
The quality of a mobile app is essential to its success.
A poorly developed app can alienate users, while a well-made one will attract and retain them.
However, testing the app’s quality can be challenging.
You need to ensure that it runs smoothly on different devices, that there are no bugs or usability issues, and that it’s not prone to crashes.
As you can imagine, this can be a time-consuming process.
That’s why we’ve compiled seven pieces of advice on how to test your apps and make sure that they meet QA standards.
Table of Contents
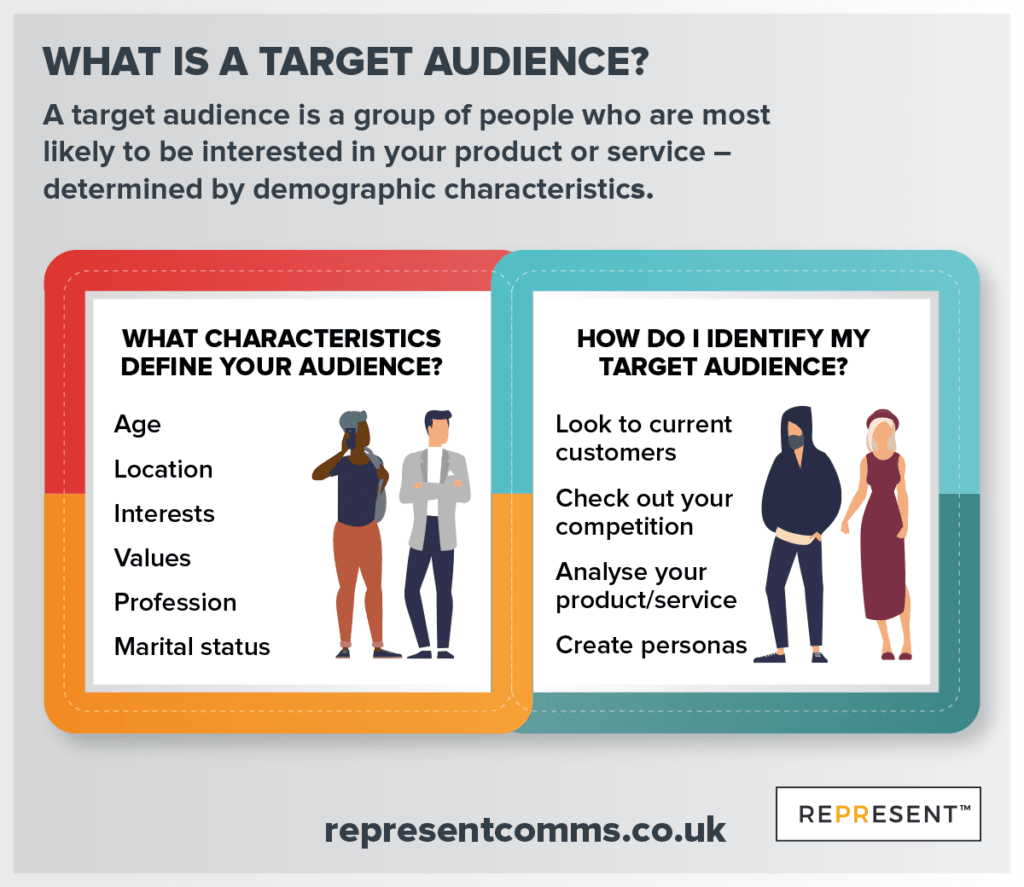
Understand your app’s target audience
Before you begin testing, it’s important to understand who the app will be used by.
This will help you determine which app functions are most important and what is critical for quality assurance testing.
But before we get into that, let’s first clarify how you can define the target audience.
It’s typically determined by identifying demographic information, interests, and behaviors through surveys and interviews with your existing users, or by looking at the user base of your competitors.

