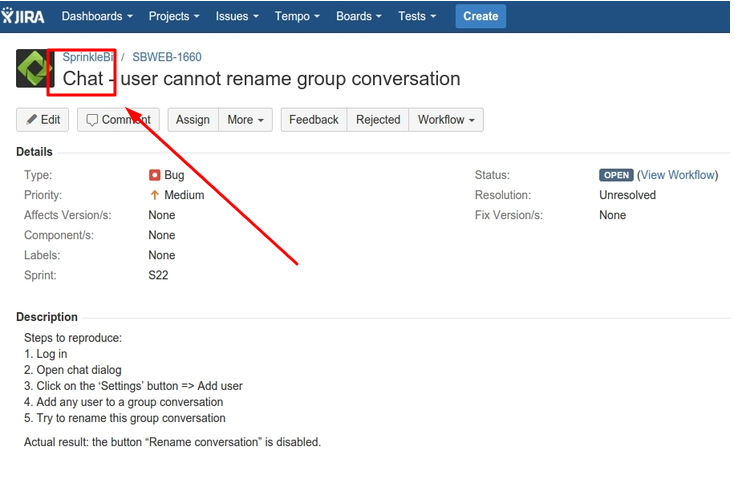
As you can see in the picture below, a bad bug title is unspecific and long-winded, and it may ask for a solution to be implemented rather than describing the issue—and rather aggressively, at that (“fix it asap”).

In contrast, a good bug title will be clear and concise while also being unambiguous enough to allow developers to understand—and thus begin addressing—the issue quickly.
Also, it should include details about where the bug was encountered.
For example, if the bug appears in the chat section, testers should make a note of that at the beginning of the title.

This will allow developers to quickly filter out bugs that don’t affect the chat function and focus on those that do.
Because dedicated developers regularly scan their bugs list for things that need to be fixed, the bug title can play a large role in how quickly it gets resolved.
Therefore, it’s best to have one that clearly summarizes the bug and its impact, as well as states where it can be found.
Environment specifications
The next step is to provide some context for the bug, which can help developers reproduce it on their end, in the form of environment specifications.
The environment specifications can include the following:
- Device model
- OS name and version
- Connection strength
- App version
- Screen orientation
- Any other information that might be relevant
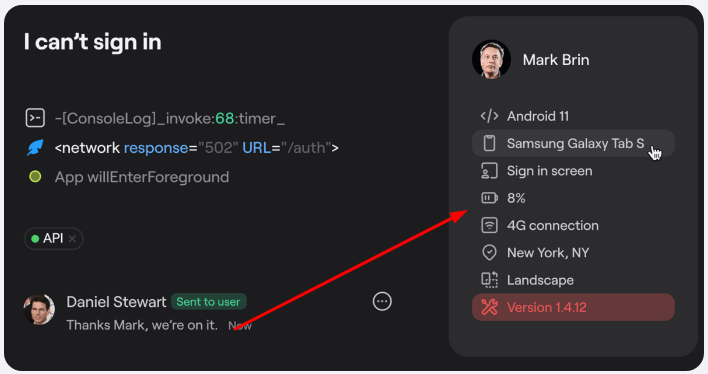
For example, if the bug occurs only on Android devices, that should be noted.
If the bug happens on a specific version of an operating system, such as Android 11, testers should mention that, too.

If their phone is running out of battery, they should make a note of that as well.
This information can help developers create a reproduction environment that mimics the testers’ setups, which can lead to a faster resolution.
To arrive at a precise diagnosis, it’s important to provide as much environmental data as possible—the root cause of a bug can be hard to discern without all the relevant technical details.
Steps to reproduce
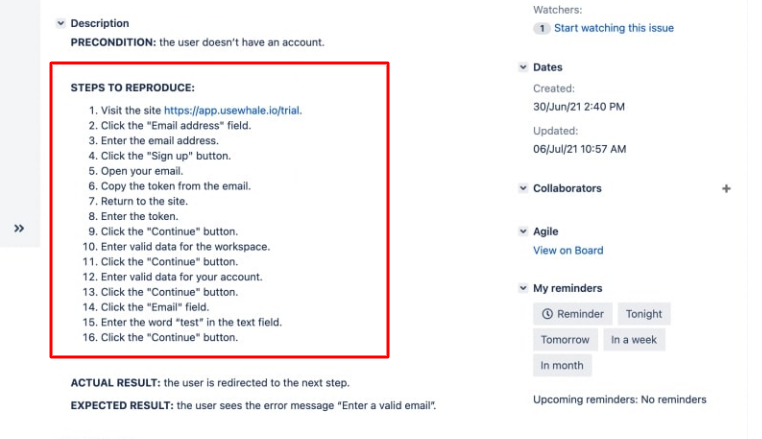
One of the most important parts of every bug report template are steps to reproduce, that is, specific actions that, when taken, will cause the bug to occur.
There is no need for extensive descriptions here.
The goal is to provide just enough detail so that developers can easily recreate the bug, preferably in a bulleted or numbered list.

