
Beta testing is usually the last stop before an app launch, where you get real-world feedback from actual users.
But, a challenge in this phase is getting the right customer insights and making sure beta testing doesn’t become a bottleneck in the overall release cycle.
Luckily, there are beta test tools out there that make the whole process smoother and help you gather those final, critical insights to polish your app before its big release.
But what benefits do you get from using these tools?
In this article, we’ll break down five key areas where beta testing tools shine and what your team can gain from using them.
Table of Contents
Enable early bug detection
One of the most significant advantages of using beta testing tools is the opportunity to identify and fix many bugs before a new app release.
No matter how rigorous testing has been during the development phase, it’s not uncommon for some issues to remain undetected.
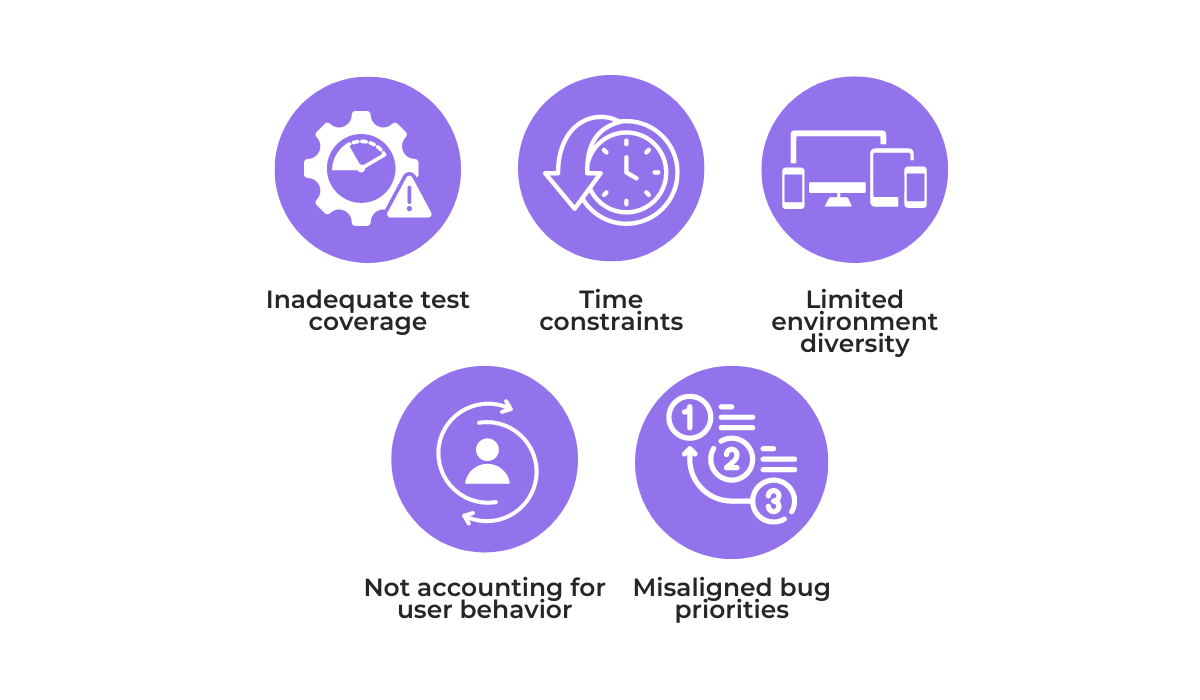
This can happen due to various factors, some of which are shown below.

The app development process inherently comes with certain limitations and inefficiencies.
These can manifest in various ways, such as reliance on manual testing procedures or suboptimal defect triage processes, allowing some issues to persist.
According to Joe Gray, Senior Automation Test Manager at HeadSpin, a major factor for hidden bugs is that development and testing often occur in controlled environments.

In the real world, users interact with your app in countless unexpected ways, on a diverse range of devices and network conditions.
Beta testing offers this uncontrolled environment and real-world exposure, uncovering hidden issues that simply can’t be replicated in an in-house testing environment.
But to ensure those valuable insights are captured quickly and efficiently, you need the right tools.
Let’s explore how our own bug and crash reporting tool, Shake, can empower your beta testers to provide the data your developers need.
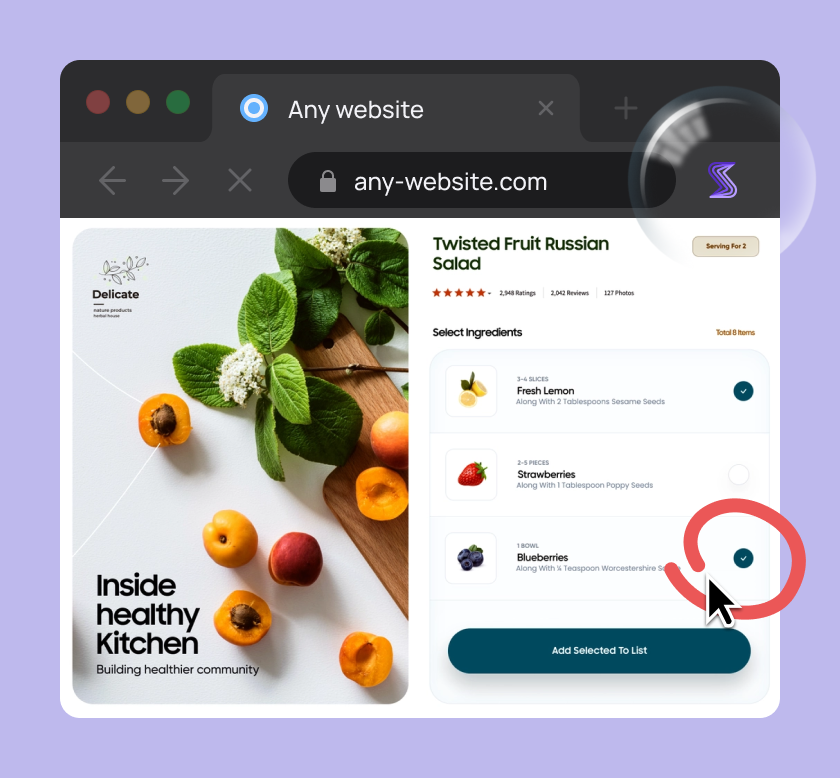
First off, Shake enables testers to send bug reports without leaving the app.
If a tester encounters an issue or wants to leave some feedback, a simple shake of their device triggers a new ticket screen, where they can describe the problem or offer any suggestions.
However working with real users might be beneficial, they are often not so tech-savvy, so you might not always get the technical information developers need.
That’s where Shake’s automation comes in.
It automatically attaches over 70 metrics to each bug report, including crash logs, environment specifications, and much more.