However, by far the best way to do it is by creating a user persona—a fictional representation of that audience.
A user persona is more than just a description of how old your users are or where they live.
It also accounts for their goals and needs, what makes them tick, and how they behave in different situations.
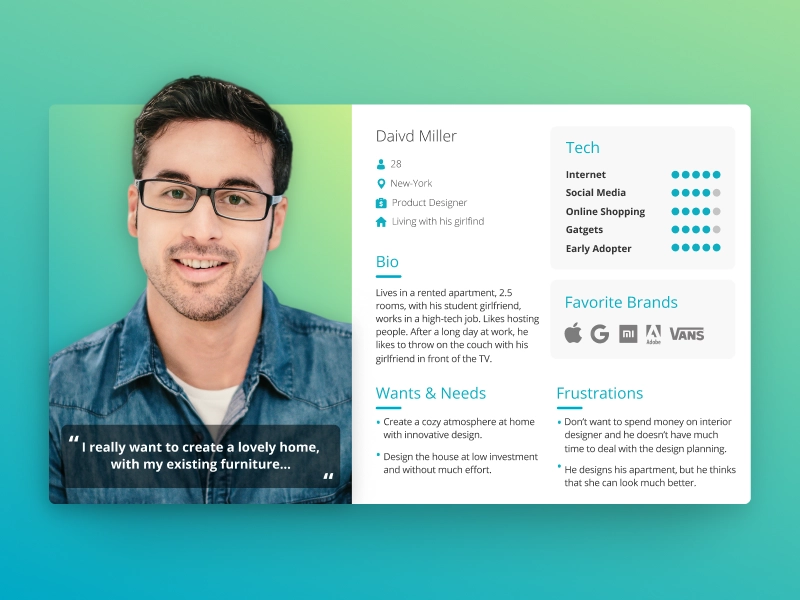
Here’s an example of a user persona: a male, 25+, working in the IT industry, who is interested in affordable interior design.

He has already designed his apartment, in which he lives with his girlfriend, but he isn’t fully satisfied with the result.
This person would be the perfect user of an app that helps users decorate their homes on a budget.
And such an app should be tested for accessibility, functionality, and usability.

Get unreal data to fix real issues in your app & web.
You can see how by creating a persona, you can gain valuable insight into what users want from the app and what their pain points are.
At the same time, you also get a blueprint for how to test it and what you should focus on during testing.
Know how to test your app’s type
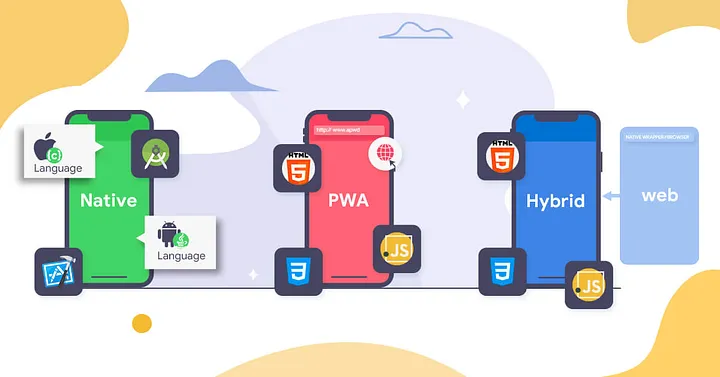
Another prerequisite you should take care of is to understand how to test each of the four different app types: native, hybrid, web, and progressive web apps (PWA).
But first, let’s define them so that you can know what level of testing is required for each one.
Native apps are built specifically for the platform they’re running on, such as iOS or Android, and they take advantage of all of its features.
Web apps are built on web technology, such as HTML, CSS, and JavaScript, which allows them to be accessed through a browser interface.

Hybrid apps are a combination of the two— they’re built using web technology, but they also take advantage of some native features.
Progressive web applications are websites that behave like apps. They load instantly from any browser, regardless of whether it’s on mobile or desktop.
It’s easy to see how an app’s type affects testing.
For example, native and hybrid apps offer similar functionality, so testing approaches share certain qualities. They can include:
- testing built-in device features such as camera, and GPS capabilities
- conducting gesture testing and checking buttons, slide bars, links, swiping or pinching (to zoom in or out)
- testing how the app performs in both portrait and landscape modes
On the other hand, web apps and PWAs should be tested on the most popular browsers, including Chrome, Safari, and Firefox, and not only on desktops but also on mobile devices.
In this case, testing will also include the following:
- handling speed and load testing
- testing memory and storage space as mobile devices have fewer of these resources than desktop computers
- checking performance with different internet connections
Knowing the app type is one of the major factors to consider when deciding what kind of testing to do.
It’s important to decide on a test strategy ahead of time, as each type has different requirements.