However, one thing the testers should watch for before writing the steps to reproduce is that the bug is, in fact, reproducible— in other words, that it is possible to get it to reoccur in the first place.
A bug may seem significant at first glance, but upon closer inspection, it can be found that the person who reported it simply misunderstood what they were seeing.
That’s why testers should make sure that every reported bug can be consistently recreated—so everyone involved in fixing the problem can have insight into what it entails.
Expected result
When thinking about what makes an ideal bug report template, another crucial thing to consider is the expected result.
This means that testers should clearly communicate what they were expecting the app to do, instead of simply stating that something happened.
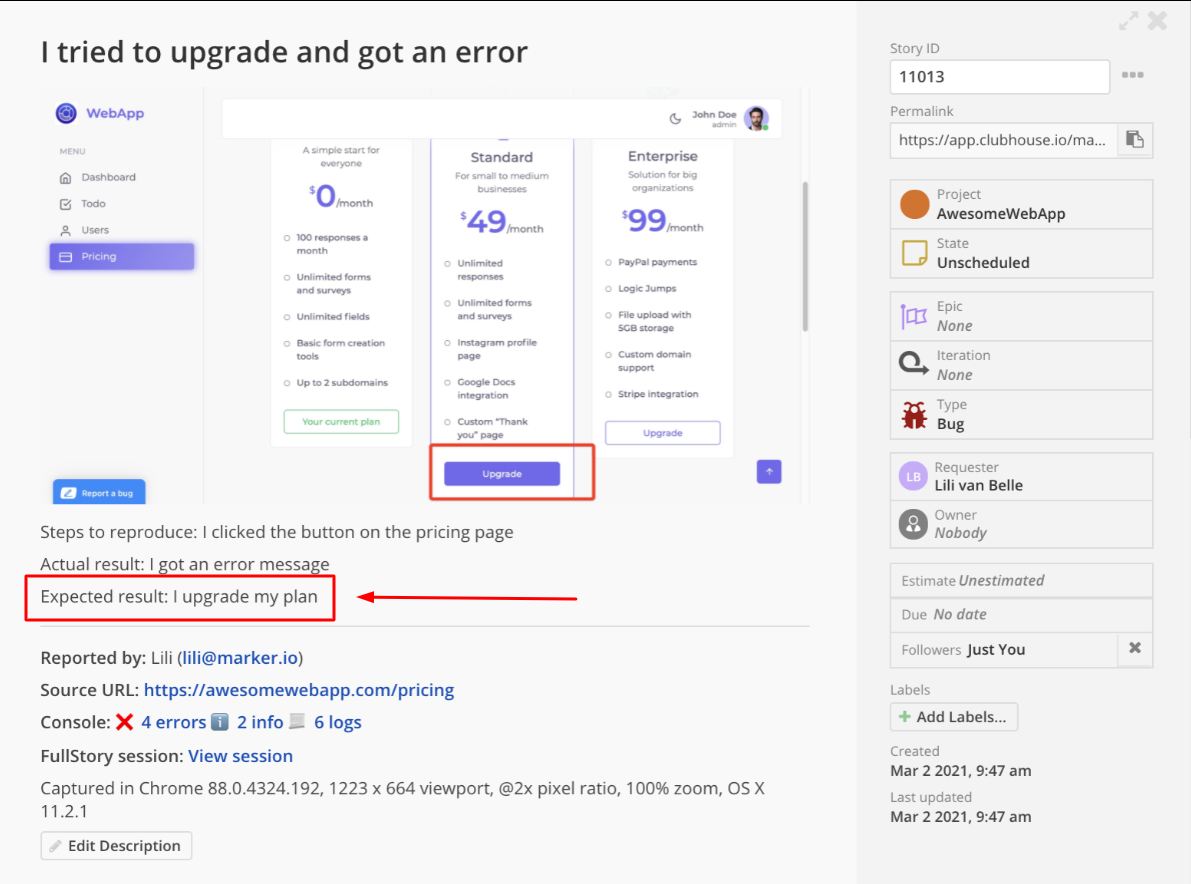
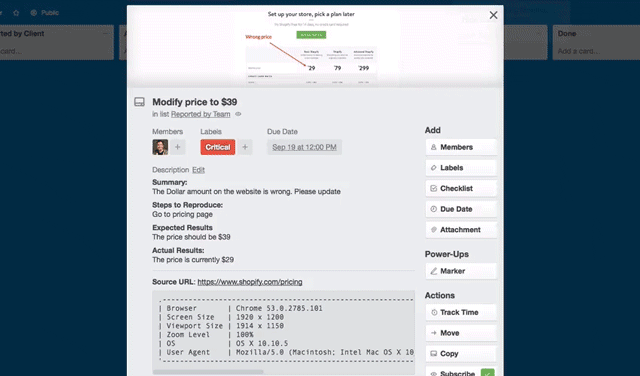
If you look at the example below, you’ll see just how the expected result section is important.
In this case, the testers tried to upgrade the pricing plan—but instead of getting an upgraded account, they received an error message.