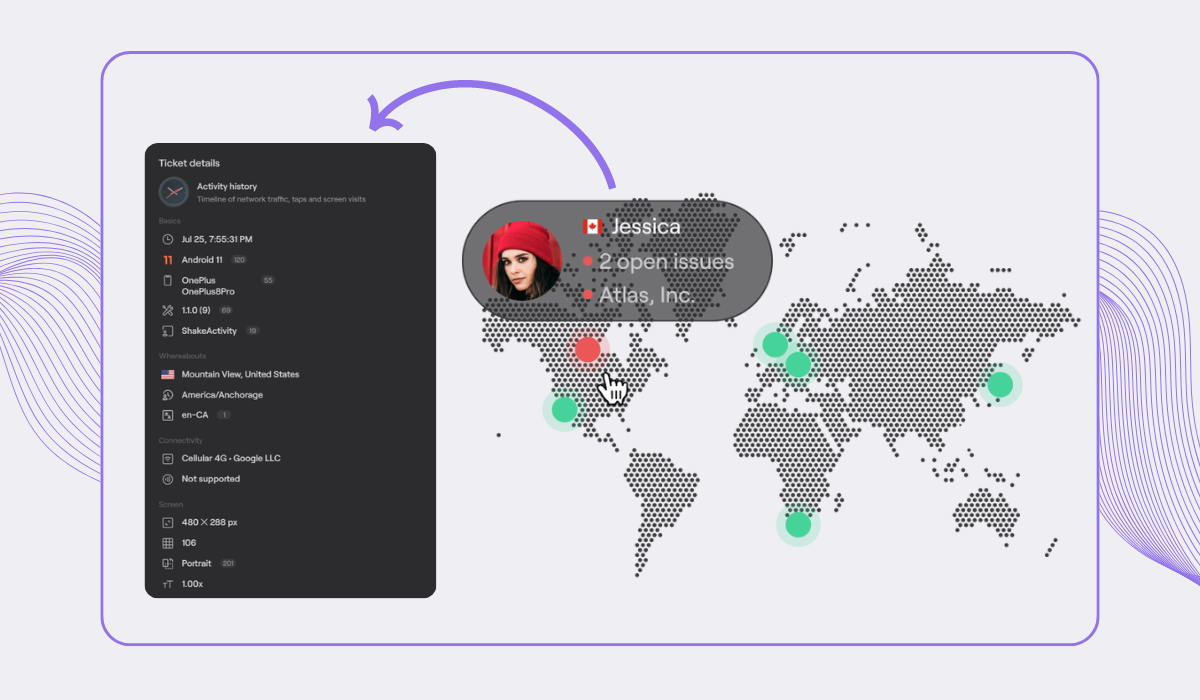
With Shake, you get detailed bug reports and information on the beta testers who sent them, no matter where they are in the world.
This helps developers quickly see patterns in reported issues, decide which fixes are most important, and understand how different devices might affect how the app works.
Overall, with a bug-reporting tool like Shake, you can rest assured that user feedback is collected seamlessly and in great detail, leaving no questions unanswered.

Get unreal data to fix real issues in your app & web.
Help improve the user experience
Beyond bug detection, a vital goal of beta testing is to observe how real users interact with an app and find opportunities for improving their overall experience.
The more quality user data you gather during this process, the better insights you’ll gain for making pre-release modifications or planning feature improvements.
The idea is to make an app work seamlessly for the people who’ll be using it, impressing both early testers and future users.
User analytics bring a myriad of benefits to companies that actively utilize them.
For example, studies have shown that such companies are 23 times more likely to outperform competitors in terms of new customer acquisition and nine times more likely to retain loyal customers.