Prioritize functional testing
Once you’ve determined the app’s type, it’s essential that you fully test its core functionality before moving on to anything else.
Users will lose interest in poorly functioning apps rather quickly so this step is extremely important.
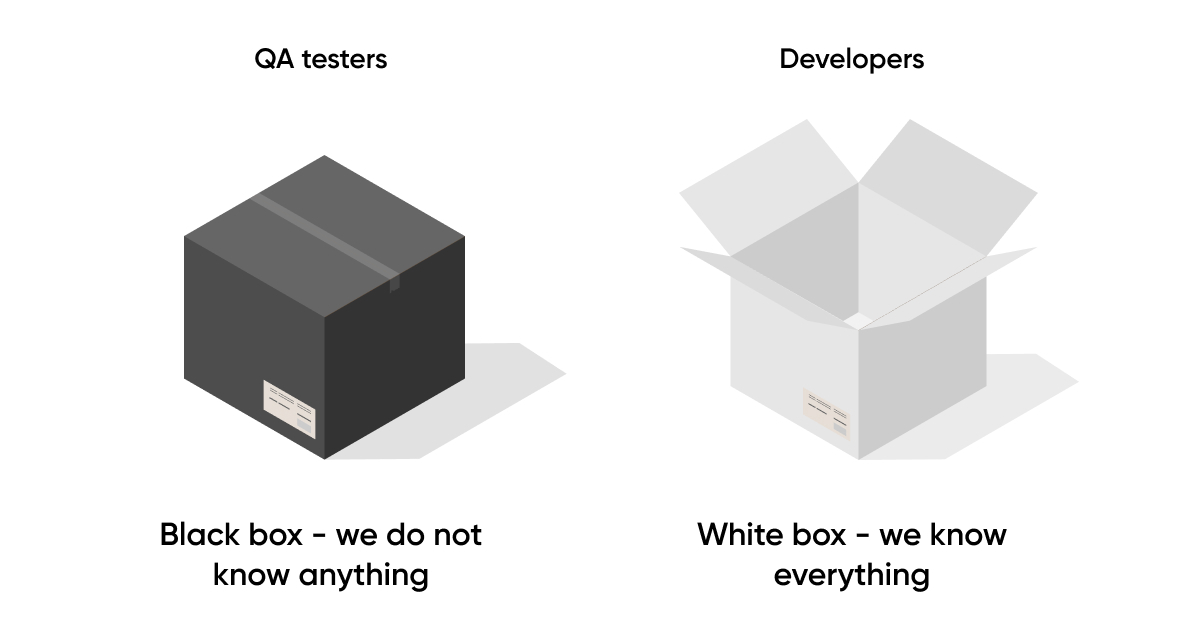
Functional testing will mainly involve black box testing, examining the app from its exterior (i.e., with no knowledge of its inner workings), rather than diving into how it works internally, as is done in white box testing.

That means that this type of testing will ensure that an app’s main functions work correctly and also test other aspects of the app, such as its ease of use, accessibility, and lack of visible errors.
Only after these preliminary checks have been carried out should you move on to more detailed testing.