As you can see above, rather than just stating that the error occurred, they included a brief description of what they expected to happen.
Such a description allows developers to see exactly what the tester was trying to do, thus pinpointing where the problem lies.
It also paints a clearer picture of the extent to which the bug is affecting user experience, which is crucial.
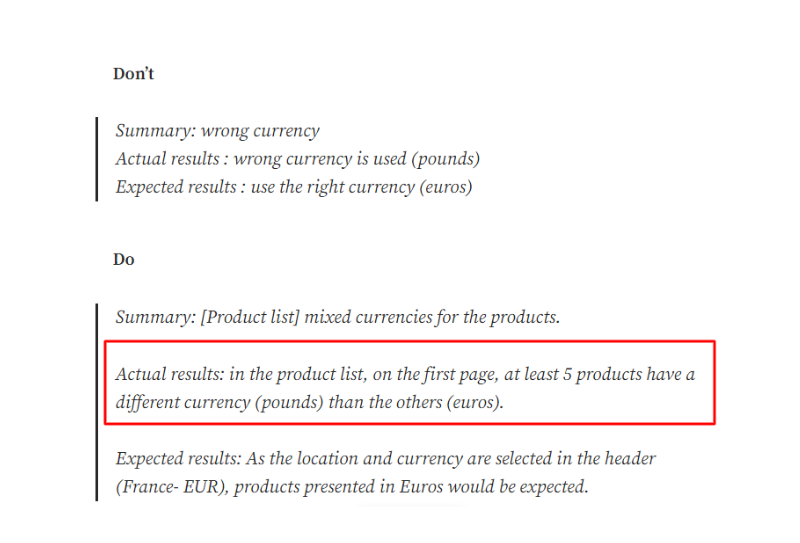
Actual result
The actual result is the easiest part to write down, as it simply describes what happened when a tester performed a specific action.
But, there are a few guidelines that should be followed here, too. One of them is to be factual and specific.
This means that only facts should be included—and no personal opinions or value judgments.
For example, adjectives such as bad, wrong, misleading, funny, perfect, or faulty shouldn’t be used in this section of a template.
Instead, the tester should try to be as on-point and concise as possible.
However, the need for brevity shouldn’t interfere with a tester’s ability to describe what happened.
The following example is a good illustration of this.

The first example is too short and doesn’t provide enough information for the developers to understand what happened.
The second example is more thorough and provides more context, while still being concise.
To put it simply, the testers need to provide enough information for the developers to understand exactly what happened, but not so much that it becomes overwhelming.
As the developers’ time is precious, one well-written sentence will be more than enough.
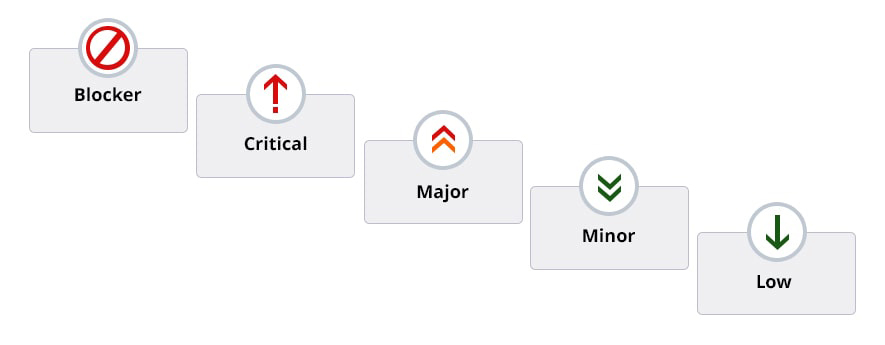
Bug severity
Bug severity is another important field that no ideal mobile app template should be without.
The most common way of assigning severity is to use a scale from low to blocker, with low being the least severe and blocker being the most severe.
This tells us how serious a bug is, and to what extent it affects the functionality of the app.