So, it’s important to optimize your beta testing process to gather and analyze user data to reap these benefits.
One important way beta testing tools can help is by streamlining the collection of tester survey data.
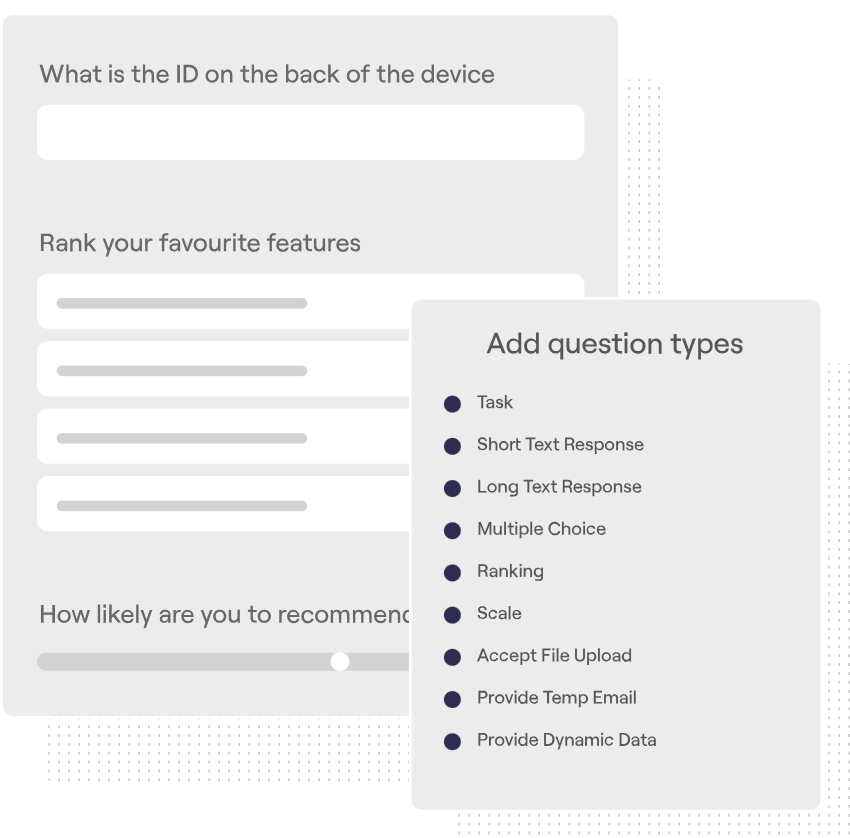
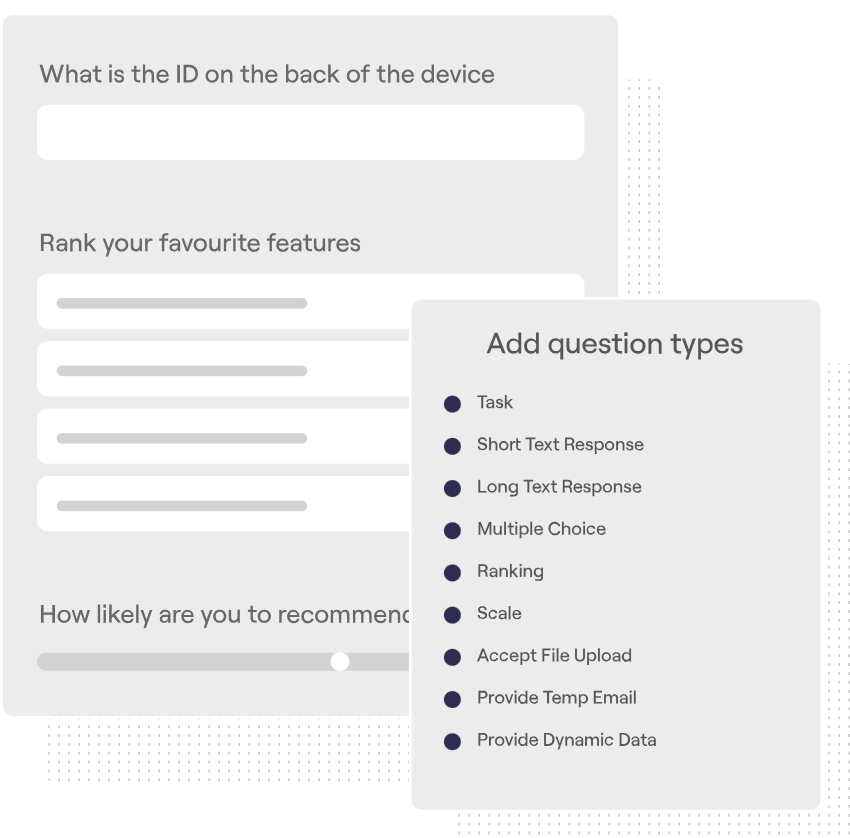
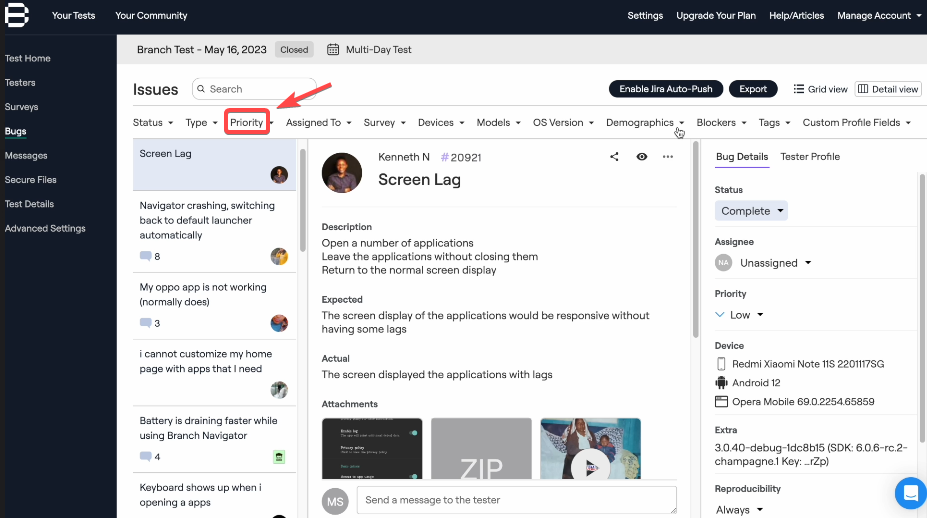
Platforms like BetaTesting serve as a feedback-collecting hub, offering pre-made user experience survey templates or the flexibility to create your own surveys.
These can be scheduled at strategic points or sent on demand.