For example, if your app is for ordering pizza, then it should enable users to browse through options, select their toppings and place an order—all with as little hassle as possible.
The app shouldn’t crash or freeze when used or anytime during the ordering process.
It’s QA specialists who make sure these functions work smoothly.
They also ensure the following scenarios are true:
- the app launches properly and each screen loads correctly
- users can quickly sign up for and use the app
- buttons and menus respond to input with the appropriate action
- the app delivers push notifications correctly
- transactions and purchases are simple to execute
When it comes to testing, QA specialists have a lot on their plate, but ensuring that an app works as expected and delivers the desired experience is crucial.
Users will give up on an app if it doesn’t function correctly, so it’s important to make sure the main features work well and that the app performs as it’s supposed to.
Evaluate the app’s performance
In addition to testing the app’s functionality, you should also check that it’s fast, stable, and reliable.
In other words, evaluating the app’s performance should be next on your testing list.
But let’s first see how Archana Choudary, a senior data analyst at Cyient, defines performance testing to get a better understanding of what it entails:
Performance Testing is a type of software testing which ensures that the application is performing well under the workload. The goal of performance testing is not to find bugs but to eliminate performance bottlenecks. It measures the quality attributes of the system.
In general, that basically means that it measures three things:
- speed
- stability
- scalability
Speed refers to how quickly an app responds to the user’s input (such as loading or saving).
Scalability indicates whether the app can handle large amounts of data under heavy loads.
If the app works well with 100 users but crashes when you double that number, then scalability isn’t good.
Finally, stability refers to whether the app crashes consistently or works smoothly. If the app crashes every time a user opens it, then it’s not very stable.
Considering that 62% of users will uninstall the app if it crashes, freezes, or has some other performance issue, it’s safe to say that performance is a major factor that affects user retention.
Therefore, to avoid this from happening, you should prioritize this type of testing from day one.
Test the app on multiple devices
Mobile app testing poses many challenges, including ensuring that apps work well on a variety of different devices from a wide range of models and operating systems.
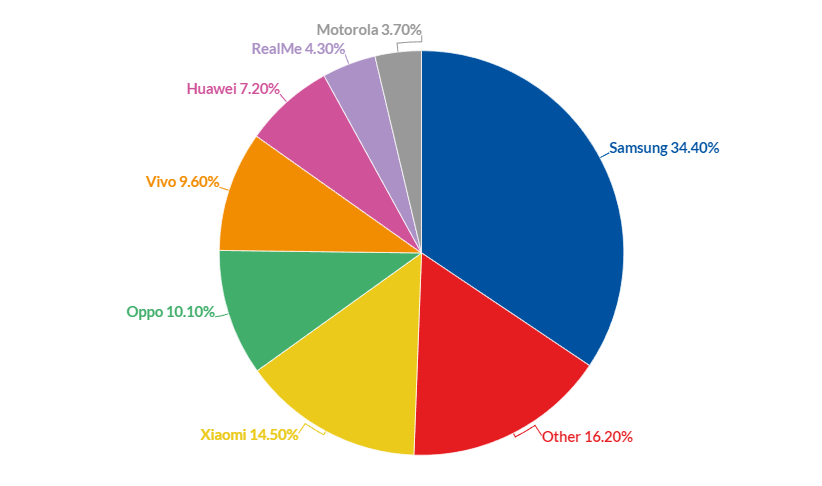
For example, a quick glance at Android-based phones alone reveals that there are many different manufacturers.

Considering how many different models from these manufacturers hit the market each year, and then factoring in the previous models, it’s no surprise that testing all those devices can seem overwhelming.
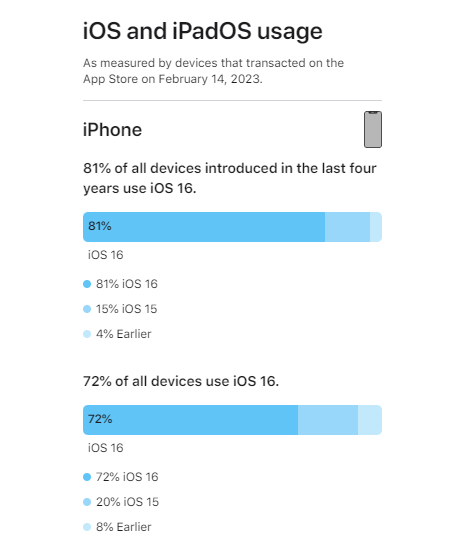
Likewise, operating systems like iOS and Android are constantly being updated, which means that you may need to run the tests against different versions of the OS too.
In the picture below, you can see that although most Apple users have upgraded to new versions of iOS, a small percentage is still using earlier iterations, meaning you’ll need to test on those as well.