For example, a low severity bug might be a minor cosmetic issue such as a spelling error in the app’s text or some missing icons in buttons.
A minor severity bug might be something that can be fixed with a quick code change and doesn’t affect the app’s functionality.
Major severity bugs, meanwhile, could be those that affect the app’s core features or prevent users from using it properly, making them a priority for fixing.
Critical bugs, furthermore, would be bugs that affect the security of the app and could potentially lead to user data being lost if not fixed quickly.
Finally, blockers are the most severe bugs, those which cause the app to crash and stop working altogether.
These bugs need to be resolved immediately and can’t wait until the next development sprint or release.
However, although the severity of the bug will often determine whether it should be dealt with immediately or if it can wait until later, the correlation between the two isn’t always one-to-one.
Instead, the urgency with which a bug needs to be fixed constitutes a separate category—bug priority. We cover it in the following section.
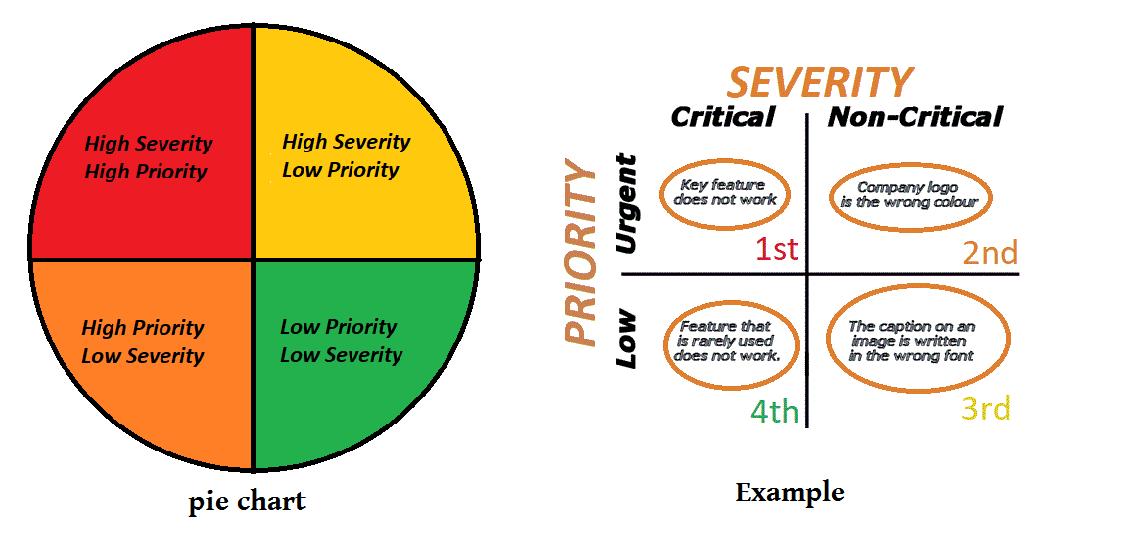
Bug priority
Bug priority is an essential part of the bug-reporting process and should also be clearly defined in the bug report template.
Prioritization helps developers to know which bugs need to be fixed first, based on their severity level and impact on users.
It’s important to note here that the severity and priority of a bug are two different things.
Severity indicates how serious the issue is, while priority indicates when it should be fixed.