BetaTesting’s platform automates survey distribution and even sends reminders to ensure testers provide the valuable data you’re seeking.
With tools like this, you can efficiently collect and analyze user feedback to guide your development decisions before and after release.
For even deeper insights, explore tools like Centercode that facilitate beta tester task assignment and progress tracking.
This feature can keep your beta testers focused and accountable while ensuring no critical aspect of the app is accidentally missed and left untested.

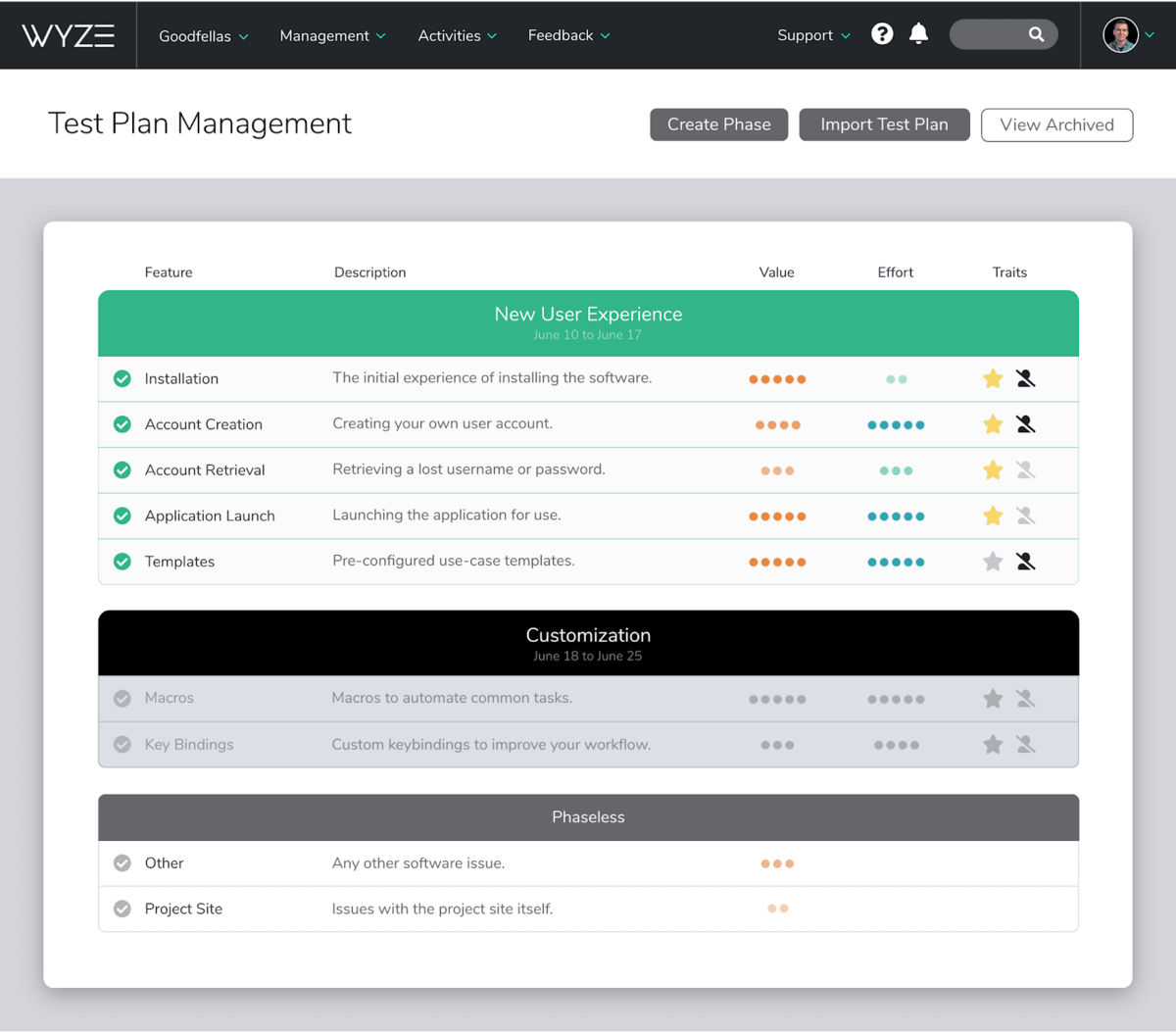
With the ability to create custom test plans that capture various user interactions such as the initial app install, account creation, and other key processes, these tools offer a comprehensive view of the user journey.
This detailed approach allows you to identify potential pain points or areas of confusion in the user experience and pinpoint areas that may need refinement or redesign.
In essence, with tools that provide a platform for surveys, task assignments, and progress tracking, you can get valuable insights to improve your app’s user experience and increase its chances of success.
Make the app more stable
Closely connected to the early bug detection aspect we talked about earlier, using these specialized tools can empower you to gather the insights needed to improve your app’s overall stability.
As one Quora user points out, the primary purpose of running a beta test is to verify app stability under real-life scenarios:
Developers release [the] beta version if the app is tested but still has some bugs that can only be identified in a real-life scenario.[a]
Again, the point of a beta testing program is to enable app use on a variety of devices and in their own specific environments, which can have various and often unforeseen effects on an app’s stability.