But thanks to emulators and simulators that allow you to run tests on multiple devices and OS versions at the same time, you no longer need access to every single device out there in order to test the app.
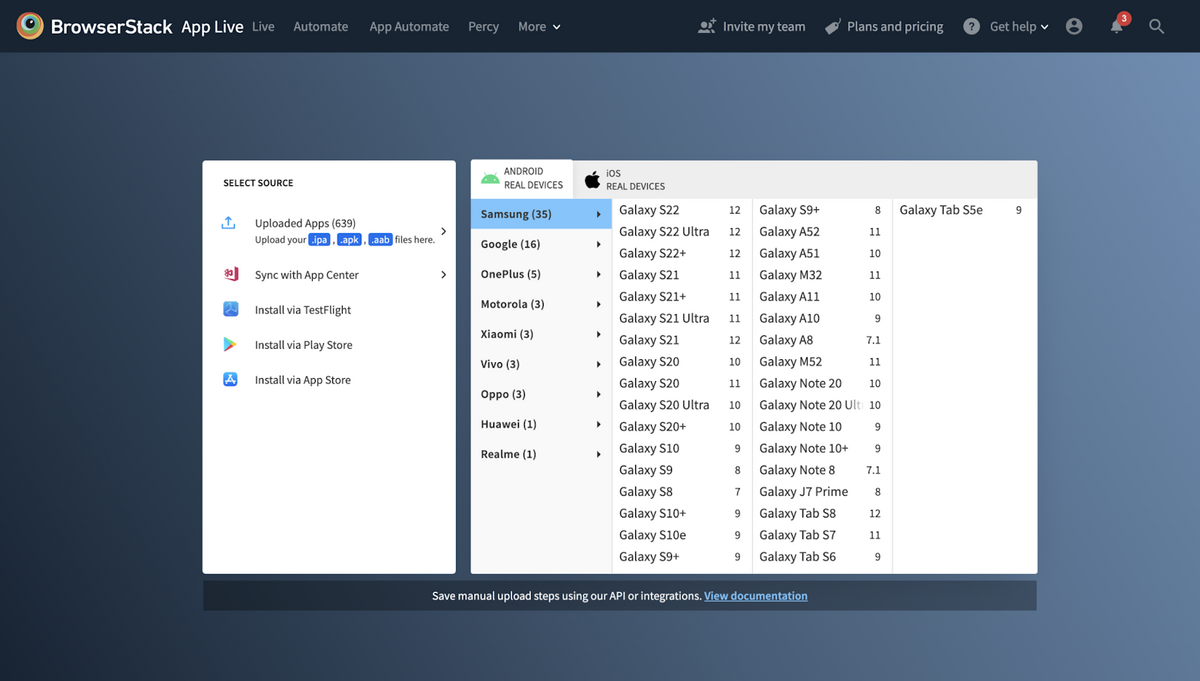
To illustrate, let’s take the example of BrowserStack’s emulator, which mimics how different versions of real phones would behave in real life.

This useful tool will let you test the app on different types of phones, manufacturers, and operating systems without having to purchase all these different devices.
This, you must admit, can save you a lot of time and effort.
To sum up, without accounting for the differences between devices, it’s impossible to create a stable and functional app.
Therefore, testing on multiple devices is essential if you want to have an exceptional app loved by the users.
Pay attention to user experience
If your app isn’t easy to use and navigate, people won’t want to use it no matter how amazing the features are.
That’s why it’s important to test its usability.
Usability testing, also known as user experience testing, is a method of evaluating how easy an app is to use by having real users test it.
By observing their behavior and preferences, you can unveil overlooked issues in the interface, spot opportunities for improvement, and learn a lot about the users in general.

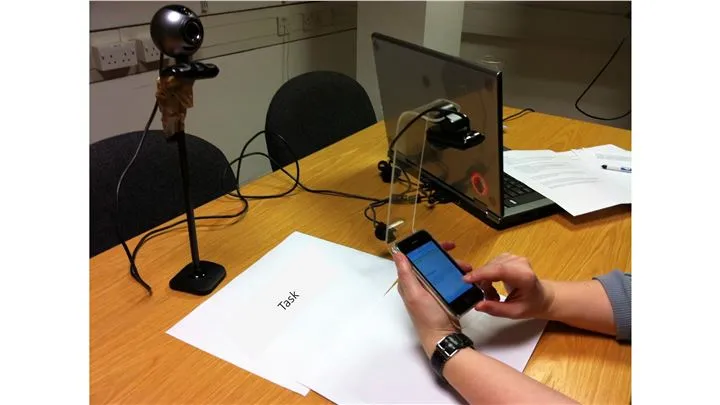
In most cases, researchers watch users as they perform specific tasks on mobile apps.
They then pick up clues from the way they interact with the app, listen to their feedback, and make notes about how the app works.