For example, if there was a bug which caused an app to crash during every use, this would be considered high severity.
If the crash affected a frequently-used part of the app, meaning that the users encountered it almost every time they opened an app, the bug would also be labeled as high priority.
However, if the bug affected only a particular feature in the app that was rarely sought out by users, then it would likely have a low impact on their user experience and be considered low priority, despite being labeled as a blocker.
That being said, without including the priority level in the bug reporting template, it can be difficult for developers to distinguish between the bugs that need to be addressed immediately or those that can wait.
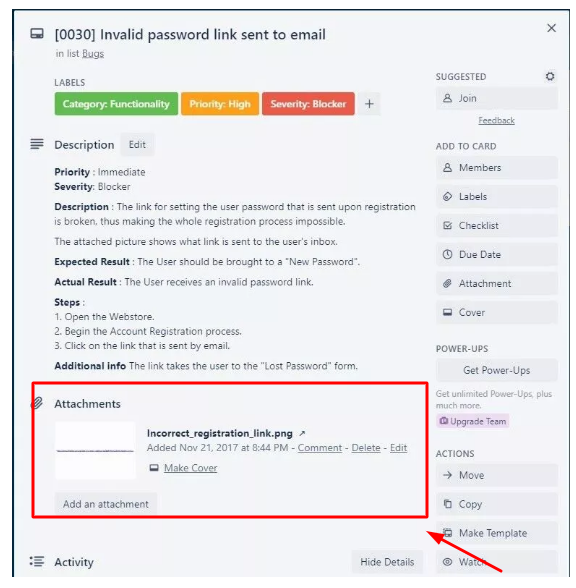
Attachments
In addition to the elements suggested above, it is also a good idea to enable testers to attach any relevant files to their report, in order for your template to be complete.
Attachments can be screenshots, video recordings, logs, or any other type of file that provides visual proof of what occurred when the tester performed the action that resulted in the occurrence of the bug.
Attachments are especially useful when testers have trouble describing what happened, or they’re reporting a bug that occurred while using a specific feature.

For example, if they were trying to upload an image and received an error message, they can attach a screenshot of that message.
Attachments can also come in handy if the testers are trying to communicate a problem that can be difficult to explain with words.
For instance, if they’re testing an interface element that is supposed to play a sound when clicked, but plays a different sound than expected, then attaching the audio or video file would be helpful.
If there are no attachments relevant to the test case, testers can leave this section blank.
Examples of great bug report templates
After we’ve described what makes an ideal bug report template, it’s time to see what that looks like in practice.
Some of the biggest project management tools, such as Asana, ClickUp, GitHub, Jira, and Trello, have their own outstanding bug reporting templates.
For instance, Asana’s bug template is one of the most comprehensive on our list.
It includes all of the elements that we’ve discussed above and even provides a space for you to upload relevant files.

Also, it allows you to take screenshots, annotate them, and convert them into an Asana task—all in one fell swoop.
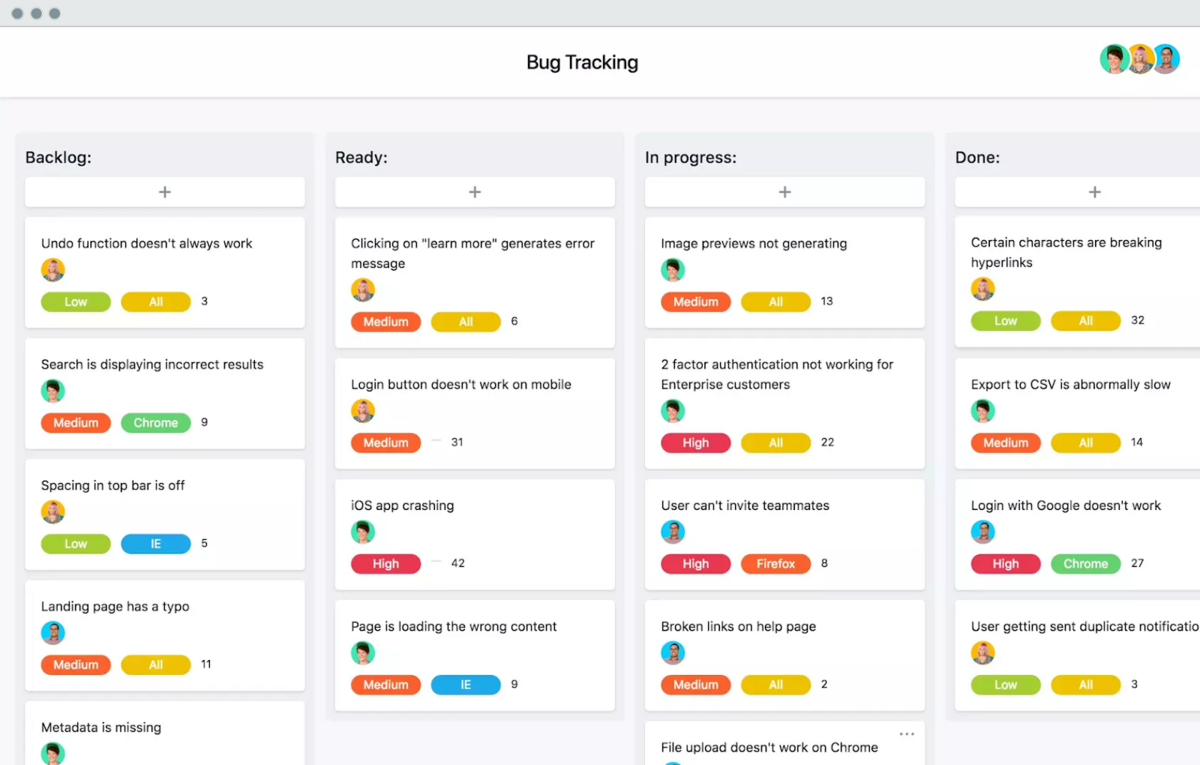
On the other hand, Trello’s template is an example of a simple, yet effective, bug report.
It includes all of the necessary information that developers need to resolve the issue but doesn’t include any superfluous data.
This is a great example of how to keep it simple and straightforward.