Therefore, beta testing should help you build a more stable app that performs well across multiple devices, operating systems, browsers, and network conditions, among other variables.
The importance of this testing becomes even more apparent when considering some real-world usage conditions.
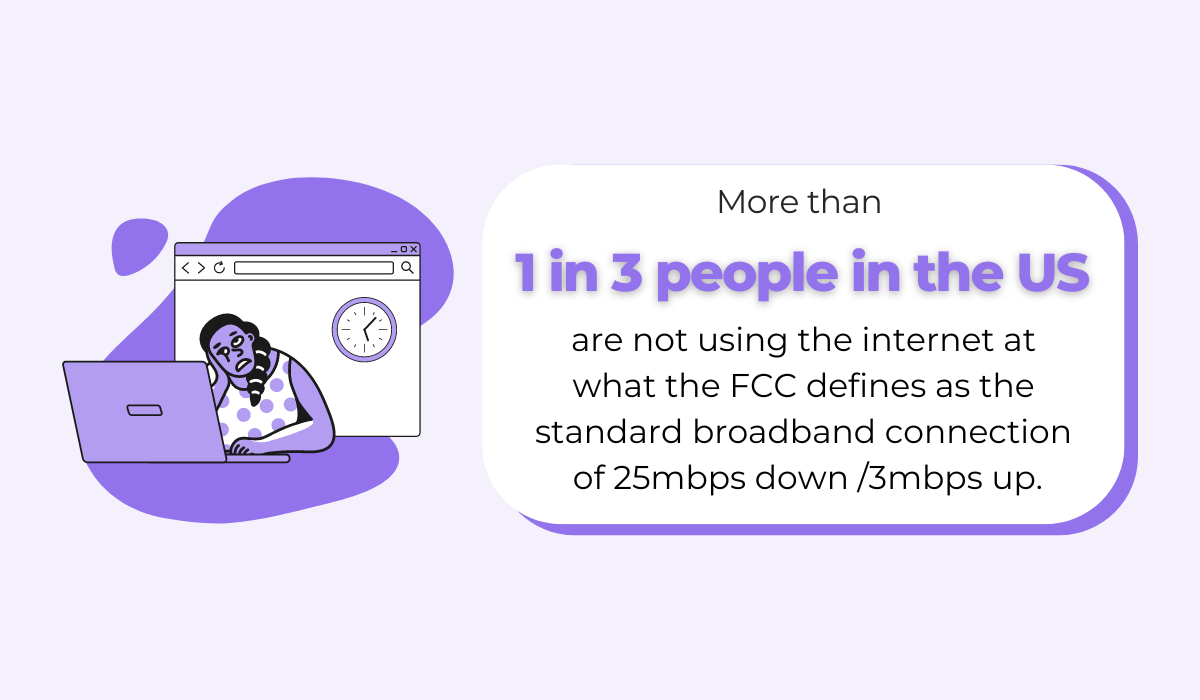
For instance, did you know that according to Microsoft, 1 in 3 Americans have internet speeds lower than what the FCC defines as the standard broadband connection?
This statistic highlights a crucial consideration often overlooked during app development.

In fact, while developing an app, you might have high-speed internet and might not fully account for these variations in network conditions, overlooking performance issues in less ideal conditions.
Even if you’re aware of these discrepancies in testing environments, determining who your beta testers will be to ensure your app remains stable under different conditions can be challenging without help.
This is where beta testing tools step in again.
They provide control over the recruitment process, often offering access to a vast pool of testers.
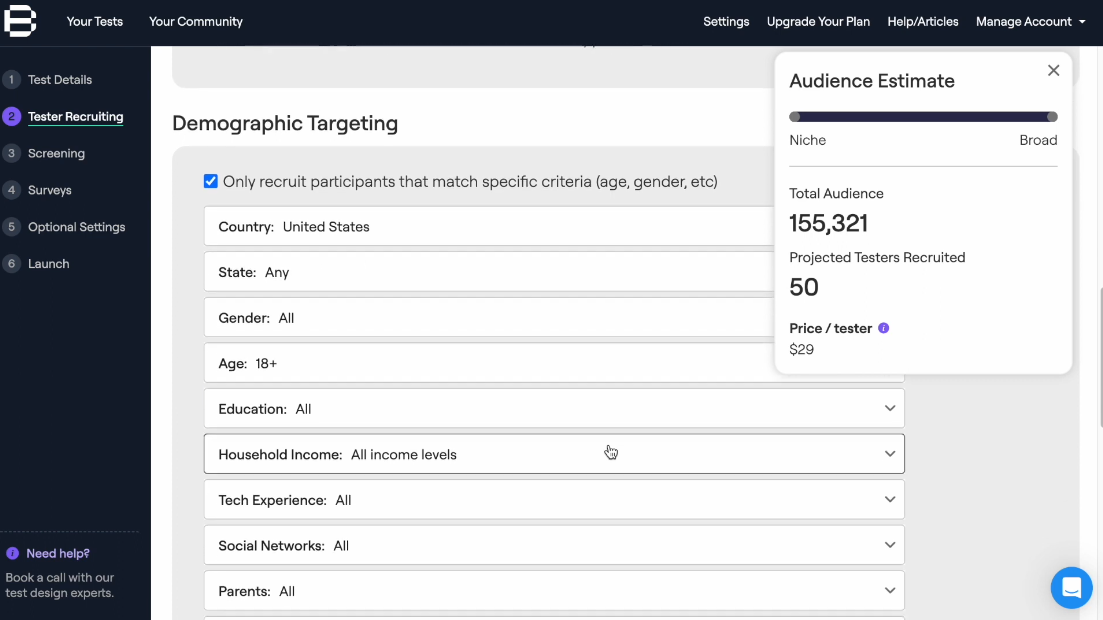
Platforms like BetaTesting allow you to recruit testers based on over 100 criteria and source from a large and diverse pool of individuals.