This way, they can discover what users like and dislike about the app, find out how they intend to use it, understand how easy or difficult it is for them to do so, and gain insight into the parts that are confusing.
As you can imagine, this kind of data is extremely valuable and can improve the app’s user experience immensely.
For best results, this type of testing should be done at different stages during app development, including early wireframing, prototype testing, and beta testing.
Use both manual and automated testing
We discussed many different types of testing in the previous sections.
If you decide to do all of them, then you’re probably wondering how you can fit them into your schedule.
Well, one way is to use both manual and automated testing.
Manual testing will give you a chance to discover issues that are difficult for machine-learning algorithms to identify.
Meanwhile, automated testing will allow you to run through hundreds of test cases in a matter of minutes or even seconds.
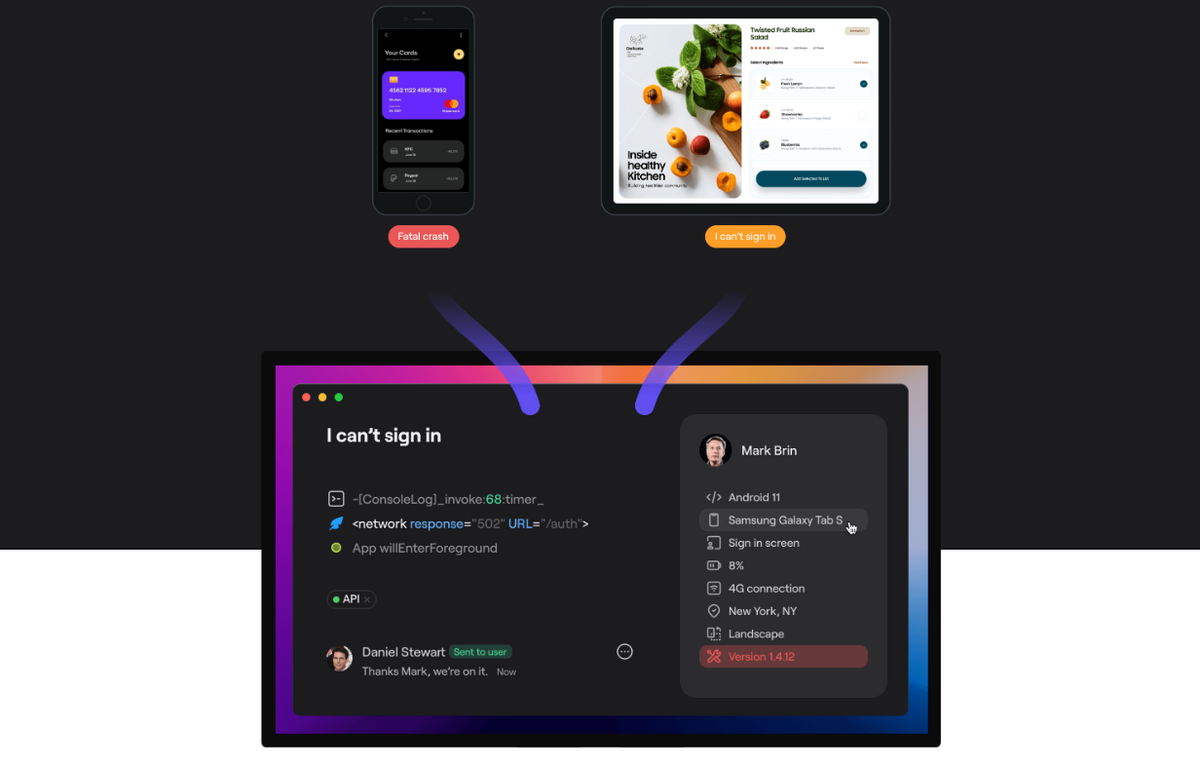
Let’s take our own tool, Shake, as an example.
Shake is a lightweight bug and crash reporting tool that can easily be integrated into any mobile app.