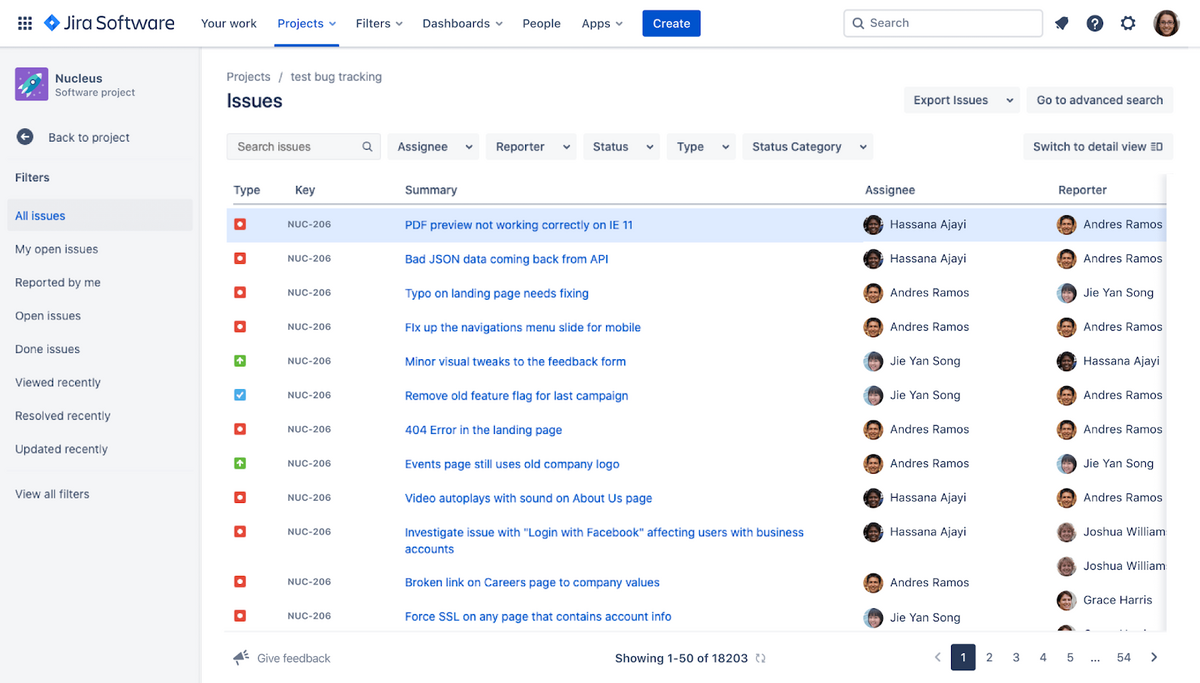
Jira is a very popular and powerful tool used by many companies to track, organize and manage software development tasks.
No wonder, then, that their bug reporting template is one of the best out there.
The template includes all the necessary information such as a description of the bug, its context, and priority.