The criteria most relevant to stability issues can include tester location, device type, operating system, device model, hardware specifications, and the user’s technical experience.
Furthermore, this platform allows a second screening stage after the initial recruitment.
This lets you dive deeper into your specific requirements, ensuring you find the perfect fit for your beta test.
You can ask testers about their device usage habits, network conditions, and even specific app preferences to fine-tune your selection process.
This targeted recruitment ensures that your app is tested under various real-world conditions, leading to a more stable and resilient product.
Facilitate better decision-making
Since beta testing tools help you collect a wealth of feedback data, they also help you make informed decisions throughout the app development.
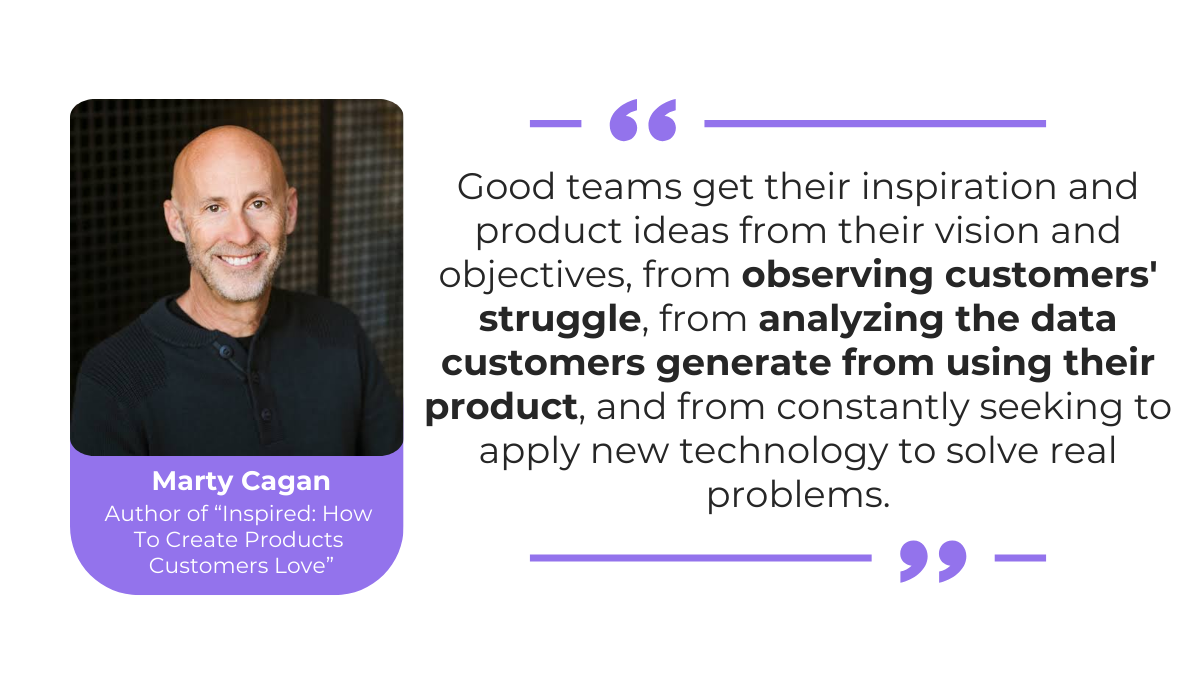
As Marty Cagan, author of “Inspired: How to Create Products Customers Love” explains, successful product development hinges on understanding customer struggles and getting the most valuable insights from their interactions with your software product.

While bug reporting tools and survey responses from diverse testers provide valuable feedback, some beta testing tools offer even more detailed insights.
For example, when it comes to observing user behavior within your app, you can consider tools like UXCam.

UXCam specializes in capturing and analyzing in-app user interactions.
Its heat map feature visually highlights where users tap, swipe, and engage, revealing pain points or areas that need improvement.
Additionally, session replays allow you to watch individual user sessions in detail, providing invaluable context for their actions and decisions.