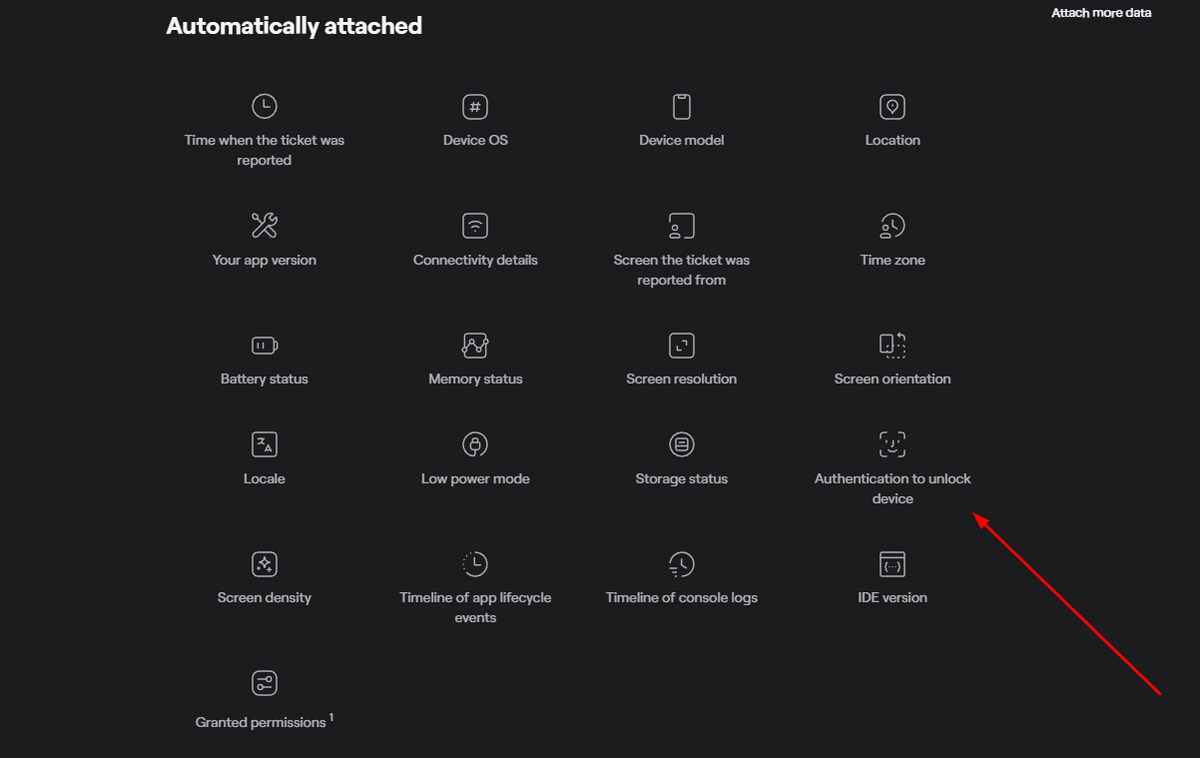
You can use it to streamline your manual testing efforts and automatically gather technical data that would otherwise be difficult to identify.
For example, when you find a bug or some other issue in the app, all you have to do is shake the phone, and the tool will automatically collect environmental information such as the OS version, CPU and memory usage, battery status, connectivity details and so on.

The report is then automatically generated and sent to the developers who can quickly identify what caused the problem and fix it before reaching end users.
Manual and automated testing are here in perfect symbiosis, giving developers a broad perspective on the identified bugs, including functional, performance, and usability issues.
Of course, you’ll want to use manual testing and automation in different ways at different times.
However, it’s important that you include both kinds of testing in order to get the most out of your sessions and ensure that the app is as bug-free as possible before launch.
Conclusion
As you can see, there are many factors to consider when testing a mobile app.
You need to make sure that it’s secure, stable, and compatible with a variety of devices.
You also need to test the user interface and make sure that it’s intuitive and easy to use.
That’s why in this article, we’ve provided pointers for ensuring that your mobile app meets and exceeds QA standards.
Hopefully, you’ll find them helpful and implement some of these ideas in your own testing endeavors.