Another neat feature is that it allows you to customize your report—removing or adding fields depending on project requirements.
While all these templates are great, it can be tiresome for testers to fill them out manually, especially if they have a lot of bugs to report in a single testing session.
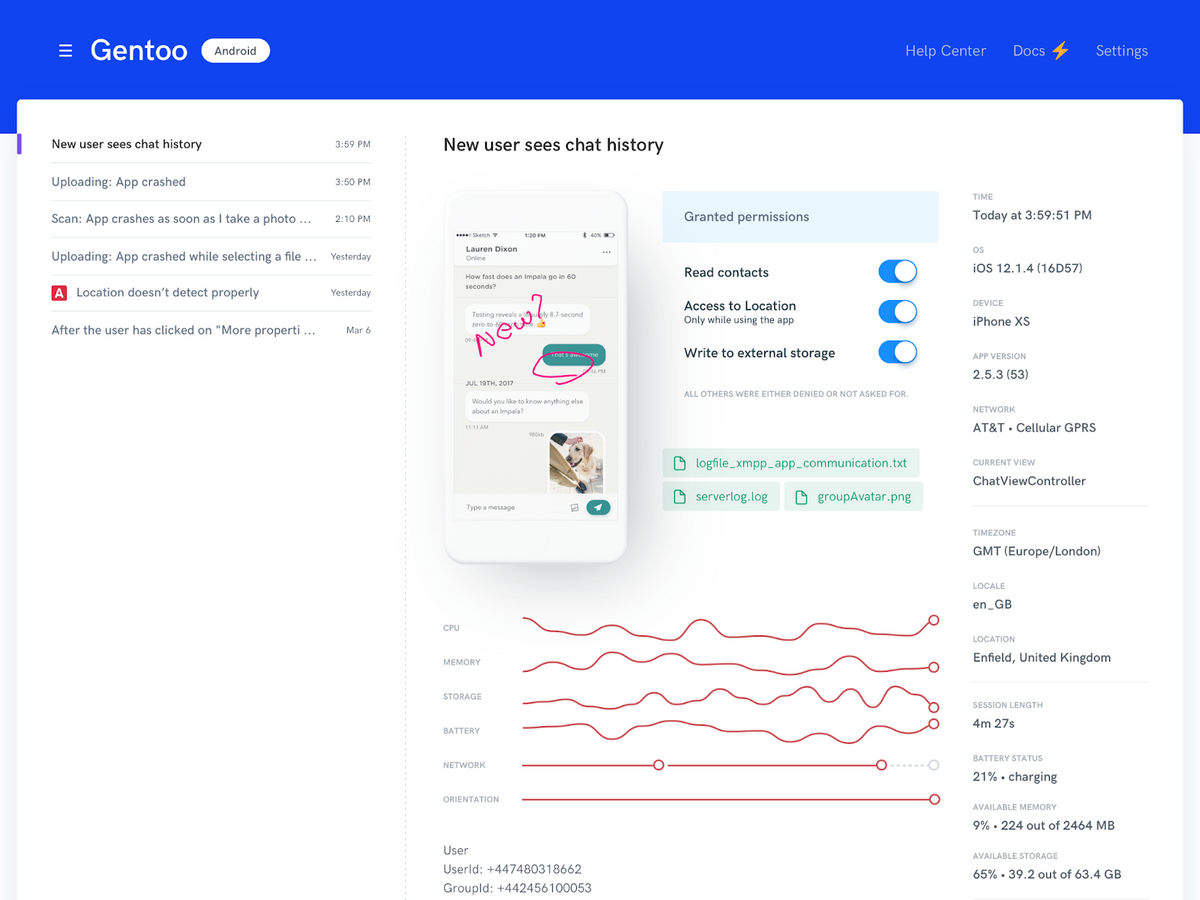
Fortunately, they integrate very well with bug reporting tools such as our very own solution, Shake.

Shake allows you to track bugs and report them right from within the app.
When testers spot a bug, all they need to do is shake their phone, and a report with more than 70 pieces of critical information will automatically fill in the fields in, for example, the Jira template.
As you can imagine, this makes the whole process a lot easier and faster.
Conclusion
All things considered, there are many different elements that go into an ideal bug report template.
Some of these elements might be more important than others depending on your mobile app projects, but they all have the same goal in mind—to help testers streamline the process of reporting bugs and allow developers to quickly resolve issues.
Hopefully, this article has shed some more light on the importance of having a great bug report template.
Armed with this knowledge, you’ll be better equipped to create an ideal template that works best for your team.