Capture, Annotate & Share in Seconds with our Free Chrome Extension!
This wealth of data can be used to inform UI/UX design decisions so the app’s flow can be optimized for better usability.
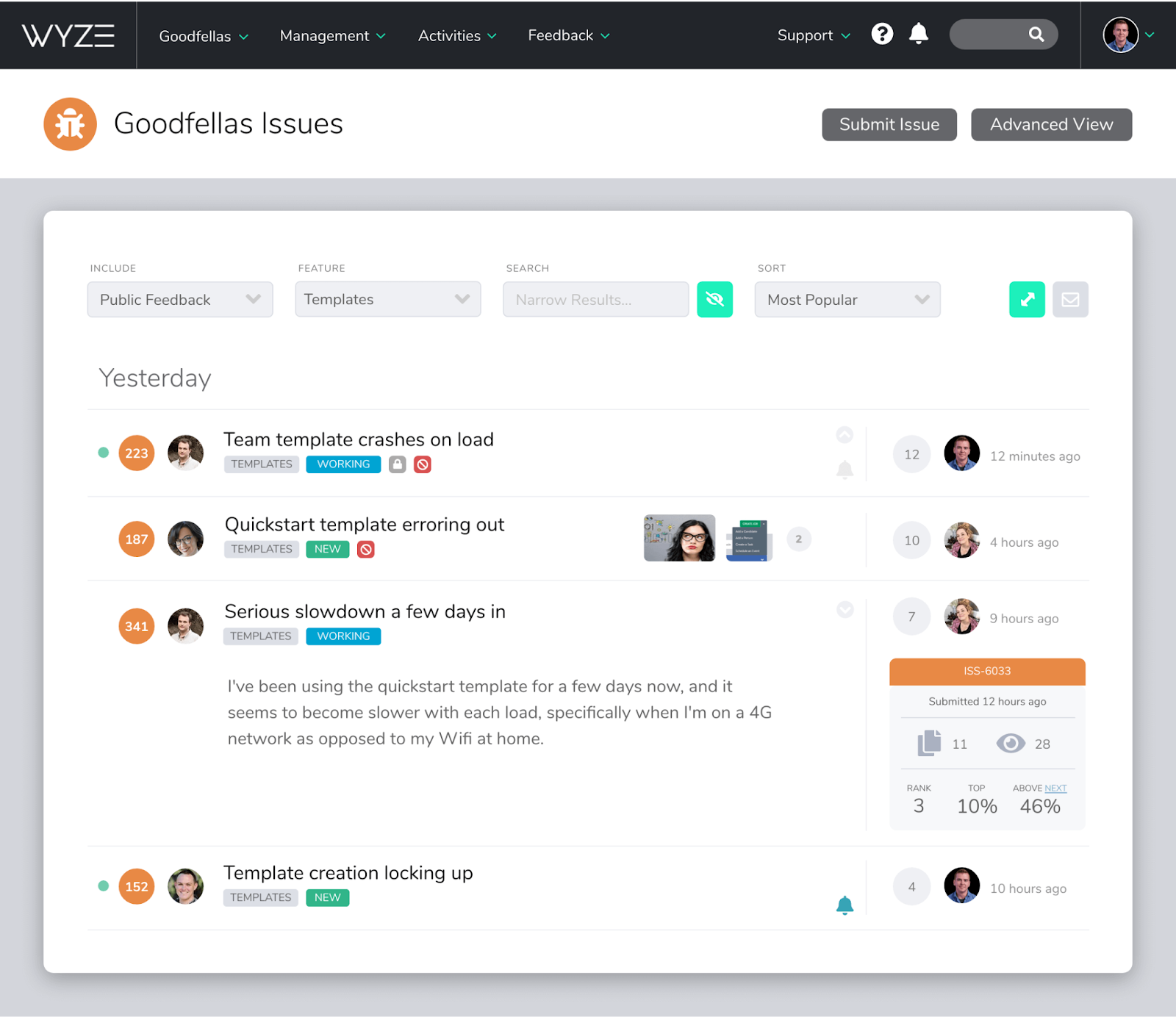
And when it’s time to sift through the mountain of in-app feedback you’ve collected, tools like Centercode come to the rescue.
Their feedback automation feature helps pinpoint the most popular feedback and prioritize feature importance, giving you a clear overview of the most impactful issues.

They also offer advanced search and filtering capabilities, allowing you to sort through feedback based on features, sentiment, or user demographics.
This makes it easier to identify trends and make data-driven decisions.
By using tools like these, you can paint a picture of how users experience your app.
You’ll gain insight into what they love, what frustrates them, and any critical bugs they encounter.
Minimize post-launch risks
Finally, beta testing tools can significantly contribute to reducing the risks associated with launching your app.
One key way this is achieved is by helping to thoroughly vet the software in advance, ensuring that features are tested extensively by a diverse range of users across various devices.
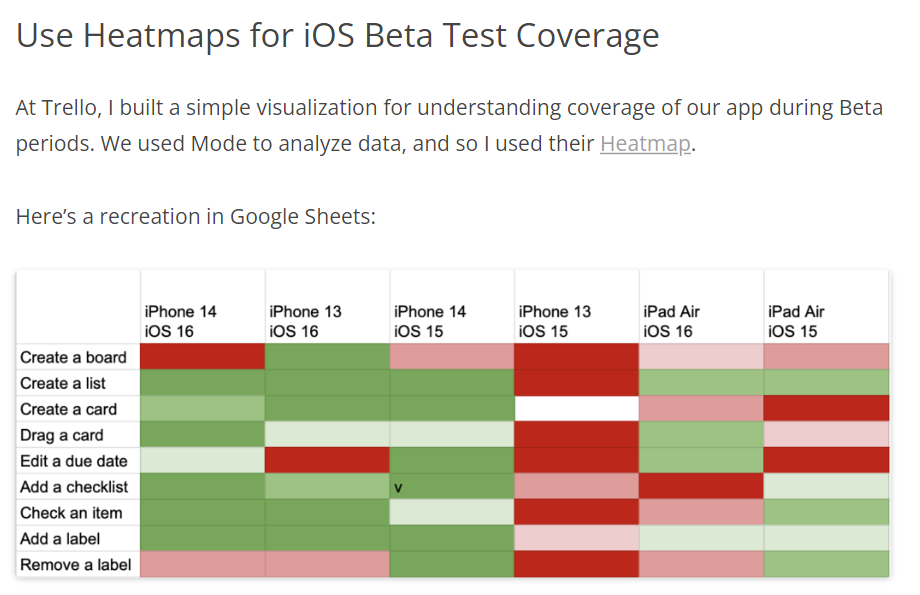
On his blog, Lou Franco, a seasoned software engineer, shares his experience conducting a beta test during the development of Trello.
He utilized a heatmap to track which app features users were testing and on what specific devices.

As illustrated in the above image, the red bars indicate areas of the app that weren’t thoroughly tested by beta testers using specific iOS devices.
This valuable information helped identify blind spots and ensured a more thorough test.
It’s also worth highlighting that many beta testing tools include features for prioritizing feedback and issues.

With a flood of data coming in from testers, developers need to focus on the most critical fixes before release.
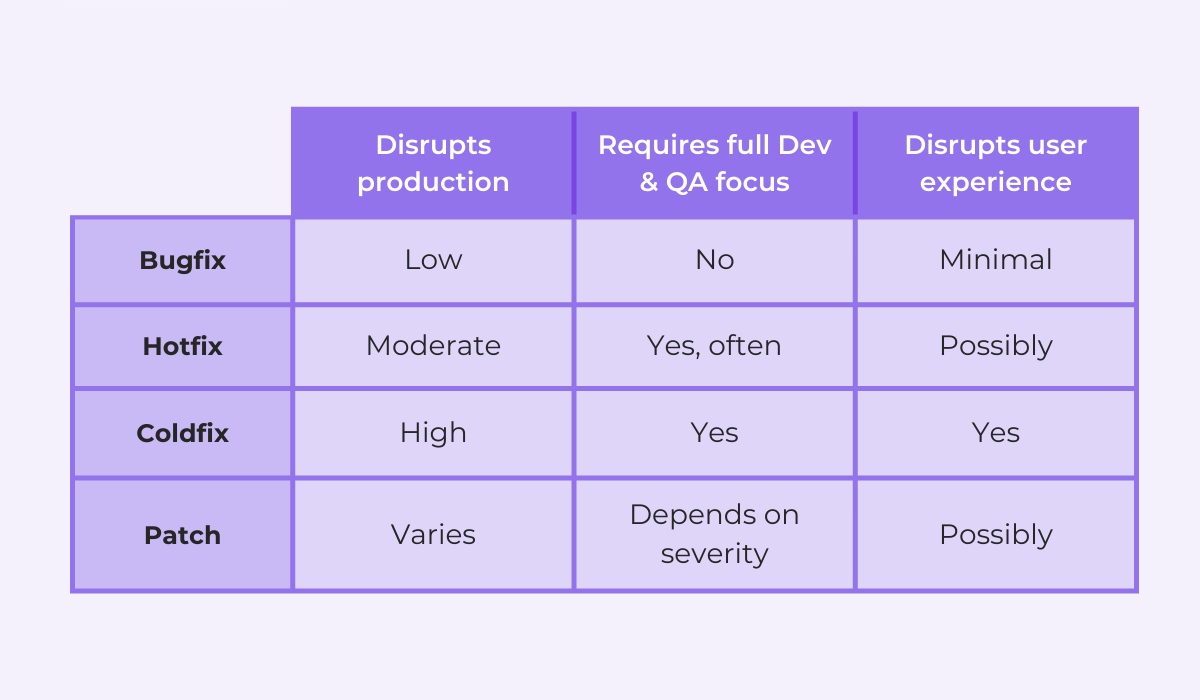
Organizing bugs within a beta testing platform and addressing those with the highest priority minimizes the need for disruptive hotfixes, coldfixes, and patches down the line.

App downtime and frequent updates can significantly hinder the user experience, potentially leading to frustration and user churn.
A positive first impression is crucial for any new app or feature release, so conducting beta tests both pre-release and post-release is key.
The comprehensive testing, prioritization of issues, and systematic approach to bug fixes all contribute to a smoother launch and a more stable, user-friendly app.
Conclusion
And there you have it.
We’ve explored some major ways that beta testing tools can make this important phase of development more efficient and give you better access to user insights.
Hopefully, you’ve now got a better idea of some specific benefits these tools bring and how they can improve your overall testing process.
So, next time you’re preparing for an app beta, don’t just focus on finding the right testers.
Check out some of the great tools available to help you manage feedback, track bugs, and analyze data.
Do that, and you’ll be well on your way to launching a product that truly meets your users’ needs.